导语
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第十九期
《高级指引:Placeholders 占位符》
▽
在 transform 及参数注入中我们都引入了 placeholder 占位符语法,它提供了在静态 storyboard 中访问及处理动态数据的能力。
# 示例
例如以下 transform 配置片段(yaml):
transform:
url: '?query=@{ some.field[0].path = ["complex","value"] | map : instanceId | slice : 0 : 10 }'
字段 url 中被 @{ ... } (在参数注入中为 ${ ... })包裹的部分就是占位符,它们将在运行时根据上下文信息计算得到。
以上 url 可以被分解为以下结构:
- RawString: "?query="
- Placeholder:
field: "some.field[0].path"
default:
value: ["complex", "value"]
pipes:
- identifier: map
parameters:
- "instanceId"
- identifier: slice
parameters:
- 0
- 10
在运行时,Placeholder 将根据上下文按以下流程计算得到结果:
- 使用 _.get(context, field) 得到 result;
- 如果 result 为 undefined,那么将 default.value 赋值给 result;
- 遍历 pipes,通过 identifier 找到对应的管道函数 pipe,将 result 作为第一个参数,parameters 作为额外参数列表,调用 pipe 并将返回值赋值给 result;
- 返回 result。
请参考 Pipes 管道。
而最终 url 得到的值为所有 RawString 与 Placeholder 计算得到的值通过 Array#join 拼接后的结果。
注意:Array#join 如果遇到 undefined, null 或空数组 [] 的元素,将被转换为空字符串。
注意:当某个字段仅由单个 Placeholder 组成时,将返回它原始计算得到的值,而不是 Array#join 的结果。
# 细节
在 default 默认值及 pipe parameters 管道参数语法中,可以使用 JSON value 的格式传递各种形式的值。同时为了能简化普通字符串的编写,如果要设置的值不会和 JSON value 格式冲突、且不包含特殊控制字符(|:})和空白符的字符串时,可以直接填写字面量的字符串,例如 ${QUERY.objectId=HOST}。系统在以下情况中将认为该值为 JSON value 并进行相应解析(即使解析失败):
- 系统认为可能是数组、对象、数字类型的,即以 [ { " 或数字开头的、或以 - 开头并跟着至少一个数字的;
- 完全等于 null false true 的。
其它情况将按 literal-string 字面量字符串解析。
注意,literal-string 仅能使用英文字母、数字、_、- 和 non-ascii 字符(即可以使用包括中文在内的其它字符)。field 除了上述字符外,还可以使用 .、*、[、]。
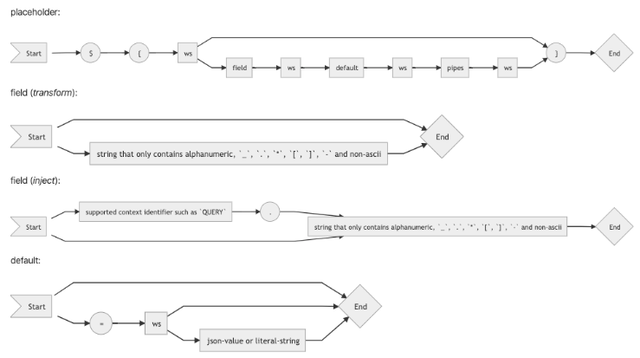
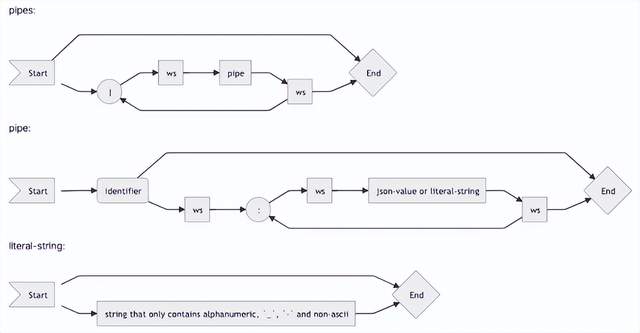
# 图解
ws: 和 JSON 定义里的 whitespace 一致,即空字符串或连续的空白字符。
有疑问加站长微信联系(非本文作者)