JavaScript,作为一种广泛使用的编程语言,它的流程控制语句是构建逻辑和实现功能的基础。流程控制语句包括条件语句、循环语句和转向语句,它们是编程中不可或缺的部分。
接下来,我们将一一解析这些语句,带你走进JavaScript的世界。
## 一、什么是流程控制语句
流程控制语句是用来控制程序中语句执行顺序的语句,它们可以影响程序的流程,从而实现不同的逻辑。流程控制语句主要分为以下三类:

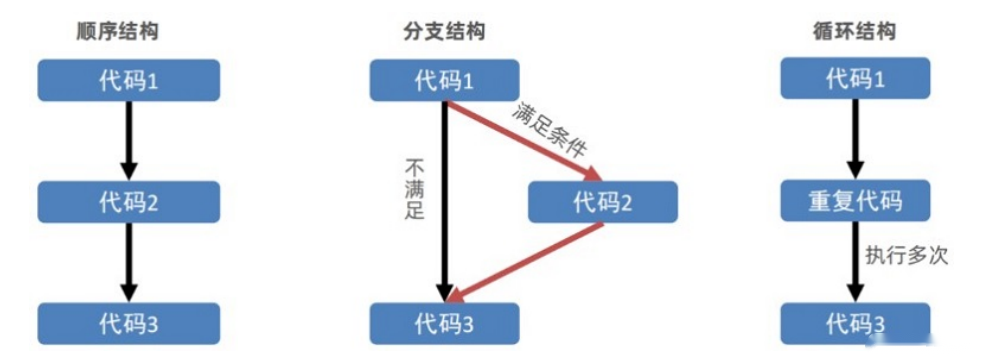
**顺序结构:** 这是最基本的流程控制,代表代码按照书写的顺序从上到下依次执行。通常程序都是从第一行代码开始顺序执行到结束的。
**选择结构:** 用于根据特定条件来控制代码的执行路径。常见的选择结构包括if、else、if-else if和switch等。这些语句允许程序在满足某些条件时执行特定的代码块,而在其他条件下执行另外的代码块或跳过某些代码。
**循环结构:** 用于重复执行某段代码直到满足退出条件为止。循环语句包括for、foreach、while和do-while等。通过这些语句,可以实现固定次数的循环或者当某个条件成立时的持续循环。
此外,还有跳转语句如break、continue和return等,它们可以改变正常的控制流程,例如跳出当前循环或者返回函数的结果。
## 二、条件判断语句
使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立,则语句不执行。
### 语法一:if(条件表达式){语句…};
*执行流程:*
if语句在执行时,会先对条件表达式进行求值判断,
- 如果条件表达式的值为true,则执行if后的语句,
- 如果条件表达式的值为false,则不会执行if后的语句if语句只能控制紧随其后的那个语句。
如果希望if语句可以控制多条语句,可以将这些语句统一放在代码块中,如果就一条if语句,代码块不是必须的,但在开发中尽量写清楚。
代码演示:
```
<script>
if(true) console.log('好好学习,天天向上');
// 加上条件运算符 && ||
var a=20;
if(a>10&&a<=20){
alert('a在10-20之间');
alert("4567")
}
</script>
```
### 语法二:if…else…语句
语法:
```
if(条件表达式){
语句....
}else{
语句....
}
```
**执行流程:**
当该语句执行时,会先对if后的条件进行判断,
- 如果该值为true,则执行if后的语句,
- 如果该值为false,则执行else后的语句,两者选其一执行。
### 语法三:if…else if…else
**语法:**
```
if(条件表达式){
语句....
}else if(条件表达式){
语句....
}else{
语句....
}
```
**执行流程:**
当该语句执行时,会从上到下依次对条件表达式进行求值,
- 如果值为true,则执行当前语句。
- 如果值为false,则继续向下判断,如果所有的条件都不满意,就执行最后一个else或者不执行,该语句中,只会有一个代码块被执行,一旦代码块执行了, 则直接结束语句。
```
<script>
var age=16;
/* if(age>=60){
alert("你已经退休了~~~")
}else{
alert("你还没退休~~~")
} */
if(age>=100){
alert("您老高寿呀~~~");
}else if(age>=80){
alert("你也不小了");
} else if(age>=60){
alert("你刚退休呀~~~");
}else if(age>=30){
alert("你已经中年了");
}else if(age>=17){
alert("你刚成年呀~~~");
}else{
alert("你还是个小孩子~~")
};
</script>
```
## 三、条件分支语句
switch语句是一种多分支选择结构,它可以根据表达式的值,来选择执行不同的代码块。
**语法:** switch…case…
```
switch(条件表达式){
case 表达式:
语句....
