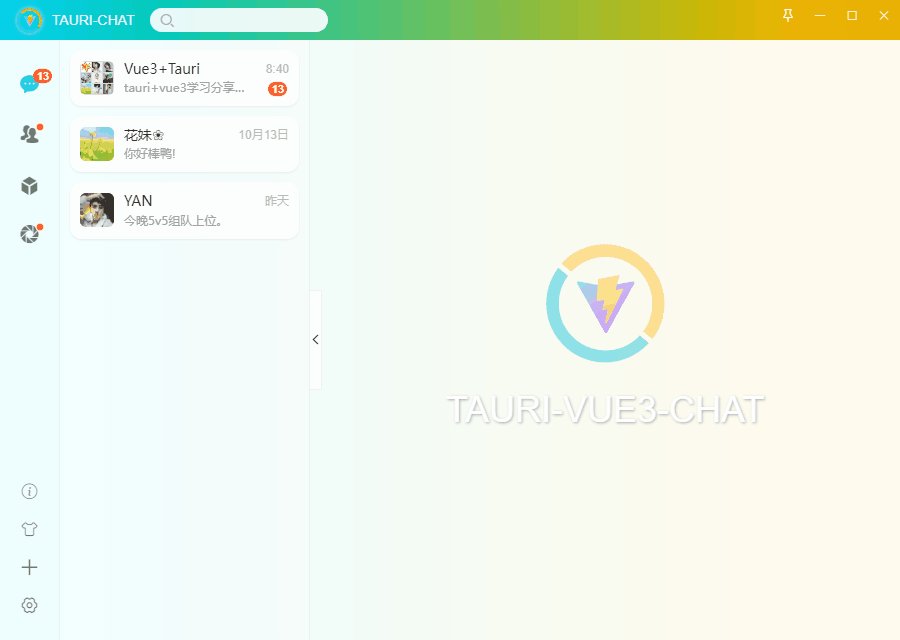
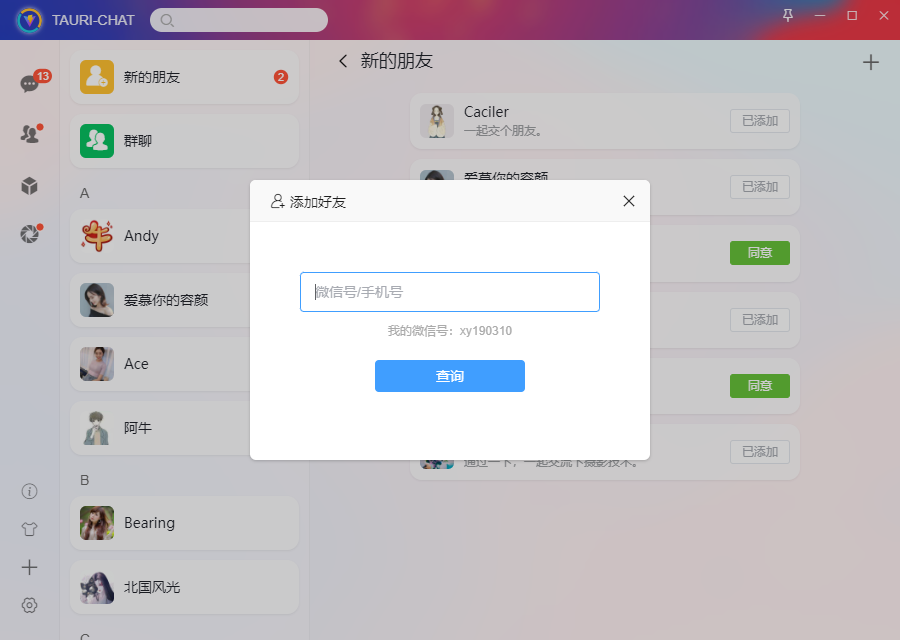
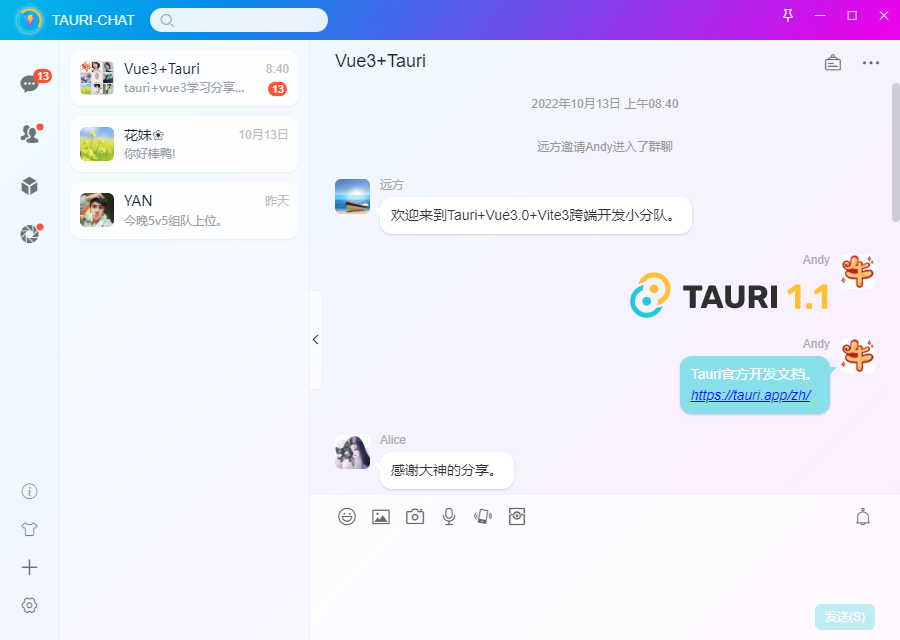
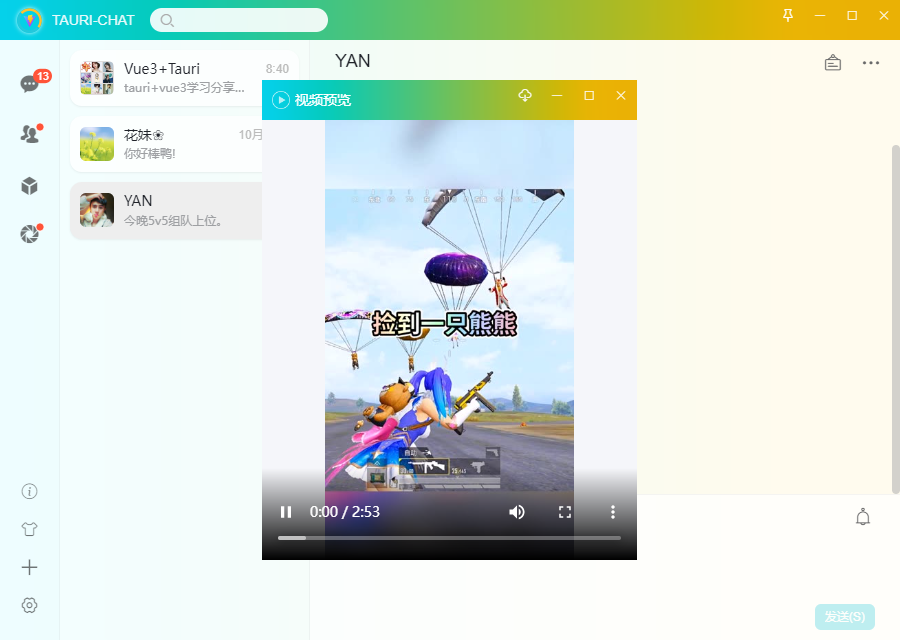
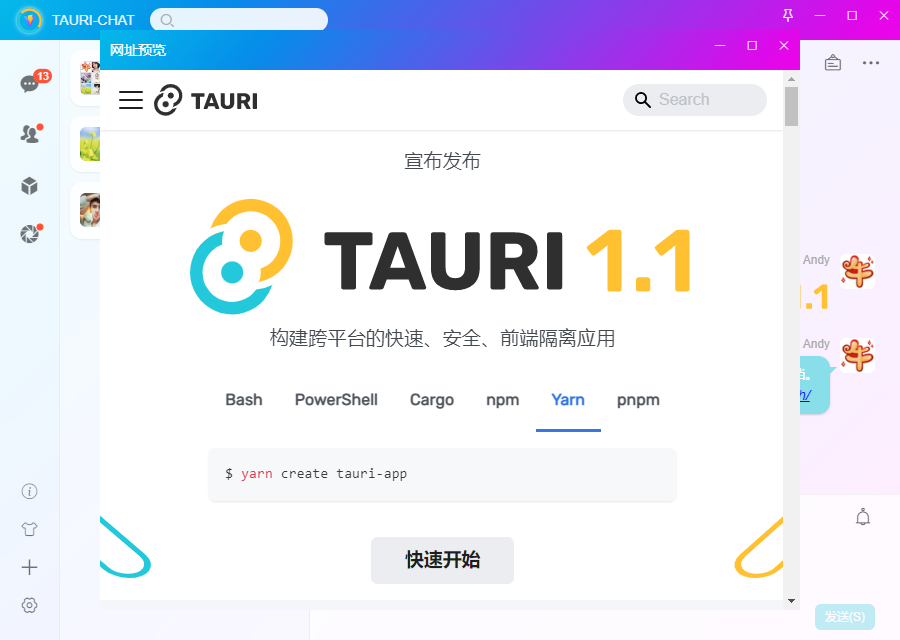
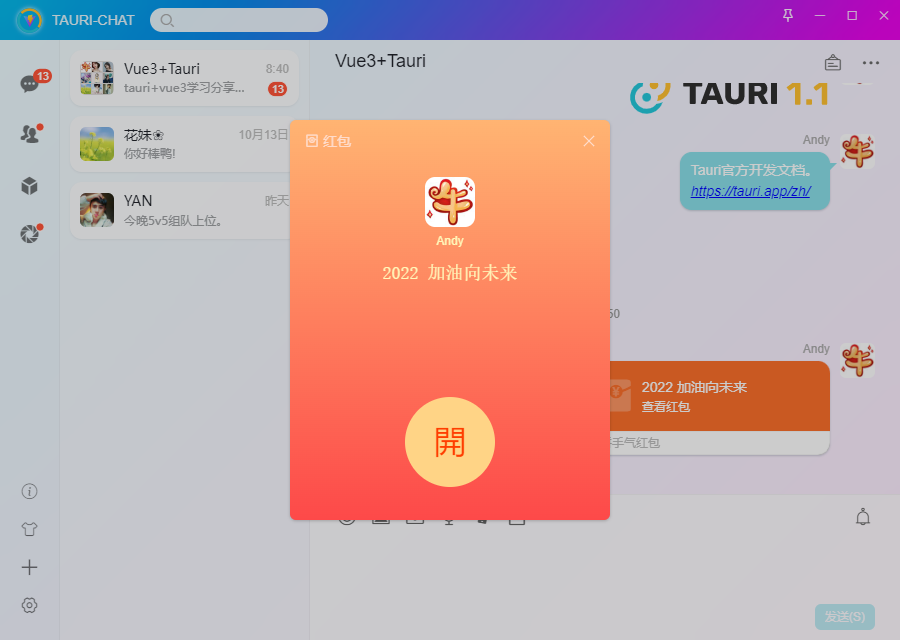
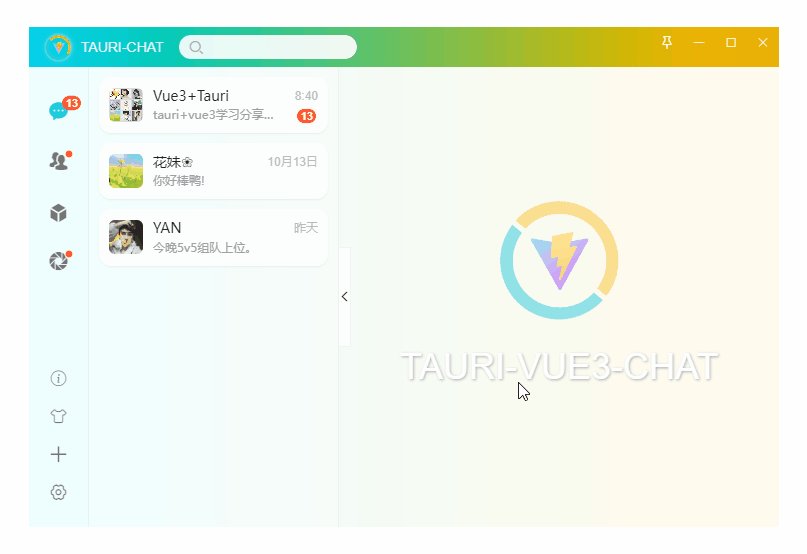
