在构建网页的过程中,我们不仅需要HTML来搭建骨架,还需要CSS来装扮我们的网页。那么,什么是CSS呢?本文将带大家了解css的基础概念,注释、选择器及优先级。
## 一、CSS简介
### 1.1 什么是CSS
CSS,全称为Cascading Style Sheets(层叠样式表),是一种用于描述网页上的信息格式化和显示方式的语言。它的主要功能是控制网页的视觉表现,包括字体、颜色、布局等样式结构。

通过CSS,开发者可以将文档的内容与其表现形式分离,这样不仅提高了网页的可维护性,还使得样式更加灵活和多样化。
CSS的应用非常广泛,它可以用来控制网页中几乎所有可见元素的样式,包括但不限于文本的字体、大小、颜色,元素的位置、大小、背景色,以及各种交互效果等。
CSS样式可以直接写在HTML文档中,也可以单独存储在样式单文件中,这样可以被多个页面共享使用。无论是哪种方式,样式单都包含了将样式应用到指定类型的元素的规则。
### 1.2 CSS 语法规范
所有的样式,都包含在
```
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
```
### 1.3 CSS 的三大特性
Css有三个非常重要的特性:层叠性、继承性、优先级。
#### 层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
样式不冲突,不会层叠
#### 继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。恰当地使用继承可以简化代码,降低 CSS 样式的复杂性子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)。
行高的继承性:
```
body {
font:12px/1.5 Microsoft YaHei;
}
```
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
#### 优先级
当同一个元素指定多个选择器,就会有优先级的产生。选择器相同,则执行层叠性,选择器不同,则根据选择器权重执行。

- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
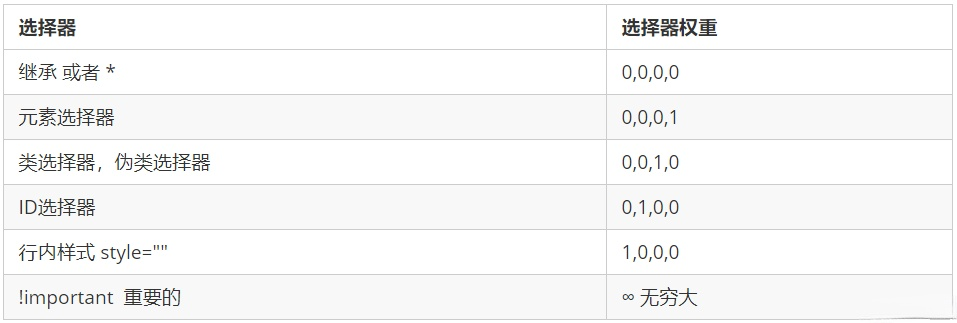
- 可以简单记忆法:通配符和继承权重为0, 标签选择器为1,类(伪类)选择器 为 10,id选择器 100, 行内样式表为1000,!important 无穷大。
- 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
#### 1.4 Css注释的使用
在CSS中,注释是非常重要的一部分,它们可以帮助你记录代码的意图,提供有关代码功能的信息。CSS注释以/开始,以/结束,注释内容在这两个标记之间。例如:
```
/* 这是一个注释 */
body {
background-color: #f0f0f0; /* 背景颜色设置为浅灰色 */
}
```
在上面的例子中,"/* 这是一个注释 */"是注释内容,它不会影响网页的显示效果。
## 二、CSS选择器
在CSS中,选择器是核心组成部分,它定义了哪些HTML元素将会被应用对应的样式规则。以下是一些常用的CSS选择器类型:
### 2.1 基础选择器
基础选择器是由单个选择器组成的,包括:标签选择器、类选择器、id 选择器和通配符选择器。
#### 2.1.1 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
```
标签名{
属性1: 属性值1;
属性2: 属性值2;
...
}
```
标签选择器可以把某一类标签全部选择出来,比如所有的 div 标签和所有的 span 标签。

优点:能快速为页面中同类型的标签统一设置样式。
缺点:不能设计差异化样式,只能选择全部的当前标签。
#### 2.1.2 类选择器
想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器,类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
```
.类名 {
属性1: 属性值1;
...
}
```
在标签class 属性中可以写多个类名,多个类名中间必须用空格分开。
#### 2.1.3 id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
```
#id名 {
属性1: 属性值1;
...
}
```
注意:id 属性只能在每个 HTML 文档中出现一次。
#### 2.1.4 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
```
* {
属性1: 属性值1;
...
}
```
#### 2.1.5 基础选择器小结

### 2.2 复合选择器
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
#### 2.2.1 后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
```
元素1 元素2 { 样式声明 }
```
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
#### 2.2.2 子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
```
元素1 > 元素2 { 样式声明 }
```
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管,也可以叫他亲儿子选择器
#### 2.2.3 并集选择器
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
```
元素1,元素2 { 样式声明 }
```
#### 2.2.4 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
>想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
##### 2.2.4.1 链接伪类选择器
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
```
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
```
##### 2.2.4.2 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 input类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
```
input:focus {
background-color:yellow;
}
```
#### 2.2.5 复合选择器小结
以上就是常用的css选择器的相关知识了,正确并灵活地运用各种选择器,可以精准地对页面中的任何元素进行样式设定。
通过这篇文章,相信你现在已经对CSS有了基础的了解,它是如何作为网页设计的基础,以及如何使用注释、选择器和优先级来精确控制你的网页样式。记住,CSS是一门艺术,也是一种科学,掌握它,你就能创造出无限可能的网页体验。
有疑问加站长微信联系(非本文作者))





