优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。https://mp.weixin.qq.com/s?__biz=MzI4NjE1NTMwOQ==&mid=2652524602&idx=1&sn=bccb9210c0ad856bb4ef714204828256&chksm=f00fc778c7784e6e9e78da51e4a52a0690522e5d6b242dcac513a03fcafe06084bbbbd8be551&token=232632082&lang=zh_CN#rd
Brick Next 是 EasyOps 的新一代前端框架,旨在提供一套高度插件化、高度可配置化的企业用户界面解决方案。
#Brick Next 为插件开发提供了什么能力
- 登录态的继承
- 权限的继承
- 无缝对接(非 iframe 实现方式)
- 可直接使用已有组件列表
- 可直接使用已有的 Service,获得后台的所有资源数据
#Brick Next 与其他平台的插件化开发有什么不同
这种开发是无缝的,与原生页面无任何差别,直接继承了登录态和权限等。同时还提供了调整出厂内置的界面的能力,如果有新的界面也可直接使用已有的各种 brick 库。
有部分产品也号称提供了灵活的上层二次开发的能力,但其实他只是提供了基本的后台框架(如 Django)和各种原生的 API 文档或者 SDK,至于前台页面是不能更改和无缝对接的
#Brick Next 面向的用户是谁
- 优维内部研发人员(优维新的产品都会基于此框架来开发,无差别使用)
- 优维渠道商
- 客户的内部平台维护人员(基于优维平台做上层的定制化开发)
- 个人开发者
#原理介绍

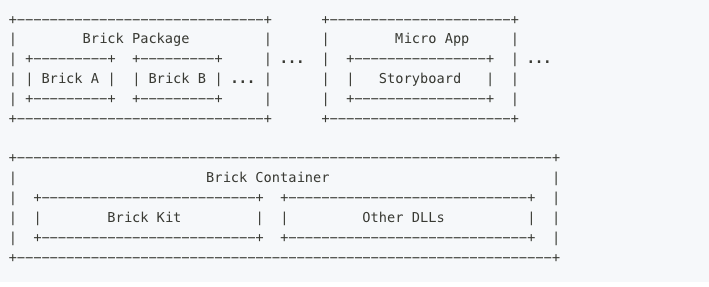
系统主要由三部分组成:
- Brick Package 是包含了一组构件(Brick)的包,其中的每个构件都是具有特定业务属性的 UI 模块。
- Micro App 指的是小产品包,它通过 Storyboard 定义该产品的用户界面,包括路由的组织、界面使用的构件及其属性和事件配置等。
- Brick Container 是整个系统的底层平台,它通过 Brick Kit 根据 Micro Apps 的配置信息,渲染对应的用户界面,并通过 DLLs 为 Brick Package 提供一些公共依赖。
如果把它和乐高作类比:
- Brick 对应单个积木块儿
- Brick Package 对应一小包某类积木块儿
- Micro App 对应一个具体的积木拼搭产品
- Storyboard 对应产品组装说明书
- Brick Kit 则是根据说明书自动挑选积木并组装成最终产品的机器人
由于 Storyboard 是声明式的,这使得用户界面可以轻易地实现运行时配置的能力。而每个 Brick 在技术上实际都是一个标准的 Custom Element,当前原生支持 React 框架和原生 JS。
有疑问加站长微信联系(非本文作者)