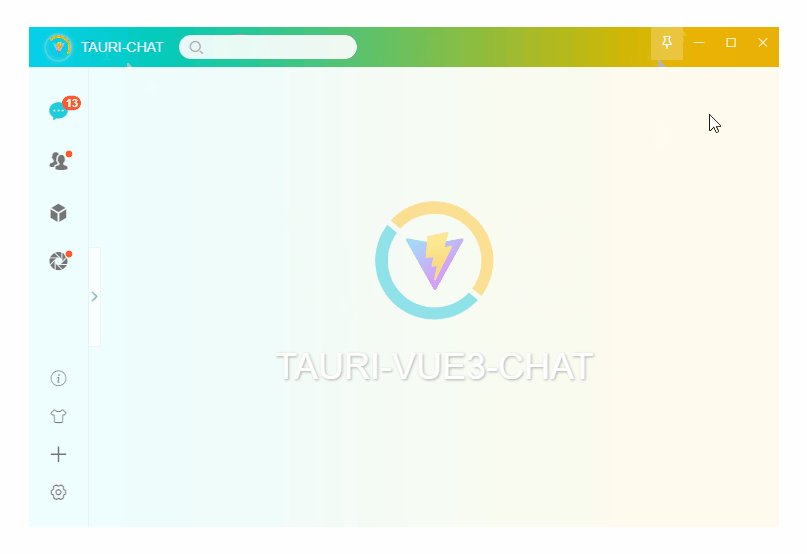
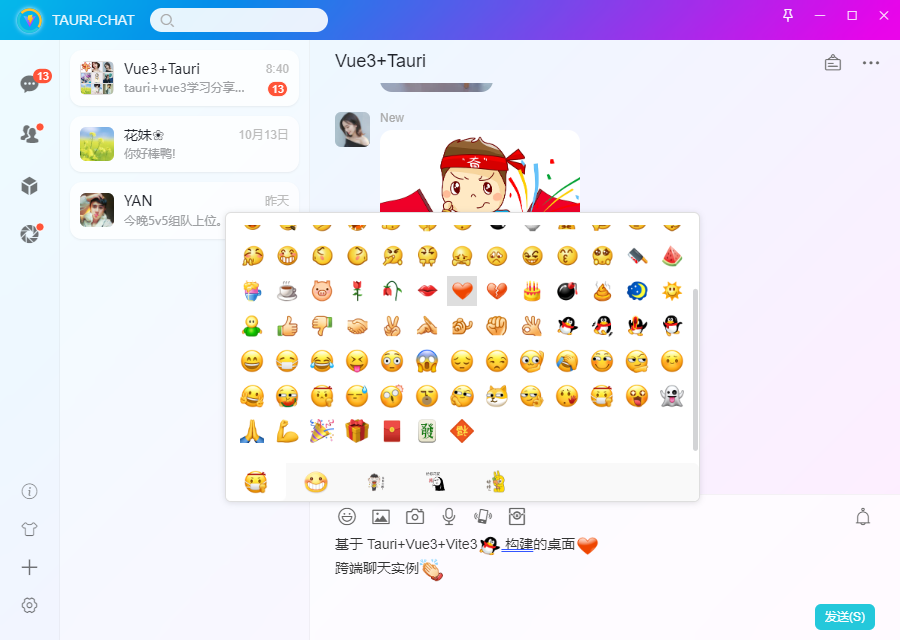
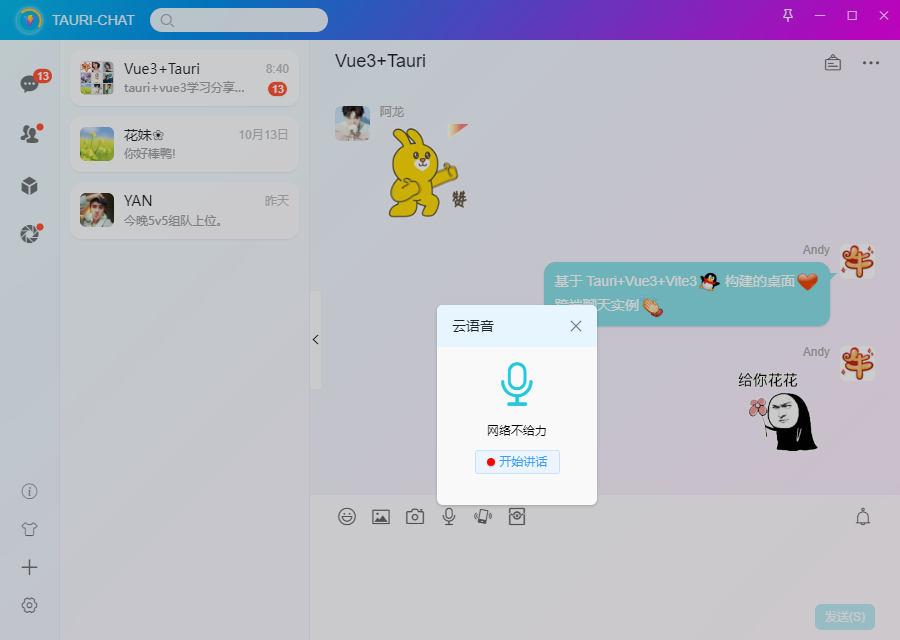
### 项目介绍
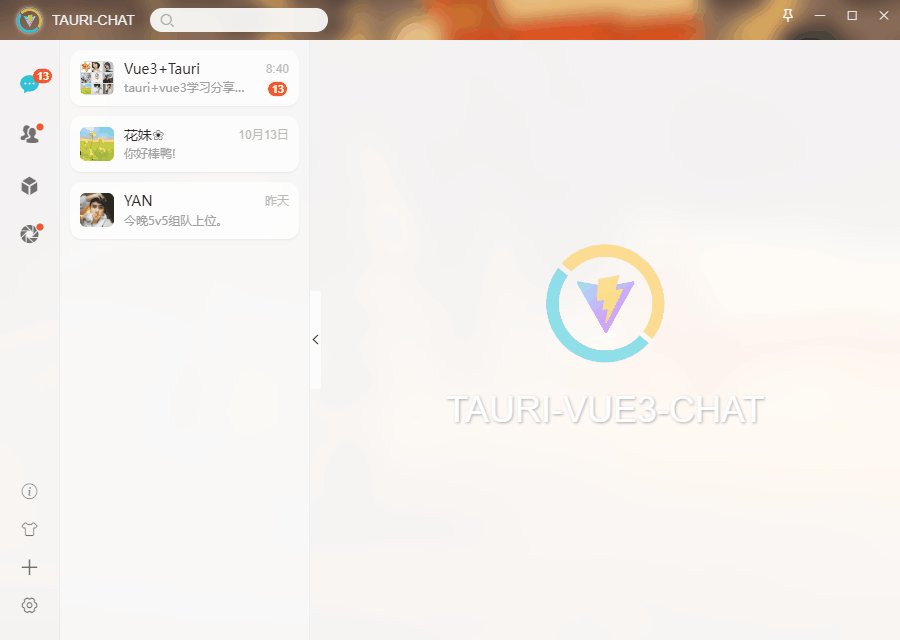
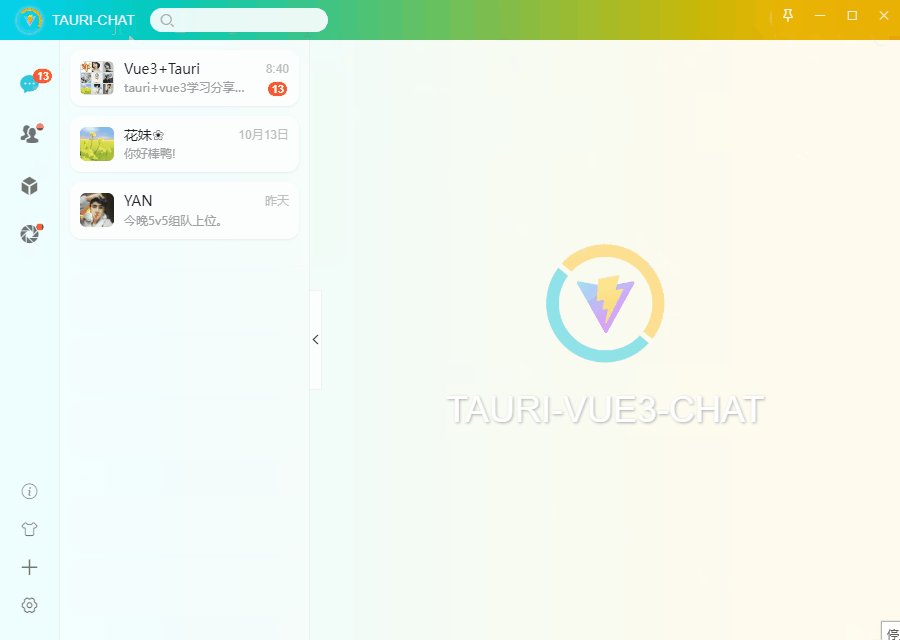
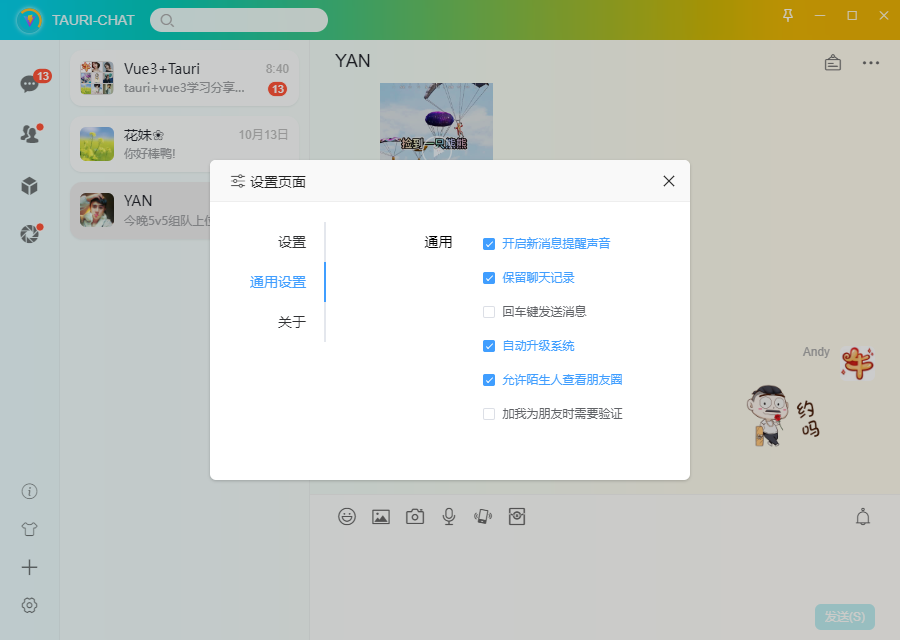
