项目简介
继上次分享一个vue3.x手机端聊天项目后,今天带来的是vue3 web端实战聊天室案例。
Vue3WebChat聊天室 基于
vue3.0全家桶+饿了么vue3组件库element-plus及自定义vue3组件v3layer+v3scroll等技术开发架构的一款pc端聊天实例项目。

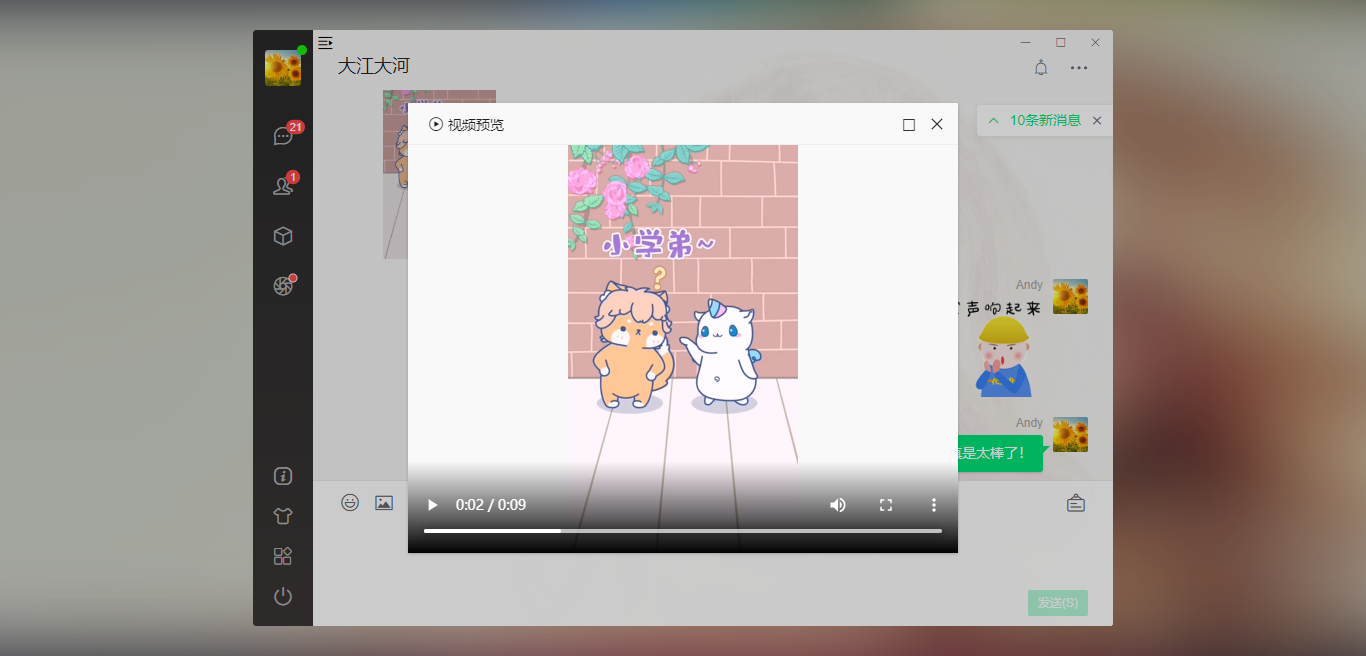
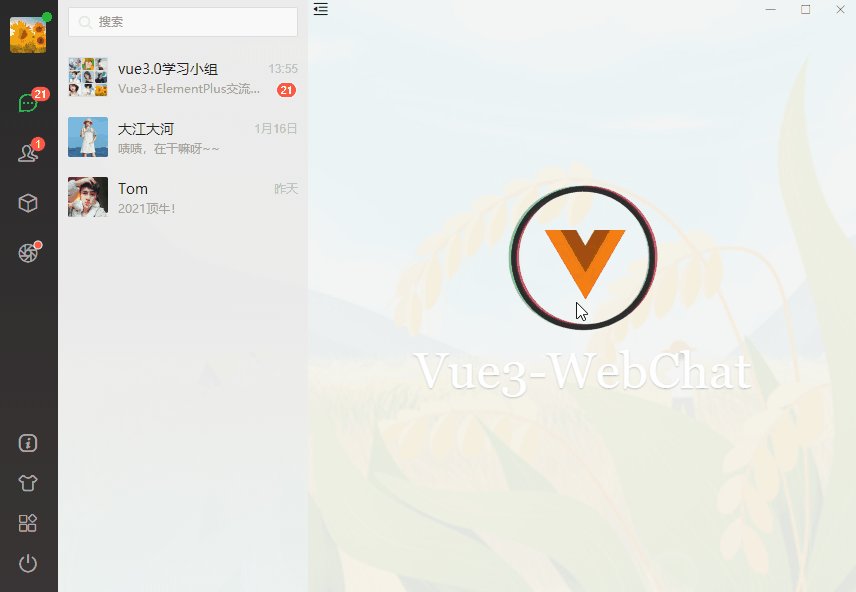
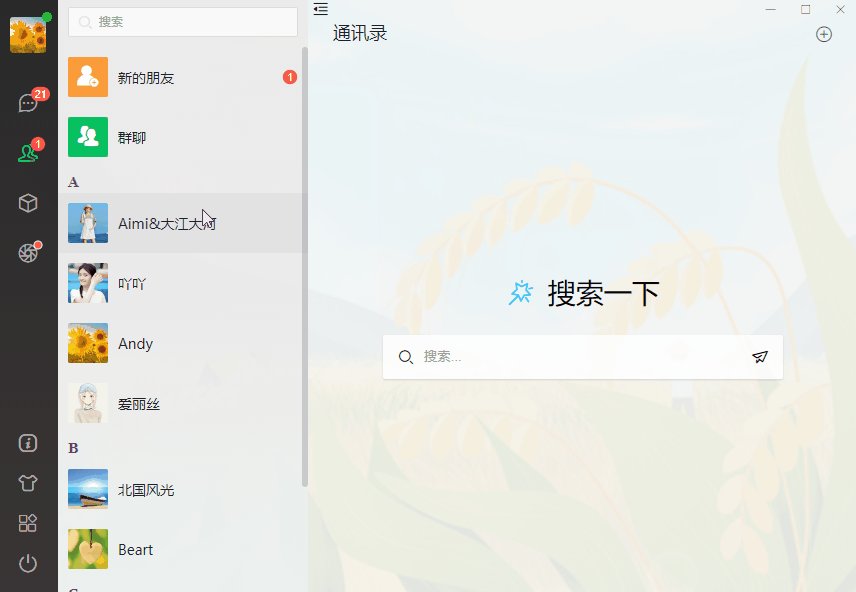
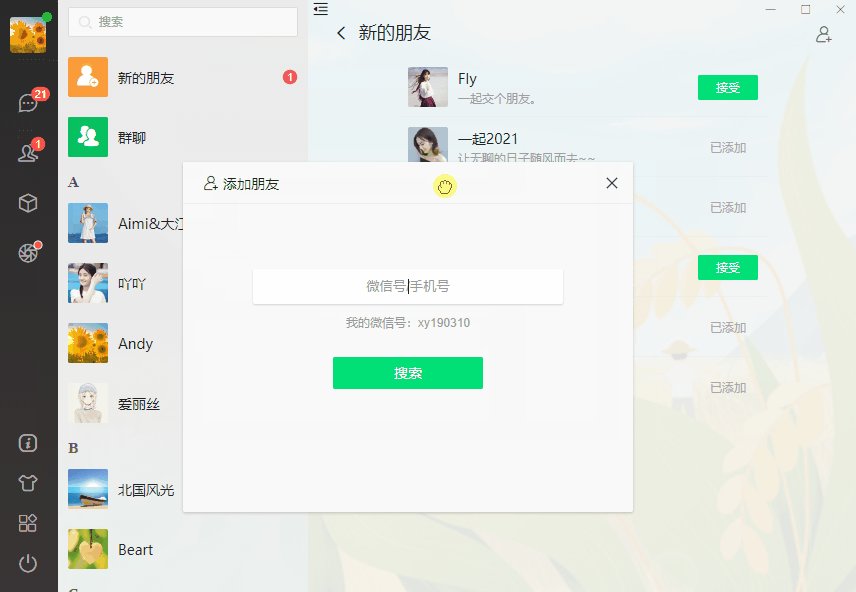
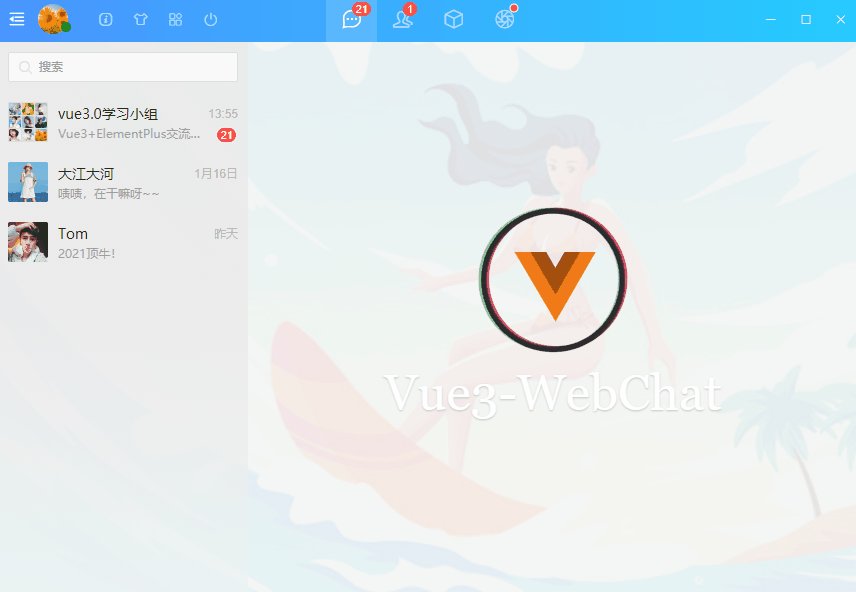
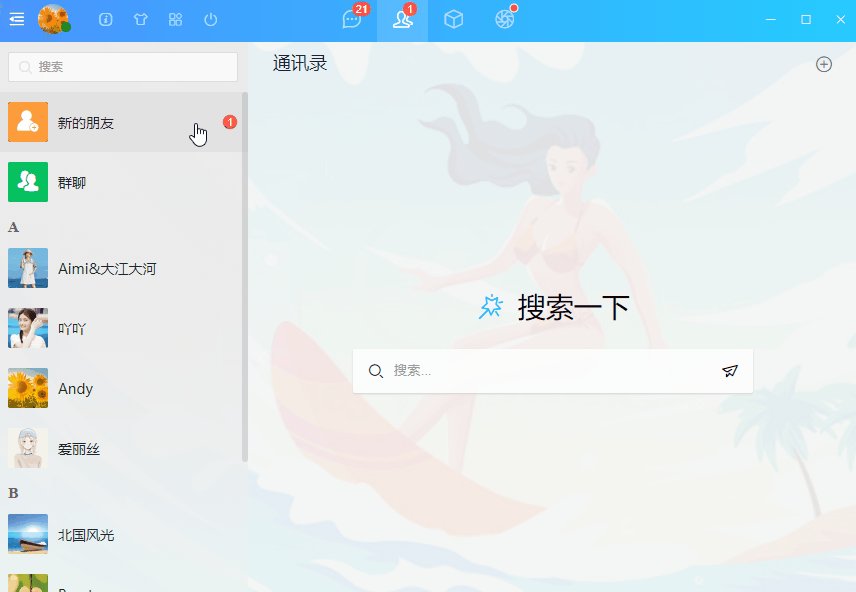
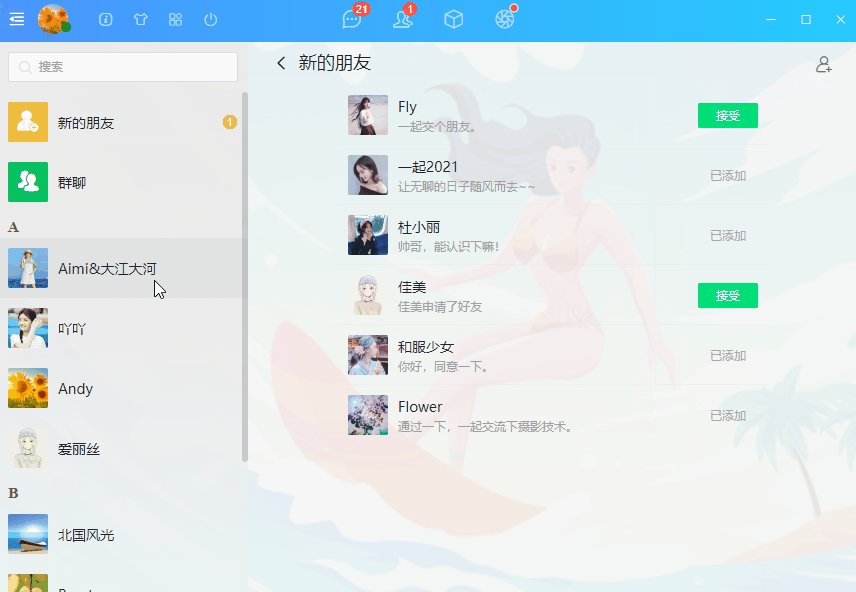
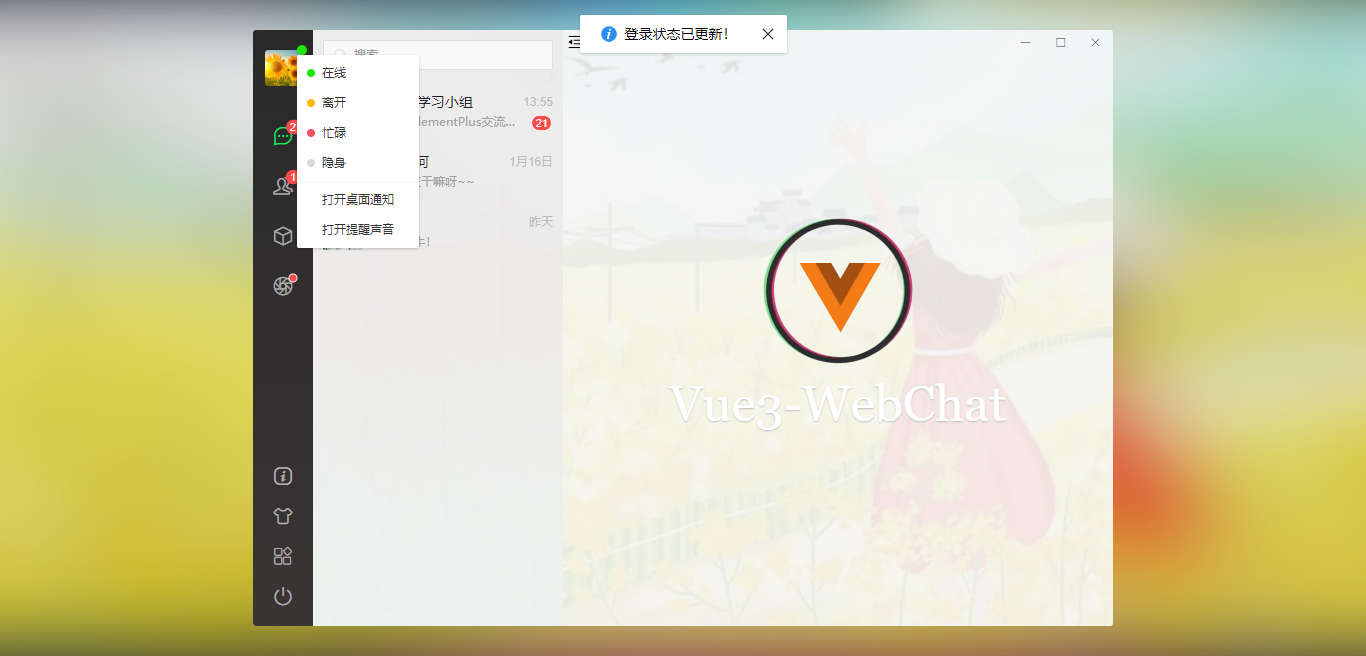
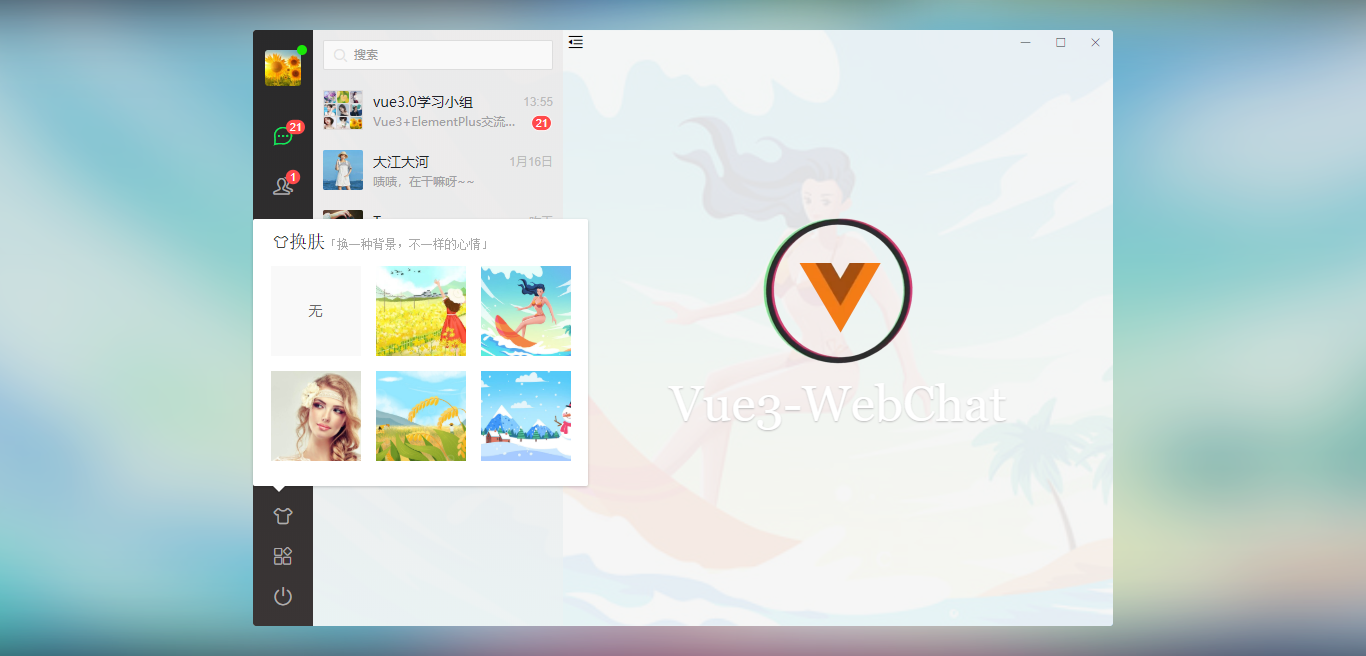
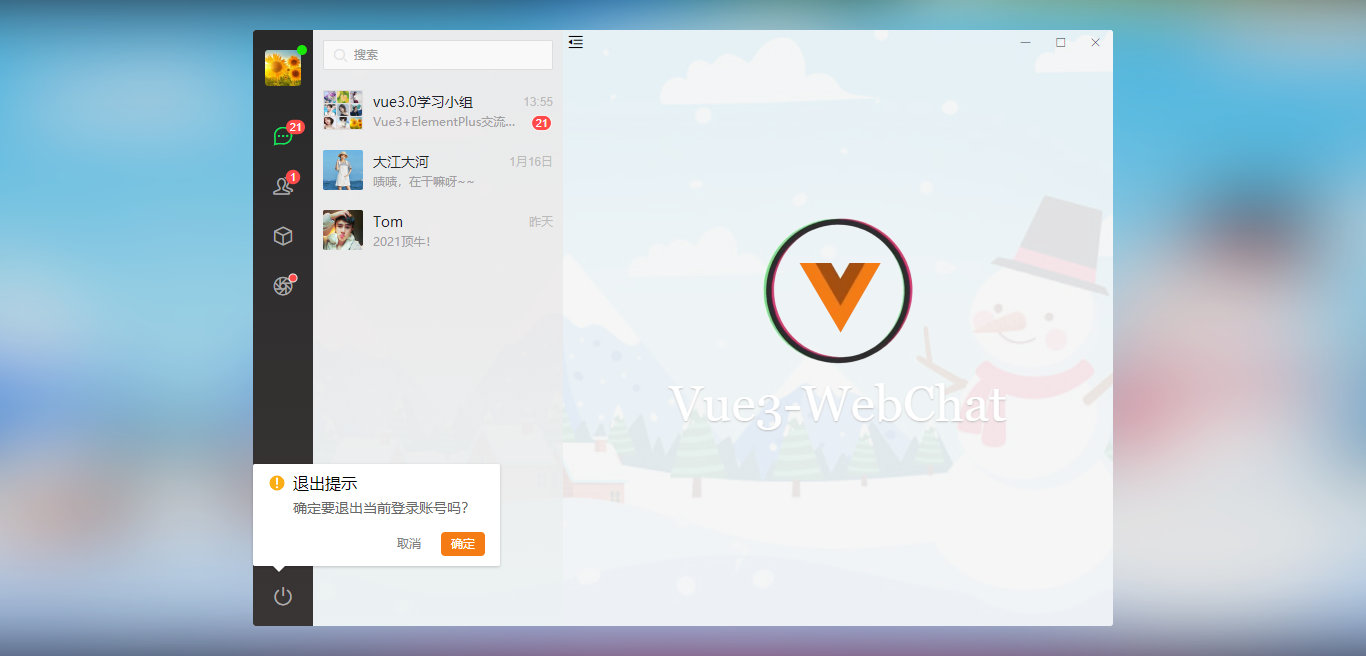
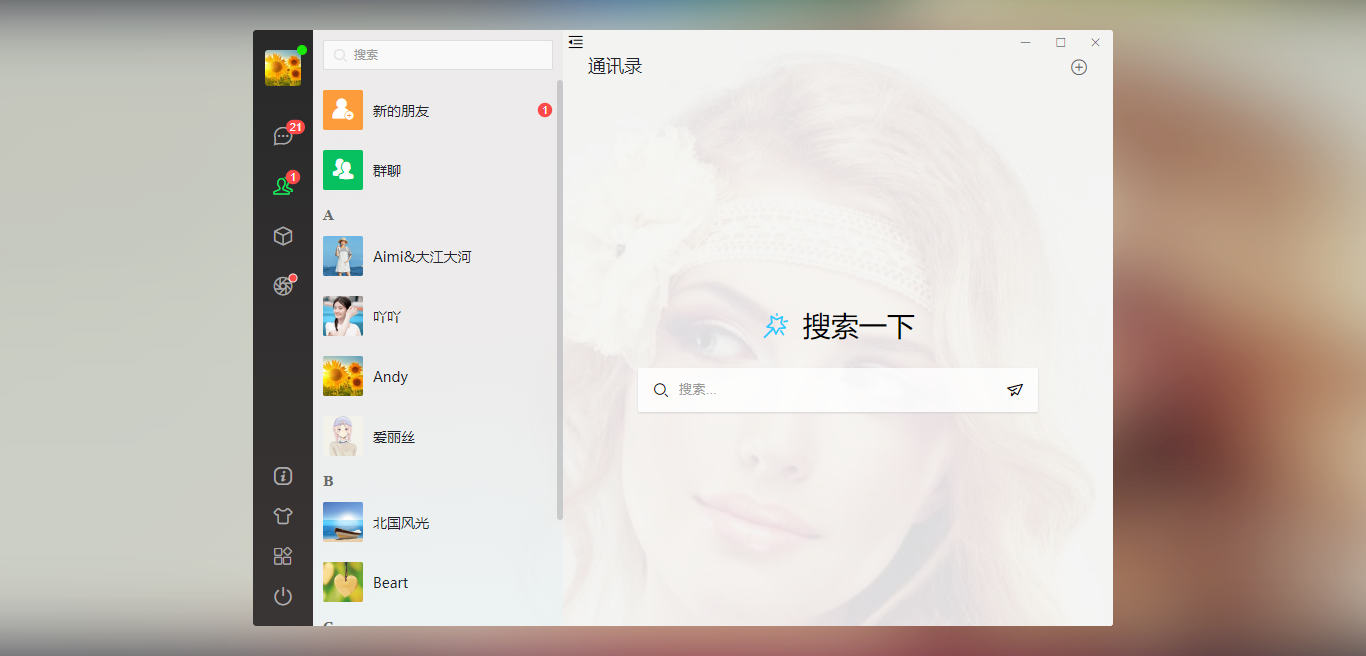
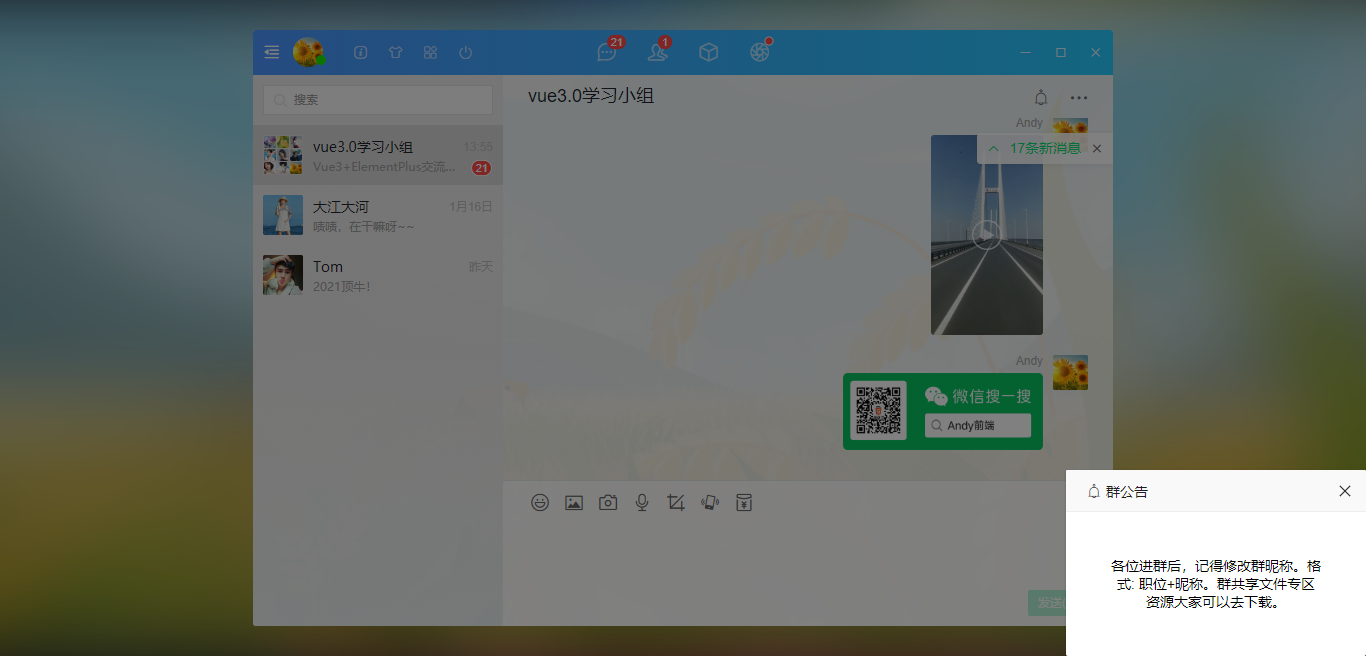
