
go-echarts
???? The adorable charts library for Golang
在 Golang 这门语言中,目前数据可视化的第三方库还是特别少,go-echarts 的开发就是为了填补这部分的空隙。Echarts 是百度开源的非常优秀的可视化图表库,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。也有其他语言为其实现了相应语言版本的接口,如 Python 的 pyecharts,go-echarts 也是借鉴了 pyecharts 的一些设计思想。
???? 安装
$ go get -u github.com/chenjiandongx/go-echarts/...
✨ 特性
- 简洁的 API 设计,使用如丝滑般流畅
- 囊括了 20+ 种常见图表,应有尽有
- 高度灵活的配置项,可轻松搭配出精美的图表
- 详细的文档和示例,帮助开发者更快的上手项目
- 多达 400+ 地图,为地理数据可视化提供强有力的支持
???? 使用
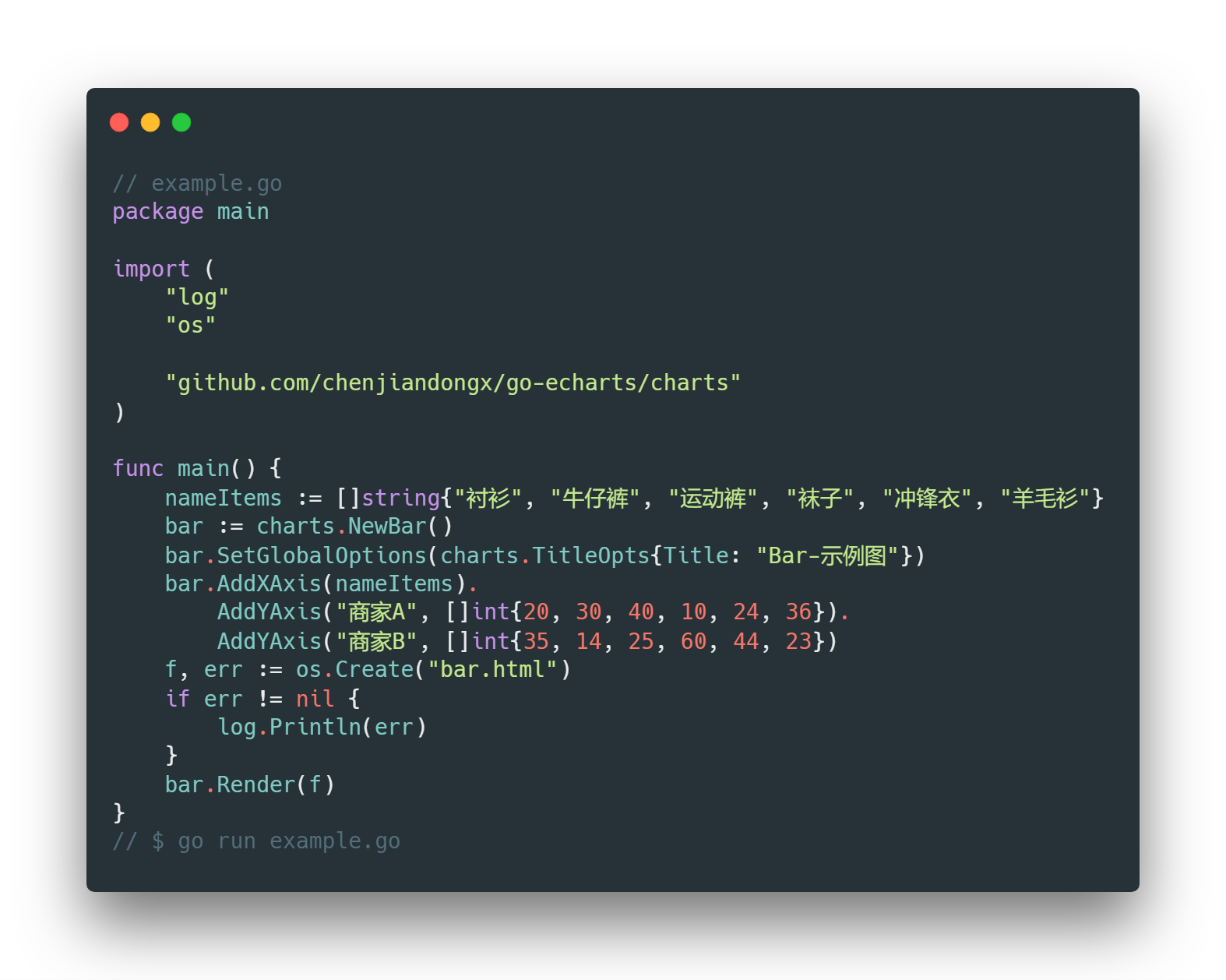
仅需要几行核心代码就可画出美观的图表

