flappy的源码可以在 https://github.com/golang/mobile 看到。具体在 https://github.com/golang/mobile/tree/master/example/flappy
图片素材的处理
flappy 的图片素材使用的是 1408*128 像素的 png 图, 如下图:
这实际是 11个并排的 128*128像素的素材合并的一个图片。
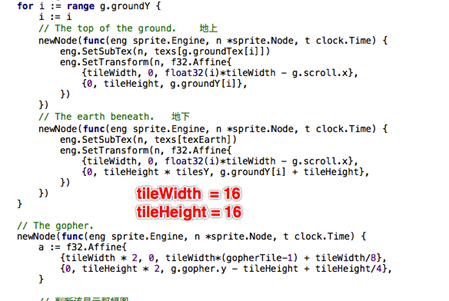
这些纹理的素材通过依次加载到对应的SubTex中,如下图代码所示:
这里为例避免黑条, 两边各少取1个像素。
http://stackoverflow.com/questions/19611745/opengl-black-lines-in-between-tiles
精灵图片的切换
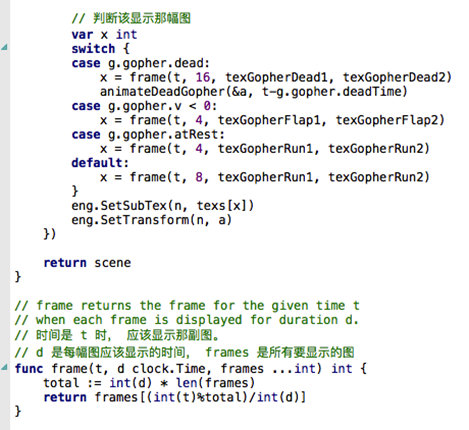
具体到每个精灵,何时该显示那个素材图, 由于跟时间有关, 则封装在 frame 函数中定义的。
frame 函数的参数为 t 何时 d 每个图显示多长时间, frames 依次要显示的图的列表。
图片大小的绘制
而具体绘制时, 则是把 128*128 像素的地面图绘制在 16pt*16pt 的区域,(gopher 是绘制在 32pt*32pt 的区域、地下的图是绘制在16pt*256pt的区域)
地下的图绘制这么大,是用的最大值,根据坐标位置,有一部分会绘制在屏幕外了。
audio 那个游戏是把 368*307像素 的图 绘制在 72pt*60pt 的区域。
这几个游戏的完整绘图区域都是400*400像素(351.22pt*351.22pt, 每个pt 1.1388888 个像素),(在Mac下运行时)
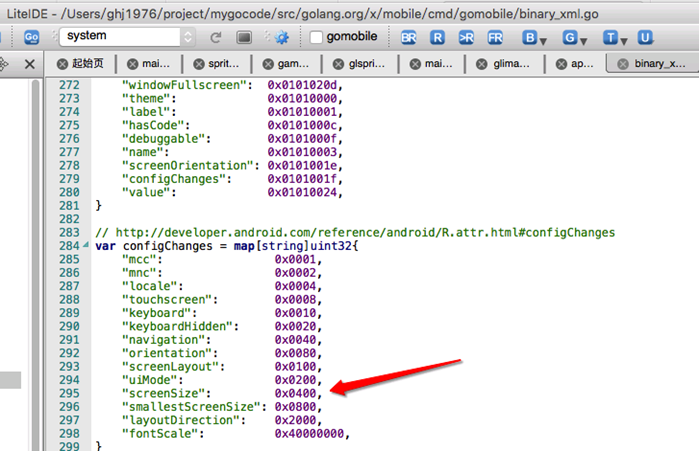
屏幕尺寸默认 400*400像素 是 android 的默认配置, 在下面地址中可以看到:
http://developer.android.com/reference/android/R.attr.html#configChanges