- 微信皮肤风格

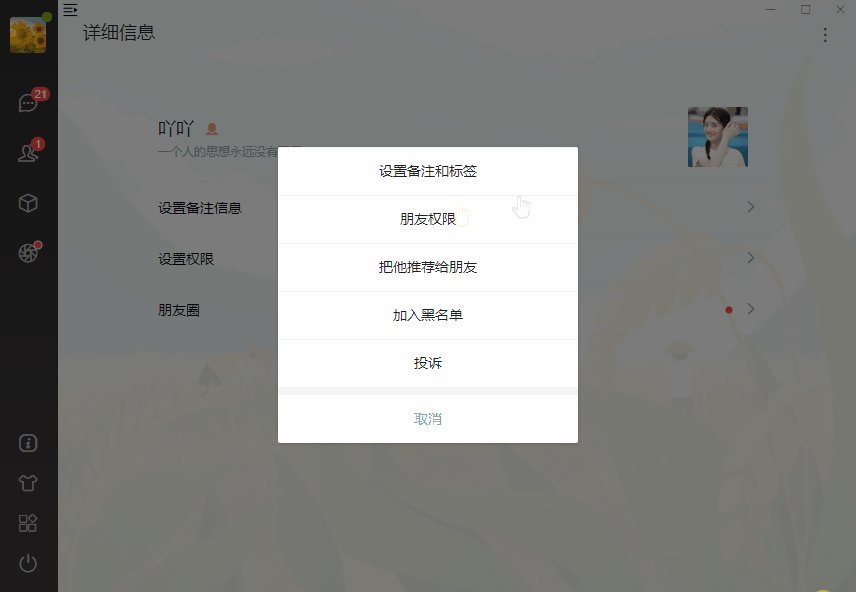
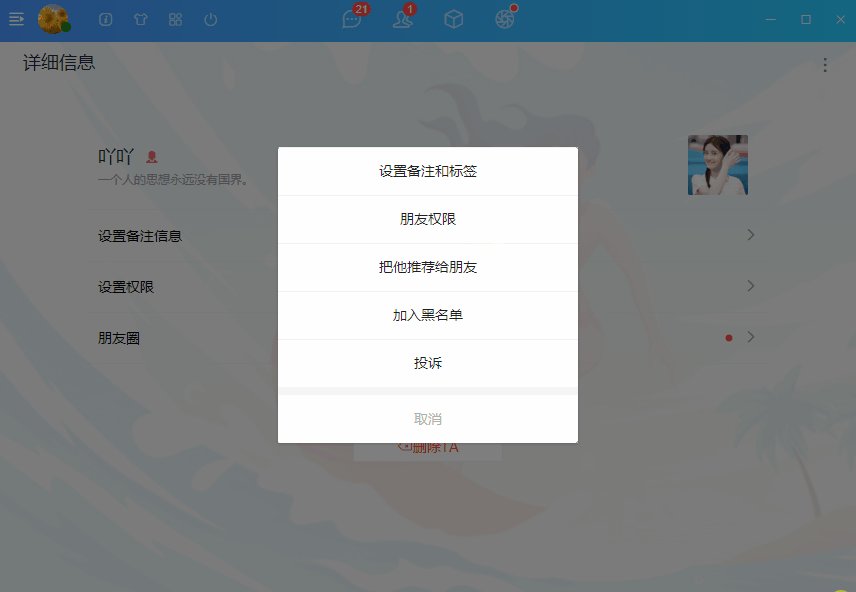
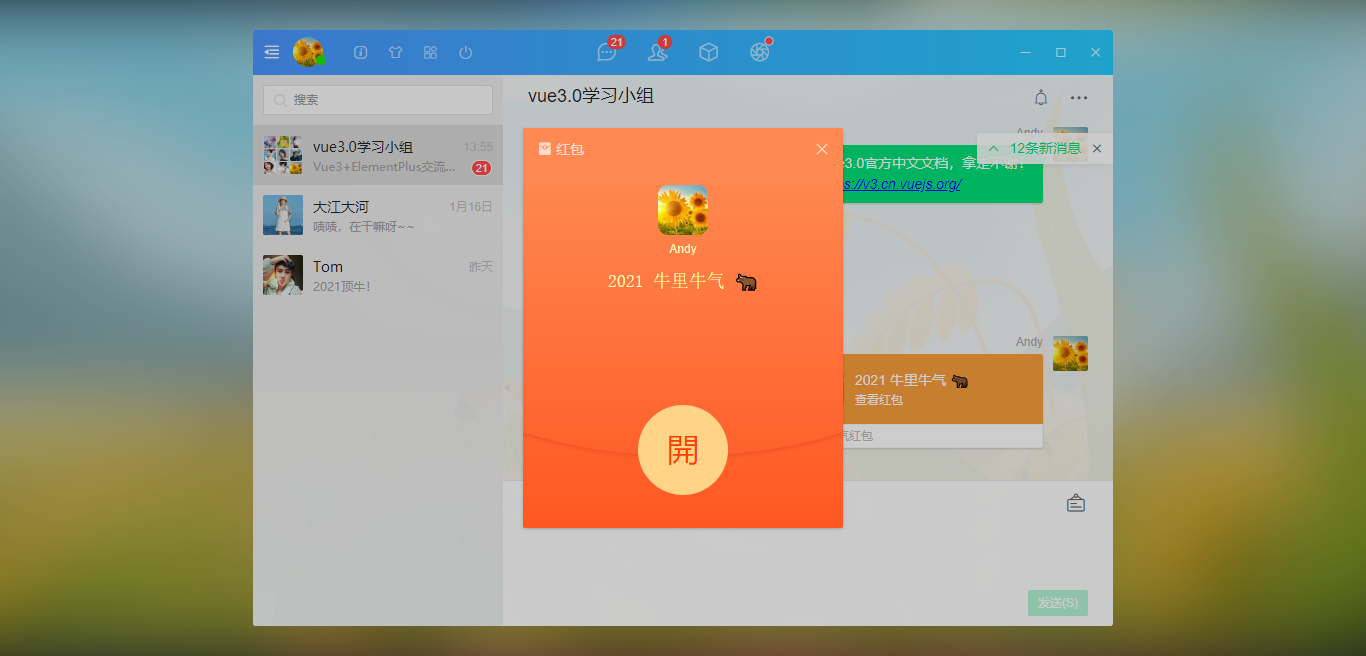
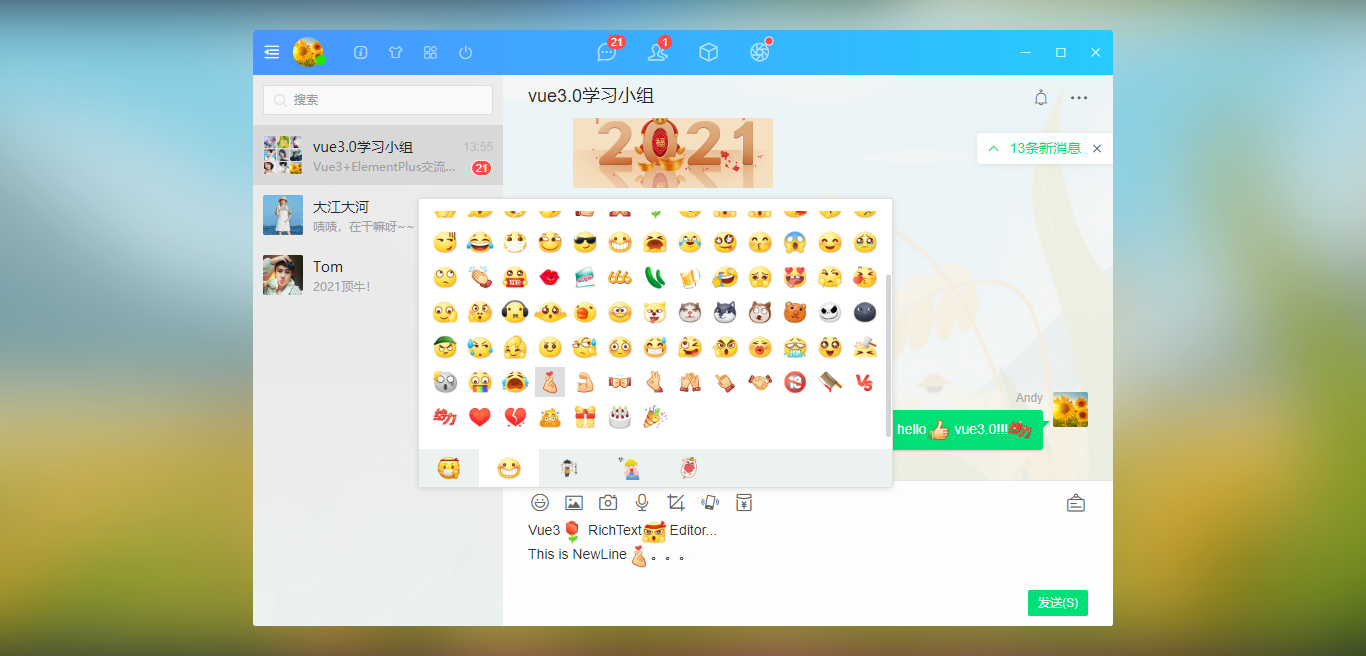
- QQ皮肤风格

技术栈
- 编码+技术:vscode + vue3.x+vue-router@4+vuex4
- 组件库:element-plus (饿了么桌面端vue3组件库)
- 弹窗组件:v3layer(基于vue3自定义弹窗组件)
- 虚拟滚动条:v3scroll(基于vue3自定义滚动条组件)
- 字体图标:阿里iconfont图标
目录结构












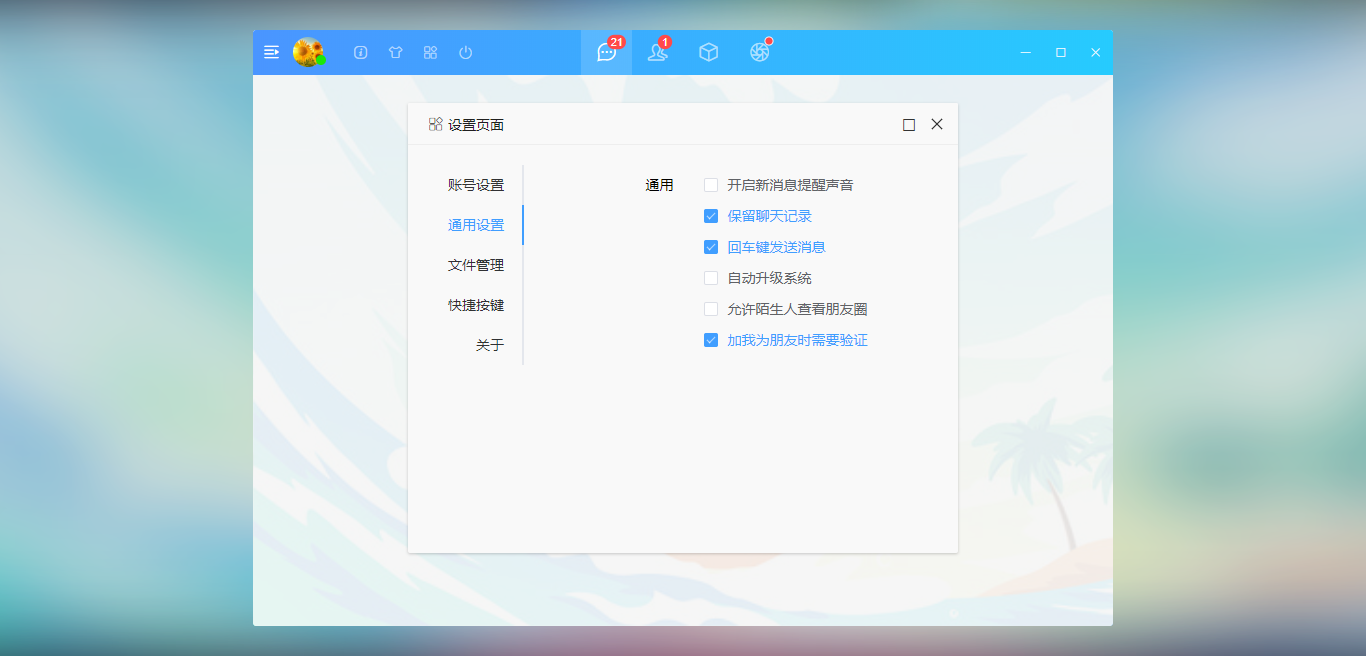
vue3.x自定义全局弹窗
项目中所有页面弹窗功能均是自定义vue3组件来实现。
大家如果感兴趣,可以去看看我之前写的vue3系列之开发自定义弹窗。
vue3.x自定义全局滚动条
同样的所有页面滚动条也都是实现vue3自定义模拟系统原生滚动条来实现。
v3scroll 一款轻量级vue3.0自定义美化滚动条组件。支持动态监听DOM改变来更新滚动条
app.vue主页面模板
项目整体分为侧边栏、中间栏和右侧主容器三个模块。
