优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
连载第三十四期
《高级指引:I18n 国际化》
▽
Brick Next 的国际化基于 i18next 实现。
# 微应用的国际化配置
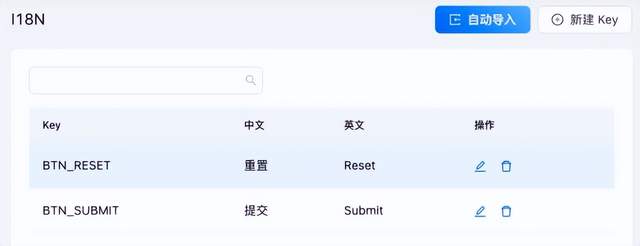
要为微应用配置国际化信息,首先,在 Next Builder 的 I18n 菜单中配置翻译表,例如:
然后在编排中通过求值表达式调用相关的 API 根据用户当前选择的语言地区来显示对应的信息,例如:
brick: basic-bricks.general-button
properties:
buttonName: '<% I18N("BTN_SUBMIT") %>'
# 自动导入
有时候我们会先进行微应用的编排,后进行国际化配置,因此我们可以使用 i18next 提供的默认值能力。
例如,我们可以不用事先声明翻译表,在编排中直接使用:
- brick: basic-bricks.general-button
properties:
buttonName: '<% I18N("BTN_RESET", "重置") %>'
- brick: basic-bricks.general-button
properties:
buttonName: '<% I18N("BTN_SUBMIT", "提交") %>'
利用默认值功能,我们可以先行编排微应用,以应对编排前期的频繁调整,并快速交付 MVP 版本。
当微应用趋于稳定,准备发布公开版本时,再通过 Next Builder 提供的自动导入功能,快速生成翻译表。
点击界面右上角的“自动导入”按钮,系统将自动扫描微应用中对 I18N(...) 的调用,生成一张翻译表:
最后按需补充其他语言的翻译即可。
⊙ NOTE
每个微应用使用自己独立的 namespace,因此 Key 只需在每个微应用内唯一即可。
# 微应用名称
微应用名称的国际化需要在应用编辑页面配置 Locales 属性,例如:
en:
name: Demo
zh:
name: 示例
# 运行时数据
有时候我们需要对运行时数据进行国际化转化。例如给定数据:
data:
title:
en: "Settings"
zh: "设置"
通过表达式 <% I18N_TEXT(data.title) %> 即可根据当前语言设置得到对应的 "Settings" 或 "设置"。该能力在 brick_next: 2.24.18 开始支持。
# 构件的国际化配置
在自动生成的构件代码中,我们已经预置了国际化配置示例。
构件的国际化配置主要分为三步:
首先,在
bricks/YOUR-PKG/src/i18n/constant.ts 中添加 key,例如:
export enum K {
LOGIN = "LOGIN",
LOGOUT = "LOGOUT",
}
然后,在 ./src/i18n/locales/*.ts 中添加对应的翻译文本,例如:
const locale: Locale = {
[K.LOGIN]: "登录",
[K.LOGOUT]: "登出",
};
最后,调用相关的 API 根据用户当前选择的语言地区来显示对应的信息,例如:
import { useTranslation } from "react-i18next";
import { NS_BASIC_BRICKS, K } from "../../i18n/constants";
function LoginForm() {
const { t } = useTranslation(NS_BASIC_BRICKS);
return <Button>{t(K.LOGIN)}</Button>;
}
⊙ NOTE
每个构件包使用自己独立的 namespace,因此 Key 只需在每个构件包内唯一即可。
更多信息请参考底层使用的第三方库 react-i18next。
# 高级
# 插值
有时候一段文本会包含变量,并且不同语言可能有不同的组织方式,这时可以使用插值实现:
# Translations:
MODEL_MANAGEMENT:
zh: "{{ modelName }}管理"
en: "{{ modelName }} management"
# Usage:
brick: basic-bricks.micro-view
properties:
pageTitle: '<% I18N("MODEL_MANAGEMENT", { modelName: CTX.myModelName }) %>'
# 复数
有些语言(例如英语)复数会有词形变化:
# Translations:
TOTAL_ITEMS:
zh: "共 {{ modelName }} 项"
en: "{{ count }} item"
TOTAL_ITEMS_plural:
en: "{{ count }} items"
# Usage:
brick: div
properties:
textContent: '<% I18N("TOTAL_ITEMS", { count: CTX.itemsCount }) %>'
有疑问加站长微信联系(非本文作者)