> Nuxt.js一个基于Vue.js构建的SSR渲染框架,让你的网站也能拥有SEO功能。
> [NuxtChat聊天项目](https://juejin.im/post/6884050736968269832) 是基于nuxt.js+vue.js+vuex+vant等技术构建的移动端聊天实例。实现了消息发送、图片/视频预览、红包/朋友圈等功能。


## 技术栈
- 技术框架:nuxt.js+vue.js+vuex
- UI组件库:vant: ^2.10.4
- iconfont图标:阿里字体图标库
- 弹窗组件:vpopup(基于vue封装自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4
## 目录结构

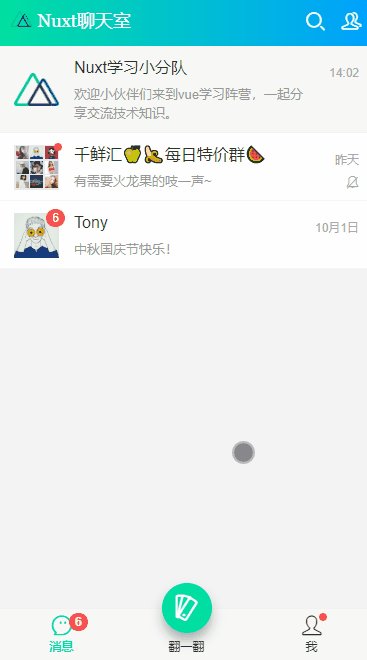
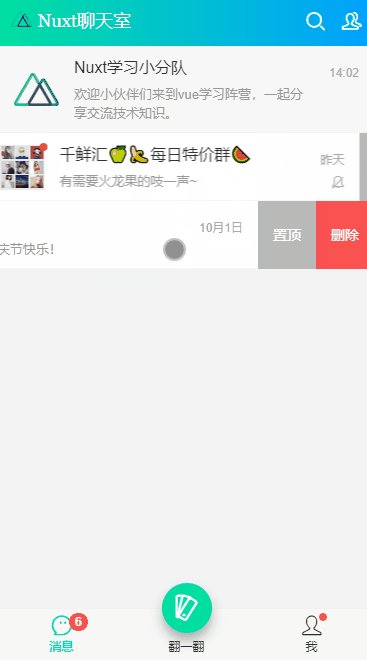
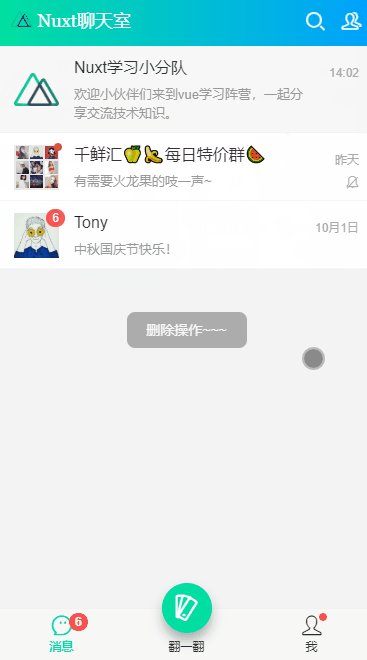
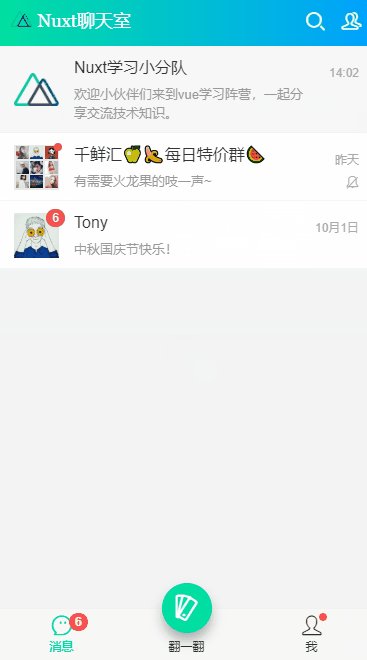
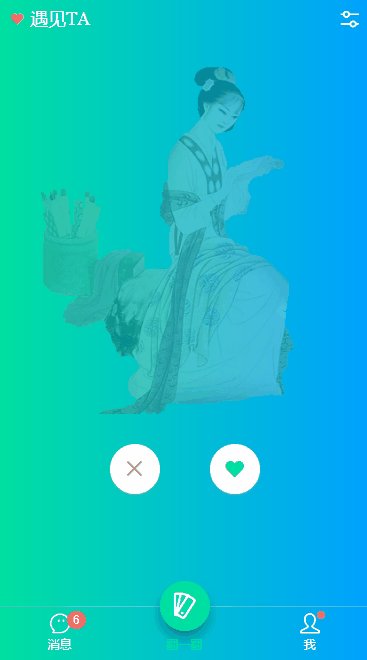
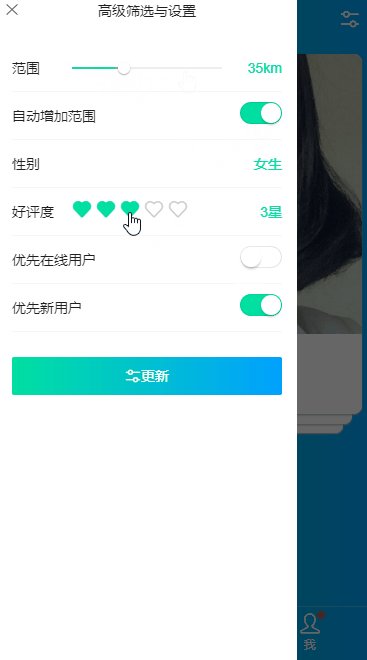
下面展示一些效果预览。

















