### webtim是 Web通讯平台
> webtim是Web开源通讯平台。服务器是 Tim。前端使用tim的js客户端 timjs 调用tim服务器接口渲染页面。
webtim开发目的是通过界面来显式表达tim接口功能。tim是去中心化的分布式IM引擎。支持多种基础通讯模式,对端到端的数据流传输支持非常全面,几乎涵盖了所有端到端的通讯需求,所以webtim可以非常流畅的实现任意通讯需求。
但tim的强大不仅是其通讯模式,更主要是去中心化的集群功能,tim的水平扩展能力非常强,可以支持成千上万的节点集群,没有中心依赖和限制,支持数据分布式存储,数据库节点动态扩容。
### [webtim在线访问地址](https://tim.tlnet.top "webtim在线访问地址")
###### webtim是依赖 tim即时通讯引擎 实现的web版通讯平台,具备以下功能与特点:
1. 信息安全性:信息加密加密机制,确保通信内容的安全性。
2. 用户资料安全性:用户账号无需被记录到服务器。用户资料被加密存储。确保用户信息的安全性。
3. 支持即时通讯:允许用户进行实时的信息交流和文件传输。
4. 离线消息存储:允许用户在离线状态下接收消息,并在重新上线时进行同步。
5. 用户管理:支持用户注册、登录、个人信息管理等功能。
6. 好友关系管理:支持用户添加、删除好友,管理好友列表等功能。
7. 群管理:支持群的一系列操作功能
8. 消息回执:提供消息的发送状态反馈。
9. 消息撤回:消息可以被发送者撤回,并同步到相关所有的终端。
10. 用户状态广播:实现了用户实时在线状态的广播
11. 视频电话:实现用户与用户之间建立音视频电话的功能
12. 视频直播:实现了用户可以在线视频直播的功能
13. 播放视频直播:实现了用户可以通过播放本地音视频来做在线直播的功能
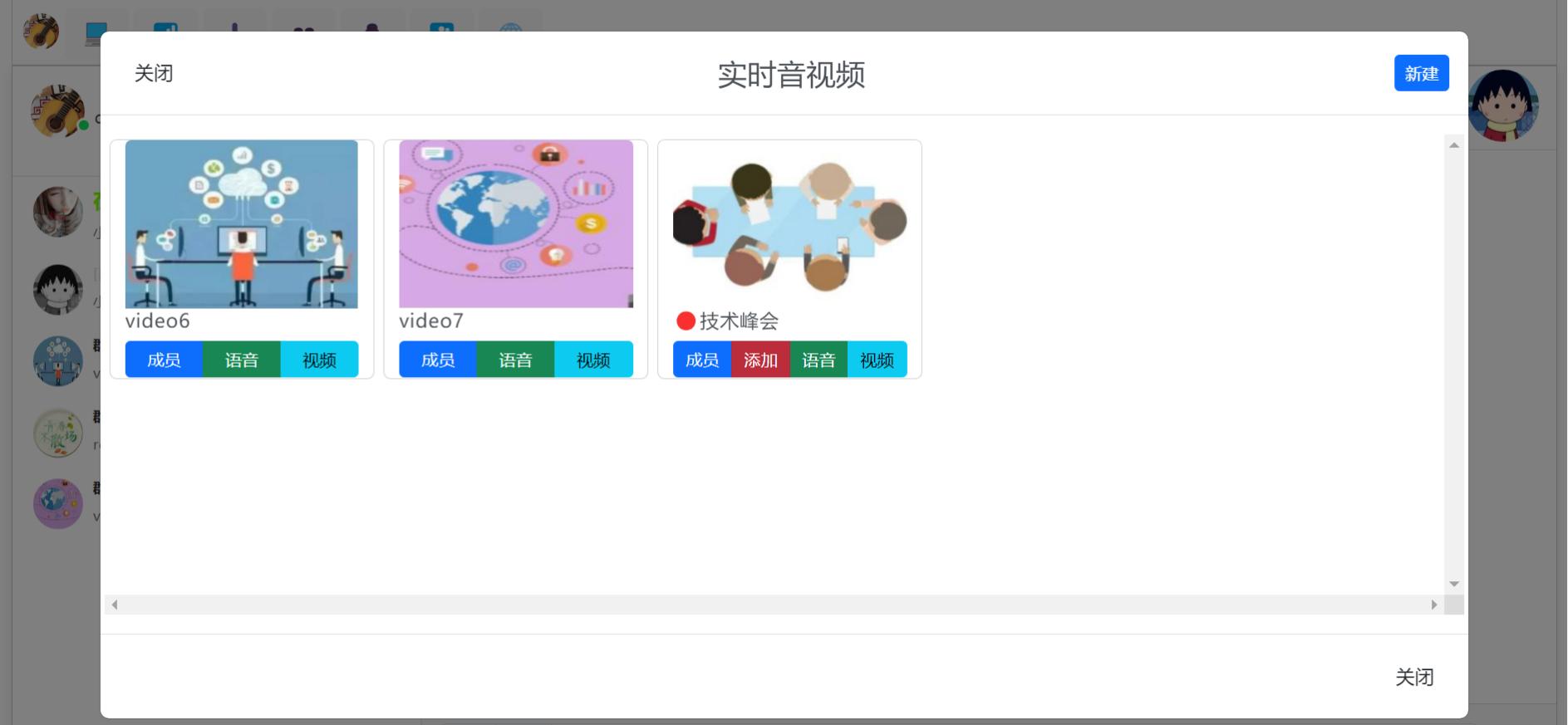
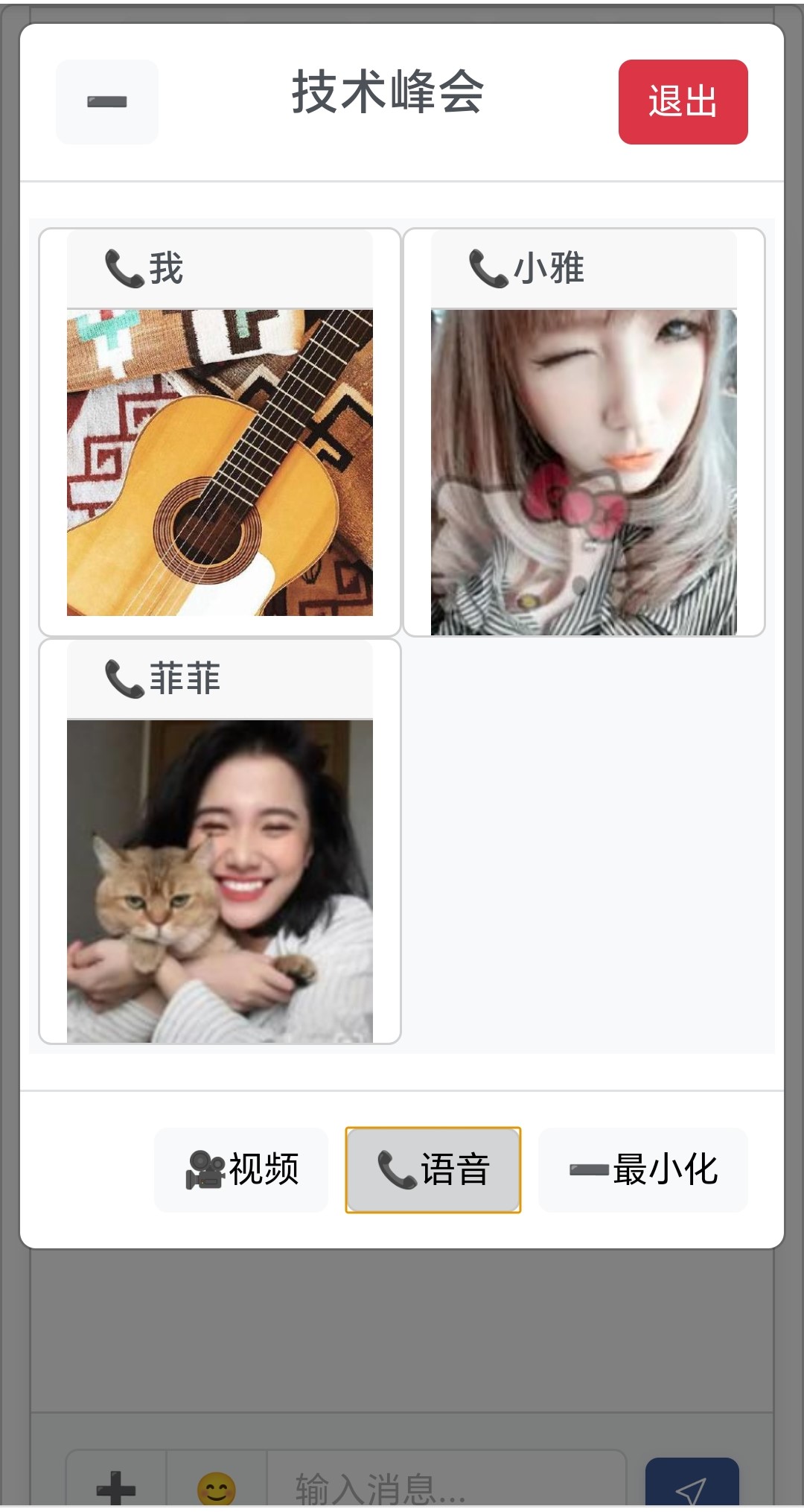
14. 多人实时视频:实现了多人进行实时视频的功能。该功能可用于在线多人会议,远程在线办公等。
###### webtim相关技术资料
- [TIM开发使用文档](https://tlnet.top/timdoc "webtim相关技术资料")
- [TIM即时通讯引擎](https://tlnet.top/tim "TIM开发使用文档")
- [webtim源码地址](https://github.com/donnie4w/webtim "webtim源码地址")