<div :class="['vui__wrapper', store.state.isWinMaximize&&'maximize']">
<div class="vui__board flexbox">
<div class="flex1 flexbox">
<!-- 右上角按钮 -->
<WinBar v-if="!route.meta.hideWinBar" />
<SideBar v-if="!route.meta.hideSideBar" class="nt__sidebar flexbox flex-col" />
<Middle v-show="!route.meta.hideMiddle" />
<!-- 主内容区 -->
<router-view class="nt__mainbox flex1 flexbox flex-col"></router-view>
</div>
</div>
</div>
vue3引入公共文件
在main.js中主要是引入一些公共组件/样式及路由和vuex。
/**
* Vue3.0入口配置
*/
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和地址路由
import store from './store'
import router from './router'
// 引入公共组件
import Plugins from './plugins'
/* 引入公共样式 */
import '@assets/fonts/iconfont.css'
import '@assets/css/reset.css'
import '@assets/css/layout.css'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')
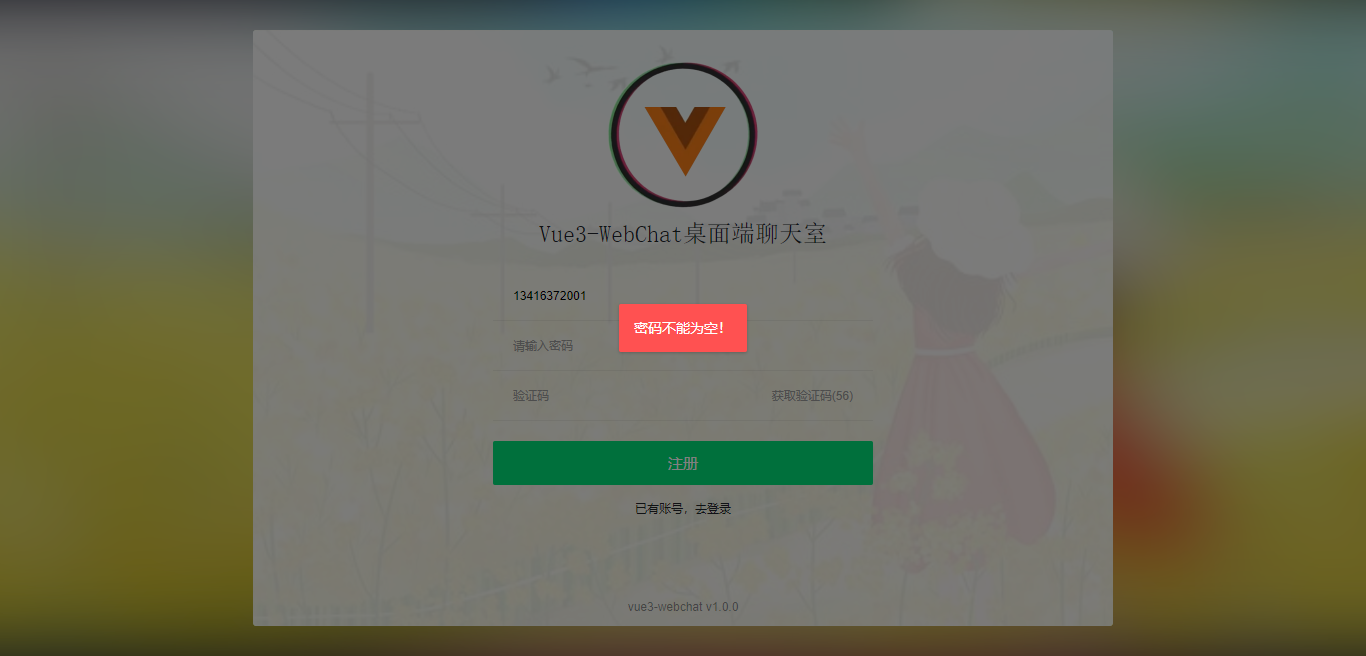
vue3表单注册及60s倒计时
vue3中可以两种方法操作store,createStore和getCurrentInstance来实现。
/**
* @Desc vue3.0表单注册
* <a href="/user/Time" title="@Time">@Time</a> andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { reactive, toRefs, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3layer = inject('v3layer')
const utils = inject('utils')
const formObj = reactive({})
const data = reactive({
vcodeText: '获取验证码',
disabled: false,
time: 0,
})
const VTips = (content) => {
v3layer({
