低代码开发、急速CRUD
降低学习成本,只要会设计数据库就可玩转本系统
遇到功能修改,往往只需一两行代码即可实现
留出更多的时间去摸鱼神器
开源、基于MIT协议
喜欢的话,欢迎给个star
https://github.com/jasonLaw1015/GfEasy
或者
https://gitee.com/jasonlaw1015/GfEasy


一、开发环境准备
1.1、克隆仓库&配置开发环境
打开
https://github.com/jasonLaw1015/GfEasy
或者
https://gitee.com/jasonlaw1015/GfEasy
根据readme安装本地开发环境


二、开始开发
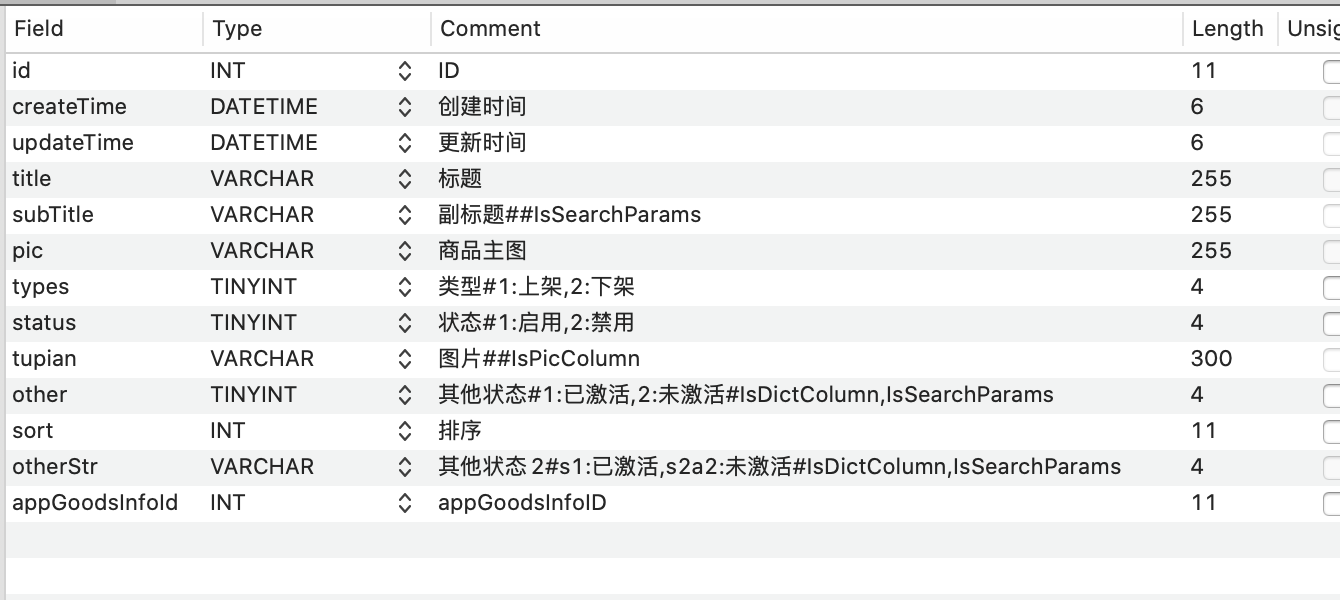
2.1、开始设计数据库


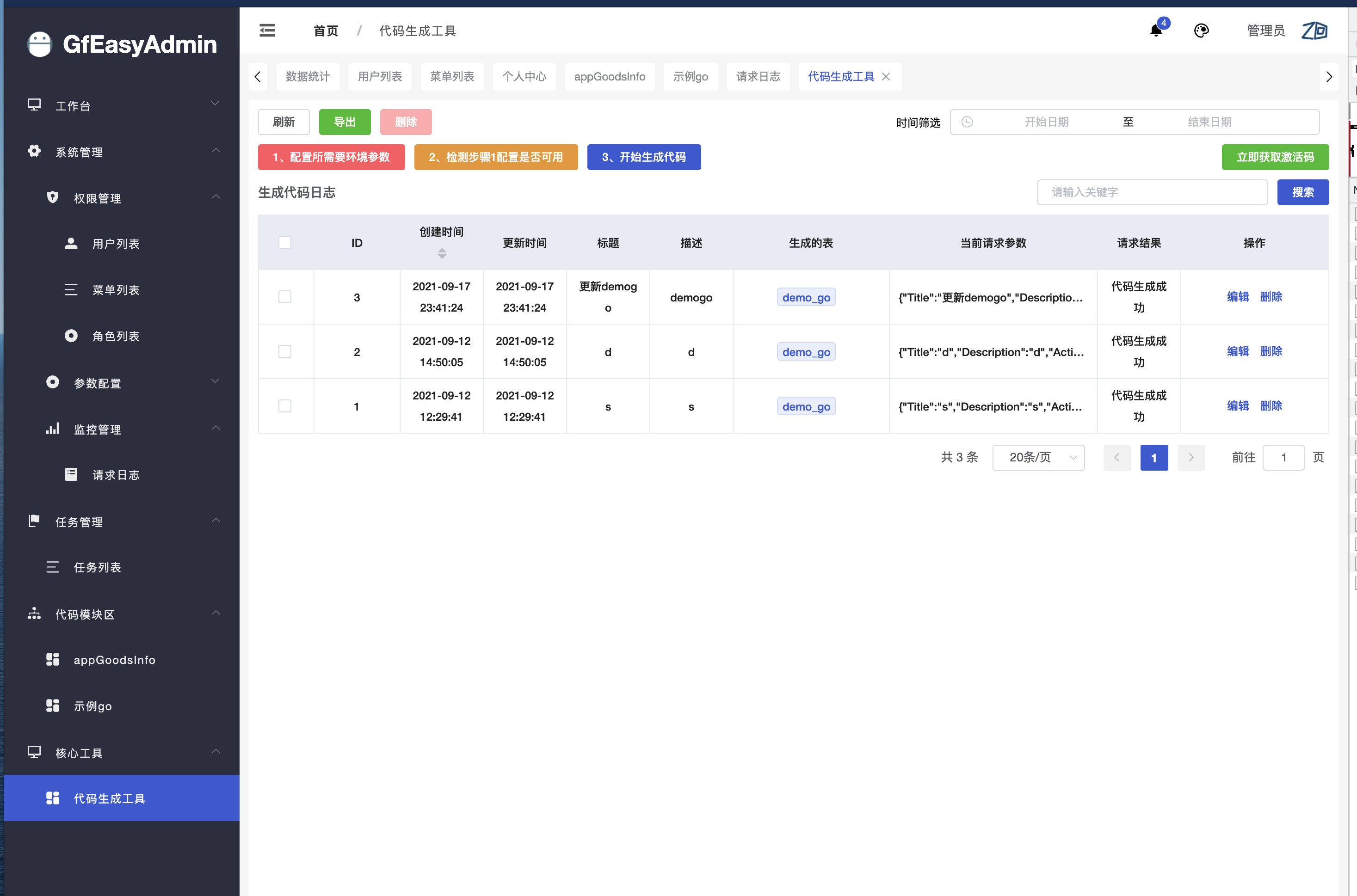
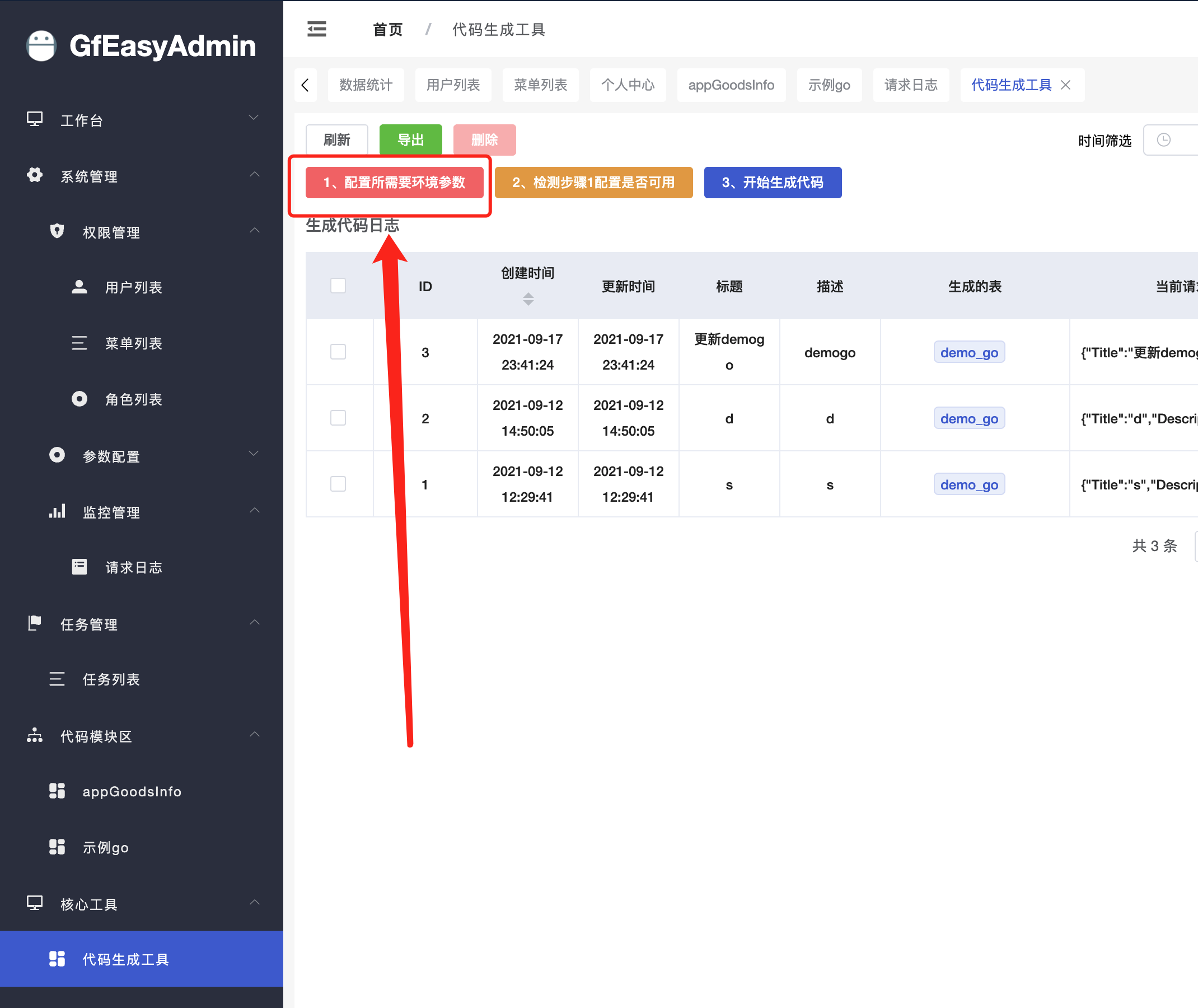
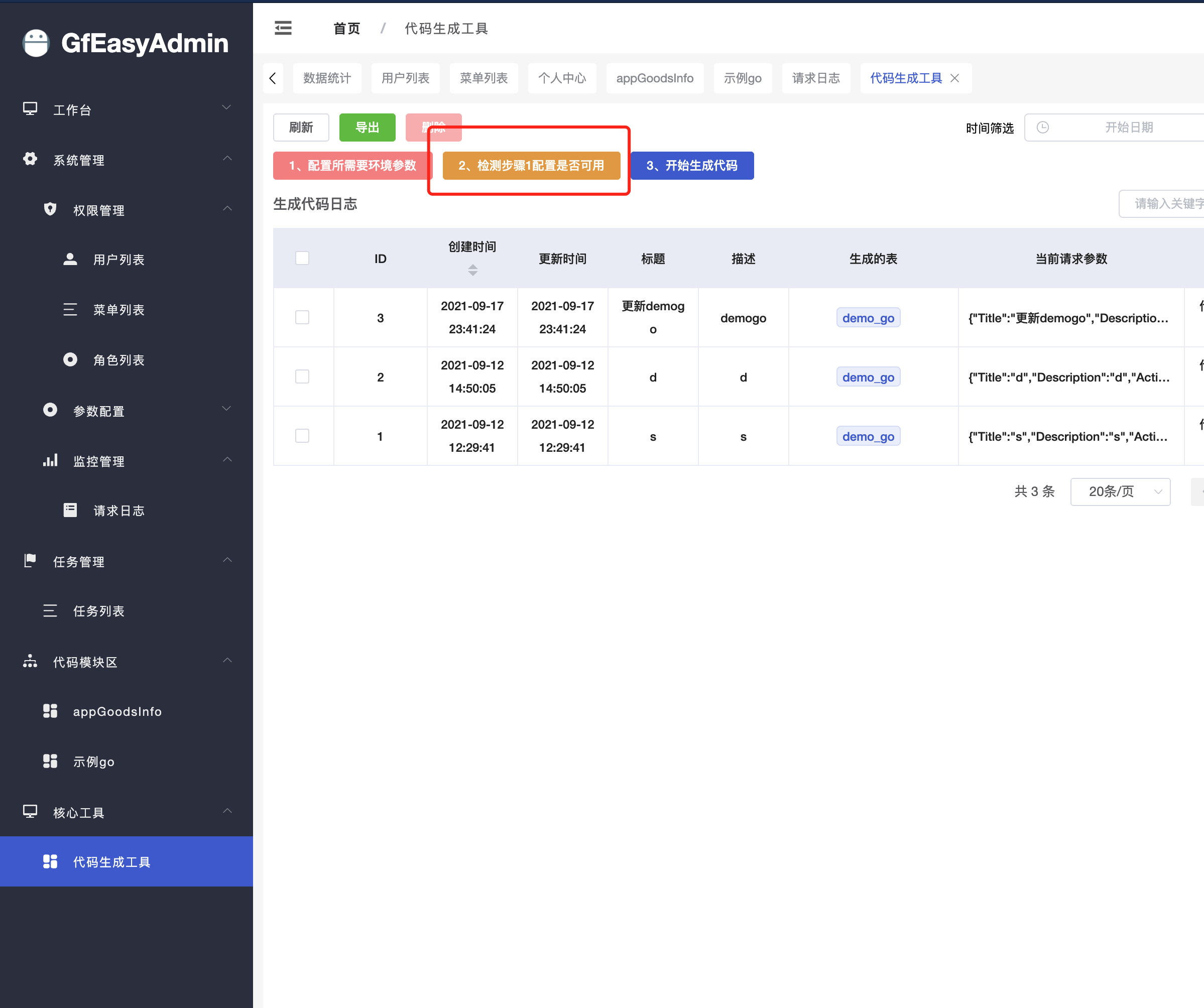
2.2、打开后台系统,点击核心工具=》代码生成工具


