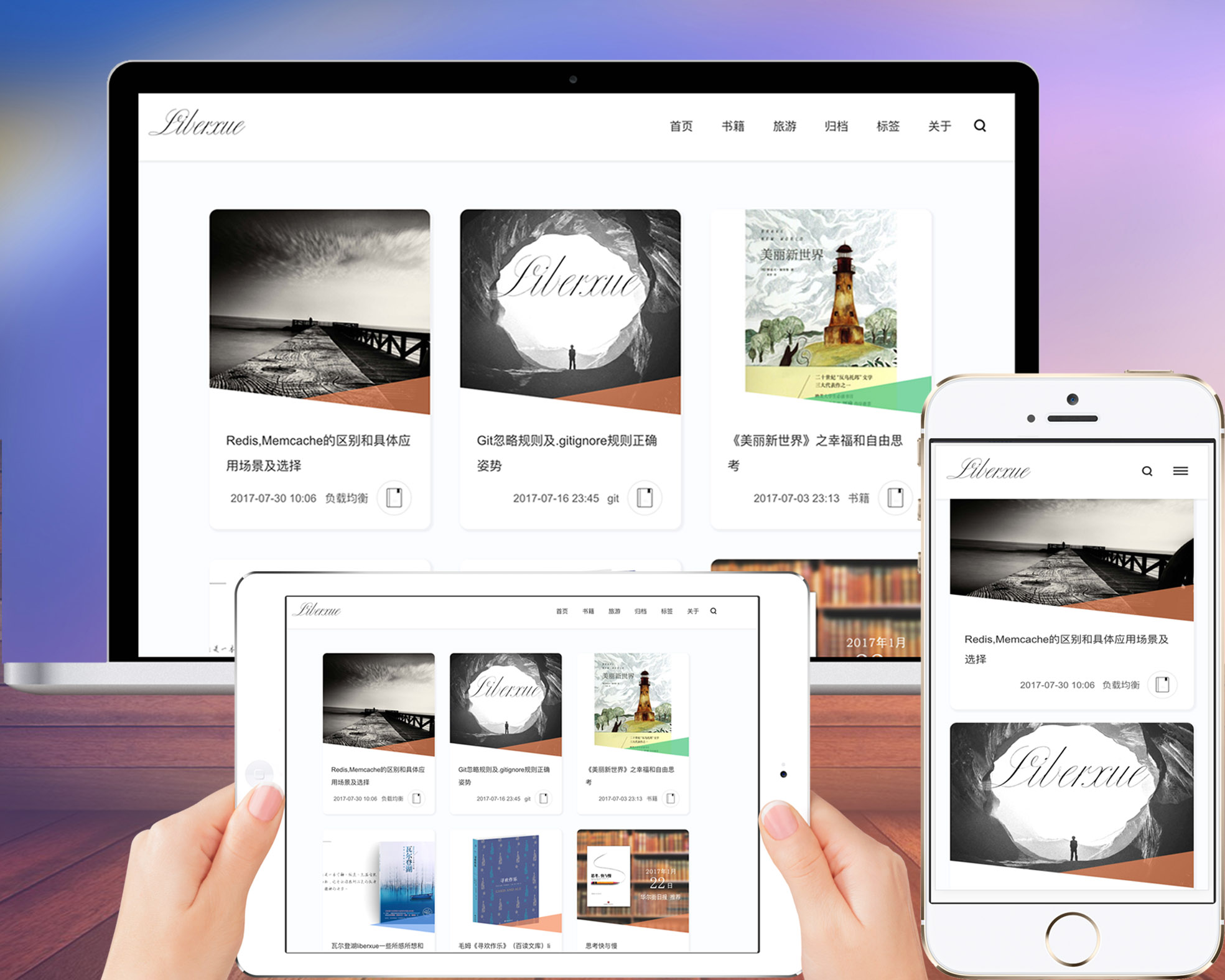
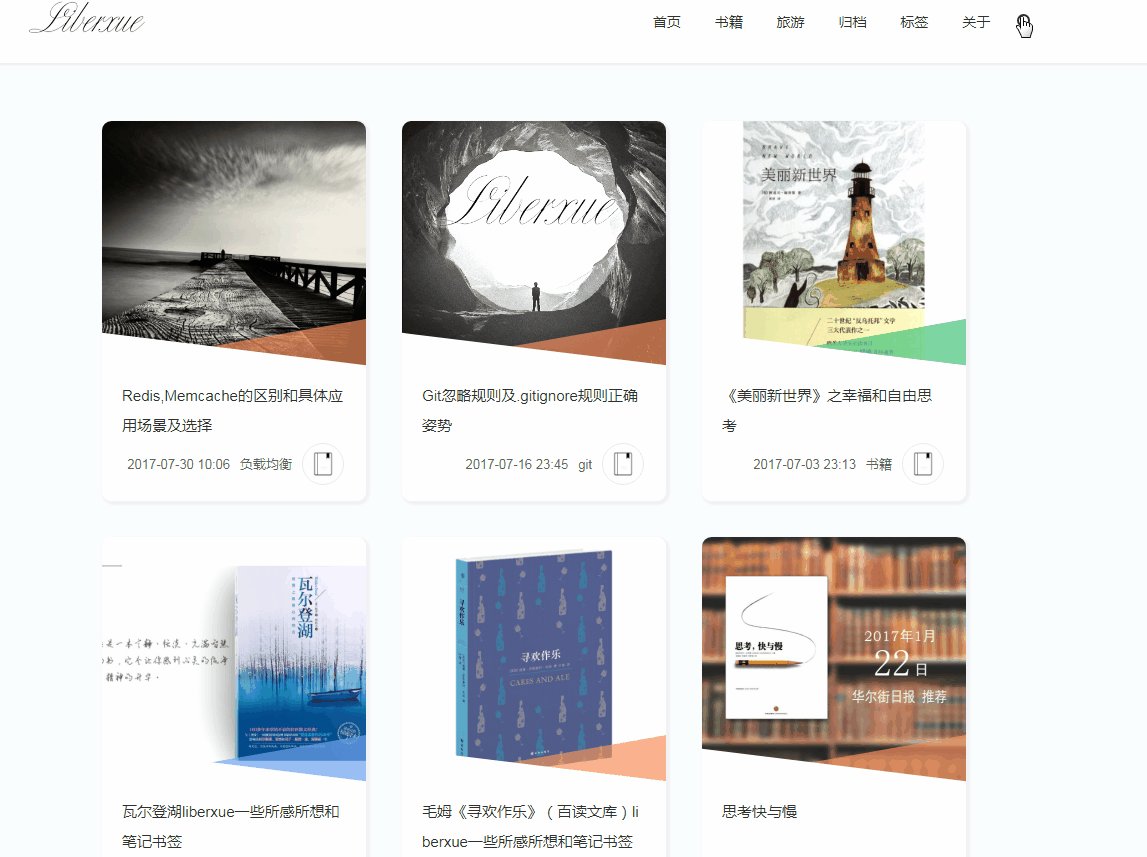
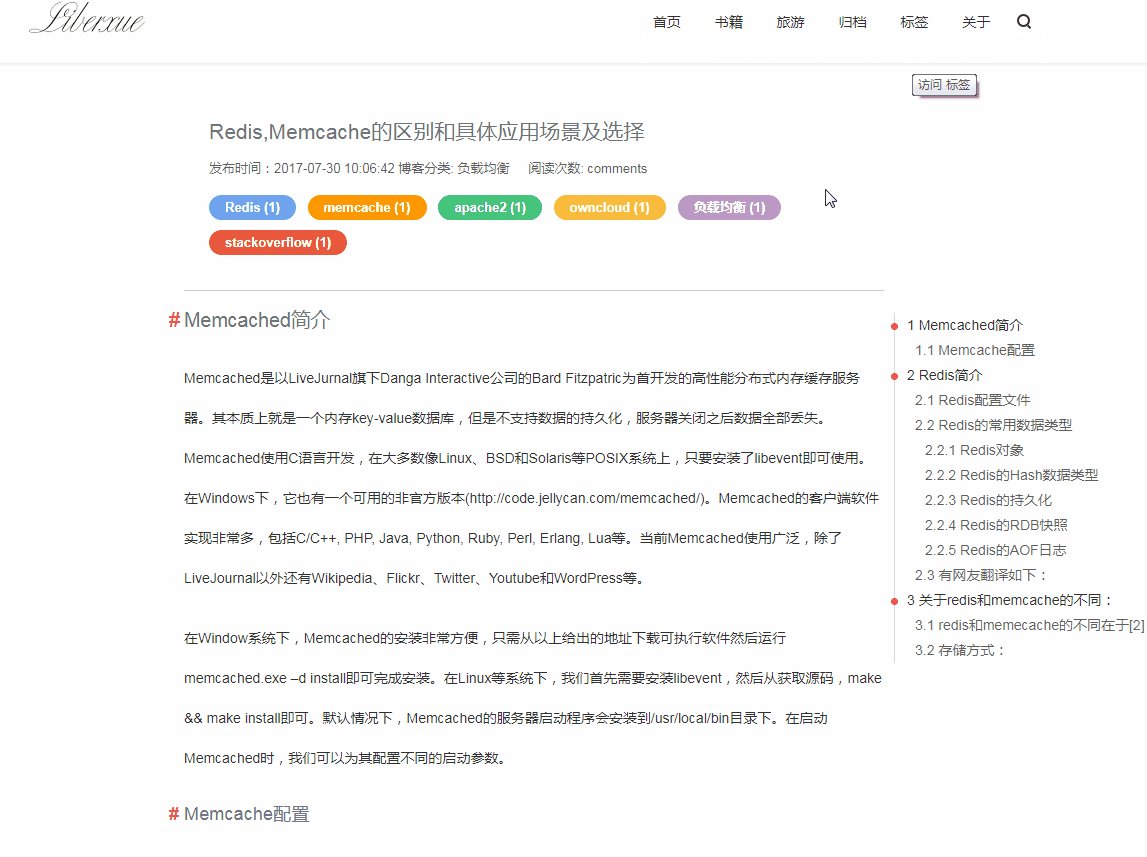
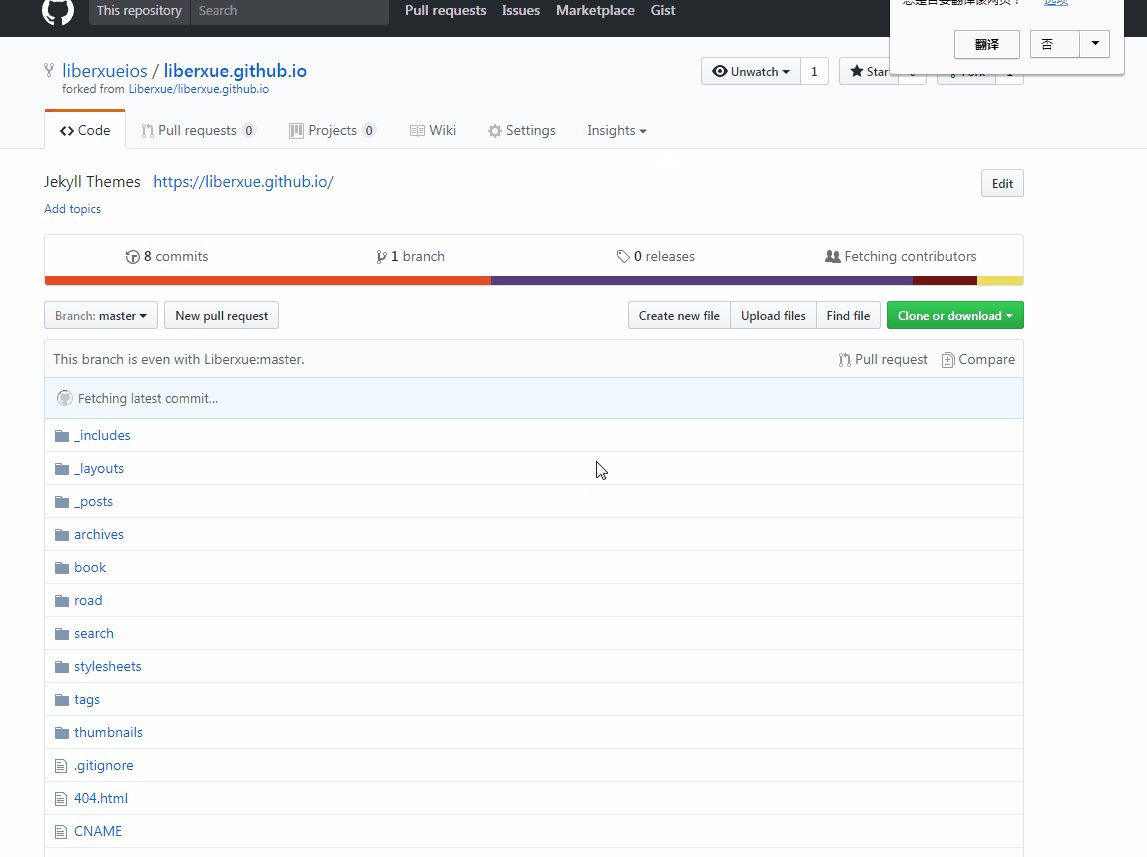
