beego环境搭建和bee工具安装使用,以Windows环境为例。
1、下载并安装好GO
http://www.golangtc.com/download
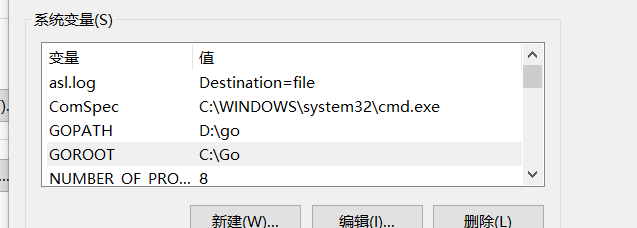
2、配置好GOROOT和GOPATH环境变量。
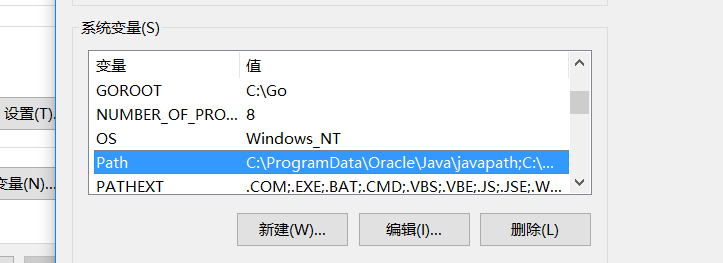
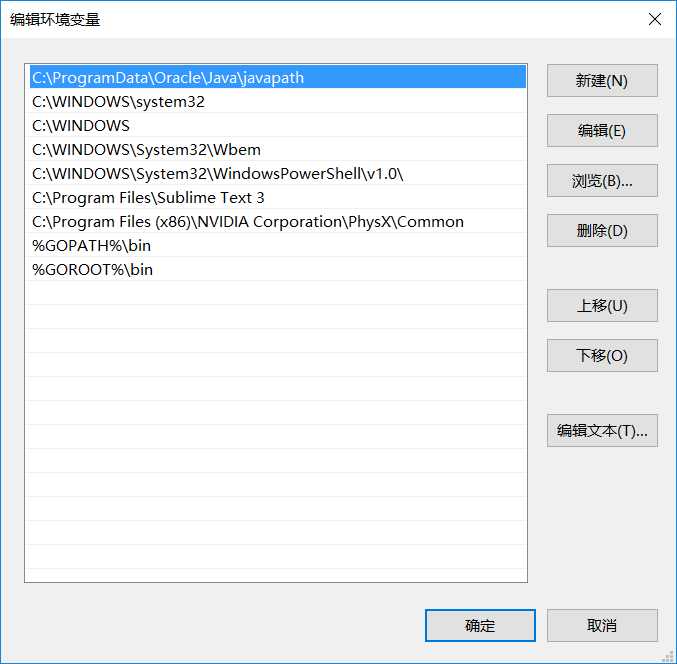
并在Path环境变量中加入%GOPATH%/bin和%GOROOT%bin。



注意,这里我的Go安装在C:\Go
我的GOPATH 设置在D:\go
3、下载并安装好git
https://git-scm.com/download这里是git的安装包下载官网
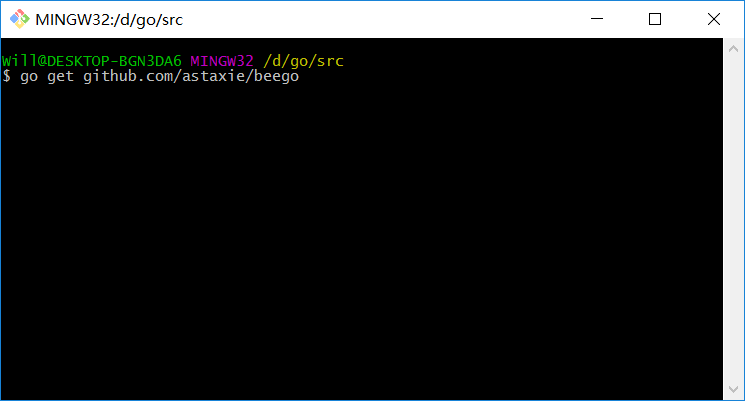
4、在GOPATH路径下的src文件夹下右键点击空白处,点击Git Bash Here
打开后输入go get github.com/astaxie/beego按下回车

稍等片刻即可在GOPATH的src目录下看到有/github.com/astaxie/beego目录。
5、等待出现如下界面后

再输入go get github.com/beego/bee按下回车
稍等片刻即可在GOPATH的src目录下看到有/github.com/beego/bee目录,同时有很多依赖包被下载添加到/github.com目录下。
6、等待出现如下界面后(会等很长一段时间,因为在下载bee)

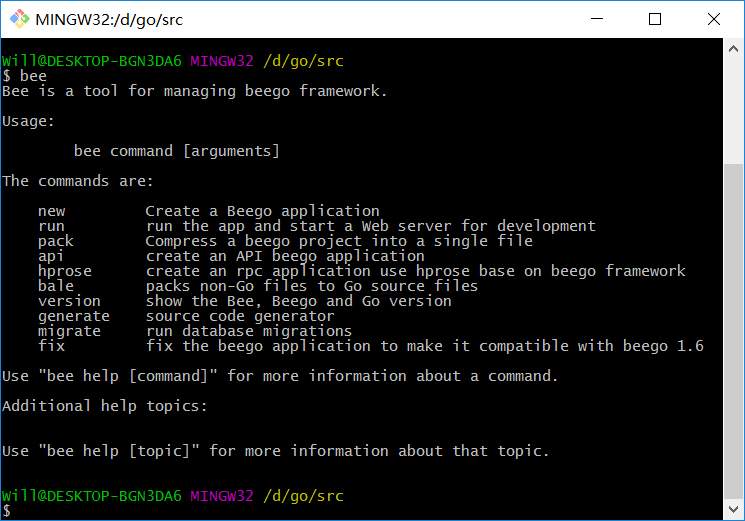
输入bee按下回车来验证bee是否被安装成功,会显示如下:

7、使用bee工具生成beego框架工程代码。
在GOPATH路径下的src文件夹下右键点击空白处,点击Git Bash Here
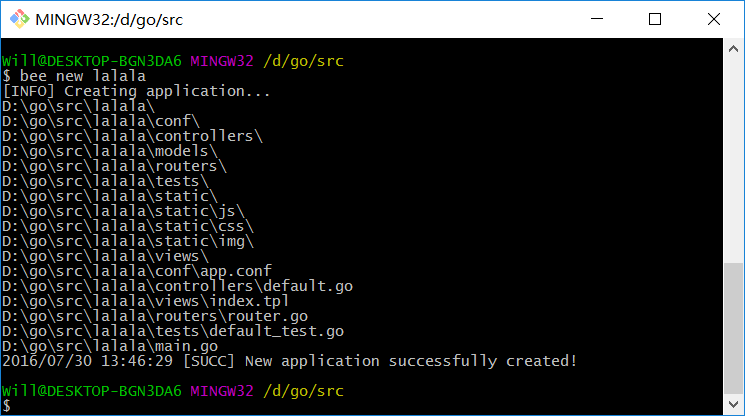
输入bee new lalala按下回车
可看到如下界面:

此时在GOPATH路径下的src文件夹下就出现了刚刚创建的lalala文件夹,里面就是刚刚beego框架所创建的!
有疑问加站长微信联系(非本文作者))