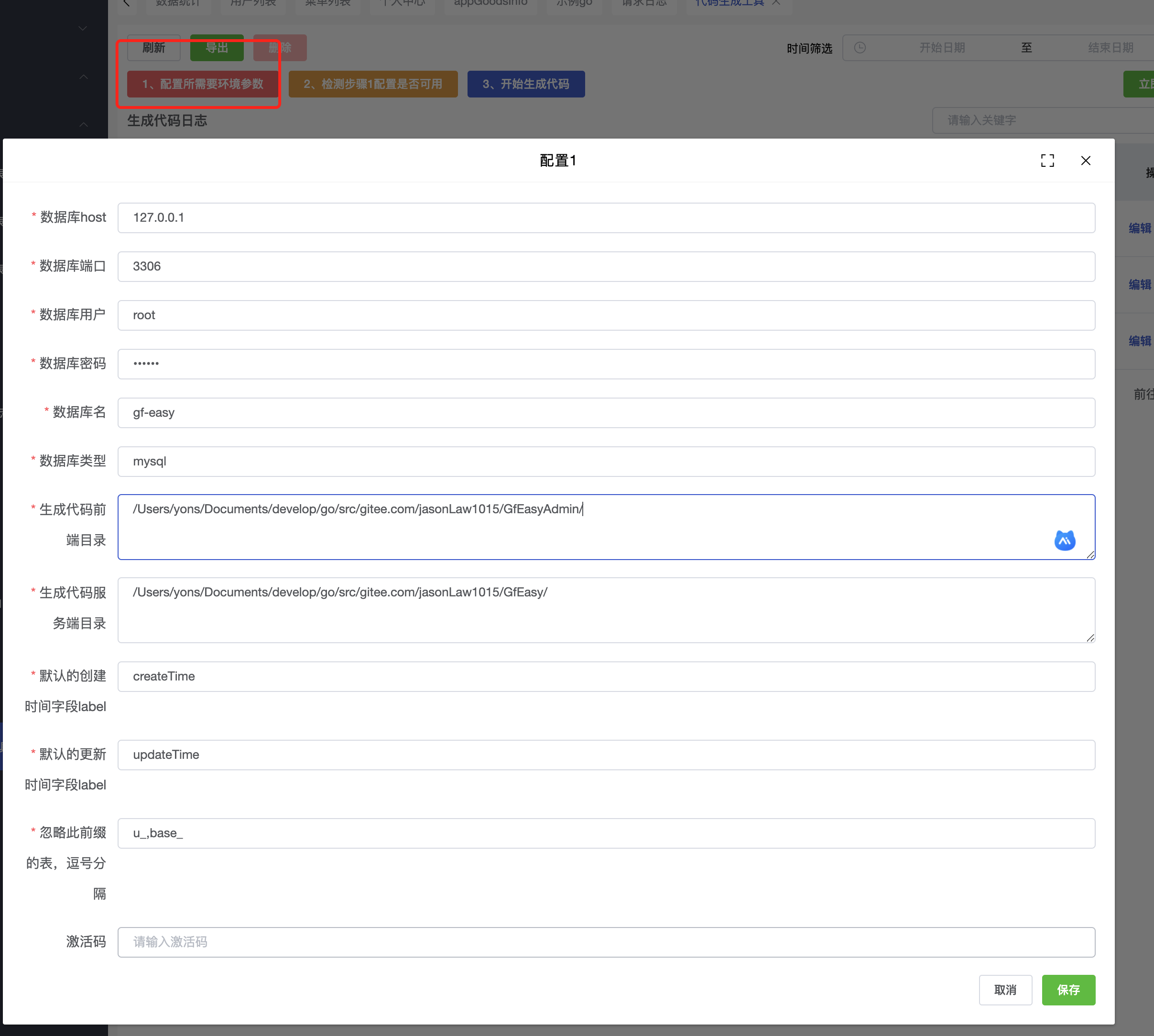
2.3、点击1、配置所需要环境参数


2.4、配置以下参数
注意:
生成代码的目录,是绝对地址。MAC是斜杠的最后一位字符也是/。
windows系统的是反斜杠的\。仓库的readme也有写


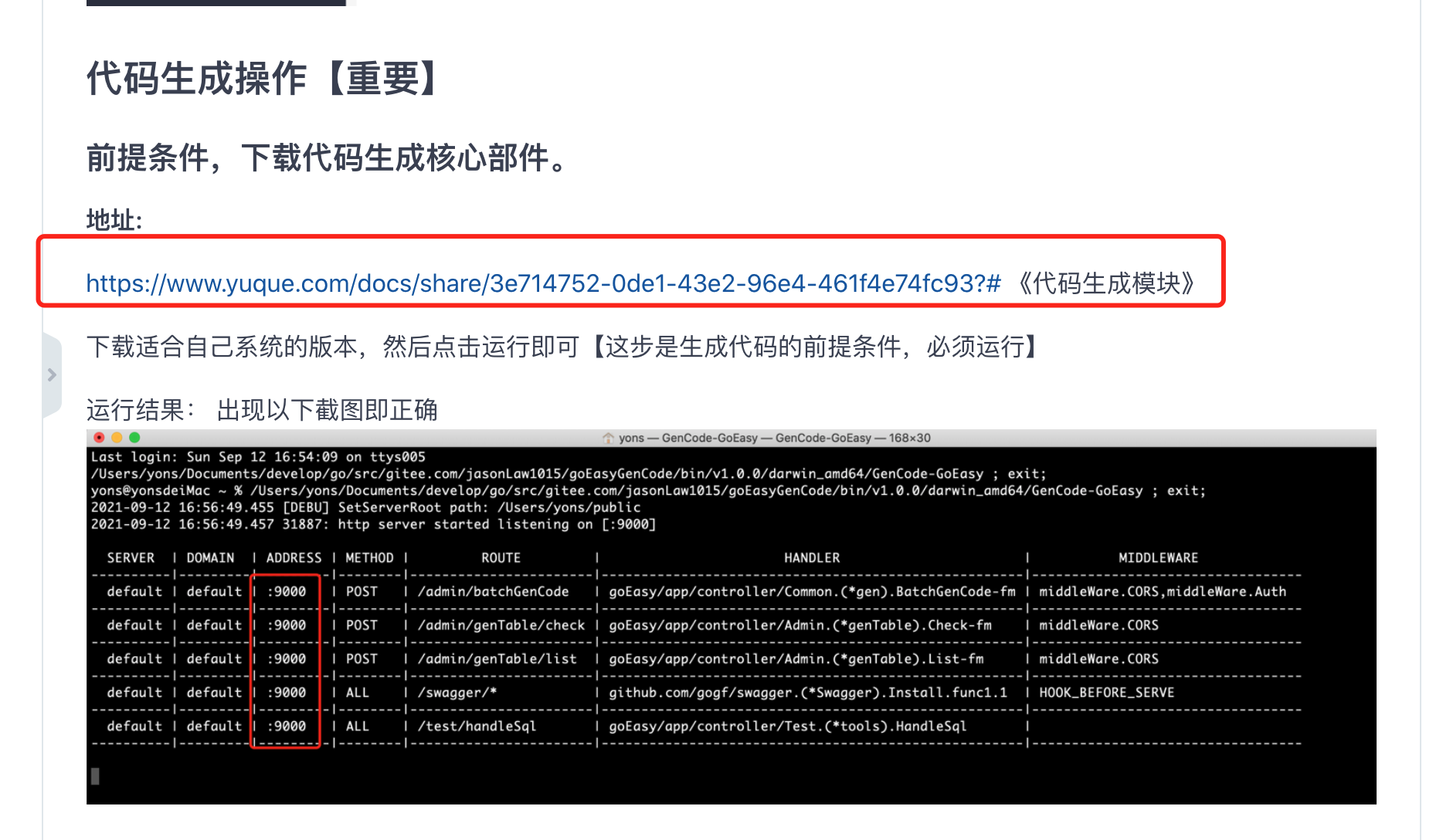
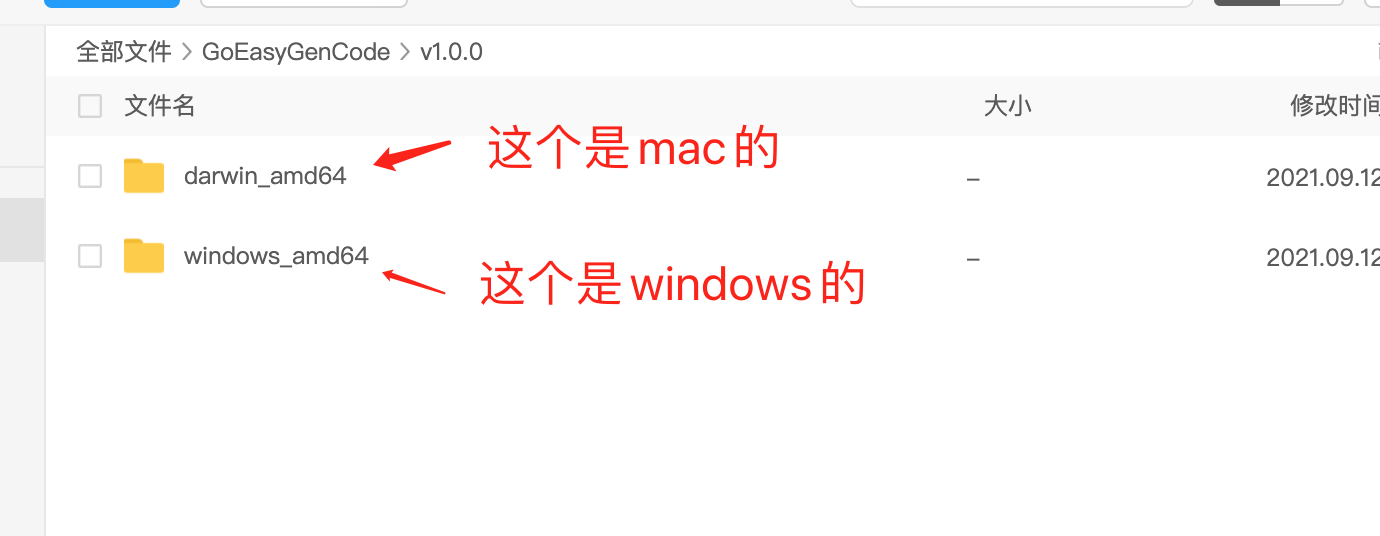
2.5、打开在GitHub上提供的代码生成核心部件


下载下来


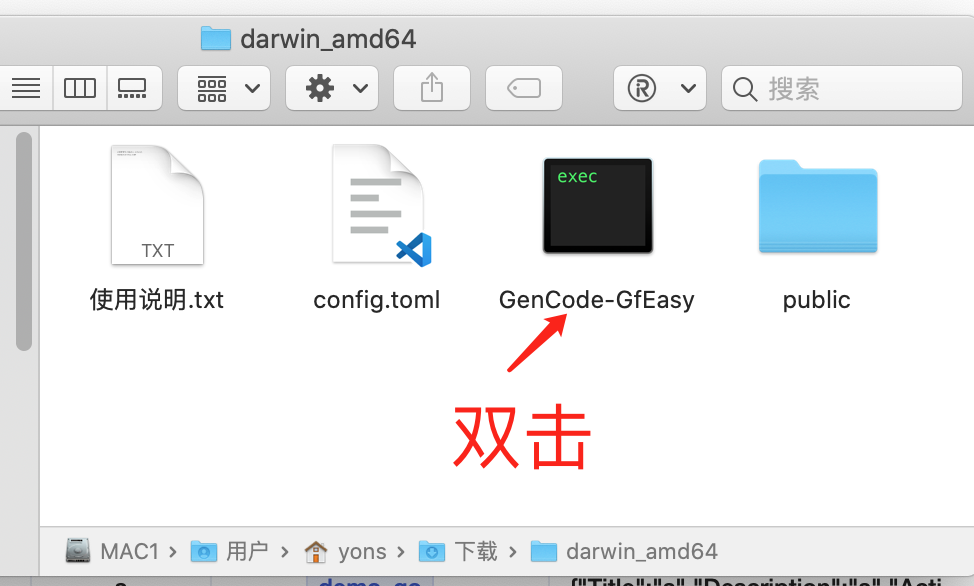
mac的运行不了的话,就要加权限
chmod +x GenCode-GfEasy


