Revel很好的利用了Go语言的goroutine,把每一个request都分配到了goroutine里。不用再写一大堆的回调。如果你写过nodejs的话就会深刻的体会到callback hell是什么样子的。正是由于Revel有了goroutine,Revel的性能也有了很大的提升。官网号称请求的吞吐量是Rails的3到10倍。Revel的性能好,在开发方面也提供了非常全面的工具。常用的路由、模板、session、参数解析、等几乎都有,甚至还提供了一个测试框架。而这些东西的开发都是模块化的,也就是你可以用自己的实现来代替上述提到的工具。比如,用你觉得合适的活着自己开发的router来代替默认的路由。
这里默认的你已经配置好了go env。在GOPATH所指定的目录中的一个里,运行命令go get github.com/revel/revel之后再运行go get github.com/revel/cmd/revel。好的这个时候你会报错说无法import到websocket这个包。感谢伟大的全国防火墙,这部分的代码被屏蔽了。虽然直接下载不行,但是代码在github上还是有的。所以,还是可以手动下载,之后配置上的。
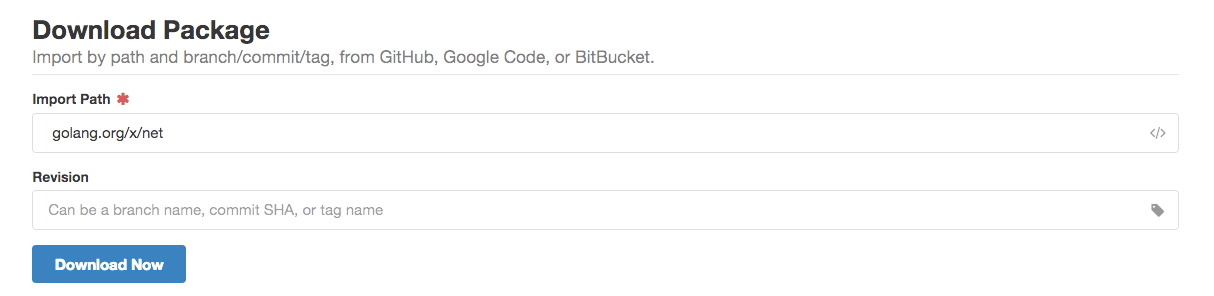
这里就需要知道go的另一个很好的工具:http://gopm.io/。这是一个类似于nodejs的npm一样的工具。他会根据版本号来下载对应的go包,而不是git、hg什么的。你可以下载这个工具,也可以点download项进入下载页面(这里:http://gopm.io/download)。然后在import path里输入 golang.org/x/net,点击下载。这个包就下载下来了。
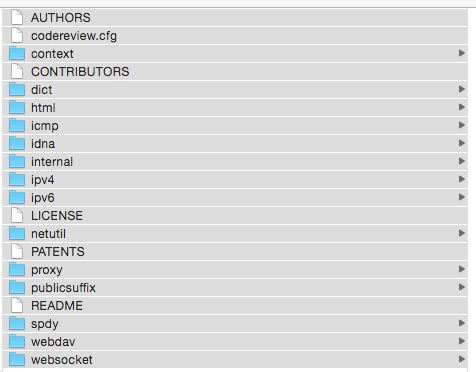
下载成功后,解压下载包:

很大的一包。最后就是我们需要的websocket包。我们准备把全部的这些包都放在需要的目录下。这个时候回头看看报错内容:golang.org/x/net/websocket。但是在我们的GOPATH/src目录下是没有这个目录的。所以我们需要创建websocket之前的全部目录。之后把我们上面解压出来的全部的内容拷贝过去。这个问题就可以解决了。最后,手动build一下revel。执行命令:go build github.com/revel/cmd/revel。之后就会在bin目录下生成revel的二进制可执行文件。到这里revel的安装就算完成了。
完成安装后,运行revel命令会出现如下的提示:
localhost:golang user$ revel
~
~ revel! http://revel.github.io
~
usage: revel command [arguments]
The commands are:
new create a skeleton Revel application
run run a Revel application
build build a Revel application (e.g. for deployment)
package package a Revel application (e.g. for deployment)
clean clean a Revel application's temp files
test run all tests from the command-line
Use "revel help [command]" for more information.
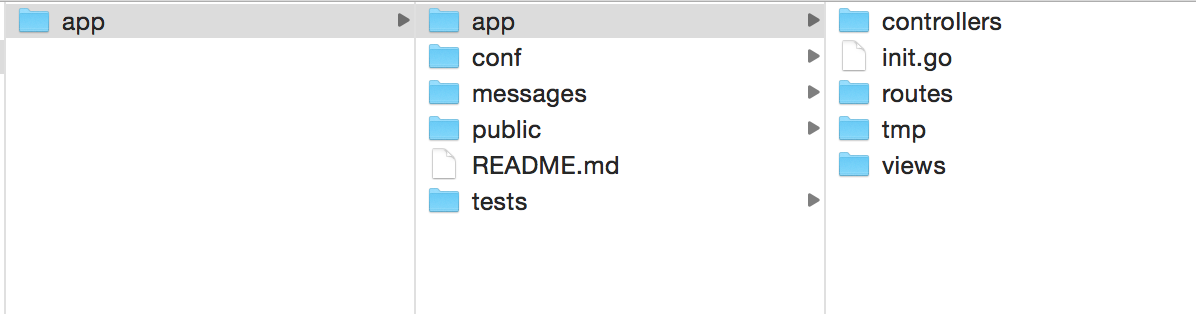
运行revel new命令,revel会为你生成一个默认的站点。命令如下:revel new github.com/first_test/app。应为这个站点只是测试用的,我还要生成更多的其他的站点,所以这里的目录略复杂一点。你可以根据自己的需要决定目录。大体的目录结构式这样的:

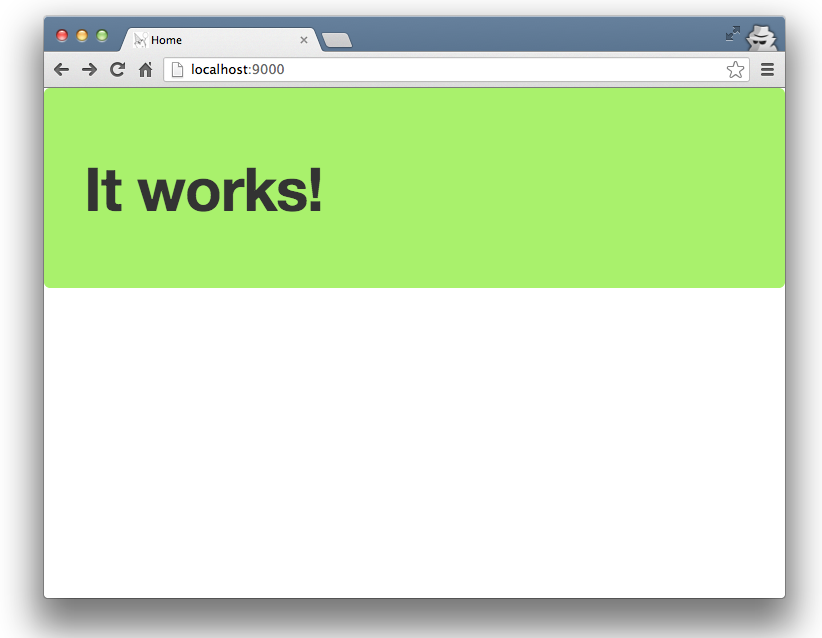
运行命令revel run,例如:revel run github.com/first_test/app。这个时候一个站点已经运行起来了。在浏览器中输入localhost:9000,回车。你会看到:

现在安装和配置已经完成。
开发之前先认识一下revel为我们生成的目录结构:
app 项目根目录 ├── app MVC框架目录 │ ├── controllers 控制器目录 │ ├── init.go │ ├── models 模型目录 │ ├── routes │ ├── tmp │ └── views 视图目录 ├── conf │ ├── app.conf 配置文件 │ └── routes 路由文件 ├── messages 国际化目录 ├── public 静态文件目录 └── tests
看起来好复杂的样子。其实对于开发者来说最常用的并没有那么多。最简单的public,这个目录下面的是css、img和js文件存放的地方。我们最常用到的就是app/conf/routes和app/app/controllers。
现在我们在app/conf/routes这个文件中增加一个路由GET /blogs Blogs.Blogs

保存。在views目录下创建blogs目录并在其下创建blogs.html文件。这里只是作为示例使用,所以blogs.html文件是从index.html复制过来改了个名字的。
在controllers下创建我们自己的controller:blogs.go文件,代码如下:
package controllers import "github.com/revel/revel" type Blogs struct { *revel.Controller } func (c Blogs) Blogs() revel.Result { return c.Render() }
现在重启服务,在浏览器中输入localhost:9000/blogs就会出现开始的时候出现的index页的内容。这里出现index的内容,如前所述,是因为我们直接把index页的内容拷贝过来的。
由此可见,在revel上的开发一般是如下三步:
- 创建我们所需要的路由。
- 创建相关的view试图。
- 创建controller。
完成以上三步就已经添加了我们自己需要的东西了。其他的内容的使用可以参考官网的文档。
还有一点需要注意。先看下图:

我们在添加路由的文件中需要注意最后的一行。* /:controller/:action :controller.:action
*表示的是网络请求的方法:GET、POST、DELETE等,后面的/:controller/:action是网络请求的路径,最后的:controller.:action是用户定义的controller和在其中的action。所以按照这个路径访问的内容,如果controller和action都存在的话,是可以访问到的。也就是说,如果我们没有添加任何的路由,只用这个默认的生成的路由也是可以访问到blogs的。可以试一下,在浏览器访问localhost:9000/blogs/blogs。同样可以显示我们添加的blogs.html。这个路径的第一个blogs就是controller的名字(当让controller的首字母是会大写的)。后面的一个blogs对应的就是controller的action也就是Blogs结构的Blogs方法。
controller的数据如何能传给模板呢。修改blogs.html中的
<h1>It works!</h1>
为
<h1>{{.greeting}}</h1>
修改Blogs的代码:
func (c Blogs) Blogs() revel.Result { var greeting = "你好REVEL!" return c.Render(greeting) }
这次不用重启服务了。对于路由、controller和view的修改是不用重启服务的。Revel支持hot-reload。修改后的内容都会自动重新编译。刷新浏览器。

开启你的Revel之旅吧!
版权声明:本文为博主原创文章,未经博主允许不得转载。
有疑问加站长微信联系(非本文作者)