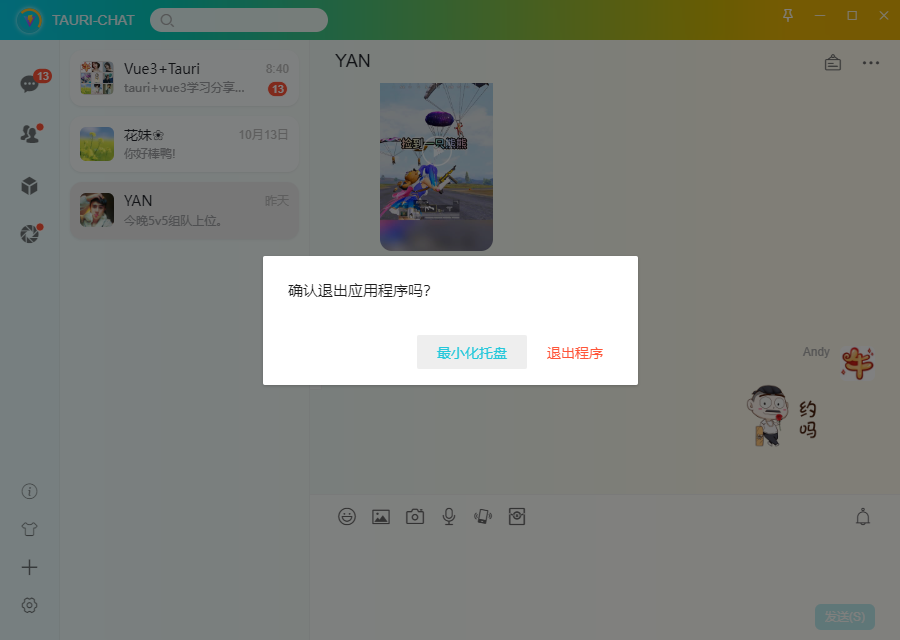
> [TauriChat聊天室](https://www.cnblogs.com/xiaoyan2017/p/16830689.html) 基于 `tauri+rust+vue3全家桶技术,结合element-plus组件库` 实现桌面端聊天实例|tauri仿制微信客户端。


### 技术栈
- 编辑器:VScode
- 使用技术:tauri+vue^3.2.37+vite^3.0.2+vuex4+vue-router@4