## 布局及配置
nuxt.js项目中默认的布局模板是layouts目录下的default.vue页面。
```
<!-- 布局模板 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>
```
**nuxt.config.js配置**
默认配置文件可以配置一些 meta、路由信息、css/js及插件引入、webpack等信息。
```
export default {
// 端口配置(可选)
server: {
port: 3000,
host: '192.168.122.100'
},
/*
** 页面头部meta信息配置
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局css配置
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件列表
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}
```
## 自定义Navbar+Tabbar+Vpopup组件
项目中的 顶部导航栏、底部Tab标签栏、弹窗 等功能均采用自定义组件形式实现。



至于具体的实现过程,这里就不再介绍了。由于之前有过相关的分享文章,大家感兴趣的话,可以去看看哈。
[vue实现自定义导航栏Navbar+标签栏Tabbar组件](https://juejin.im/post/6881918921323216910)
[vue实现自定义Popup弹出层组件|vue长按弹窗](https://juejin.im/post/6880827220563066894)
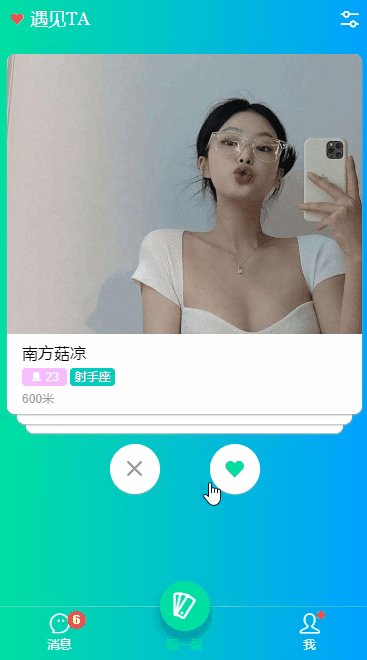
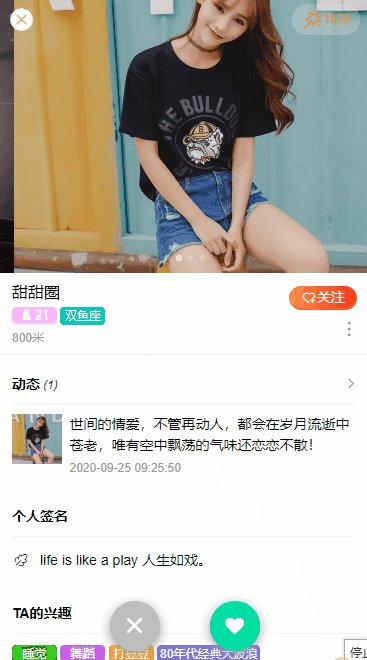
## vue|nuxt实现探探卡片效果
项目中 “翻一翻” 页面整体分为 顶部导航+卡片滑动区+底部Tab栏,其中卡片区域效果仿制了探探/陌陌 拖拽滑动堆叠切换。

详细的实现方法这里不多介绍,大家可以去看看下面这篇分享文章。
[vue/nuxt仿探探/陌陌卡牌式滑动|vue拖拽翻牌效果](https://juejin.im/post/6882911553008435208)
## 聊天模块
一开始考虑聊天模块的编辑框使用input或textarea实现。可是文本框中只能插入emoj字符 (:32 :微笑:),不能插入emoj图片表情,不是自己想要的效果。

```
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>
```
ok,基于nuxt.js+vue+vuex仿微信聊天实例就分享到这里。希望对大家有些帮助!

有疑问加站长微信联系(非本文作者)