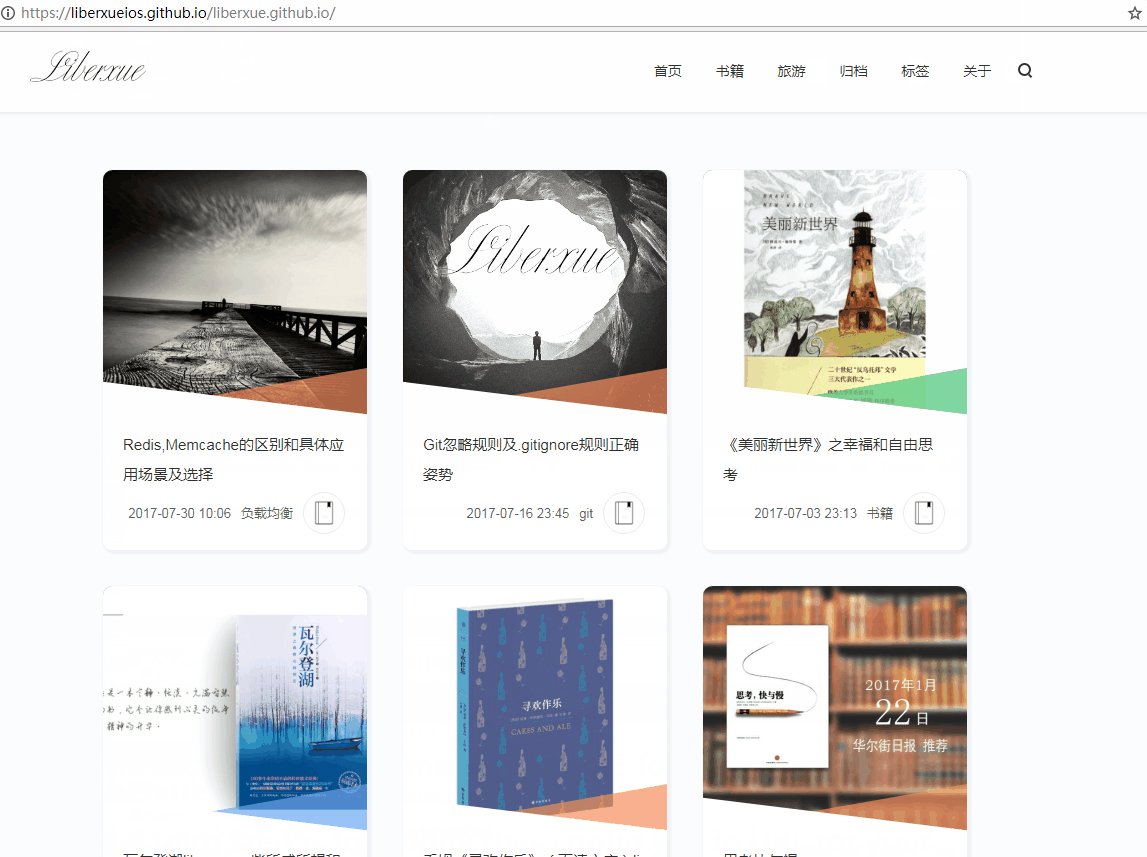
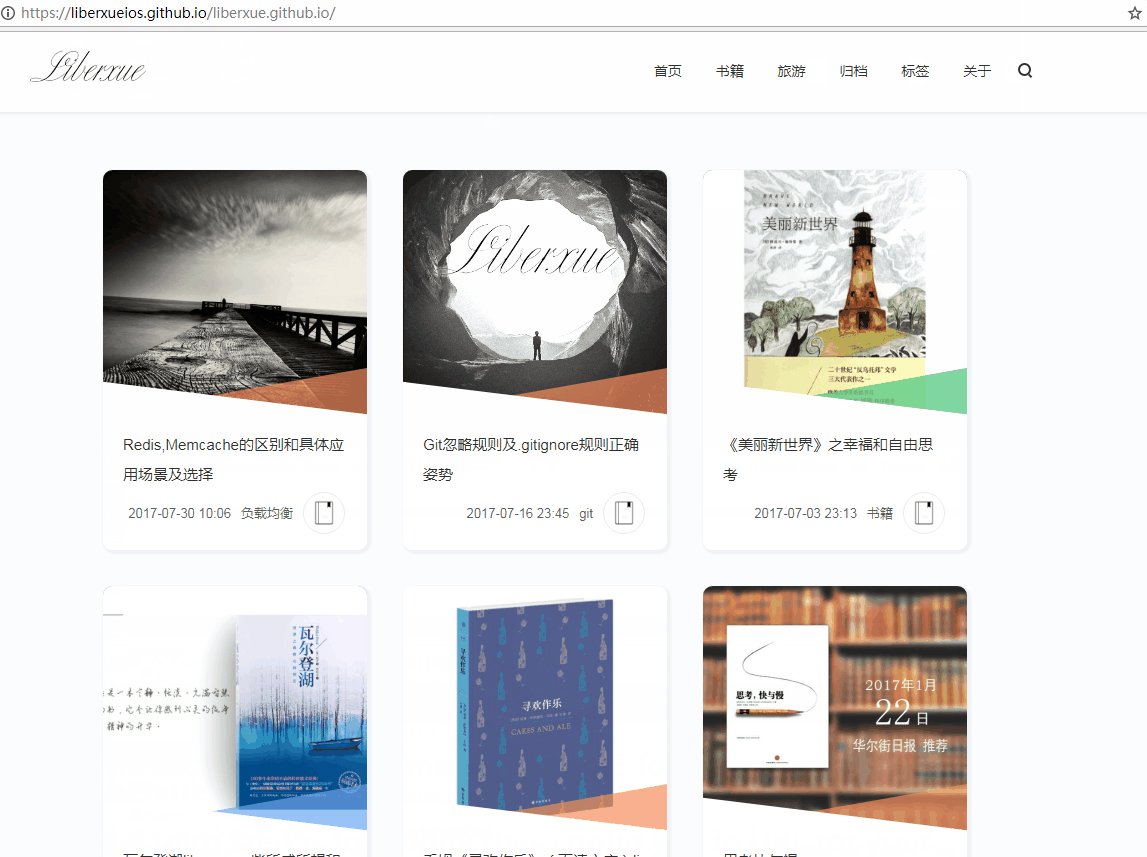
liberxue.github.io demo https://liberxue.github.io/
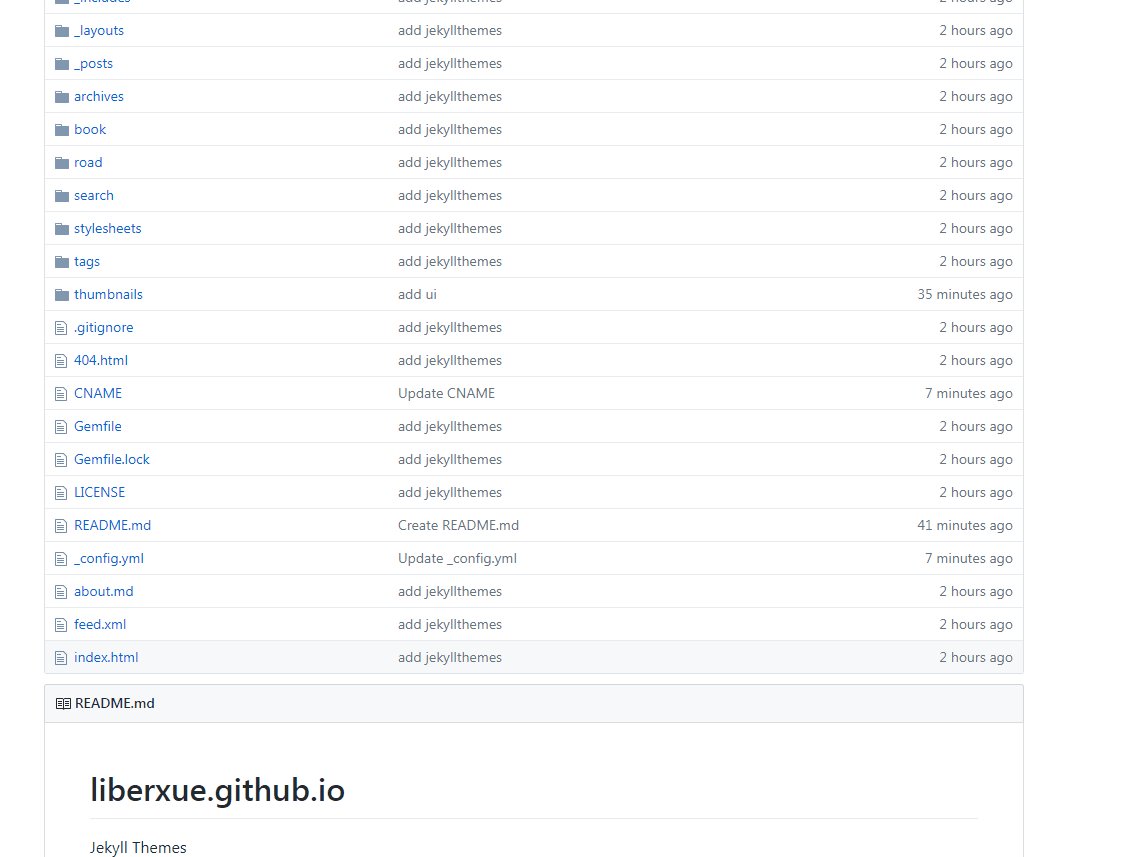
Jekyll Themes


