摘要: 在仪表板的制作实践中,大家经常有这样的需求:点击仪表板中某个图表控件中的某个区域,仪表板中和这个图表控件相关的其他图表控件的内容就根据当前被选择区域对应的维度的维度成员的内容发生联动。本文以阿里云数加QuickBI的数据建模中提供的样例数据集为例,如何制作一张图表联动的仪表板。
在仪表板的制作实践中,用户经常有这样的需求:
点击仪表板中某个图表控件中的某个区域,仪表板中和这个图表控件相关的其他图表控件的内容就根据当前被选择区域对应的维度的维度成员的内容发生联动。
以阿里云数加QuickBI的数据建模中提供的样例数据集为例,我们在下面描述如何制作一张多图关联的仪表板。
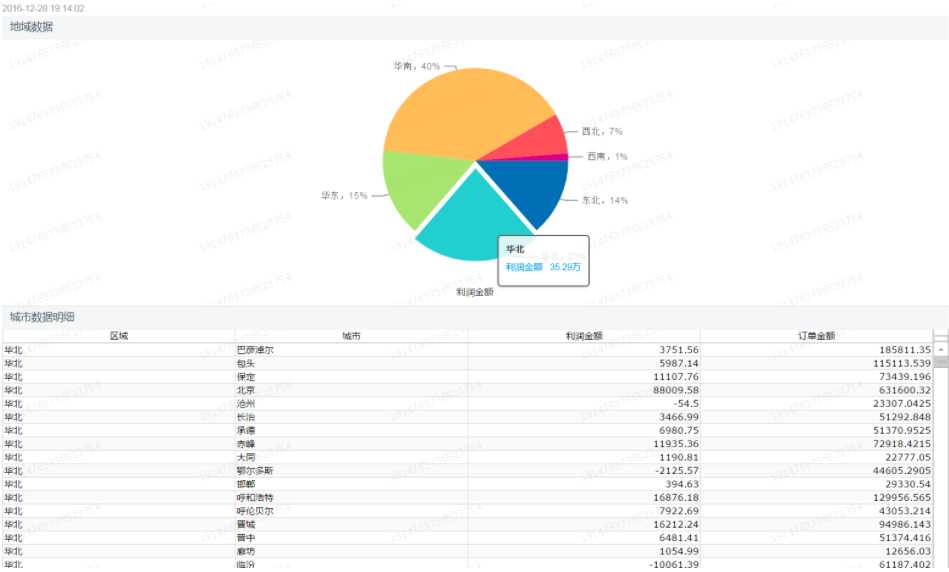
该仪表板由两个图表控件组成,分上下两部分,上面为一个饼图,内容为区域利润数据。下面为一个交叉表,内容为区域内的城市的销售和利润数据。
步骤如下:
0 准备样例数据集
采用 数据源管理 章节中提供的样例数据集,
为了方面大家,把这份销售样例数据用到的csv文件附在此处, 大家可以下载马上用上。销售数据
用csv文件创建数据集的方法见数据源管理的上传本地文件到探索空间章节 。创建数据集完成后将数据集重命名为 销售数据demo数据集 。
1 制作区域利润分布饼图
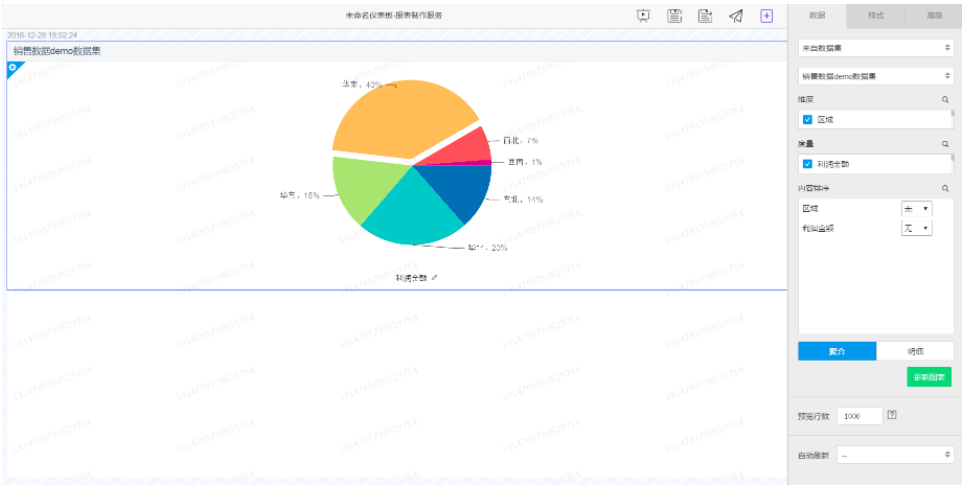
新建一张仪表板,在画布中拖入一个饼图控件,控件的数据属性按下面要求进行设置:
选择 数据来源为 来自数据集,选择 销售数据demo数据集,维度选择 区域 字段,度量选择 利润金额 字段。点击 更新图表 按钮,效果如下图所示:

2 制作区域城市销售和利润明细表
在画布中继续拖入一个交叉表控件,放在饼图的下面,该控件的数据属性按下面要求进行设置:
选择 数据来源为 来自数据集,选择 销售数据demo数据集,维度选择 区域、城市 字段,度量选择 利润金额、订单金额 字段。
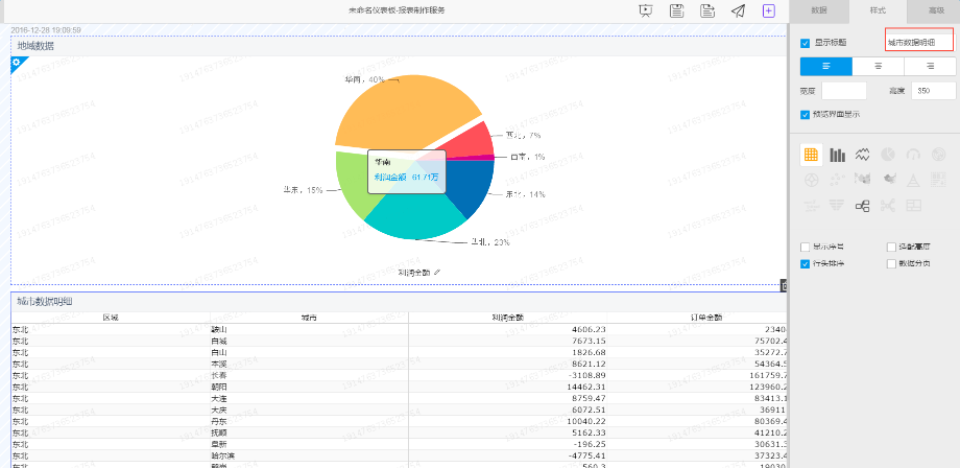
打开饼图的设置面板的样式标签页,将饼图的显示标题设置为:地域数据。
打开交叉表的设置面板的样式标签页,将饼图的显示标题设置为:城市数据明细。
点击 更新图表 按钮,效果如下图所示:

3 在饼图上设置多图关联
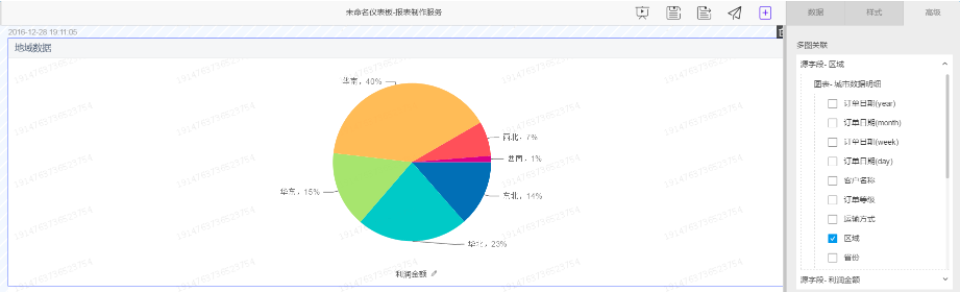
打开饼图的设置面板的 高级 标签页,将饼图和交叉表关联起来,设置方法如下图所示:

4 预览联动效果
点击 预览 按钮,查看联动效果。
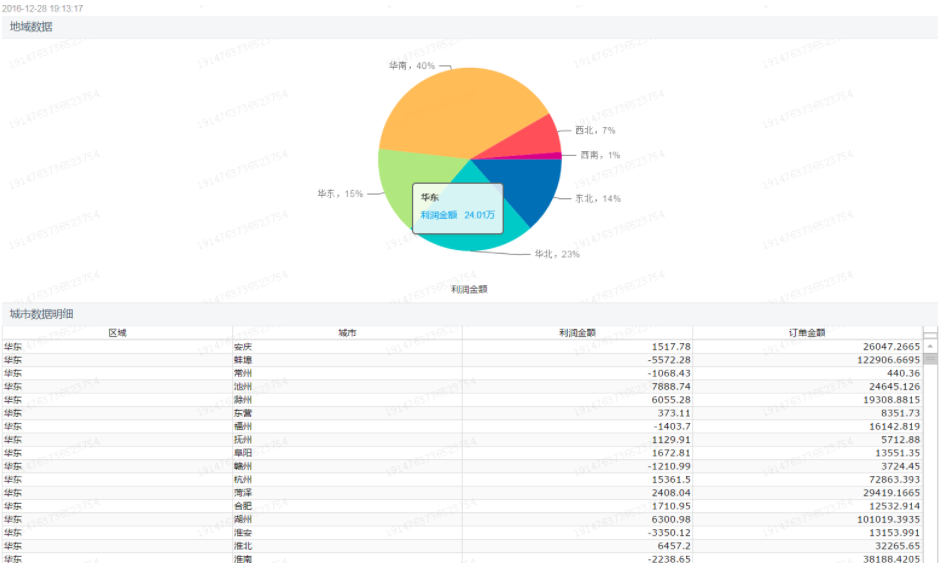
点击饼图上的 华东 区域,数据显示效果如下:

点击饼图上的 华北 区域,数据显示效果如下:

可以发现,点击饼图上的不同区域,下面的交叉表的数据根据饼图上的选择进行了相应的联动变化。
5 保存仪表板
完成后保存工作成果:

6 发布仪表板
完成的仪表板由于没有敏感数据,所以可以选择发布到全世界,给你认识的小伙伴炫耀下你的成绩。
方法如下图所示:
1)在Quick BI仪表板右上角点击发布:

2)选择发布有效期即可

原文链接:https://yq.aliyun.com/articles/68186
有疑问加站长微信联系(非本文作者)