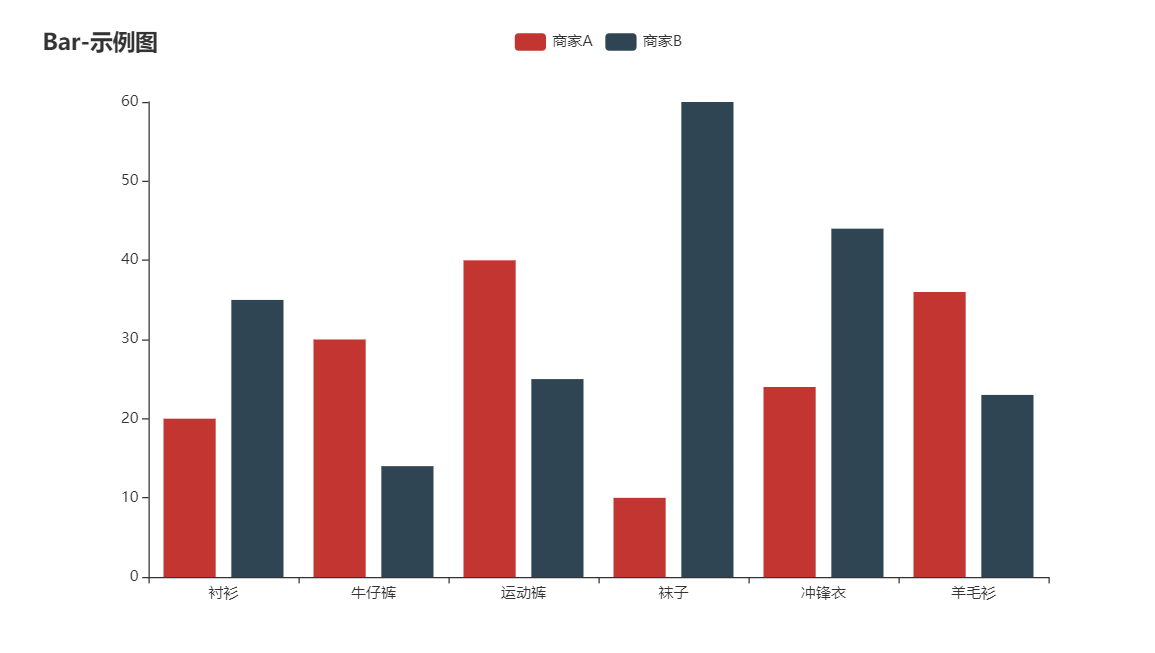
生成的 bar.html 是这样的。Cool!

当然你也可以使用更加 golang 的方式,利用 net/http

打开浏览器访问 http://localhost:8081 也可以看到同样的效果!
???? Demo





















运行 example/main.go 可预览所有示例
$ cd your/gopath/src/github.com/chenjiandongx/go-echarts/example
$ go build .
$ ./example
了解更多文档的内容请访问 go-echarts.chenjiandongx.com
觉得不错的同学可以给项目一个 Star 表示鼓励哈
有疑问加站长微信联系(非本文作者))








cool
感谢作者,棒。。。
觉得不错的同学可以给项目一个 Star 表示鼓励哈
这个echarts 干嘛要交给服务端这边来渲染,不是增加后台不必要的压力吗?
有echart.js插件不用?