Lightweight Minblog
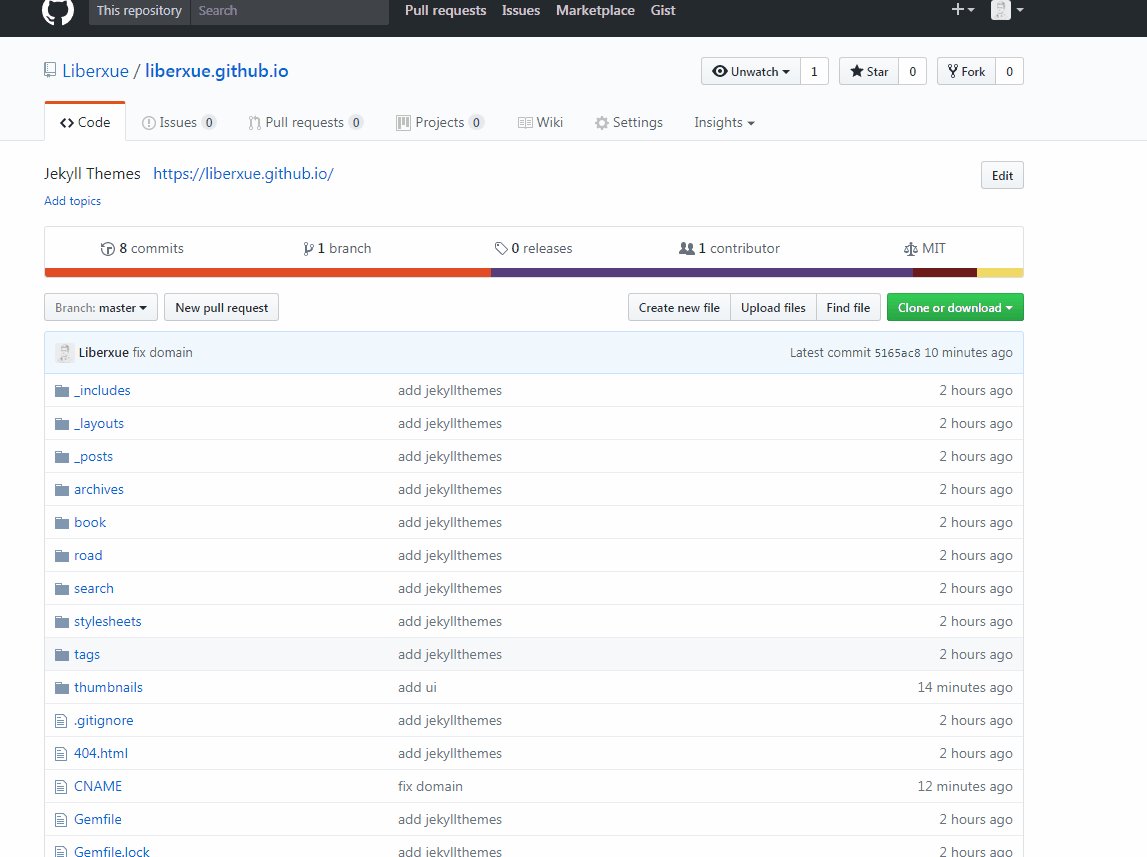
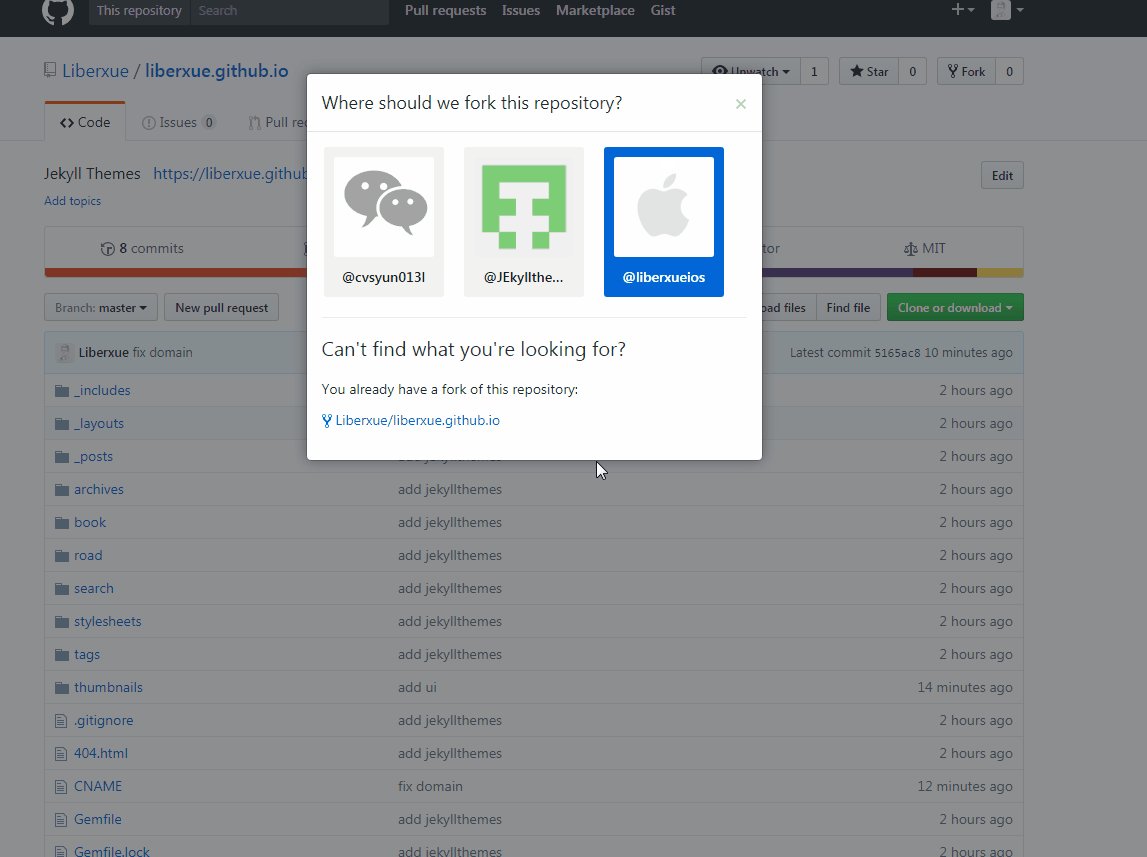
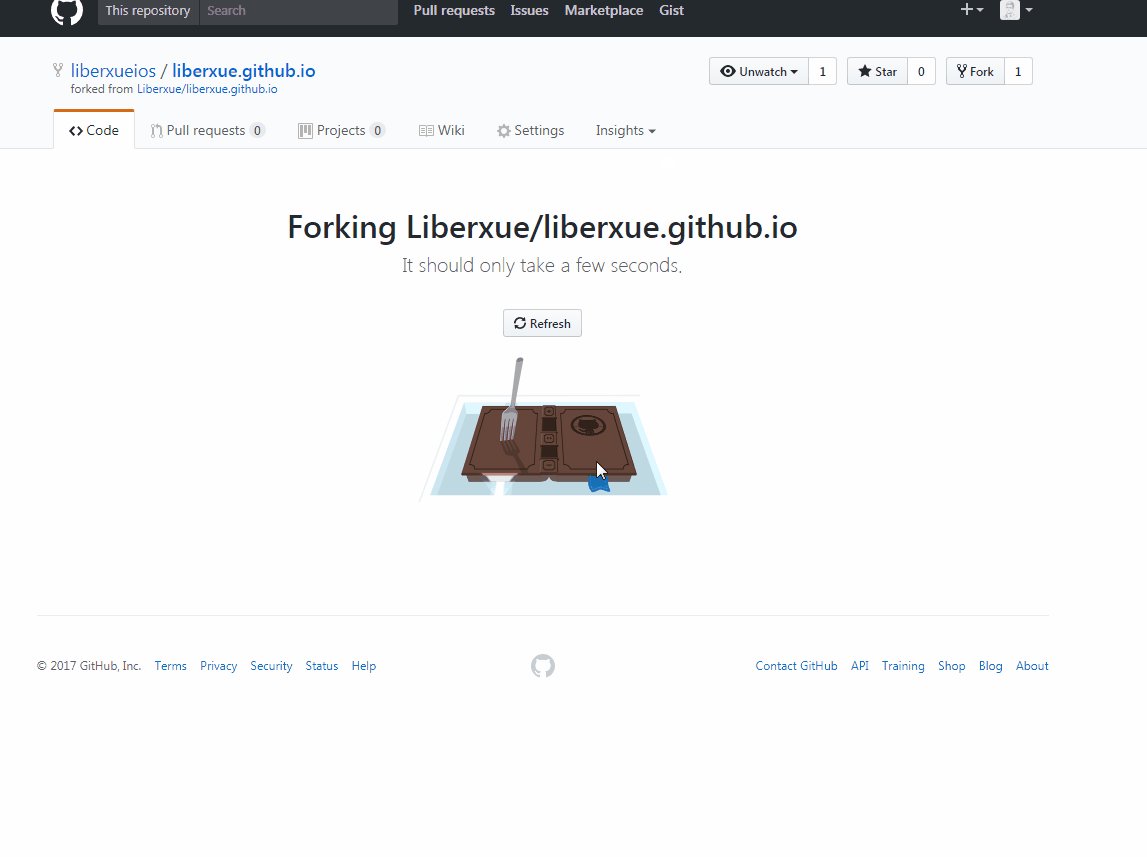
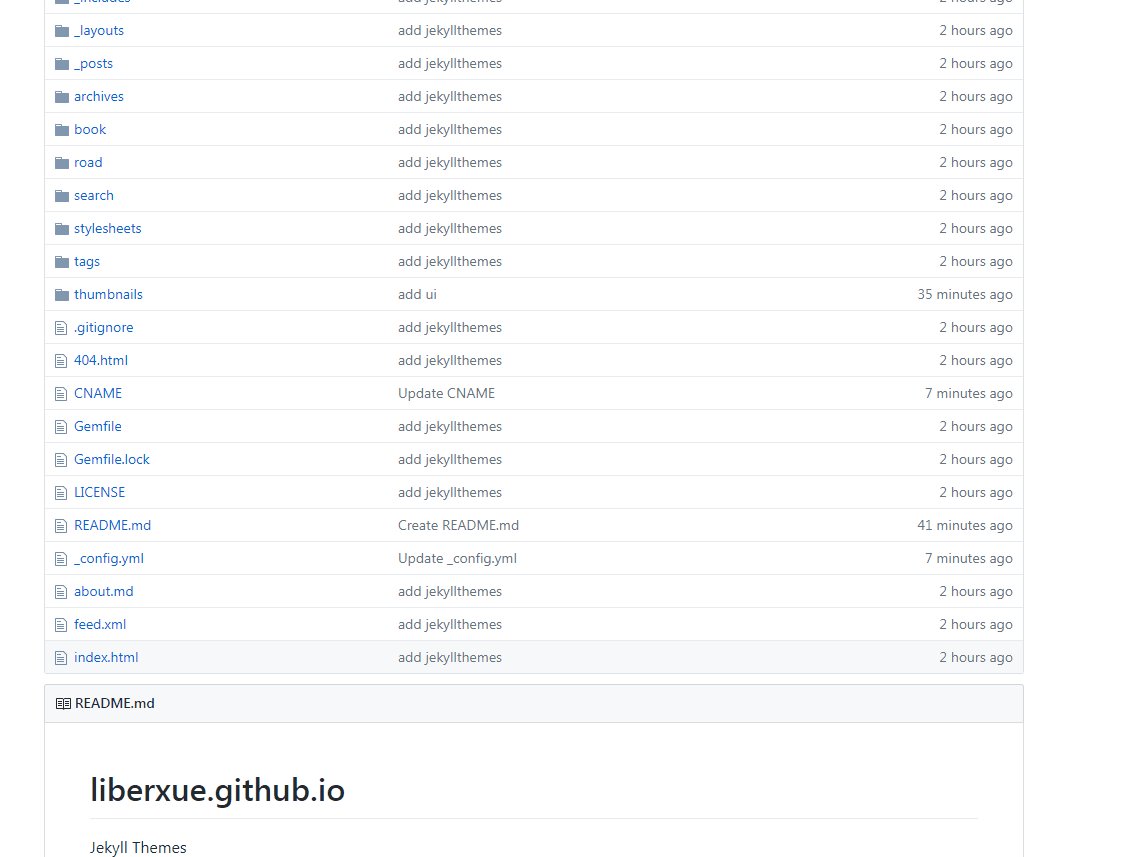