content: content, layerStyle: 'background:#ff5151;color:#fff;', time: 2
})
}
const handleSubmit = () => {
if(!formObj.tel){
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
VTips('手机号格式不正确!')
}else if(!formObj.pwd){
VTips('密码不能为空!')
}else if(!formObj.vcode){
VTips('验证码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
// 60s倒计时
const handleVcode = () => {
if(!formObj.tel) {
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)) {
VTips('手机号格式不正确!')
}else {
data.time = 60
data.disabled = true
countDown()
}
}
const countDown = () => {
if(data.time > 0) {
data.vcodeText = '获取验证码('+ data.time +')'
data.time--
setTimeout(countDown, 1000)
}else{
data.vcodeText = '获取验证码'
data.time = 0
data.disabled = false
}
}
return {
formObj,
...toRefs(data),
handleSubmit,
handleVcode
}
}
}
</script>
毛玻璃效果
项目背景采用整体虚化达到模糊的效果。使用的是svg filter来实现。
<!-- //虚化背景(毛玻璃) -->
<div class="vui__bgblur">
<svg width="100%" height="100%" class="blur-svg" viewBox="0 0 1920 875" preserveAspectRatio="none">
<filter id="blur_mkvvpnf"><feGaussianBlur in="SourceGraphic" stdDeviation="50"></feGaussianBlur></filter>
<image :xlink:href="store.state.skin" x="0" y="0" width="100%" height="100%" externalResourcesRequired="true" xmlns:xlink="http://www.w3.org/1999/xlink" style="filter:url(#blur_mkvvpnf)" preserveAspectRatio="none"></image>
