FakeGit 是一个自欺欺人的好玩意,它会修改你的本地 git 配置文件,让 git 以为你是另外一个提交者。
你可以将其用于你自己的项目,当然也可以用于任何你具有写权限的 git 仓库。
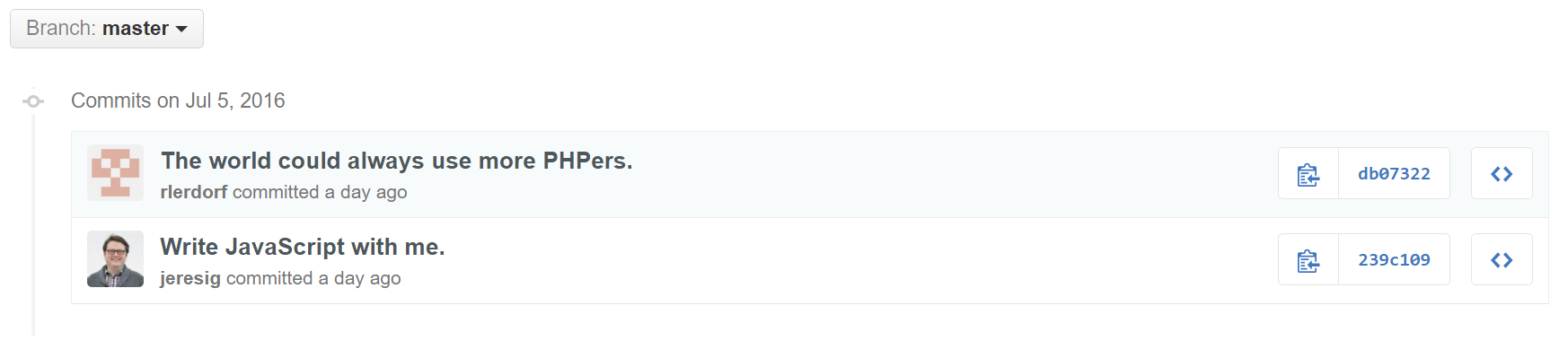
示例:

如图中所示,jQuery 之父和 PHP 之父都在作者的项目里提交了一些好玩的玩意。这些都是真实的提交,并且会被 Github 和基本上所有 git 代码托管网站识别成其用户,只要这个用户存在。
安装
go get -u github.com/hanbang-wang/FakeGit-Go/cmd/fakegit
用法
fakegit <command> [--user] [--help|-h]
FakeGit 会把所有的参数传递给原 git 命令行程序,除了以下的:
change 永远更改你的本地身份 recover 快速删除本地 git 配置文件内的 user 关键字 --help, -h 一个简单的帮助
FakeGit 会拦截--user和紧接着的一个参数,就是提交者的信息。
身份格式
如果你要钦定某个人,使用姓名 <邮箱> 这样的格式,比如:
--user 'John Doe <johndoe@example.com>'
或者你不想填写邮箱地址,留空即可:
--user 'No Email <>'
我同时也给 Github 用户做了个身份查询,填写用户名即可:
--user 'example'
例子
fakegit commit -a -m "A example." --user "SuperFashi"
程序将会使用 Github API 查询使用相应 id SuperFashi的用户,也就是我,查询我的提交历史和提交记录中的邮箱,生成一个类似于SuperFashi <[admin@superfashi.com](mailto:admin@superfashi.com)>的格式,用这个信息来进行提交。
但是我还是推荐指定用户信息:
fakegit commit -a -m "A example." --user "SuperFashi <admin@superfashi.com>"
当然你也可以用 FakeGit 执行任何 git 有的命令:
fakegit push --user "whateveryoulike <>" # 和 `git push` 一样
因为只有 commit 命令会使用 user 关键字,所以都一样。
附加
fakegit change会永久更改你的本地身份,所以必须跟着--user,否则会抛出个错误。
fakegit recover是一个快速重置你本地 git 配置文件的小工具,预防你后悔或者想在突然退出程序后恢复。

 修改本地 git 配置文件 FakeGit-Go
修改本地 git 配置文件 FakeGit-Go