- UI组件库:element-plus^2.2.17 (饿了么vue3组件库)
- 弹窗组件:v3layer(基于vue3自定义pc端弹窗组件)
- 滚动条组件:v3scroll(基于vue3模拟滚动条组件)
- 矢量图标:阿里iconfont字体图标库








### tauri创建多窗体
```
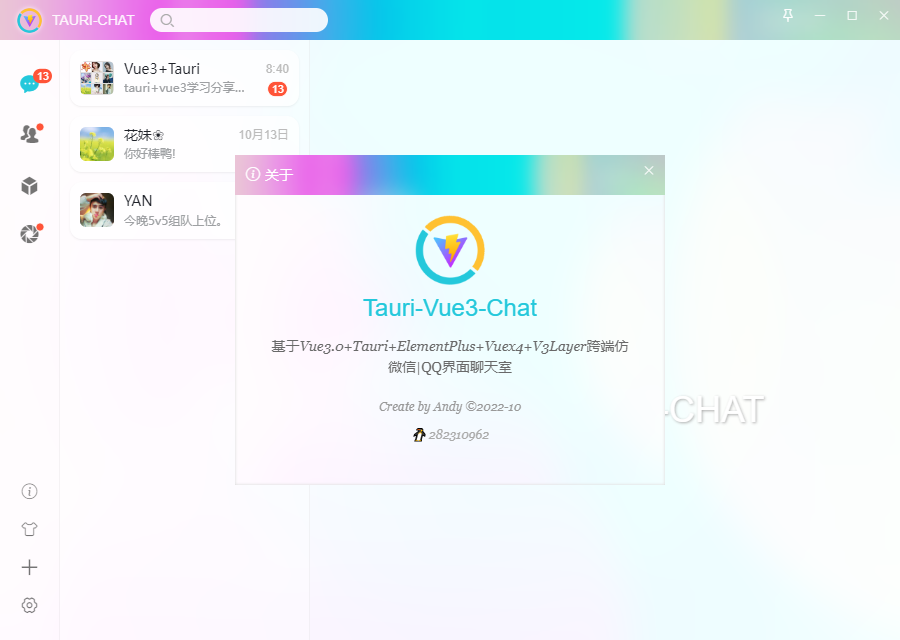
// 关于
const openAboutWin = () => {
createWin({
label: 'about',
title: '关于',