break;
case 表达式:
语句....
break;
default:
语句...
break;
}
```
**执行流程:**
在执行时,会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较。
- 如果比较结果为true,则从当前case处开始执行代码,当前case后的所有代码都会执行;
- 在case的后边跟着一个break关键字,这样可以确保只会执行当前case后的语句,而不会执行其他的case;
- 如果比较结果为false,则继续向下比较;
- 如果所有的比较结果都为false,则只执行default后的语句;
**注意:** switch语句和if语句的功能实际上有重复的,使用switch可以实现if的功能,同样使用if也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。
代码演示:
```
<script>
var num=2;
switch(num){
case 1:
console.log("壹");
//使用break可以退出switch语句
break;
case 2:
console.log("贰");
break;
case 3:
console.log("叁")
break;
default:
console.log("非法数字~~~");
break;
}
</script>
```
## 四、循环语句
循环语句,就是让某段代码反复执行。在JavaScript中,主要有for循环、while循环、do…while循环等。
### 1) while循环
**语法:**
```
while(条件表达式){
语句
}
```
**while语句执行流程:**
先对条件表示式进行求值判断,如果值为true,则执行循环体,循环体执行完毕以后,继续对表达式进行判断,如果值为false,则终止循环。
### 2) do…while循环
**语法:**
```
do{
语句....
}while(条件表达式)
```
**执行流程:**
do…while 语句在执行时,会先执行循环体,循环体执行完毕后,再对while后的条件表示式进行判断,如果结果为true,则继续执行,执行完毕继续判断,如果结果为false,则停止执行。
**注意:** 实际上以上两个语句功能类似,不同的是while 是先判断后执行,而do…while会先执行后判断,do…while可以保证循环体至少执行一次,而while不行。
>想要快速入门前端开发吗?推荐一个免费前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手
### 3)for语句(for循环)
在for循环中,为我们提供了专门的位置,用来放三个表达式。
- 初始化表达式
- 条件表达式
- 更新表达式
**for循环的语法:**
```
for(初始化表达式;条件表达式;更新表达式){
语句....
}
```
for循环的执行流程:
- 初始化表达式,初始化变量(初始化表达式,只会执行一次);
- 条件表达式,判断是否执行循环;
- 如果为true,则执行循环,如果为false,终止循环;
- 执行更新表达式,更新表达式执行完毕继续重复。
```
<script>
//第一种写法
for(var i=0;i<10;i++){
alert(i);
}
//第二种写法 for循环中的三个部分都可以省略,也都可以写在外部
var i=0;
for(;i<10;){
alert(i++);
}
//如果在for循环中,不写任何的表达式,只写两个;
//此时循环是一个死循环,会一直执行下去,慎用
for(;;){
alert("hello");
}
</script>
```
## 五、break和continue语句
### break关键字
可以用来退出switch或循环语句,不能在if语句中使用break和continue,break关键字,会立即终止离它最近的那个循环语句。
### continue关键字
可以用来跳过当次循环,同样continue也是默认只会对离它最近的循环起作用。
### 终止指定循环
可以为循环语句创建一个label(标签),来标识当前的循环。
**语法:**
```
label(给起的标签名字):循环语句
```
使用break语句时,可以在break后跟着一个label,这样break可以结束指定的循环,而不是最近的。
代码演示
```
<script>
/* for(var i=0;i<5;i++){
console.log(i);
//break;//用来结束for的循环语句,for只会循环一次
if(i==2){
break;//这个break是对整个for循环起作用的
}
} */
/* for (var i = 0; i < 5; i++) {
console.log("@外层循环" + i);
for (var j = 0; j < 5; j++) {
break;//只会结束离他最近的内层循环
console.log("内层循环" + j);
}
} */
/* outer: for (var i = 0; i < 5; i++) {
console.log("@外层循环" + i);
for (var j = 0; j < 5; j++) {
break outer; //指定结束外层的for循环
console.log("内层循环" + j);
}
} */
for (var i = 0; i < 5; i++) {
if (i == 2) {
continue;
}
console.log(i);
}
</script>
```
JavaScript的流程控制语句,就像是一把魔法棒,它能让我们的代码按照我们的意愿去运行。掌握了这些语句,我们就可以在编程的世界里自由翱翔。
希望这篇文章能帮助你更好地理解和使用JavaScript的流程控制语句,让我们一起在编程的道路上,探索更多的可能性。
有疑问加站长微信联系(非本文作者))