The first step is to click fork
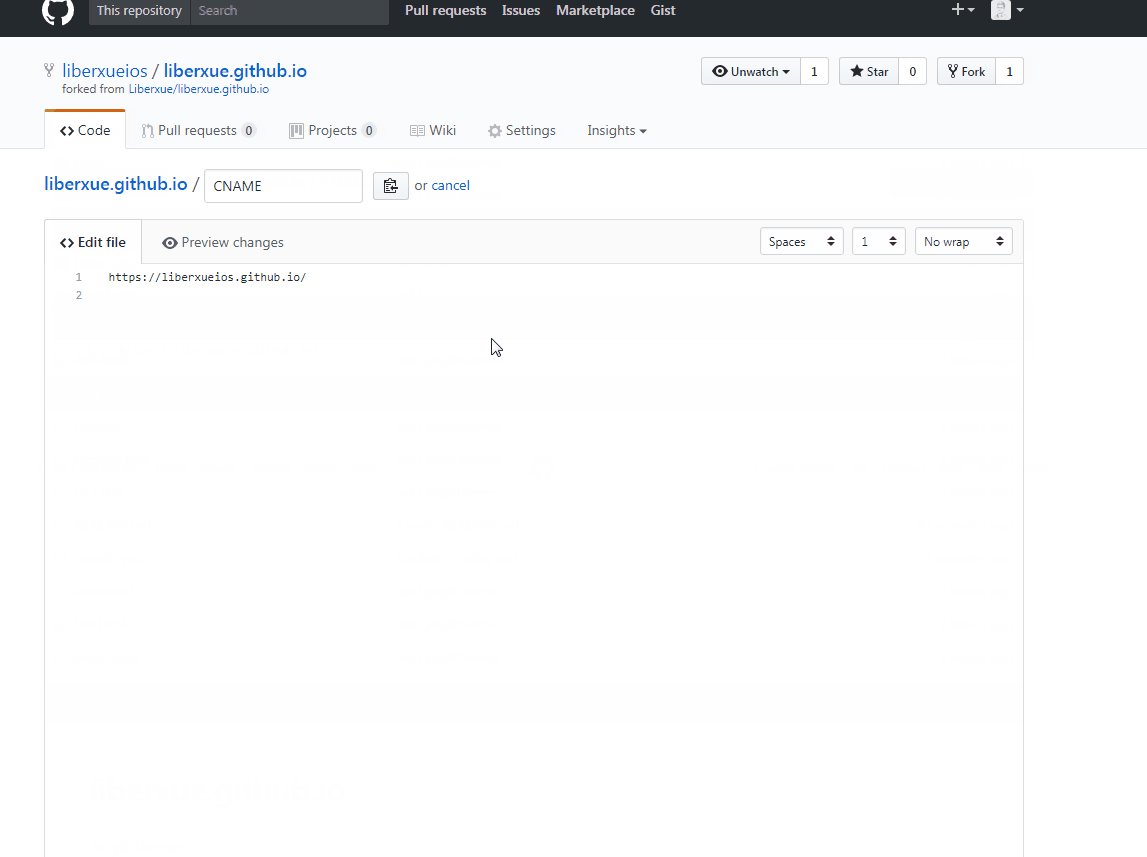
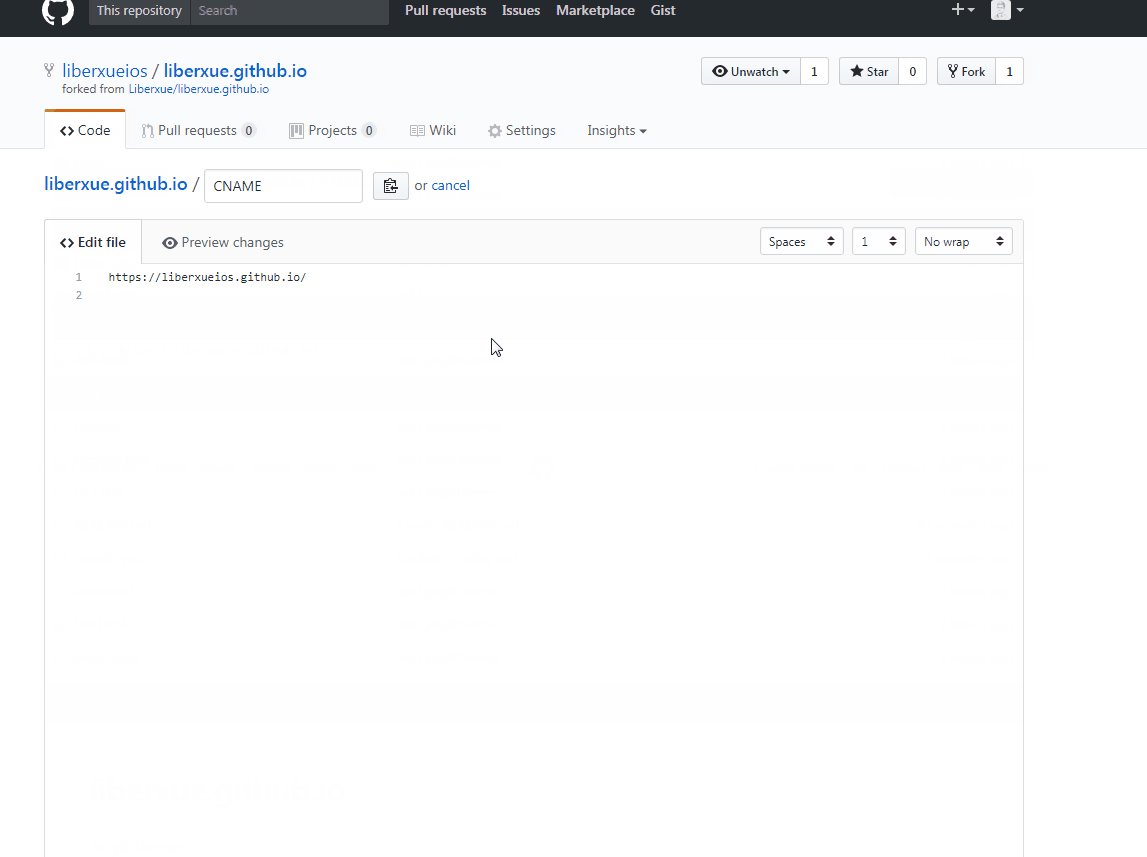
The second step is to modify CNAME for your domain name
