随着现代网页设计的不断演进,传统的布局方式已经逐渐不能满足设计师和开发者们对于高效、灵活且强大布局系统的追求。而CSS Grid网格布局,正是在这样的背景下应运而生的。
今天,我们就来深入探讨CSS Grid布局的魅力所在,带你解锁这项强大的设计工具,让网页布局变得更加简单和高效。
## 一、什么是CSS Grid布局?
CSS Grid布局,简称为Grid,是CSS的一个二维布局系统,它能够处理行和列,使得网页布局变得更加直观和强大。与传统的布局方式相比,Grid能够轻松实现复杂的页面结构,而无需繁琐的浮动、定位或是使用多个嵌套容器。
Grid网格布局是一种基于网格的布局系统,它允许我们通过定义行和列的大小、位置和排列方式来创建复杂的网页布局。

这与之前讲到的flex一维布局不相同。
设置display:grid/inline-grid的元素就是网格布局容器,这样就能触发浏览器渲染引擎的网格布局算法。
```
<div>
<div class="item item-1">
<p></p >
</div>
<div class="item item-2"></div>
<div class="item item-3"></div>
</div>
```
上述代码实例中,.container元素就是网格布局容器,.item元素就是网格的项目,由于网格元素只能是容器的顶层子元素,所以p元素并不是网格元素。
## 二、Grid的基本概念
首先,我们来了解一下CSS Grid布局的核心概念:
### 容器(Container):
设置了display: grid;的元素成为容器。它是由一组水平线和垂直线交叉构成,就如同我们所在的地区是由小区和各个路构成。
### 项目(Item):
容器内的直接子元素,称为项目。
### 网格线(Grid Lines):
划分行和列的线条,可以想象成坐标轴。正常情况下n行会有n+1根横向网格线,m列有m+1根纵向网格线。比如田字就好像是一个三条水平线和三条垂直线构成的网格元素。