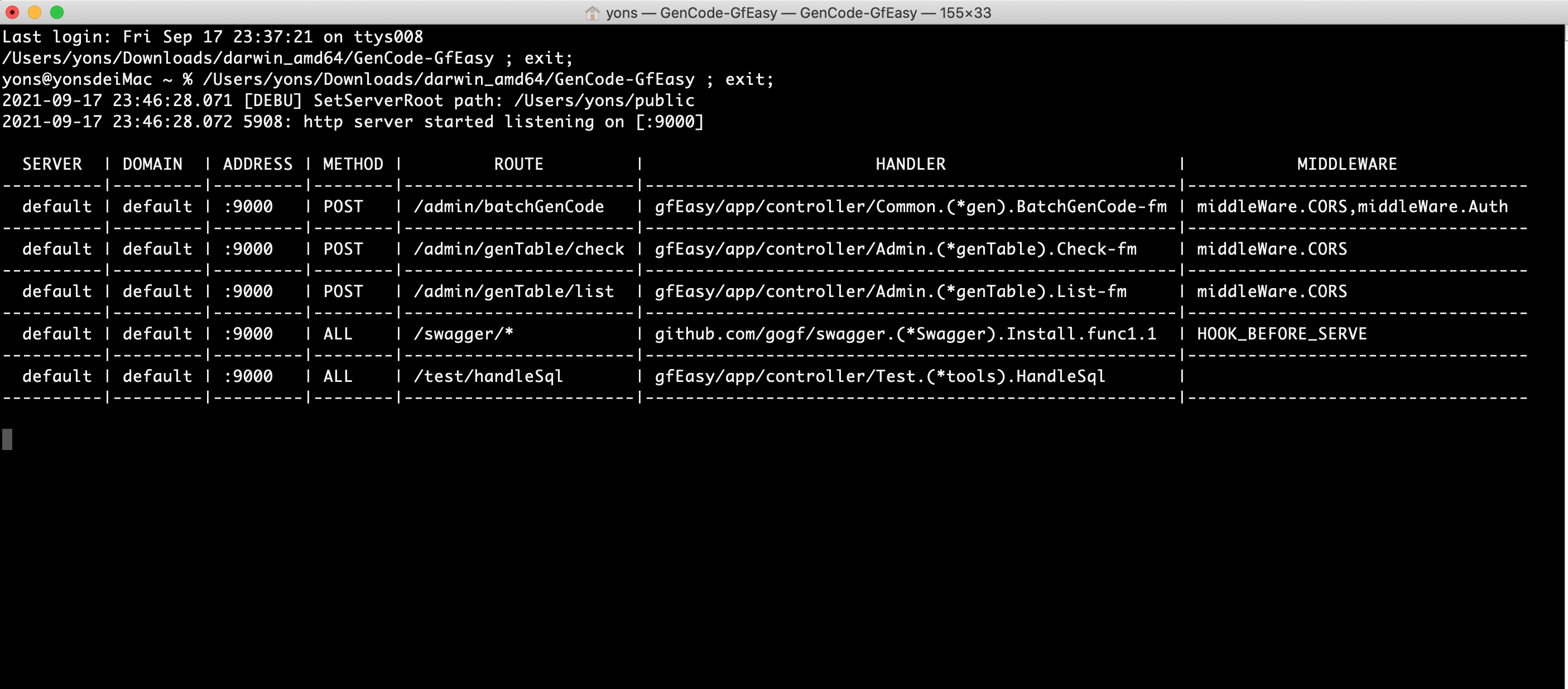
然后双击运行,出现下面截图即可成功


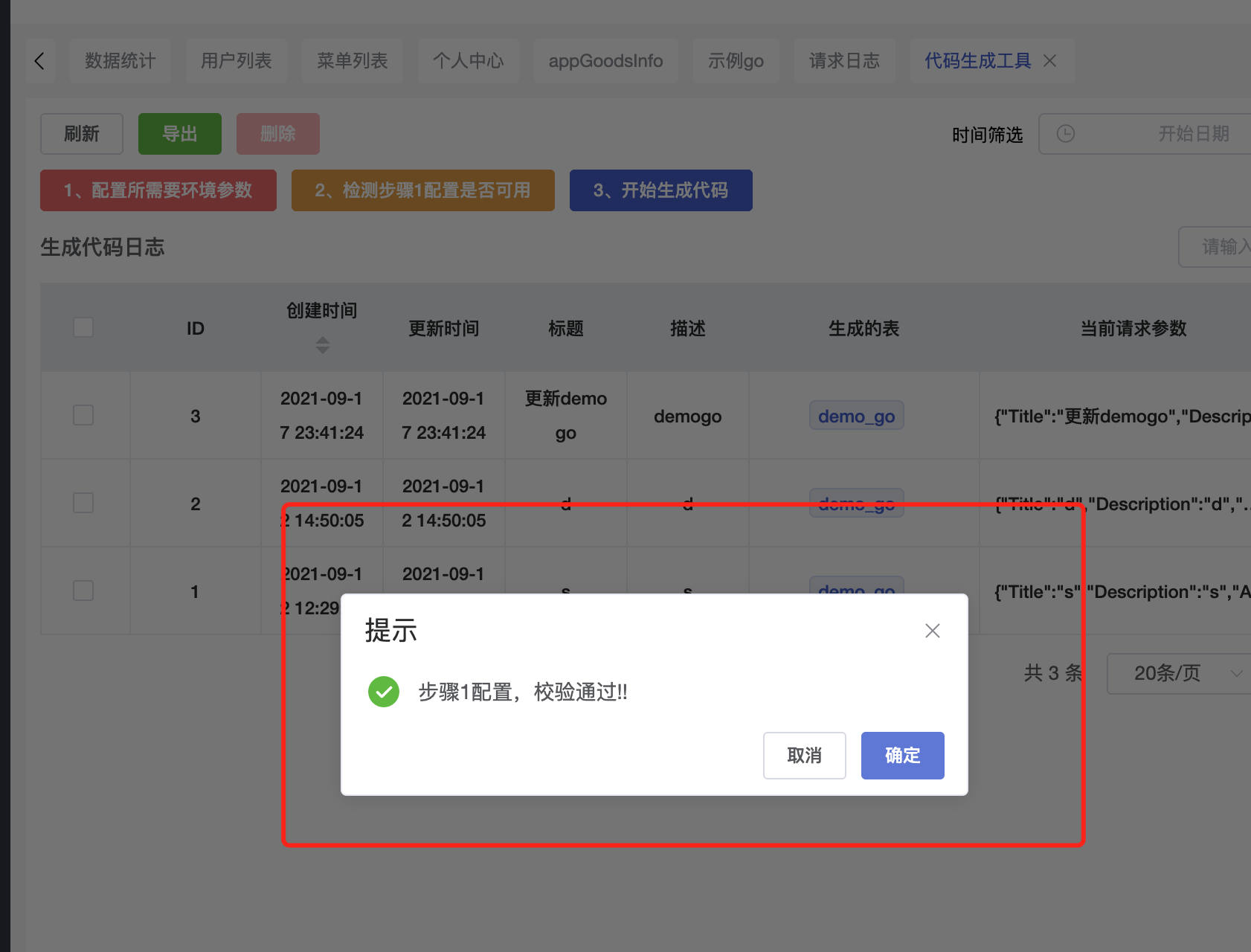
2.6、点击2、检测步骤1配置是否可用


出现下图即成功


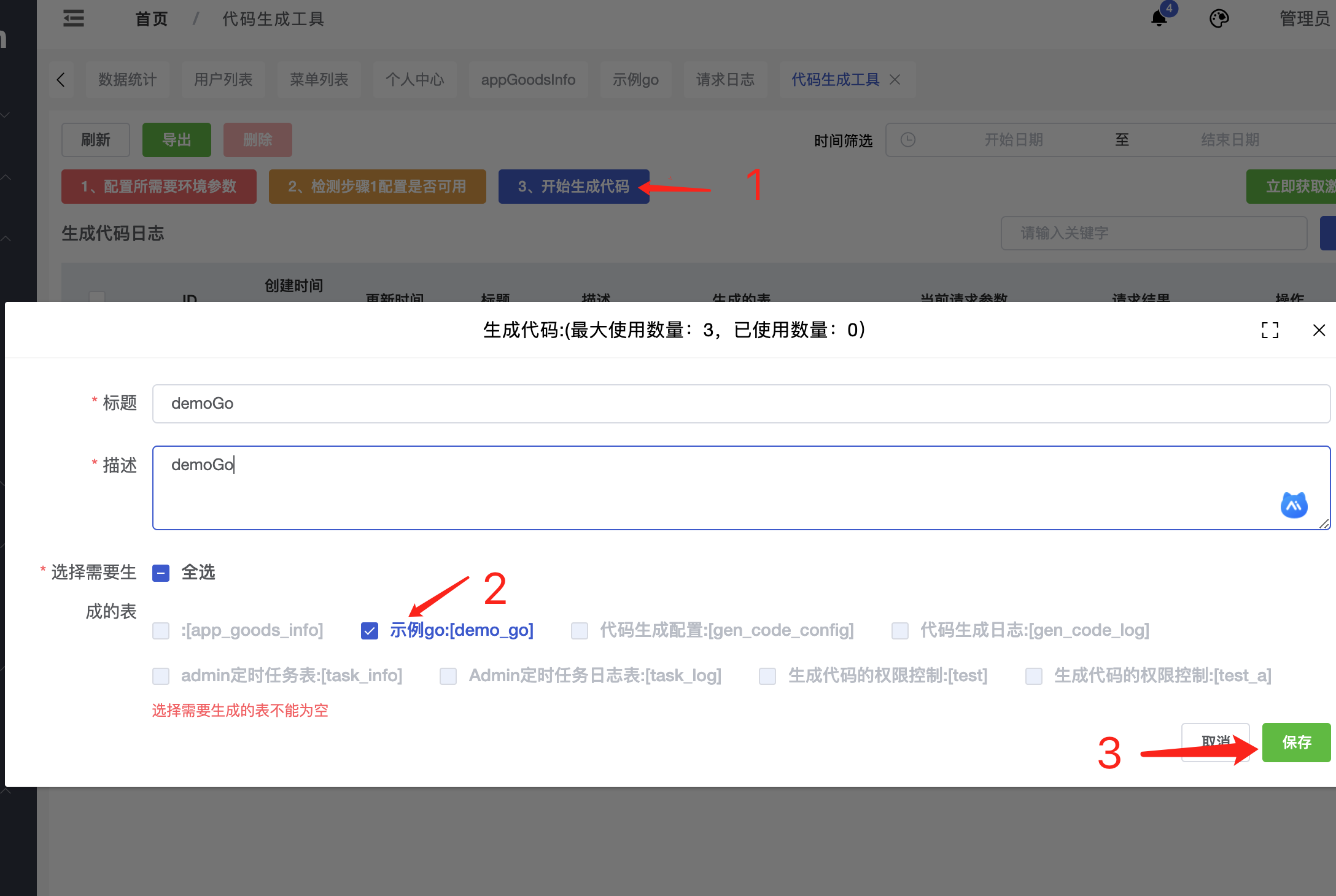
2.7、点击开始生成代码


生成完毕后。
你会在之前配置1配置的目录下有一套这样的代码文件