url: '/about',
width: 430,
height: 330,
resizable: false,
alwaysOnTop: true,
})
}
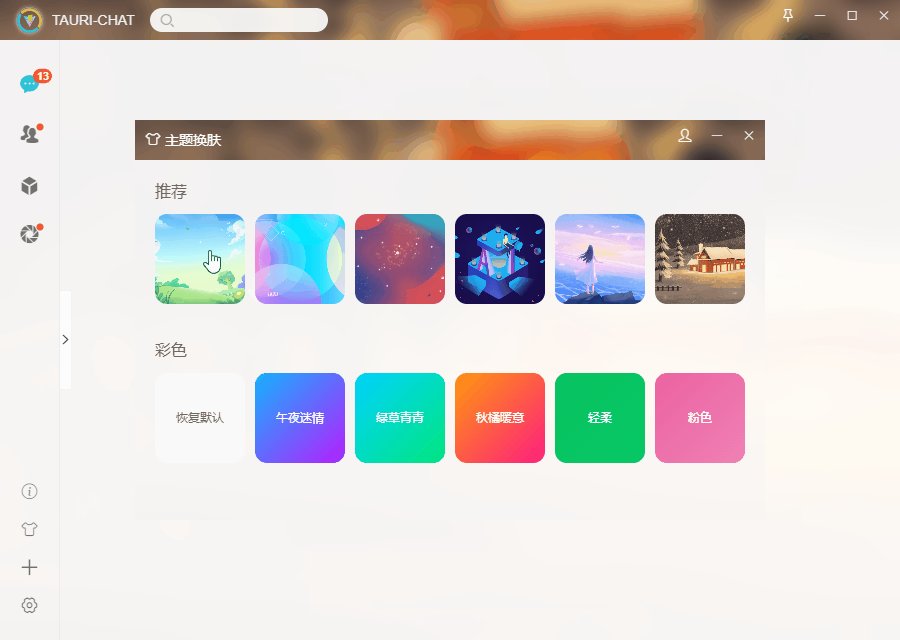
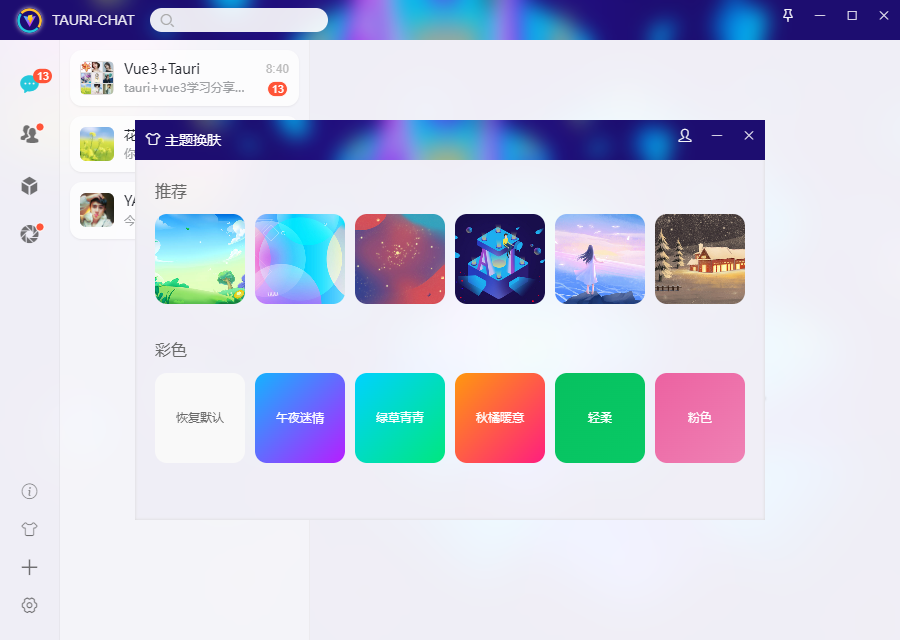
// 主题换肤
const openThemeSkinWin = () => {
createWin({
label: 'skin',
title: '换肤',
url: '/skin',
width: 630,