上图是一个 2 x 3 的网格,共有3根水平网格线和4根垂直网格线。
### 行:
即两个水平网格线之间的空间,也就是水平轨道,就好比我们面朝北边东西方向横向排列的楼房称为行。
### 列:
即两个垂直网格线之间的空间,也就是垂直轨道,也就是南北方向排列的楼房。
### 单元格:
由水平线和垂直线交叉构成的每个区域称为单元格,网络单元格是CSS网格中的最小单元。也就是说东西和南北方向的路交叉后划分出来的土地区域。
### 网格轨道(Grid Tracks):
两条相邻网格线之间的空间。
### 网格区域(Grid Area):
四条网格线围成的空间,可以是行或列。本质上,网格区域一定是矩形的。例如,不可能创建T形或L形的网格区域。
## 三、Grid的主要属性
CSS Grid网格布局的主要属性包括:
- display:设置元素为网格容器或网格项。
- grid-template-columns 和 grid-template-rows:用于定义网格的列和行的大小。
- grid-column-gap 和 grid-row-gap:用于定义网格的列和行的间距。
- grid-template-areas:用于定义命名区域,以便在网格中引用。
- grid-auto-flow:用于控制网格项的排列方式,可以是行(row)或列(column)。
- grid-auto-columns 和 grid-auto-rows:用于定义自动生成的列和行的大小。
- grid-column-start、grid-column-end、grid-row-start 和 grid-row-end:用于定义网格项的位置。
- justify-items、align-items 和 place-items:用于对齐网格项。
- grid-template:一个复合属性,用于一次性定义多个网格布局属性。
下面将详细介绍这些属性的概念及作用:
### 3.1 display
通过给元素设置:display:grid | inline-grid,可以让一个元素变成网格布局元素。
语法:
```
display: grid | inline-grid;
```
- display: grid:表示把元素定义为块级网格元素,单独占一行;
- display:inline-grid:表示把元素定义为行内块级网格元素,可以和其他块级元素在同一行。
### 3.2 grid-template-columns和grid-template-rows
grid-template-columns和grid-template-rows:用于定义网格的列和行的大小。
- grid-template-columns 属性设置列宽
- grid-template-rows 属性设置行高
```
.wrapper {
display: grid;
/* 声明了三列,宽度分别为 200px 200px 200px */
grid-template-columns: 200px 200px 200px;
grid-gap: 5px;
/* 声明了两行,行高分别为 50px 50px */
grid-template-rows: 50px 50px;
}
```
以上表示固定列宽为 200px 200px 200px,行高为 50px 50px。
上述代码可以看到重复写单元格宽高,我们也可以通过使用repeat()函数来简写重复的值。
- 第一个参数是重复的次数
- 第二个参数是重复的值
所以上述代码可以简写成:
```
.wrapper {
display: grid;
grid-template-columns: repeat(3,200px);
grid-gap: 5px;
grid-template-rows:repeat(2,50px);
}
```
除了上述的repeact关键字,还有:
**auto-fill:** 表示自动填充,让一行(或者一列)中尽可能的容纳更多的单元格。
```
grid-template-columns: repeat(auto-fill, 200px)
```
表示列宽是 200 px,但列的数量是不固定的,只要浏览器能够容纳得下,就可以放置元素。
**fr:** 片段,为了方便表示比例关系。
```
grid-template-columns: 200px 1fr 2fr
```
表示第一个列宽设置为 200px,后面剩余的宽度分为两部分,宽度分别为剩余宽度的 1/3 和 2/3。
**minmax:** 产生一个长度范围,表示长度就在这个范围之中都可以应用到网格项目中。第一个参数就是最小值,第二个参数就是最大值。
```
minmax(100px, 1fr)
```
表示列宽不小于100px,不大于1fr。
**auto:** 由浏览器自己决定长度。
```
grid-template-columns: 100px auto 100px
```
表示第一第三列为 100px,中间由浏览器决定长度。
### 3.3 grid-row-gap 属性, grid-column-gap 属性, grid-gap 属性
grid-column-gap和grid-row-gap,用于定义网格的列间距和行间距。grid-gap 属性是两者的简写形式。
- grid-row-gap: 10px 表示行间距是 10px
- grid-column-gap: 20px 表示列间距是 20px
- grid-gap: 10px 20px 等同上述两个属性
### 3.4 grid-auto-flow 属性
grid-auto-flow,用于控制网格项的排列方式,可以是行(row)或列(column)。
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。
顺序就是由grid-auto-flow决定,默认为行,代表"先行后列",即先填满第一行,再开始放入第二行。

当修改成column后,放置变为如下:

### 3.5 justify-items 属性, align-items 属性, place-items 属性
justify-items、align-items和place-items,用于定义网格项目的对齐方式。
- justify-items 属性设置单元格内容的水平位置(左中右)
- align-items 属性设置单元格的垂直位置(上中下)
```
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
```
属性对应如下:
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满单元格的整个宽度(默认值)
place-items属性是align-items属性和justify-items属性的合并简写形式。
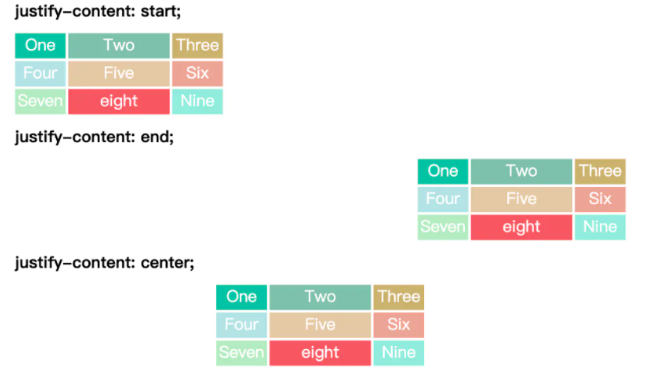
### 3.6 justify-content 属性, align-content 属性, place-content 属性
- justify-content属性是整个内容区域在容器里面的水平位置(左中右)
- align-content属性是整个内容区域的垂直位置(上中下)
```
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
```
两个属性的写法完全相同,都可以取下面这些值:
- start - 对齐容器的起始边框
- end - 对齐容器的结束边框
- center - 容器内部居中