在 go 中, 这个默认设置也再 gomobile/binary_xml.go 文件的 configChanges 中做了设置,如下图:
注意,上面的400*400 单位是 px;
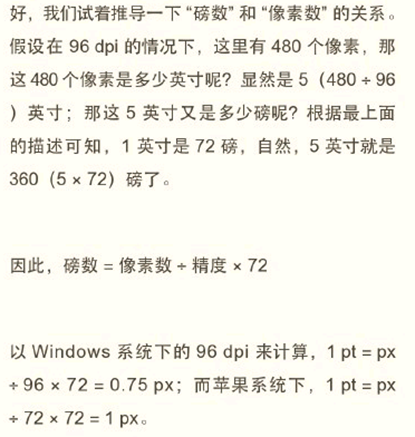
pt 和 px 的关系
- px:pixel,像素,屏幕上显示的最小单位
- pt:point,是一个标准的长度单位,1pt=1/72英寸
我的华为荣耀6 Plus PE-TL10 屏幕尺寸为5.5英寸, 5.5英寸是指手机屏幕的对角线的长度,如下图:
补充数据:
1英尺=12 英寸=0.3048 米
1码=3 英尺=0.9144 米
1英里=1760 码=1.6093 千米 面积
1平方英寸=6.4516 平方厘米
1平方码=9 平方英尺=0.8361 平方米
1英亩=4840 平方码
1英寸=2.5400 厘米,也就是说,5.5英寸=13.97厘米(cm)
比例为传统16:9,显示分辨率是 1080*1920像素
假设屏幕长为X,按照16:9的比例,则屏幕宽为9X/16,然后根据勾股定理公式:
X+(9X/16)=13.97
256X+81X=49961.19
337X=49961.19
X≈12.18
宽为:9x12.18÷16≈6.85
所以,5.5英寸的屏幕,大概就是一个长为12.18厘米,宽为6.85厘米的长方形大小。 参考: http://g.93ku.com/article/30284.html
荣耀6plus 实测的是 1080*1776 px, pt的值是 162.00pt*266.40pt ,
如下图,测试方法参看:http://www.cnblogs.com/ghj1976/p/5220579.html
这个值是没有隐藏虚拟按键栏测试出来的。
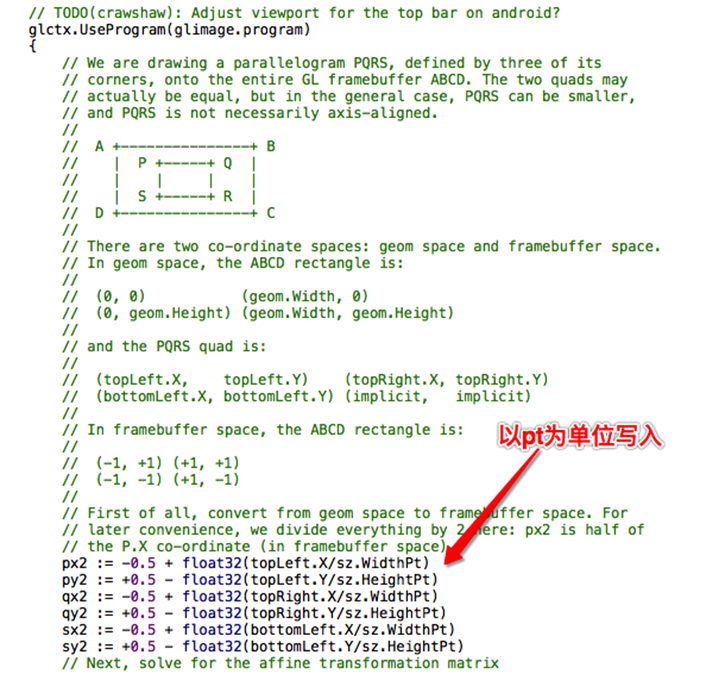
注意,这里是以pt为单位写入的, 而不是px。
对应代码在 glimage.go 的下面函数中:
func (img *Image) Draw(sz size.Event, topLeft, topRight, bottomLeft geom.Point, srcBounds image.Rectangle) {
有疑问加站长微信联系(非本文作者)