在编程的世界里,运算符是构建逻辑、实现功能的重要工具。它能帮助我们完成各种复杂的计算和操作。
今天,我们就来深入探索JavaScript中运算符的奥秘,掌握它们的种类和优先级,让你的代码更加高效、简洁!
## 一、什么是运算符
运算符,顾名思义,就是用于执行特定操作的符号。

在JavaScript中,运算符用于对一个或多个值进行操作,并返回一个新的值。它们是编程语言中的基础构件,帮助我们完成各种复杂的计算和逻辑判断。
运算符可以分为多种类型,如算术运算符、关系运算符、逻辑运算符等。通过使用不同的运算符,我们可以实现各种复杂的计算和逻辑判断,让程序更加灵活、强大。
## 二、运算符的分类
### 1、算术运算符
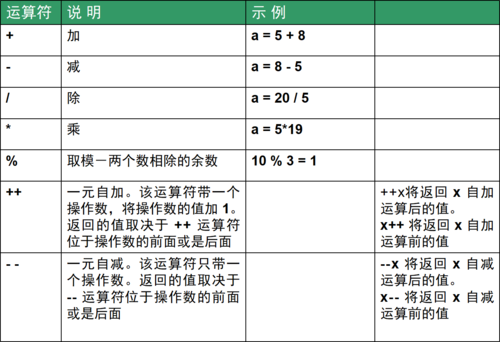
用于执行数学计算,如加法、减法、乘法、除法等。常见的算术运算符有:+、-、*、/、%、++、–等。

#### + 加法运算
- 两个字符串进行加法运算,则作用是连接字符串,并返回;
- 任何字符串 + “ ”空串做运算,都将转换为字符串,由浏览器自动完成,相当于调用了String ( )。
#### -减法运算 *乘法运算 /除法运算
先转换为 Number 再进行正常的运算。
注意: 可以通过为一个值 -0 *1 /1 来将其转换为Number数据类型,原理和Number ( )函数一样。
#### %求余运算
对一个数进行求余运算
代码示例:
```
var num1 = 1;
var num2 = 2;
var res = num1-num2; //返回值为 -1
var res = num1*num2; //返回值为 2
var res = num1/num2; //返回值为 0.5——js中的除法为真除法
var res = num1%num2; //返回值为 1
console.log(res);
```
### 2、关系运算符
通过关系运算符可以比较两个值之间的大小关系,如果关系成立它会返回true,如果关系不成立则返回false。常见的比较运算符有:==、!=、>、<、>=、<=等。
#### > 大于号
- 判断符号左侧的值是否大于右侧的值;
- 如果关系成立,返回true,如果关系不成立则返回false。
#### >= 大于等于
判断符号左侧的值是否大于或等于右侧的值。
#### < 小于号
- 判断符号左侧的值是否小于右侧的值;
- 如果关系成立,返回true,如果关系不成立则返回false。
#### <= 小于等于
判断符号左侧的值是否小于或等于右侧的值。
#### 非数值的情况
- 对于非数值进行比较时,会将其转换为数字然后再比较。
- 如果符号两侧的值都是字符串时,不会将其转换为数字进行比较,而会分别比较字符串中字符的Unicode编码。
#### == 相等运算符
- 两者的值相等即可。
- 比较两个值是否相等,相等返回 true,否则返回 flase。
- 使用==来做相等运算
特殊:
```
console.log(null==0); //返回 false
console.log(undefined == null); //返回true 因为 undefined衍生自null
console.log(NaN == NaN); //返回 false NaN不和任何值相等
```
isNan() 函数来判断一个值是否是NaN,是返回 true ,否则返回 false。

#### === 全等
- 两者的值不仅要相等,而且数据类型也要相等。
- 判断两个值是否全等, 全等返回 true 否则返回 false 。
#### != 不相等运算符
- 只考量两者的数据是否不等。
- 比较两个值是否不相等,不相等返回 true,否则返回 flas。
- 使用==来做相等运算。
#### !== 不全等运算符
- 两者的值不仅要不等,而且数据类型也要不等,才会返回true,否则返回false;
- 判断两个值是否不全等,不全等返回true,如果两个值的类型不同,不做类型转换直接返回true。
```
var num1 = 1;
var num2 = '2';
var res =(num1 !== num2); //返回值 true
console.log(res);
```
### 3、逻辑运算符
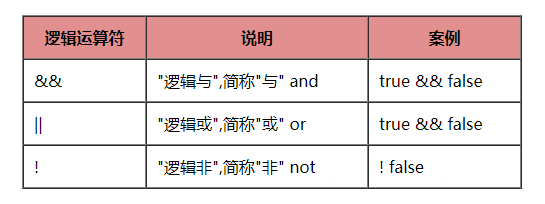
用于连接多个条件判断,如与、或、非等。常见的逻辑运算符有:&&、||、!等。

#### && 与
&&可以对符号两侧的值进行与运算并返回结果。
运算规则:
- 两个值中只要有一个值为false就返回false,只有两个值都为true时,才会返回true;
- JS中的“与”属于短路的与,如果第一个值为false,则不会看第二个值。
#### || 或
||可以对符号两侧的值进行或运算并返回结果
- 两个值中只要有一个true,就返回true;
- 如果两个值都为false,才返回false。
- JS中的“或”属于短路的或,如果第一个值为true,则不会检查第二个值。
#### ! 非
!可以用来对一个值进行非运算,所谓非运算就是值对一个布尔值进行取反操作,true变false,false变true。
- 如果对一个值进行两次取反,它不会变化;
- 如果对非布尔值进行元素,则会将其转换为布尔值,然后再取反;
- 所以我们可以利用该特点,来将一个其他的数据类型转换为布尔值;
- 可以为一个任意数据类型取两次反,来将其转换为布尔值;原理和Boolean()函数一样;
#### 非布尔值的与 或 非
非布尔值的与 或 非( 会将其先转换为布尔值, 再进行运算 )
代码示例如下:
```
var b1 = true;
var b2 = false;
var res = b1 && b2; //返回值为 false
var res = b1 || b2; //返回值为true
console.log(res);
```
### 4、赋值运算符
用于给变量赋值,如等于、加等于、减等于等。常见的赋值运算符有:=、+=、-=等。
将右侧的值赋值给符号左侧的变量。
```
= 右赋给左
+= a+=5 等价于 a=a +5;
-= a-=5 等价于 a=a-5;
*= a*=5 等价于 a=a*5;
/= a/=5 等价于 a=a/5;
%= a%=5 等价于 a=%+5;
```
### 5、其他运算符
还有一些特殊的运算符,如类型转换运算符、位运算符等。这些运算符虽然不常用,但在特定场景下会发挥重要作用。
>想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
## 三、运算符的优先级
在JavaScript中,不同类型的运算符具有不同的优先级。优先级高的运算符会先于优先级低的运算符进行计算。了解运算符的优先级,有助于我们编写出正确、高效的代码。
以下是一些常见运算符的优先级(从高到低):
- 括号:( )
- 单目运算符:++、–、!、+、-、~、typeof等
- 算术运算符:*、/、%、+、-等
- 比较运算符:<、>、<=、>=、in、instanceof等
- 相等运算符:==、!=、===、!==等
- 逻辑运算符:&&、||等
- 赋值运算符:=、+=、-=等
掌握了这些运算符及其优先级,我们就可以根据实际需求灵活运用,编写出更加高效、简洁的代码。
通过了解JavaScript中的运算符及其优先级,我们可以更好地编写和理解代码。掌握这些知识,你将能更加自如地操纵数据,实现你想要的功能。
有疑问加站长微信联系(非本文作者))