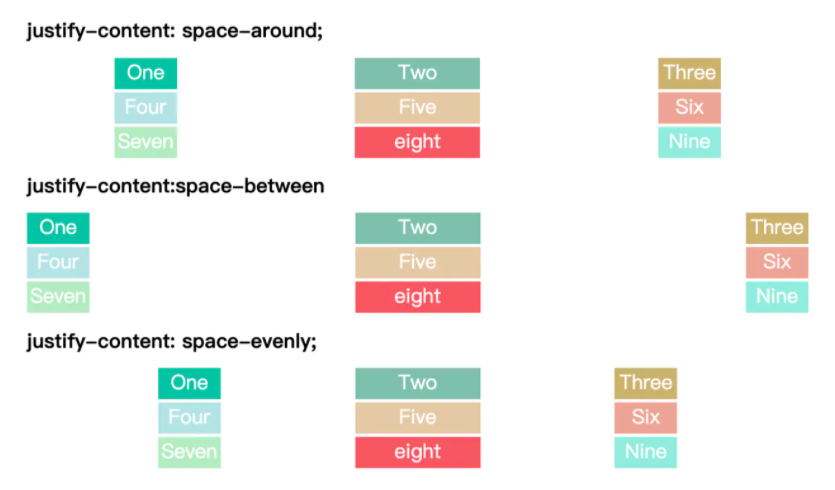
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器。

### 3.7 grid-auto-columns 属性和 grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部,就会产生显示网格和隐式网格。
比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。超出的部分就是隐式网格。
而grid-auto-rows与grid-auto-columns就是专门用于指定隐式网格的宽高。
### 3.8 grid-column-start 属性、grid-column-end 属性、grid-row-start 属性以及grid-row-end 属性
指定网格项目所在的四个边框,分别定位在哪根网格线,从而指定项目的位置。
- grid-column-start 属性:左边框所在的垂直网格线
- grid-column-end 属性:右边框所在的垂直网格线
- grid-row-start 属性:上边框所在的水平网格线
- grid-row-end 属性:下边框所在的水平网格线
```
<style>
#container{
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
</style>
<div id="container">
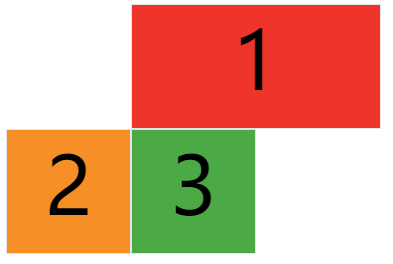
<div class="item item-1">1</div>
<div class="item item-2">2</div>
<div class="item item-3">3</div>
</div>
```
通过设置grid-column属性,指定1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。

>想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
### 3.9 grid-area 属性
grid-area 属性指定项目放在哪一个区域。
```
.item-1 {
grid-area: e;
}
```
意思为将1号项目位于e区域
grid-area属性一般与上述讲到的grid-template-areas搭配使用。
### 3.10 justify-self 属性、align-self 属性以及 place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
```
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
```
这两个属性都可以取下面四个值。
- start:对齐单元格的起始边缘。
- end:对齐单元格的结束边缘。
- center:单元格内部居中。
- stretch:拉伸,占满单元格的整个宽度(默认值)
## 四、Grid网格布局应用场景
CSS Grid网格布局的应用场景非常广泛,包括但不限于:
#### 创建复杂的网页布局:
CSS Grid网格布局可以轻松创建出复杂的网页布局,如多列布局、不规则布局等。
#### 创建响应式设计:
CSS Grid网格布局可以轻松实现响应式设计,通过调整网格的大小和间距,可以适应不同的屏幕尺寸。
#### 创建复杂的组件布局:
CSS Grid网格布局也可以用于创建复杂的组件布局,如卡片布局、轮播图布局等。
总的来说,CSS Grid网格布局是一种强大的布局工具,可以帮助网页设计者轻松创建出各种复杂的网页布局。
CSS Grid布局为我们提供了一个全新的视角来思考页面布局,它让复杂布局的实现变得简单明了。随着浏览器支持度的提高,未来的网页设计将更加灵活和富有创意。
掌握了CSS Grid布局,你就已经迈出了成为前端设计高手的重要一步。不断实践,不断探索,你会发现更多Grid的神奇之处。
有疑问加站长微信联系(非本文作者))





