遇到一个页面跳转的时候,在跳转后的页面获取跳转前页面的数据,我想到用一种是localstorage,一种用broadcast和on,然后老大说不用这么麻烦,既然都$state.go了直接带参数,这次就介绍一下$state.go页面跳转传递参数。
1.路由页面(注意这里要在路由上添加一个参数用于传递数据,不然在页面跳转的时候会filter)
.state("home.workpiece",{ // 跳转前的页面
url:"/workpiece",
views: {
home: {
templateUrl: prefix + "project/workpiece.html",
controller: "workpieceCtrl"
}
}
})
.state("home.workpieceDetail",{ //跳转后的页面
url:"/workpieceDetail?workpieceList",
views: {
home: {
templateUrl: prefix + "project/workpiece_detail.html",
controller: "workpieceDetailCtrl"
}
}
})
也可以将参数放在params中
.state("home.workpieceDetail",{
url:"/workpieceDetail",
views: {
home: {
templateUrl: prefix + "project/workpiece_detail.html",
controller: "workpieceDetailCtrl"
}
},
params: {workpieceList:null}
})
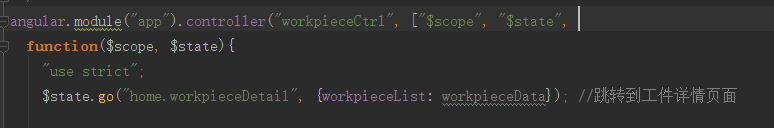
2.在workpieceCtrl中
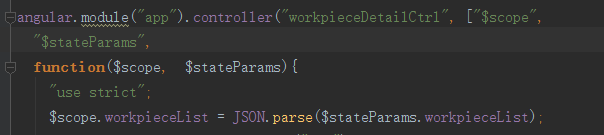
3.workpieceDetailCtrl中
这样就可以将在页面跳转的时候传递数据了。
最后这个链接介绍了页面跳转传递参数的四种方式:http://www.cnblogs.com/Razor0...
有疑问加站长微信联系(非本文作者)