前端:
src/cool/modules/genCode/views
src/cool/modules/genCode/service
src/cool/modules/genCode/dict
后端:
router
app/controller
app/model
app/service
自定义逻辑,你找到对应的文件加上逻辑即可。
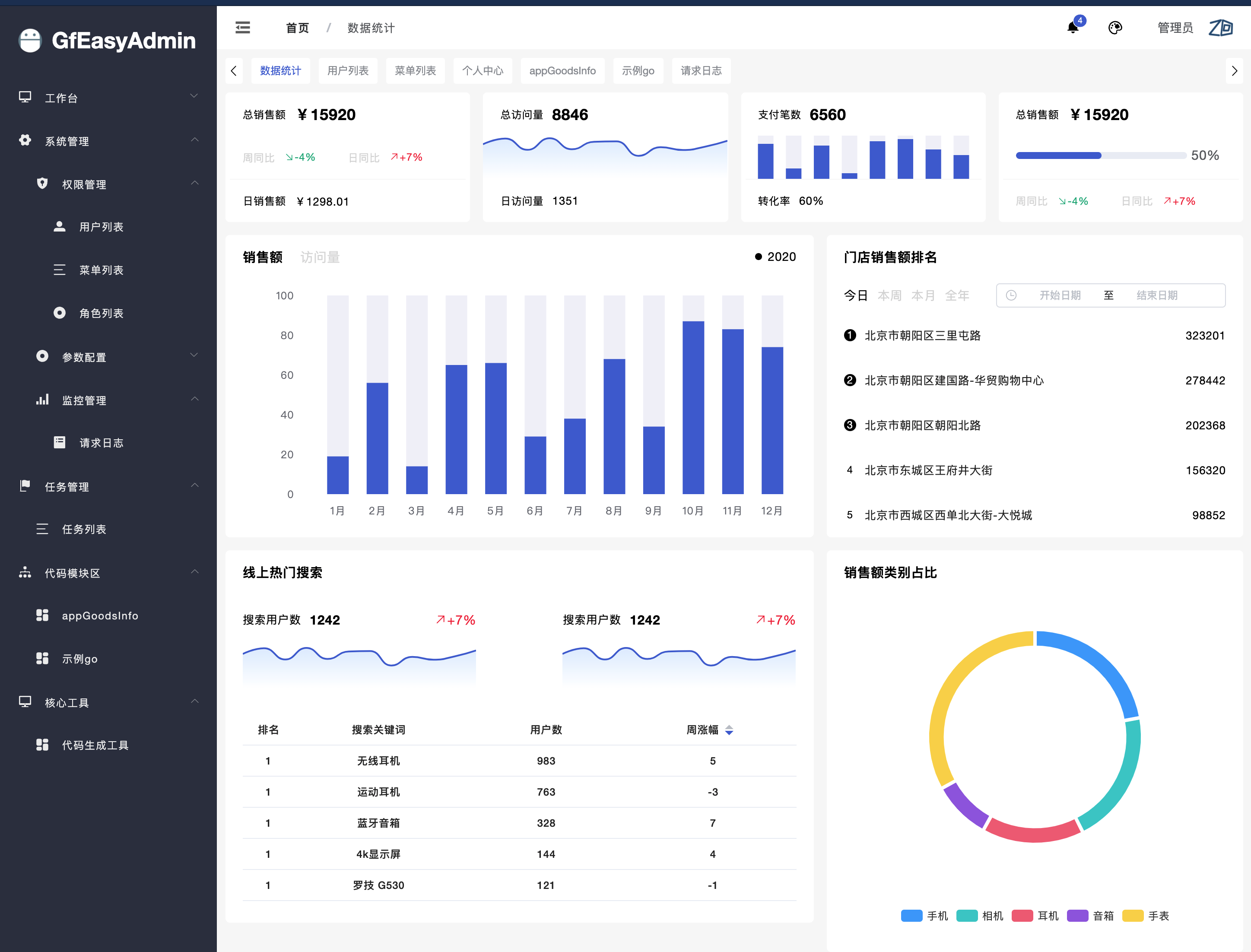
