优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
我们在上一篇主要介绍了Brick Next(点我查看上一期)的系统原理,以及其为插件开发提供的能力,与其他平台的插件化开发的不同之处,相信大家对Brick Next已有了清晰的认识。
接下来,我们进入基于构建框架的代码发开的入门教程。在入门教程里,你将能一步步地从零开始搭建属于自己的一个微应用。
并在这个过程中,你将接触到典型的基于低代码的开发(编程)流程,逐步熟悉Next Builder的基本概念、使用方法和技巧。
#创建微应用项目
微应用项目即低代码工程项目,有关微应用的一切(菜单、路由、页面编排、数据模型、文档等)都在工程项目里进行开发。
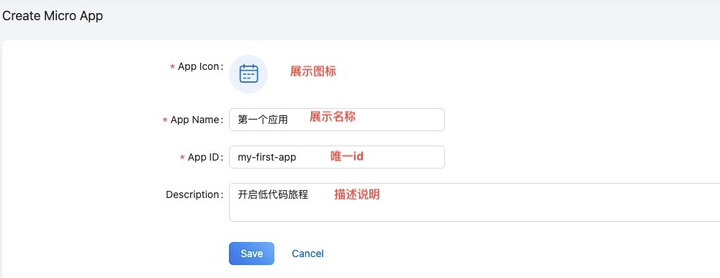
进入Next Builder首页,点击右上角的新建按钮,填写微应用的基本信息。

点击保存,创建成功!

#创建微应用的首页
新建了微应用工程后,需要开发它的页面,我们先从首页开始。
微应用的页面,又叫做 路由,也即我们常说的 URL,每个 URL 对应微应用中的一个页面。
1.进入路由视图
在左侧菜单栏找到 User Flow,它是微应用的路由视图入口,在此可以添加路由,配置路由间的跳转关系。
通过 User Flow,编排者能够以拓扑视图的方式直观地了解这个应用的规模、页面间的跳转情况,也能更好地去设计和思考产品流程。
2.创建路由(首页)
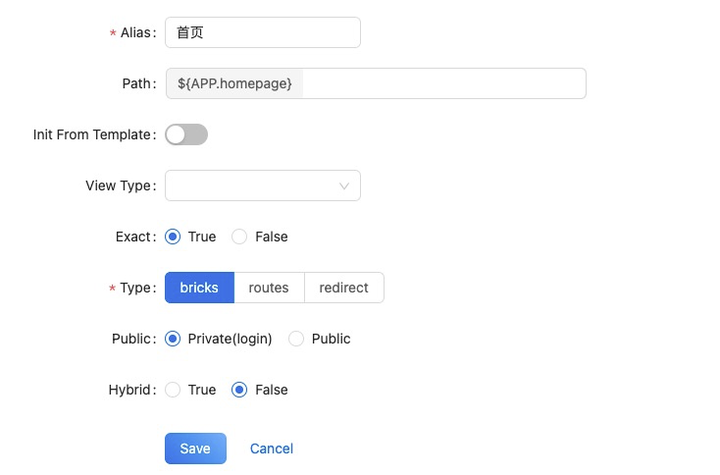
点击右上角 [Create Route] 按钮跳转到创建路由页面。设置路由的 Alias(别名)为首页,Path 留空( 仅保留${APP.homepage},表示微应用的首页,通常是 http://{{你的服务器IP}}/next/{{微应用ID}} )。

点击保存,这样我们就把微应用的首页新建好了。
3. 对首页进行编排
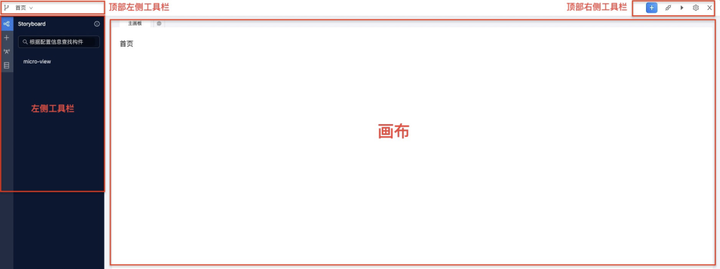
成功新建了首页路由,会自动跳转到它的 可视化编辑器 界面。
可视化编辑器 拥有非常友好的拖拽交互,它可以帮助我们快速搭建出符合业务需求的应用页面,是微应用编排的“主战场”。

