优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第十八期
《高级指引:Evaluate Placeholders 求值占位符》
▽
Evaluate Placeholders 求值占位符可同时用于 transform 及参数注入。与普通的 Placeholders 占位符不同,求值占位符可以编写真正的 JavaScript 代码(实际是 JavaScript 的表达式子集),因此它的能力更丰富、使用更灵活。
# 示例
your-prop-a: "<% _.find(EVENT.detail, item => item.id === QUERY.objectId) %>"
your-prop-b: "<% PIPES.yamlStringify(DATA.cellData) ?? '' %>"
your-prop-c: "<% `/your-app/${QUERY.path}?quality=${QUERY.q}` %>"
transform:
your-prop-d: "<% DATA.cellData + QUERY.id %>"
# 说明
求值占位符是「以 <% + 至少一个空白符开始,并且以至少一个空白符 + %> 结束的字符串」,它的内部包裹一个且仅一个 JavaScript 表达式。
例如:
properties:
# ✅ Will Work
a: "<% `/your-app/${QUERY.path}?quality=${QUERY.q}` %>"
# Not starting with `<% `
b: "/bad/<% QUERY.path %>"
# Not ending with ` %>`
c: "<% QUERY.path %>/bad"
# Missing spaces
d: "<%QUERY.path%>"
求值占位符中可以使用大部分 JavaScript 语法,出于避免意外的错误使用、安全、框架复杂度等方面考虑,支持的语法子集将限制在 Expression 中,并剔除了赋值相关的语法或操作,具体的支持清单见本文档最后的附录。
新的占位符可同时用于 transform 及参数注入。下面列举一些常见的将原占位符改写为求值占位符的示例。
old: "${QUERY.id}"
new: "<% QUERY.id %>"
# Path parameters and query
old: "/your-app/${objectId}?quality=${QUERY.q}"
# Template literal
new: "<% `/your-app/${PATH.objectId}?quality=${QUERY.q}` %>"
# Pipes
old: "${EVENT.detail | yamlStringify }"
new: "<% PIPES.yamlStringify(EVENT.detail) %>"
# Transform
old: "@{cellData}"
new: "<% DATA.cellData %>"
# Events
old: "${EVENT.detail}"
new: "<% EVENT.detail %>"
# Mix transform and query
old: "@{cellData.id}/detail/${QUERY.id}"
new: "<% `${DATA.cellData.id}/detail/${QUERY.id}` %>"
# 内置对象
求值占位符支持所有原参数注入支持的对象:
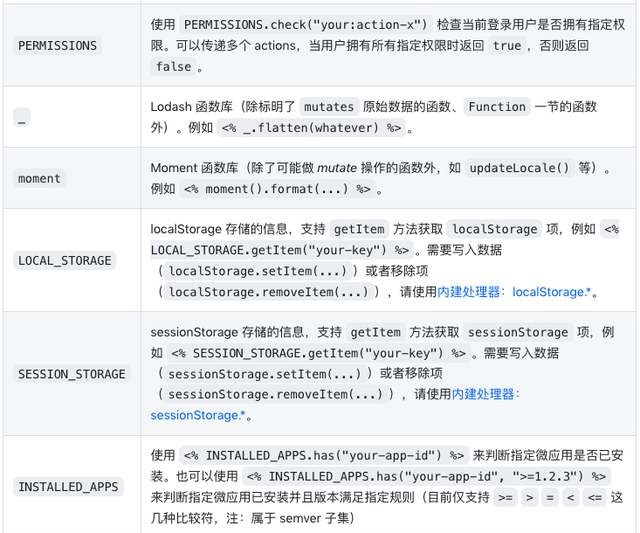
并且还额外支持了一些对象:
# 高级
由于表达式(包括占位符和 Transform)计算得到的数据通常包含来自用户输入的数据,因此为了避免意外解析(例如某数据需要保存原始内容的表达式字符串),表达式得到的数据的内部的其它表达式在消费时不会执行解析。同时也避免了类比于 XSS 的攻击,例如攻击者将某实例描述字段设置为包含恶意表达式的内容。
# 递归标记
通过添加递归标记 ~ 例如 <%~ DATA %>,可以允许该表达式得到的数据的内部的其它表达式(包括占位符和 Transform)在消费时继续执行解析。该标记适用于 Dashboard 等场景:数据库中的数据明确包含需要被解析的表达式。
有疑问加站长微信联系(非本文作者)