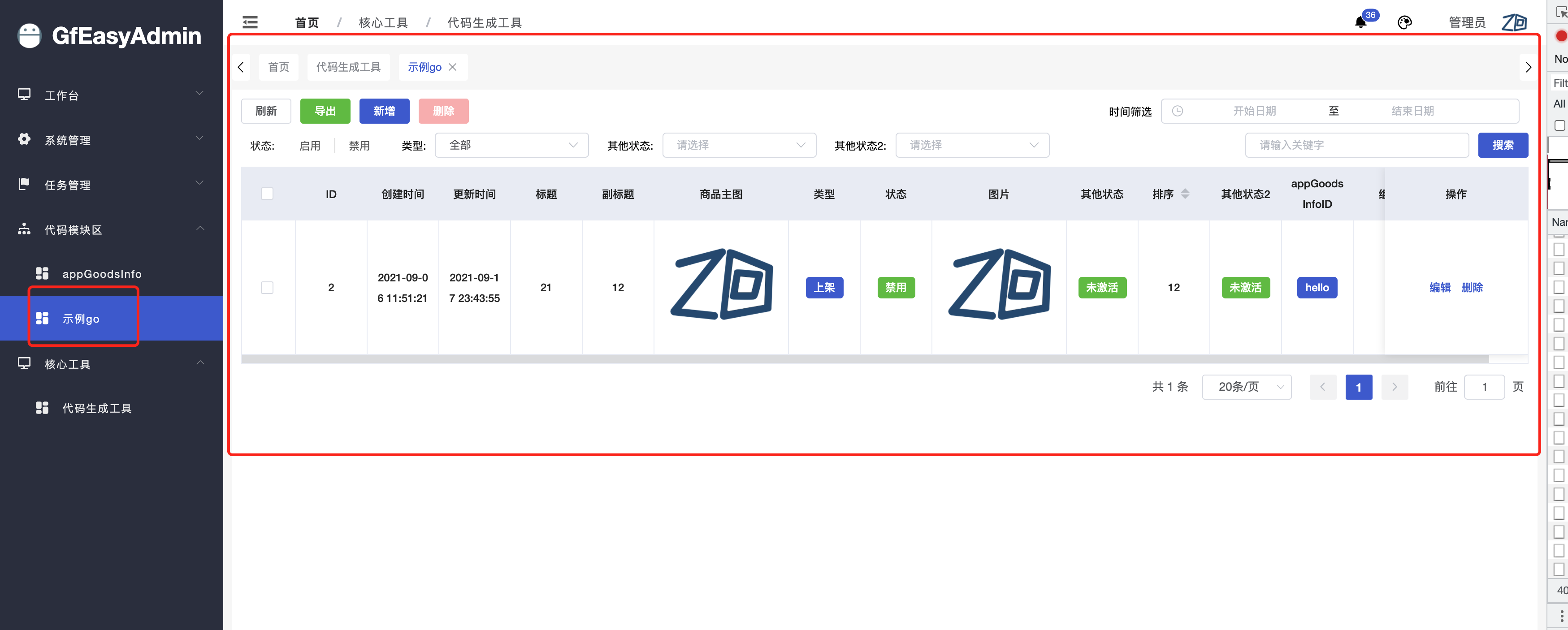
这是生成的界面,有各种筛选功能、导出功能、CRUD功能


三、进阶使用
3.1、修改字段组件
根据生成的代码,个性化处理下系统CRUD
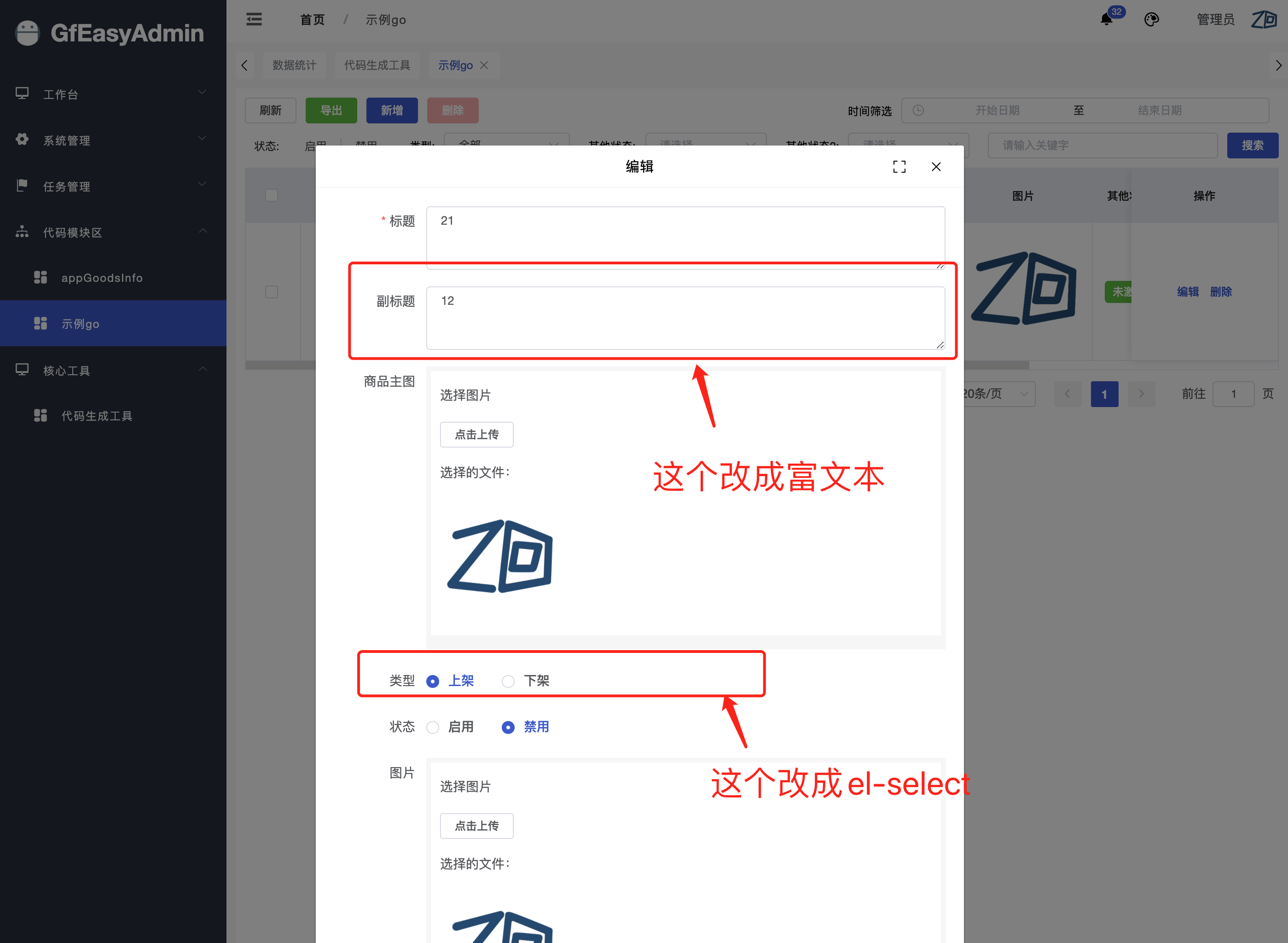
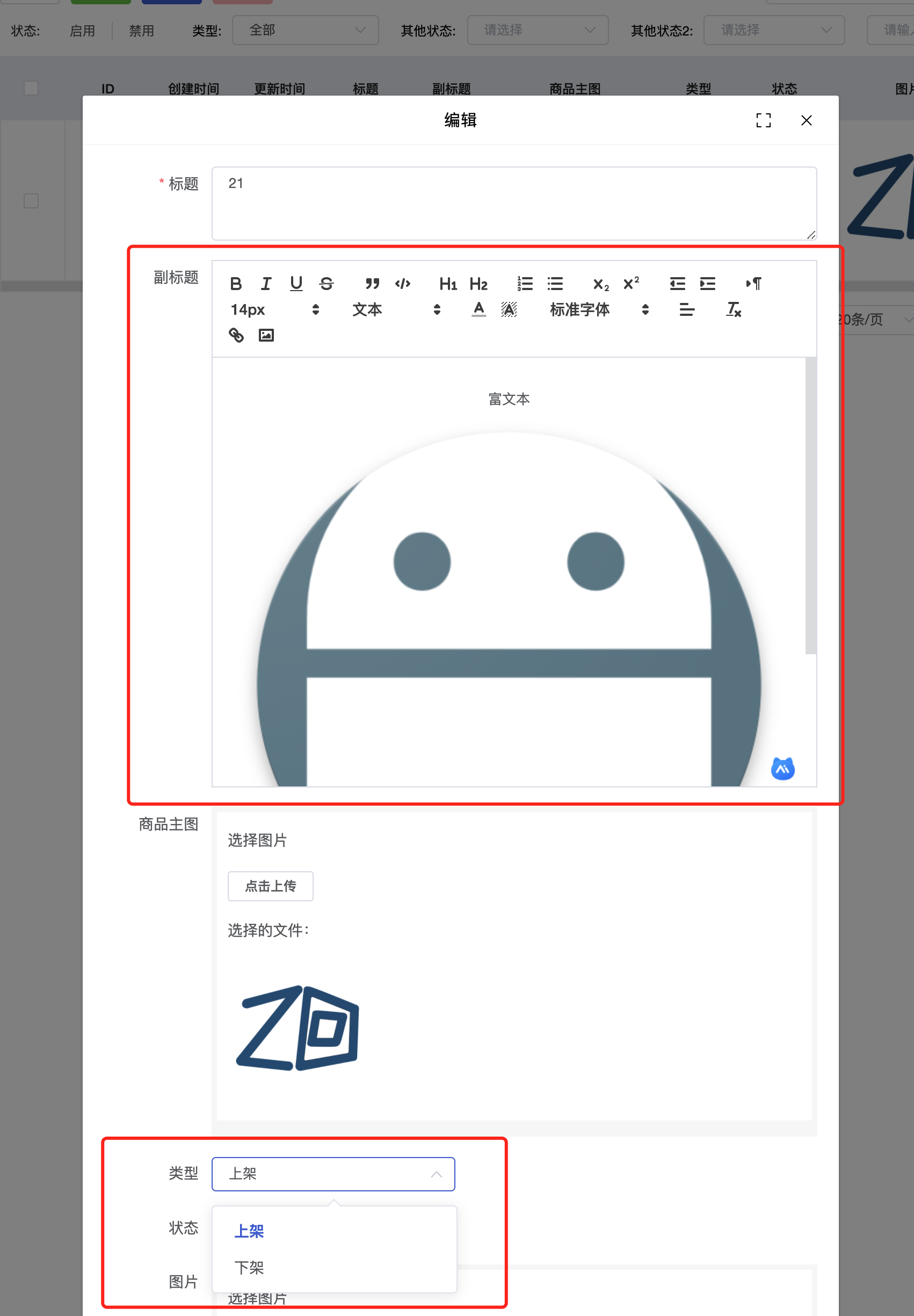
完成下图的要求


