优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第二十六期
《高级指引:WebSocket 消息推送》
▽
WebSocket 是一种网络传输协议,可在单个 TCP 连接上进行全双工通信,位于 OSI 模型的应用层。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
其事件如下:
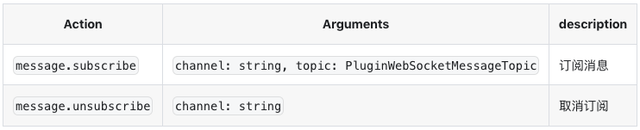
- message.subscribe
- message.unsubscribe
# 内建处理器:message.*
# 在 lifeCycle 中使用
构件在自身渲染和页面渲染的各个时刻可以执行WebSocket消息推送的相关订阅动作,它们通过 lifeCycle 定义。
brick: your.any-brick
lifeCycle:
onPageload:
- action: message.subscribe
args:
- pipelineChannel
- system: pipeline
topic: "pipeline.task.running.${QUERY.taskId}"
callback:
success:
action: console.log
error:
action: console.log
onMessage:
- channel: pipelineChannel
handlers:
- target: your-brick
transform:
dataSource: <% EVENT.detail %>
onPageLeave:
- action: message.unsubscribe
args:
- pipelineChannel
- system: pipeline
topic: "pipeline.task.running.${QUERY.taskId}"
callback:
success:
action: console.log
error:
action: console.log# 在事件中使用
brick: your.any-brick
events:
something.happen:
action: message.subscribe
args:
- pipelineChannel
- system: pipeline
topic: "pipeline.task.running.${EVENT.detail.id}"
callback:
success:
action: console.log
error:
action: console.log# 接口定义
interface PluginWebSocketMessageTopic {
source?: string;
// 产品模块
system: string;
// 订阅topic
topic: string;
}有疑问加站长微信联系(非本文作者)