height: 400,
resizable: false,
})
}
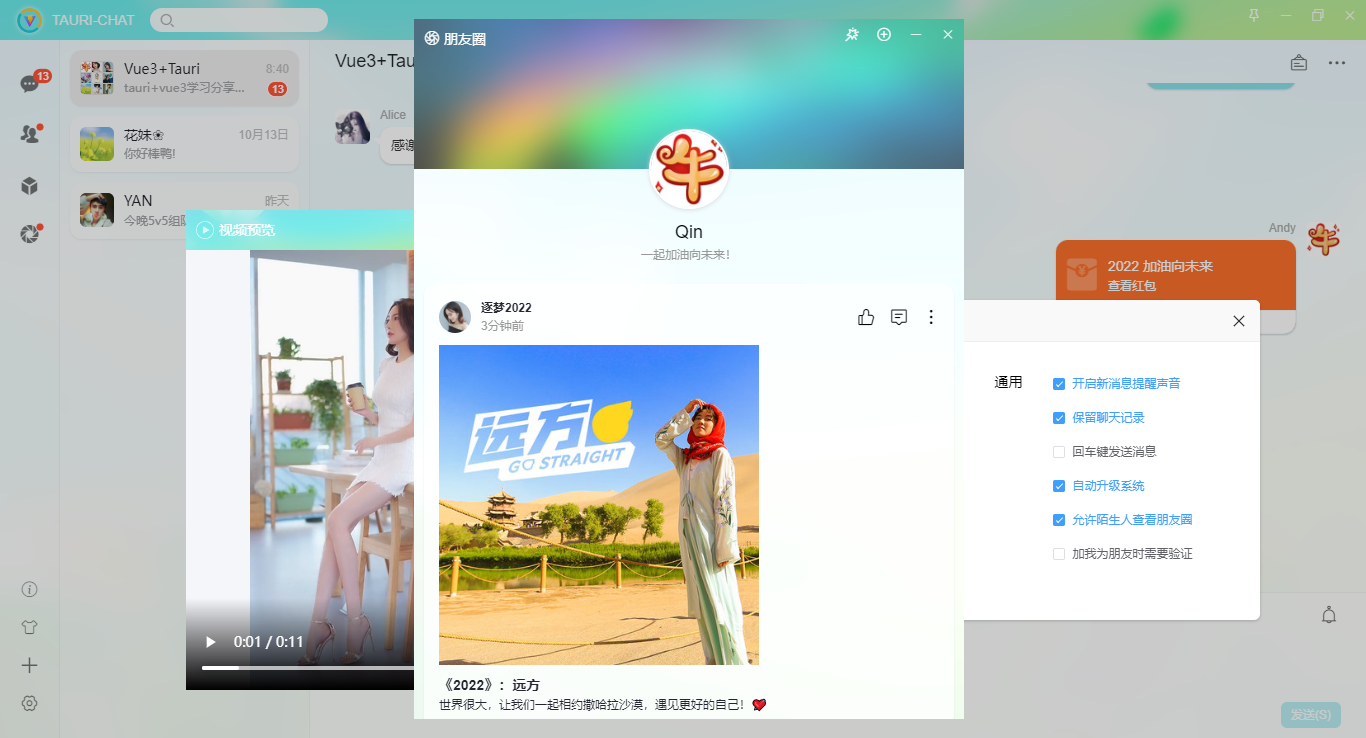
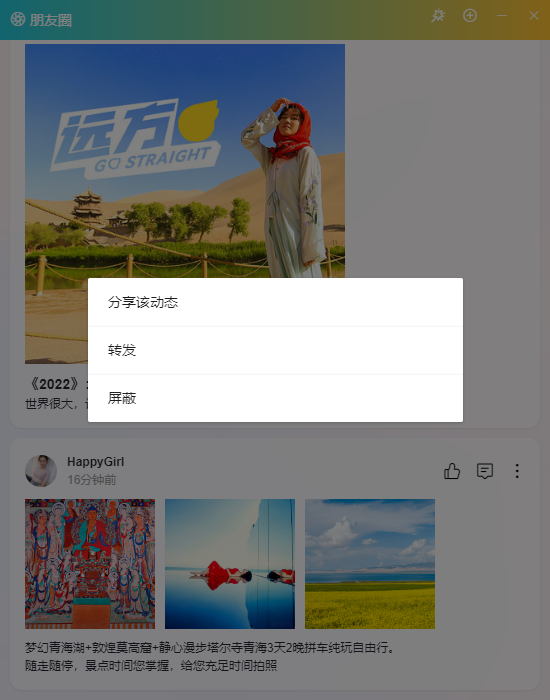
// 朋友圈
const openQzoneWin = () => {
createWin({
label: 'fzone',
title: '朋友圈',
url: '/fzone',
width: 550,
height: 700,
resizable: false,
})
}
```


### tauri拖拽窗体
配置 decorations: false 参数,则创建的窗口没有顶部导航栏及边框。
设置 data-tauri-drag-region 属性,该区域就能自由拖拽了。


```
<template>
<div class="nt__navbar">
<div data-tauri-drag-region class="nt__navbar-wrap">
<div class="nt__navbar-title">
<template v-if="$slots.title"><slot name="title" /></template>
<template v-else>{{title}}</template>
</div>
</div>
<WinTool :minimizable="minimizable" :maximizable="maximizable" :closable="closable">
<slot name="wbtn" />
</WinTool>
</div>
</template>
```



好了,以上就是tauri+vue3开发桌面版聊天应用的一些分享。

有疑问加站长微信联系(非本文作者)