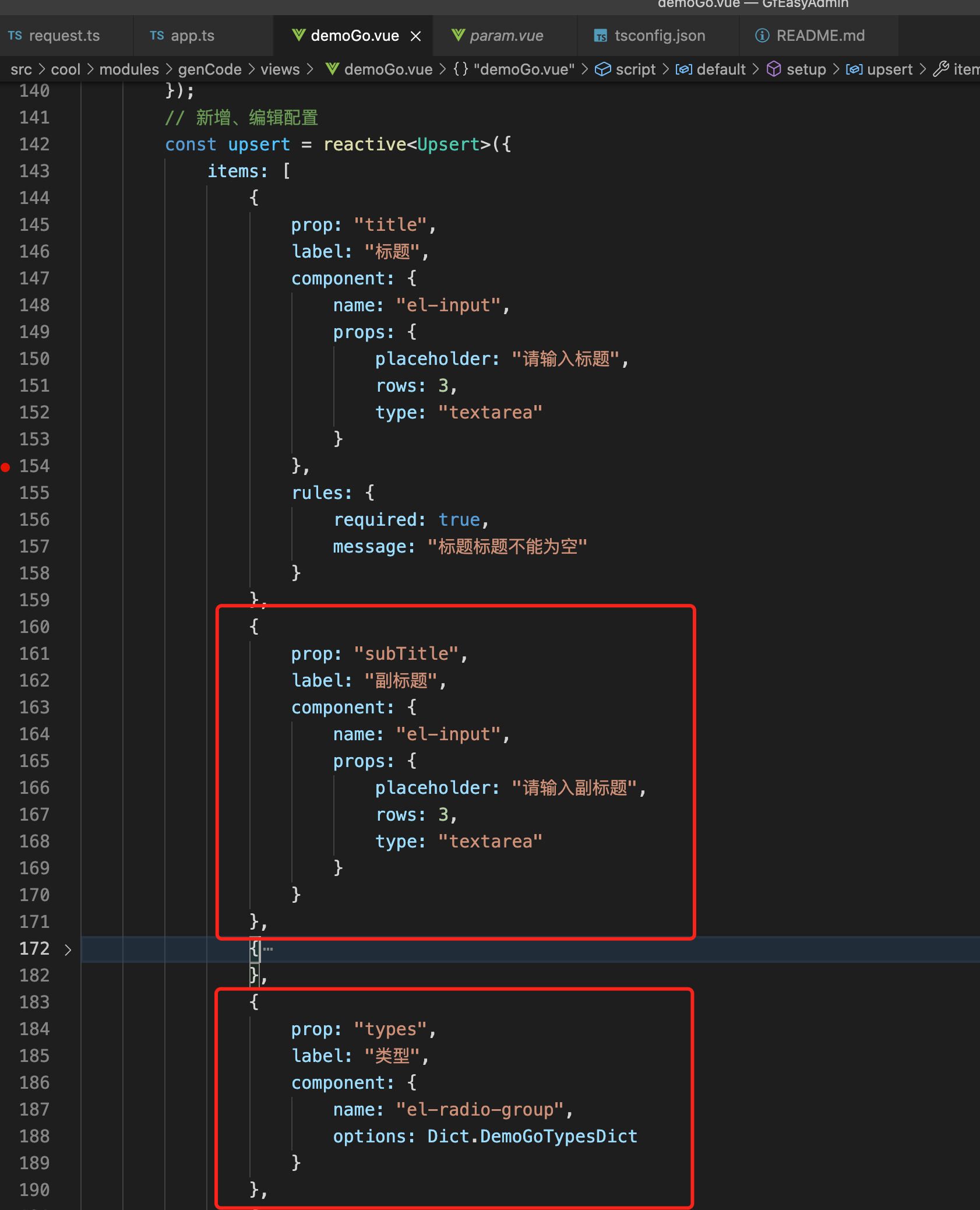
对应的前端代码是
src/cool/modules/genCode/views/demoGo.vue


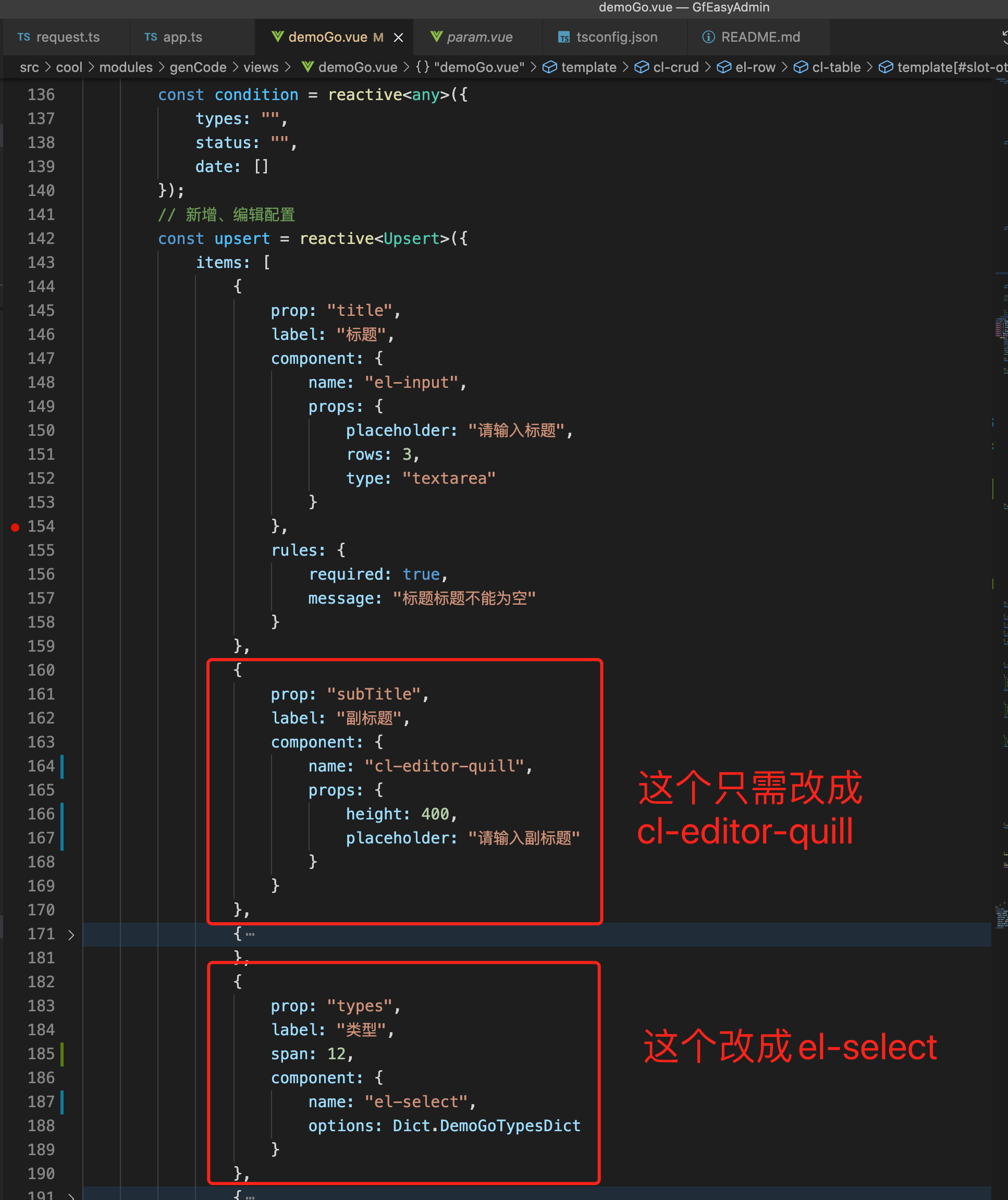
只要把上图的红色框框里代码,改成下图代码可实现自己的需求
首先副标题改成富文本形式,类型类型改成select形式