我们可以为首页添加一个 构件,用于欢迎用户来到我们的第一个微应用。
构件,是Next Builder中的基本页面元素,比如一个表格、输入框、描述文字、折线图等等。
把微应用比作一个乐高模型的话,那构件就是各种各样的零部件,编排者可以随心所欲地搭建出汽车、洋房、钢铁侠等各种东西。
基于 DevOps 实践经验,Next Builder 总结提炼了一个丰富而强大的 构件库,极大地提高了编排者的开发效率。
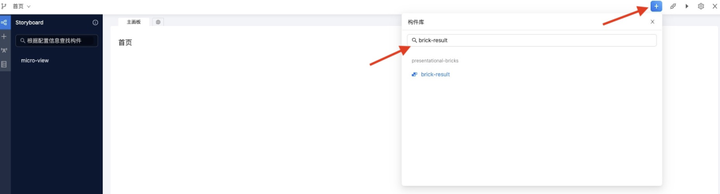
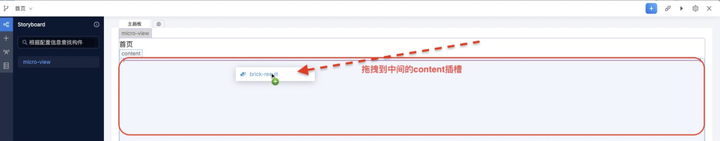
◆ 点击可视化编辑器的右上角的“+”号,搜索 brick-result,找到“结果提示”构件,并拖拽到页面之中。


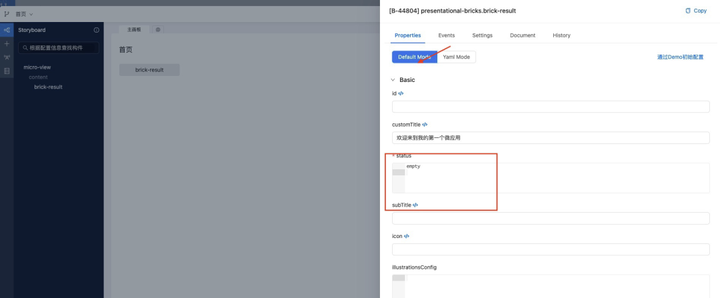
◆ 点击画布中的构件,在 Properties 标签页里填入构件的 customTitle 和 status 属性,分别设置构件的 主标题文字 和 结果状态,决定图标和颜色。(更多的属性说明,可以在 Documents 标签页中查阅构件的示例文档)

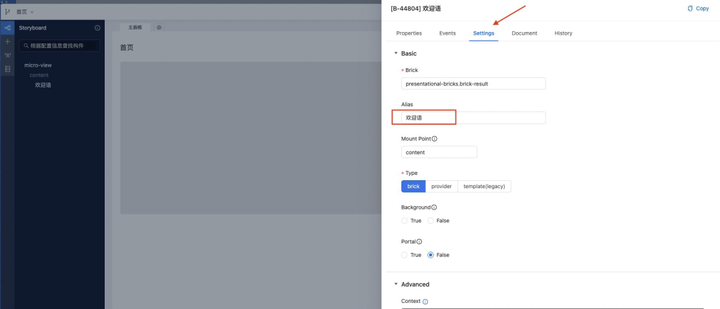
◆ 在 Settings 标签设置构件的别名,方便识别。

◆ 保存构件后,返回画布。
◆ 再点击顶部右侧工具栏的“构建并推送”按钮(或者使用 CTRL+B 快捷键),就成功完成了一次微应用的修改。
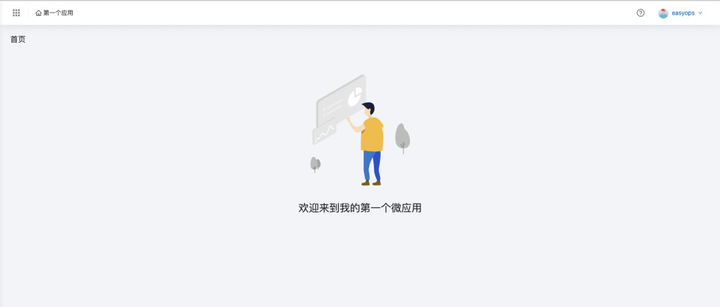
◆ 再点击顶部右侧工具栏的“预览”,即可在新开的浏览器窗口里预览当前的页面效果。

这样!我们的第一个微应用就创建好了!
对于如何搭建第一个微应用,相信你已经Get到了
有疑问加站长微信联系(非本文作者)