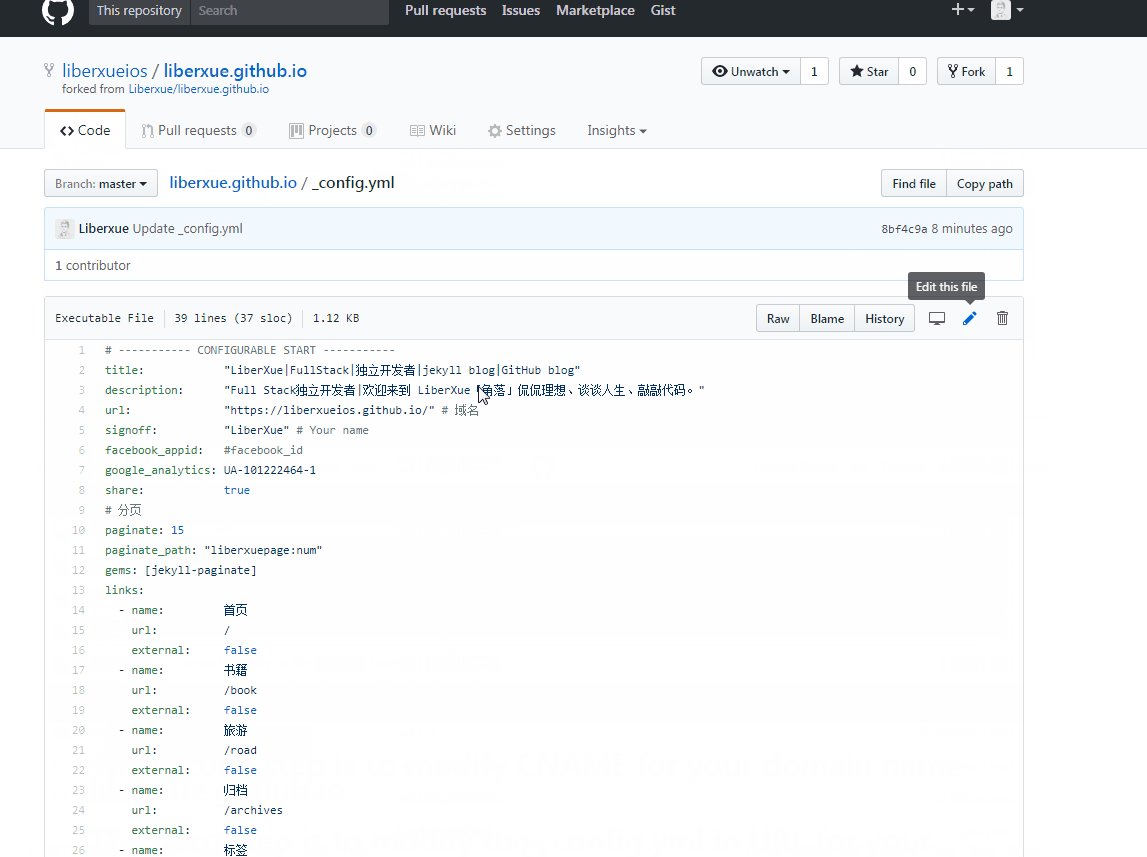
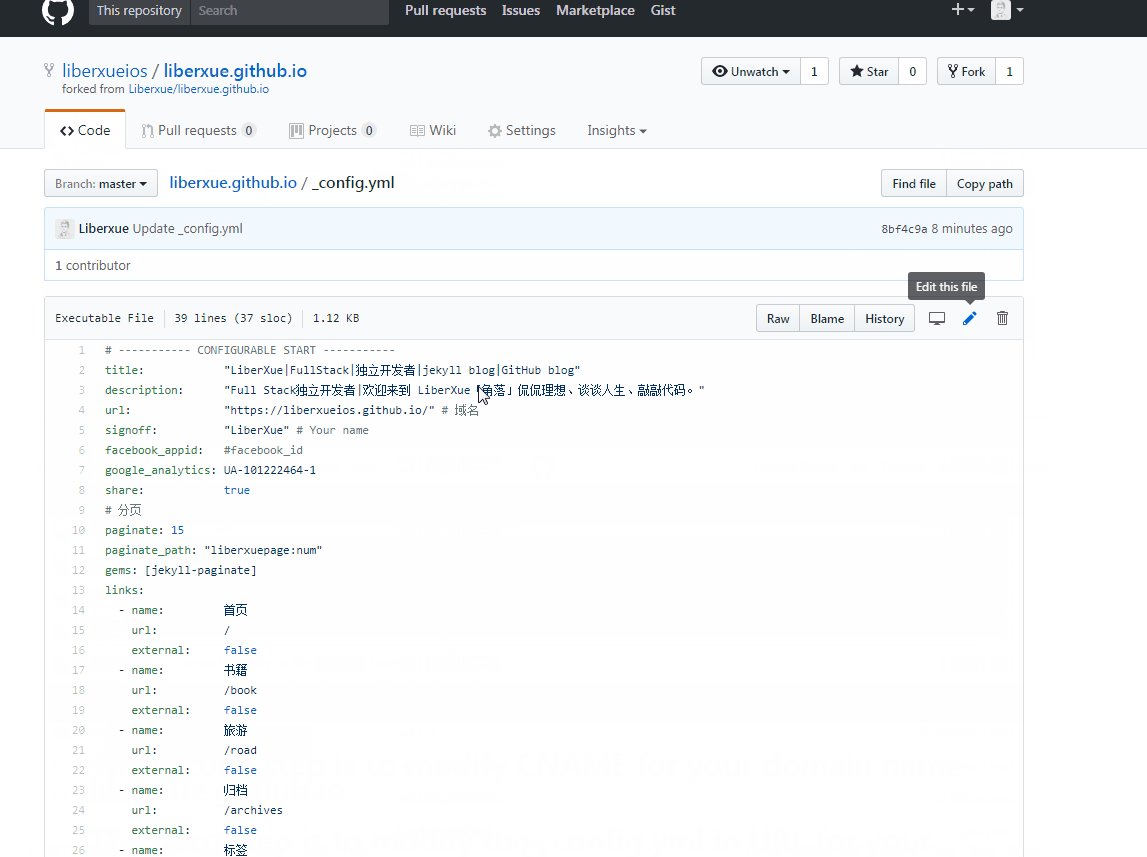
The third step is to modify the _config.yml in URL for your domain name
- Automatic generation tag