按照上面修改,就可达到下图效果。前端就那么简单,仅仅修改json数组就可完成


3.2、新增字段方式
3.2.1、可以数据库增加字段,然后代码生成器重新生成
可以参考“二、开始开发”
3.2.2、可以数据库增加字段,再代码修改
代码修改也是改一两行的代码即可,简单快捷
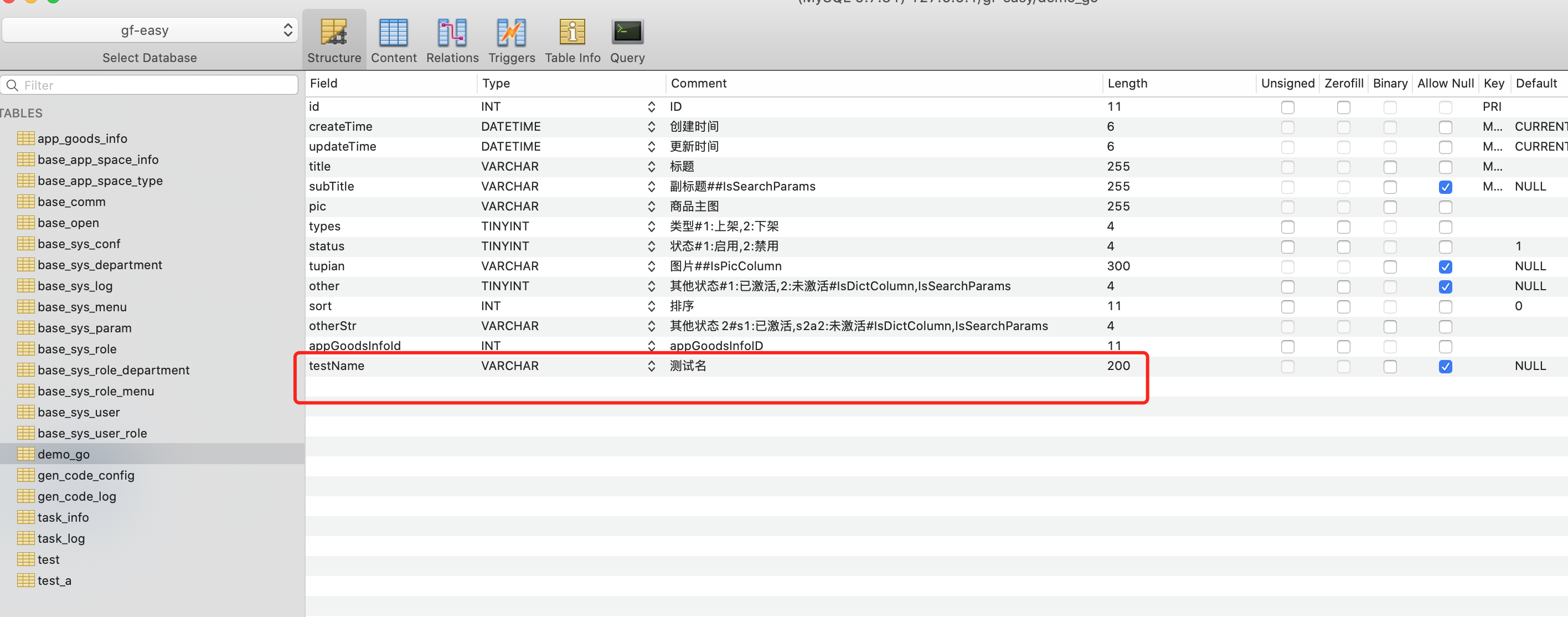
数据库增加
testName 字段


然后在前端的src/cool/modules/genCode/views/demoGo.vue文件
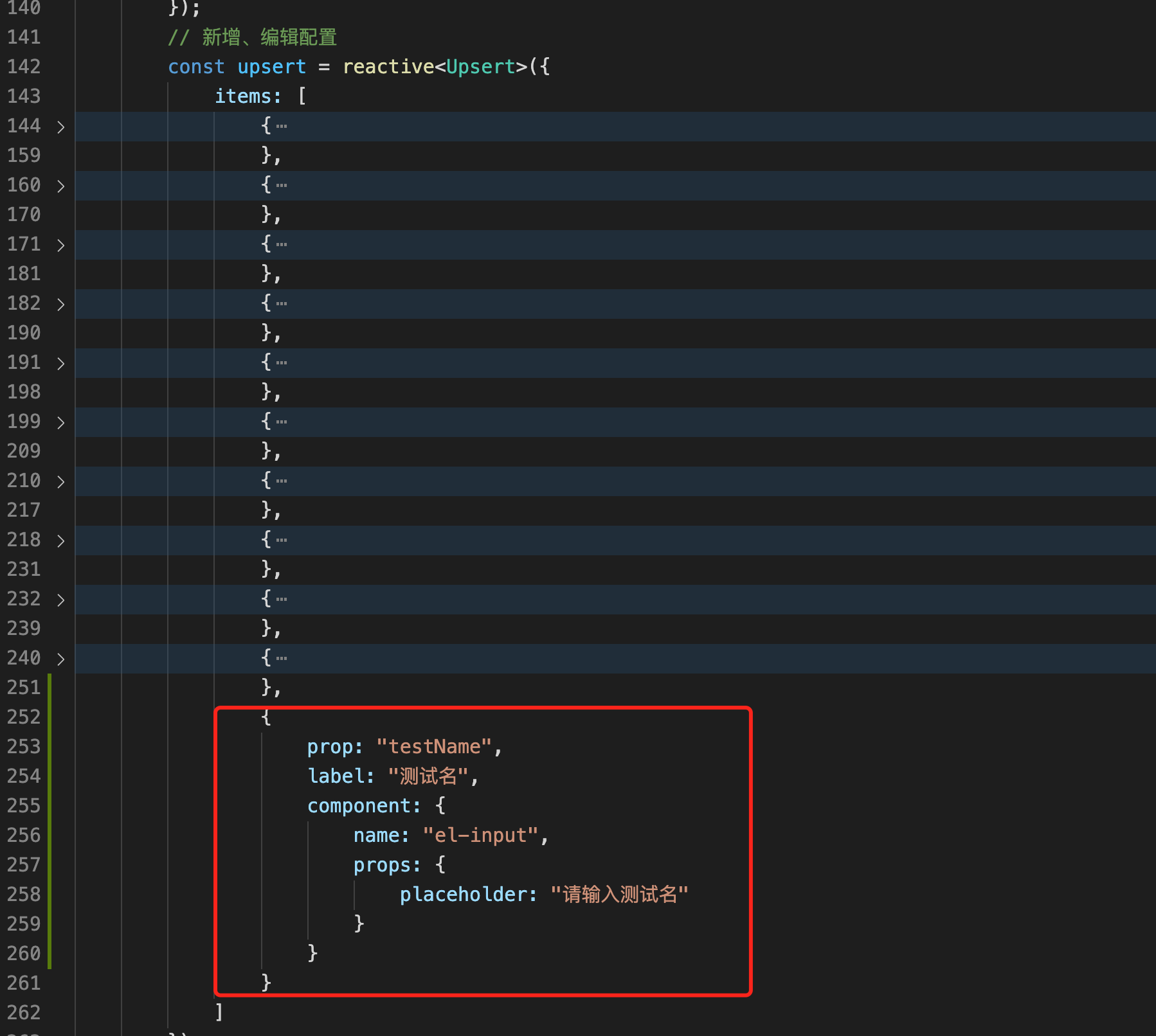
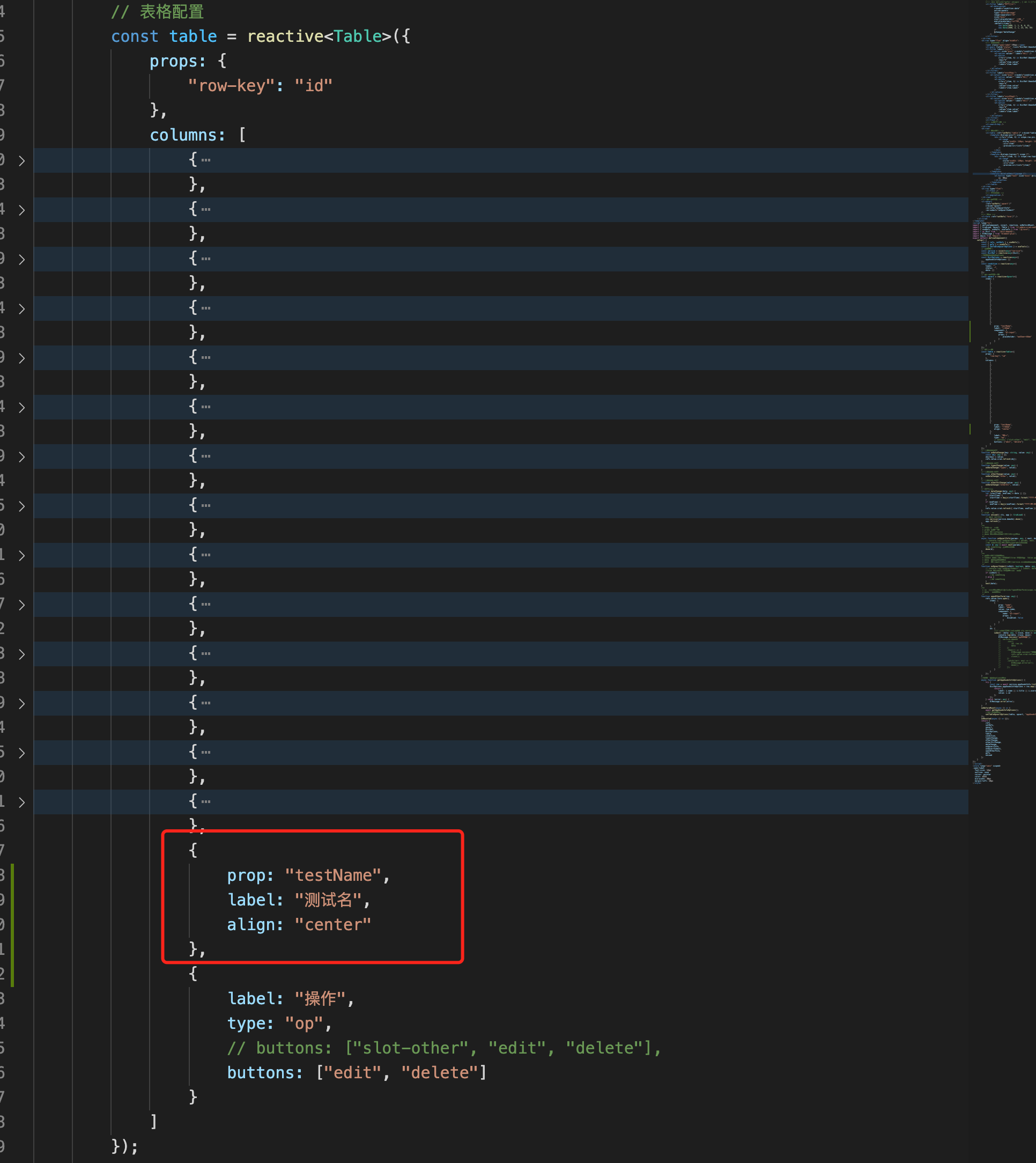
修改upsert和table,其中upsert是增加修改时表单的选项,table是表格字段显示
upsert增加个testName
如图