</svg>
<div class="blur-cover"></div>
</div>
图片/视频预览
图片预览功能使用到了饿了么vue3组件库中的image组件。
<el-image class="img__pic"
:src="item.imgsrc"
:preview-src-list="[item.imgsrc]"
hide-on-click-modal
/>
而视频预览则是使用v3layer弹窗组件来实现。
<v3-layer v-model="isShowVideoPlayer"
title="<i class='iconfont icon-bofang'></i> 视频预览"
layerStyle="background:#f9f9f9"
opacity=".2"
:area="['550px', '450px']"
xclose
resize
:maximize="true"
>
<video class="vplayer" ref="playerRef" autoplay preload="auto" controls
:src="videoList.videosrc"
:poster="videoList.imgsrc"
x5-video-player-fullscreen="true"
webkit-playsinline="true"
x-webkit-airplay="true"
playsinline="true"
x5-playsinline
/>
</v3-layer>
总体实现起来不是很复杂。以上就是vue3开发网页端聊天项目的介绍。后续还会分享一些vue3项目。
有疑问加站长微信联系(非本文作者)













牛!
原创最新自研vite5.x+vue3+element-plus仿微信web版聊天室。
https://gf.bilibili.com/item/detail/1106226011
原创自研
electron31+vue3客户端exe聊天。https://gf.bilibili.com/item/detail/1106312011
分享三个最新原创研发的跨平台项目实例。
Electron31+Vue3+ElementPlus桌面端后台管理系统 https://gf.bilibili.com/item/detail/1106734011
Electron32+Vite5+ArcoDesign桌面OS管理系统 https://gf.bilibili.com/item/detail/1106958011
Tauri2.0+Vite5+ElementPlus桌面聊天Exe程序 https://gf.bilibili.com/item/detail/1107133011
纯血鸿蒙HarmonyOS NEXT 5.0聊天app应用|鸿蒙os高仿微信UI朋友圈
https://gf.bilibili.com/item/detail/1107424011