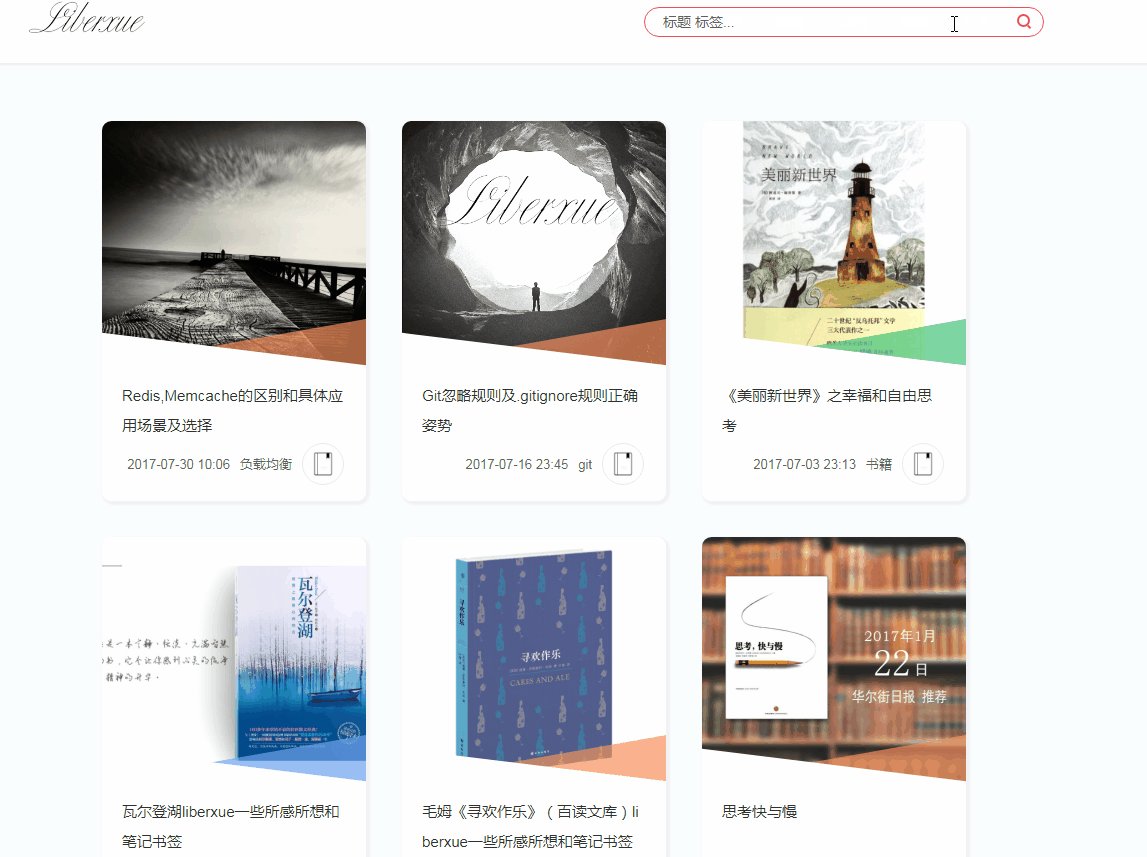
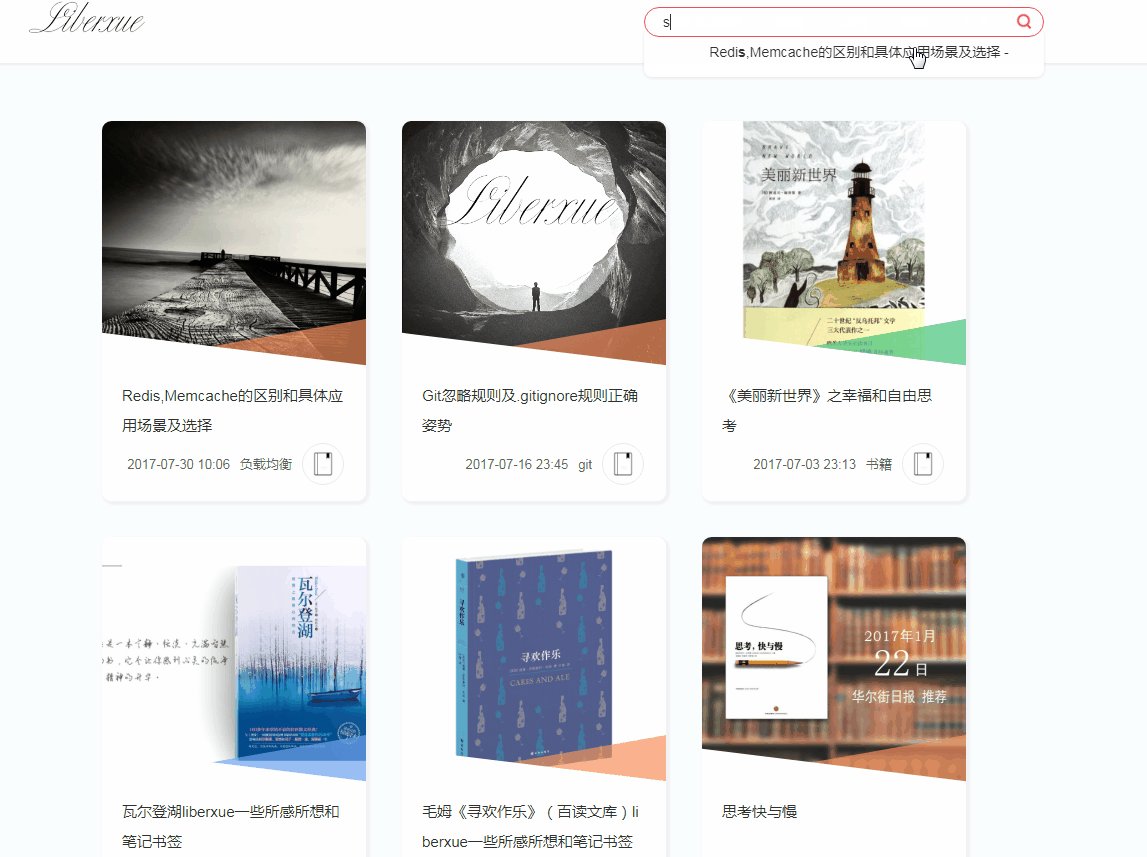
- Automatic generation of JSON search
- Adaptive template
- Automatic generation of feed.xml
- Automatic paging generation
- Modify _config.yml's links for your menu
- Modify the _config.yml of paginate for how many pages you want to page
轻量级 最小blog 第一步 点击fork

第二步 修改CNAME 为您的域名

第三步 修改_config.yml 中的url 为您的域名

- 自动生成标签
- 自动生成json搜索
- 自适应模板
- 自动生成feed.xml
- 自动生成分页
- 修改_config.yml 的links 为您的菜单
- 修改_config.yml 的paginate 为您的按照多少页分页
有疑问加站长微信联系(非本文作者))