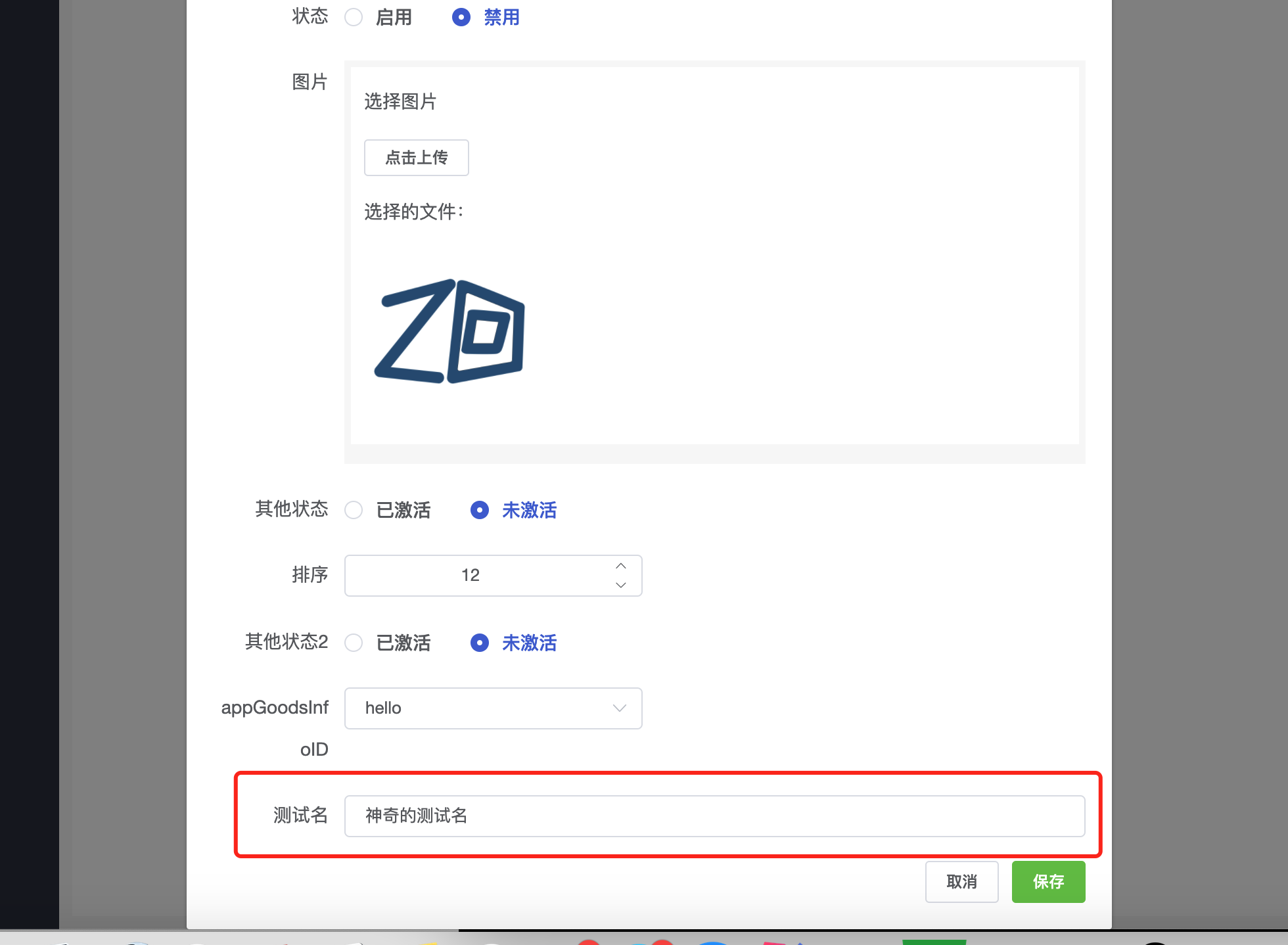
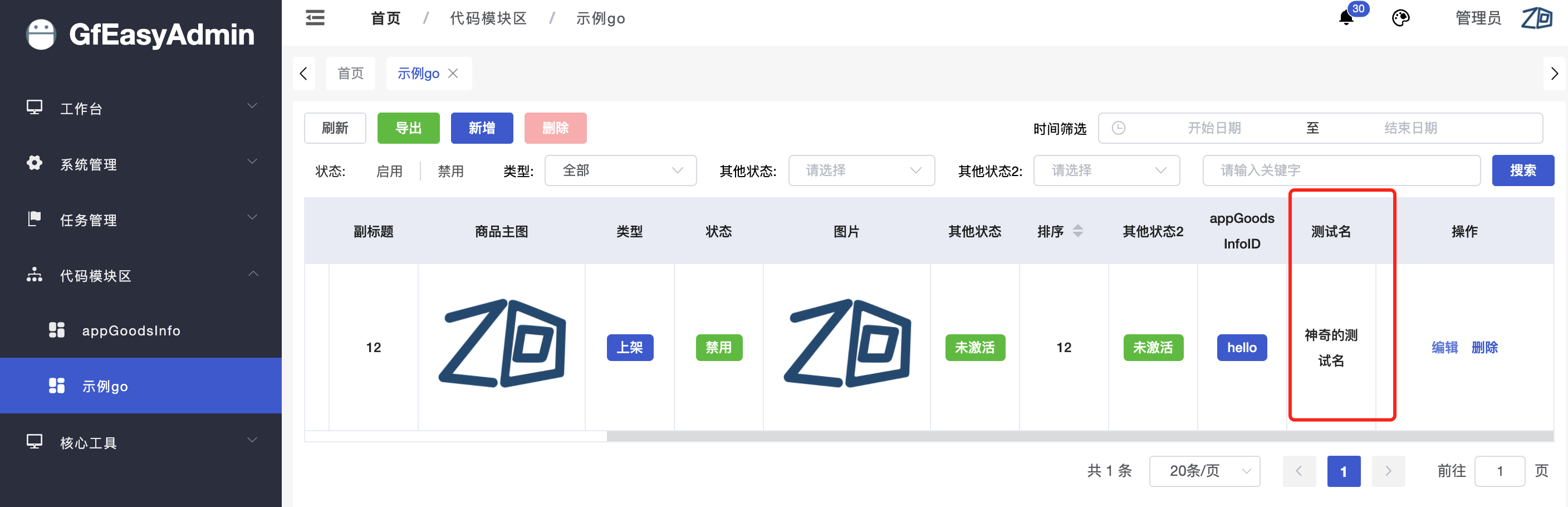
表格数据,如下图




3.2.3、后端修改
仅仅需要修改下app/model/DemoGoModel/DemoGo.go的Entity、AddReqParams、UpdateReqParams即可


后端修改完成
是不是很容易,实现功能增加,就改几行代码即可
注意:复杂的逻辑可能还要修改下service和controller
3.2.3、完成
写完…
为了摸鱼
这个已经减轻了大量的代码ctr+c|v。遇到复杂逻辑的实现,你就努力的敲代码吧
有疑问加站长微信联系(非本文作者)






