优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第二十二期
《高级指引:Route Alias 路由别名和Segues 页面切换》
▽
Route Alias 路由别名
在路由定义中,可以通过 alias 字段声明该路由的别名,该别名可以承担路由 ID 的作用。可以通过它来简化路由跳转的编排。
# 示例
可以在构件事件中跳转:
bricks:
- brick: your.awesome-brick
events:
item.click
action: "alias.push"
args:
- your-alias
- id: ${EVENT.detail.itemId}
也可以在构件属性中使用求值占位符获取别名对应的 URL:
bricks:
- brick: your.another-brick
properties:
useBrick:
brick: your.item-brick
transform:
url: "<% ALIAS.getUrl('your-alias', { id: DATA.itemId }) %>"
Alias 别名在路由跳转中和 Segues 很像,区别是不需要额外定义 segues。
在事件处理配置中,可以使用内置处理器 alias.push / alias.replace 实现页面跳转,更多信息请参见 内建处理器:alias.*。
在求值占位符中,可以调用 ALIAS.getUrl(alias, pathParams, query) 得到目标页面地址,该函数接收的参数列表和 alias.push 一致,请参考 内建处理器:alias.*。
Segues 页面切换
在 Storyboard 的路由定义中,可以通过 segues 字段声明该路由下的页面切换配置。Segues 配置可以用于组织视图之间的访问关系,在 next-builder 中可以在 Routes Graph 页面显示该关系。
# 示例
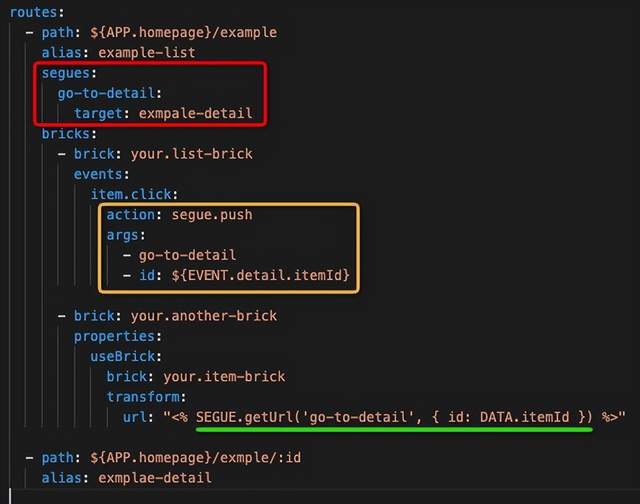
如上图:
- 红色方框内容为 Segues 的定义;
- 黄色方框内容为 Segues 的使用方法一:事件;
- 绿色线条内容为 Segues 的使用方法二:求值占位符。
segues 的定义是一个字典,键名为该 segue 的 ID,值为一个 target 设置为跳转目标路由的 alias。上图红色方框内容表示:为路由 example-list 定义了一个 ID 为 go-to-detail 的 segue,该 segue 跳转目标为 alias 等于 example-detail 的路由。
Segues 定义仅用于该路由页面或其子路由页面,因此 Segue ID 在该路由内保持唯一性就可以。而跳转目标 target 指向的 alias 是对整个 Micro App 的,因此 alias 应保障在 Micro App 内唯一,否则 Segue 的跳转目标将无法确定。
在事件处理配置中,可以使用内置处理器 segue.push / segue.replace 实现页面跳转,更多信息请参见 内建处理器:segue.*。
在求值占位符中,可以调用 SEGUE.getUrl(segueId, pathParams, query) 得到目标页面地址,该函数接收的参数列表和 segue.push 一致,请参考 内建处理器:segue.*。
注意:Segue ID 仅用于定义了该 Segue 的路由及其子路由下的页面引用,在其定义所在的路由以外的页面无法引用。
有疑问加站长微信联系(非本文作者)