低代码是优维科技长期深耕的技术板块,在漫长的创业周期中,我们通过不断实践积累和迭代优化,沉淀出EasyMABuilder前端低代码平台,迄今已成功赋能大量优质用户,为多个行业带来前所未有的轻盈体验。EasyMABuilder成功的背后,是优维人数年的技术探索和EasyOps产品哲学的落地,蕴含了主创团队对低代码生态的深度思考和实践创新。我们特别推出低代码专题撰稿计划,以专栏系列文章的形式解构低代码在DevOps领域的技术表现。
上一篇文章(点我查看)我们讲述了在 EasyMABuilder 中如何通过表达式和微应用函数来进行数据处理,让低代码平台也获得了与专业代码媲美的编写代码的能力和体验,不过这些代码仅限于数据加工,它无法参与 UI 界面相关的工作,虽然 EasyMABuilder 提供了数百个开箱即用的构件,并提供了在微应用层面封装模板的能力,但对于 UI 界面,总有更个性化的场景和需求,对此,我们提供了用户编写新构件的能力,并提供配套的脚手架工具来方便用户更快捷的编写新构件。
01准备
开始前,我们需要准备本地开发环境
- NodeJS (>=14);
- Yarn (1.x),安装方式:执行 npm install -g yarn;
- Lerna,安装方式:执行 npm install -g lerna。

02创建一个新的构件项目
开发者可以按需创建自己的构件项目,每个项目中可以包含多个构件包,每个构件包又可以定义多个构件。
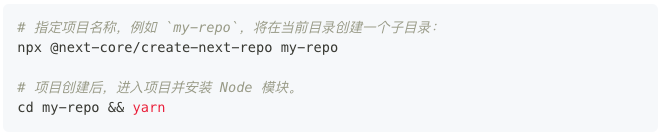
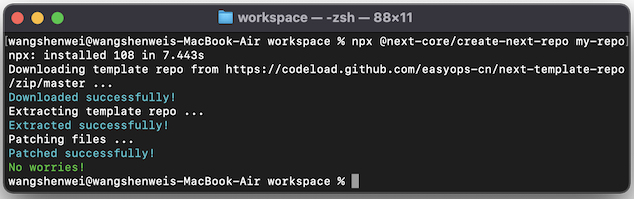
使用优维官方提供的 CLI 工具即可一键生成新的构件项目:


这个新生成的项目已经初始化提供了构建、测试、打包、代码静态检查等现代化的前端工程化配置,如果我们将项目托管在 GitHub 上,还可以开箱即用地使用包括持续集成和依赖更新等在内的自动化工作流。
03创建一个新的构件包
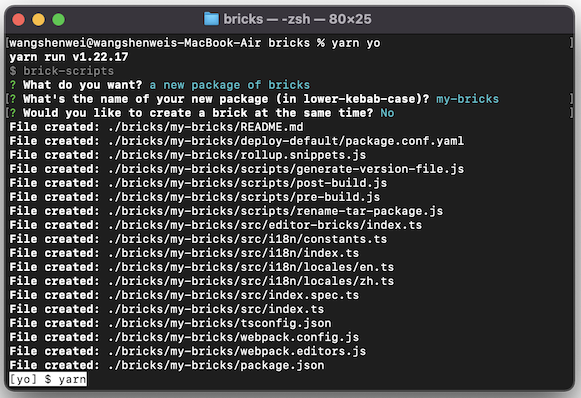
初始化的项目还没有任何构件包,我们先使用项目中内置的脚手架工具创建一个:
- 运行 yarn yo;
- 选择 a new package of bricks;
- 输入构件包的名称,例如 my-bricks;
- 然后,我们可以选择同时创建一个构件,本文为了演示我们先选择跳过。

新的构件包的代码就已经初始化完成,其中的各种工程配置文件可以按需自由调整。
04创建一个新构件
构件包有了,我们再创建一个新的构件:
- 运行 yarn yo;
- 选择 a new brick;
- 输入构件的名称,例如 hello-world。

05编写构件
初始化的构件主要包含以下文件:

这个构件已经可以使用,我们先启动开发版本的构建:

然后打开一个新的终端来启动开发服务:

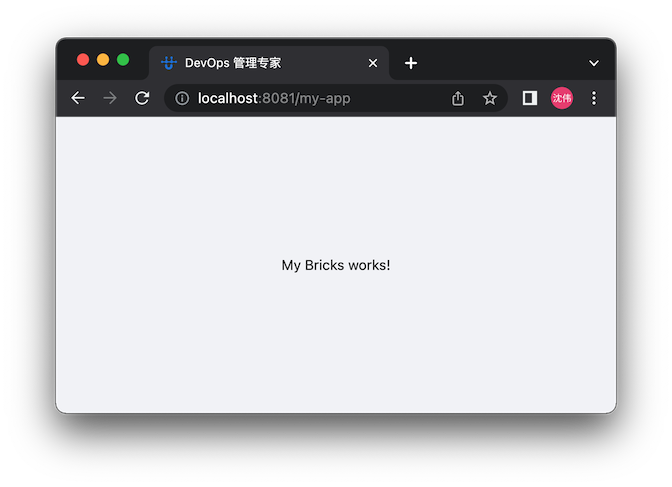
接着就可以在我们的微应用中使用该构件了:

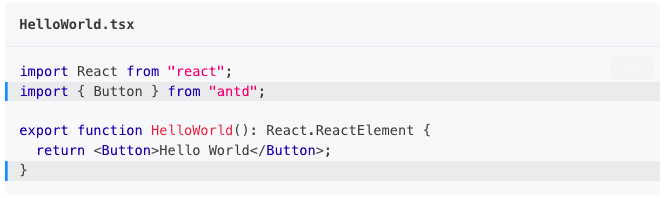
不过这个构件还只是一个空壳,我们接下来完善它。假设我们的需求是做一个按钮构件,简单做下修改:

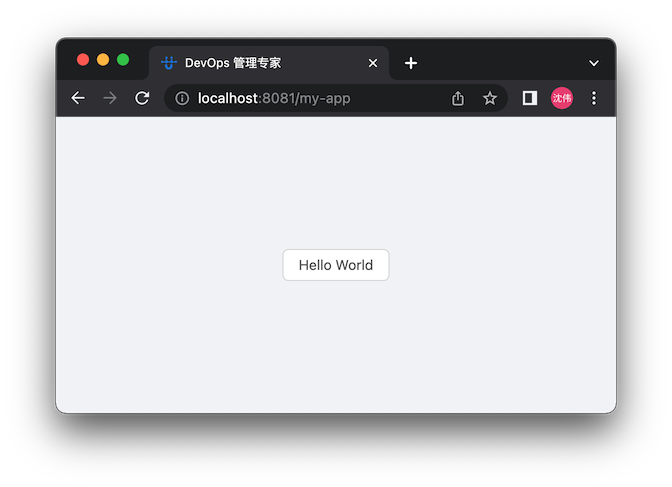
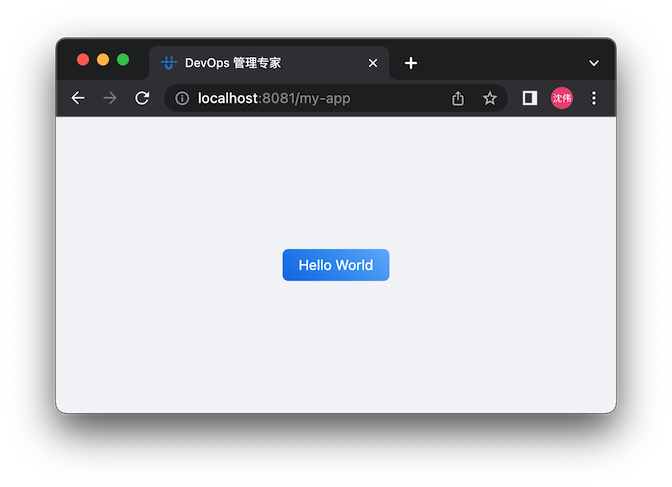
保存后,本地页面将立即更新:

06属性
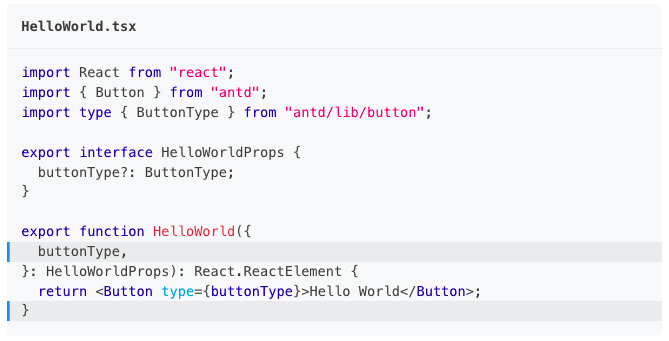
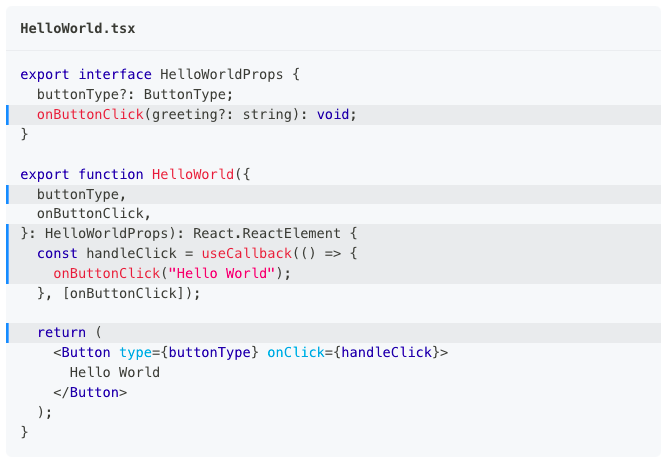
我们再让构件支持一个“按钮类型”的属性:


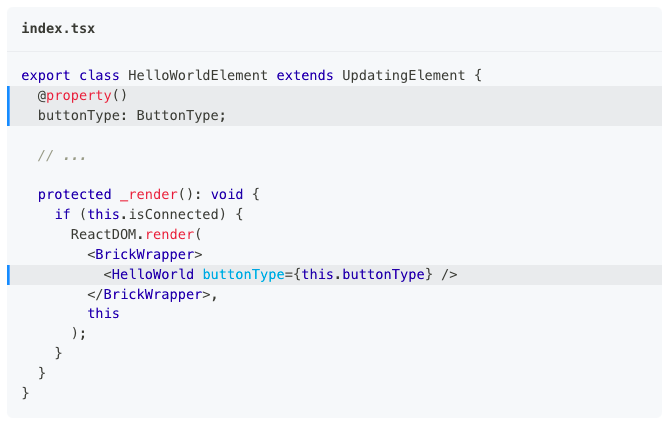
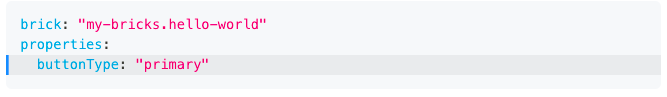
最后修改我们的应用编排,设置一个按钮类型:


07事件
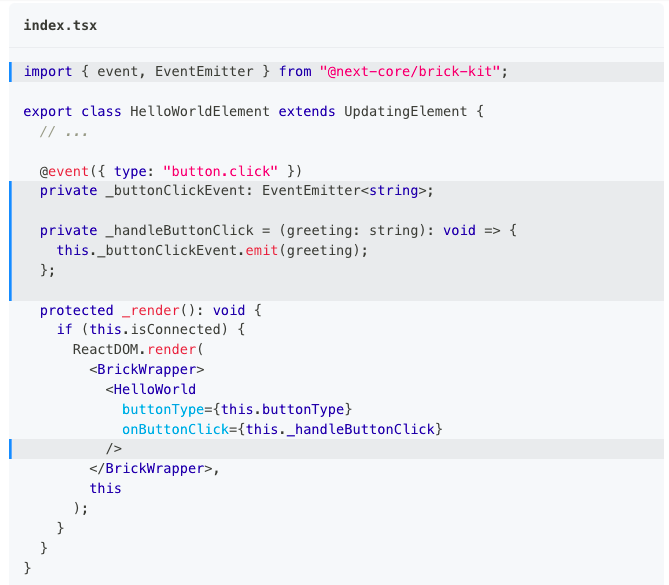
我们再为它添加一个点击事件:


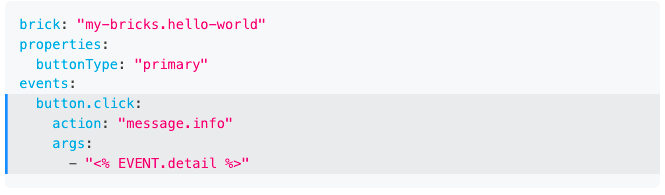
最后修改我们的应用编排,绑定一个按钮事件:

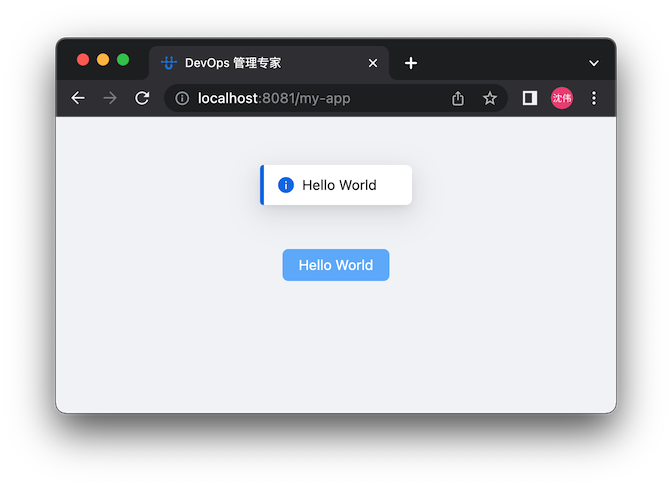
点击该按钮,将弹出提示信息:


至此,我们完成了基本的构件能力的开发。
有疑问加站长微信联系(非本文作者)