- [timjs源码地址](https://github.com/donnie4w/timjs "timjs源码地址")
- [Tldb分布式数据库](https://tlnet.top/tldb "Tldb分布式数据库")
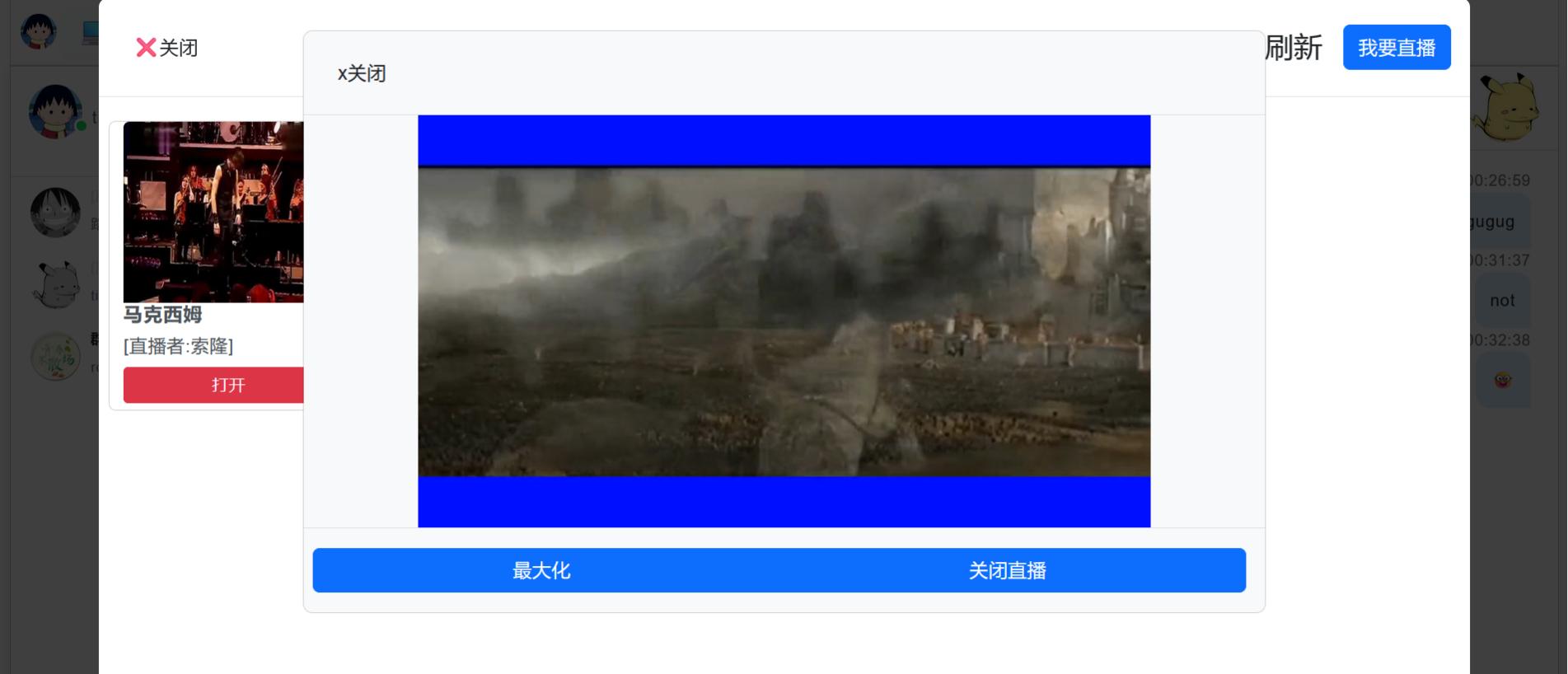
说明:webtim不是专门的视频直播平台,只对视频进行简单采集。出现卡顿现象主要是采集数据出现错误或数据解析错误导致,更好的视频体验需要对视频数据做更细致的处理,要好的视频播放效果,需要对视频采集数据做进一步编码等处理。对音视频的处理,不在tim功能范围内。此外,不同浏览器对js采集音视频数据效果不同,对于加载视频流的结果也不同,部分浏览器可能出现错误较多。测试当中,火狐浏览器效果比较好,所以建议用火狐进行直播和浏览直播。
注册webtim的账号是信息安全的。tim不会记录注册者的账号,tim是内置账号系统,使用内置账号通讯。而且通讯信息加密,用户资料加密,所以,用户不必担心资料泄密,即使是tim作者本人,也没法反向获取用户的账号密码等信息。这一点在开源代码中可以体现
#### webtim功能截图:


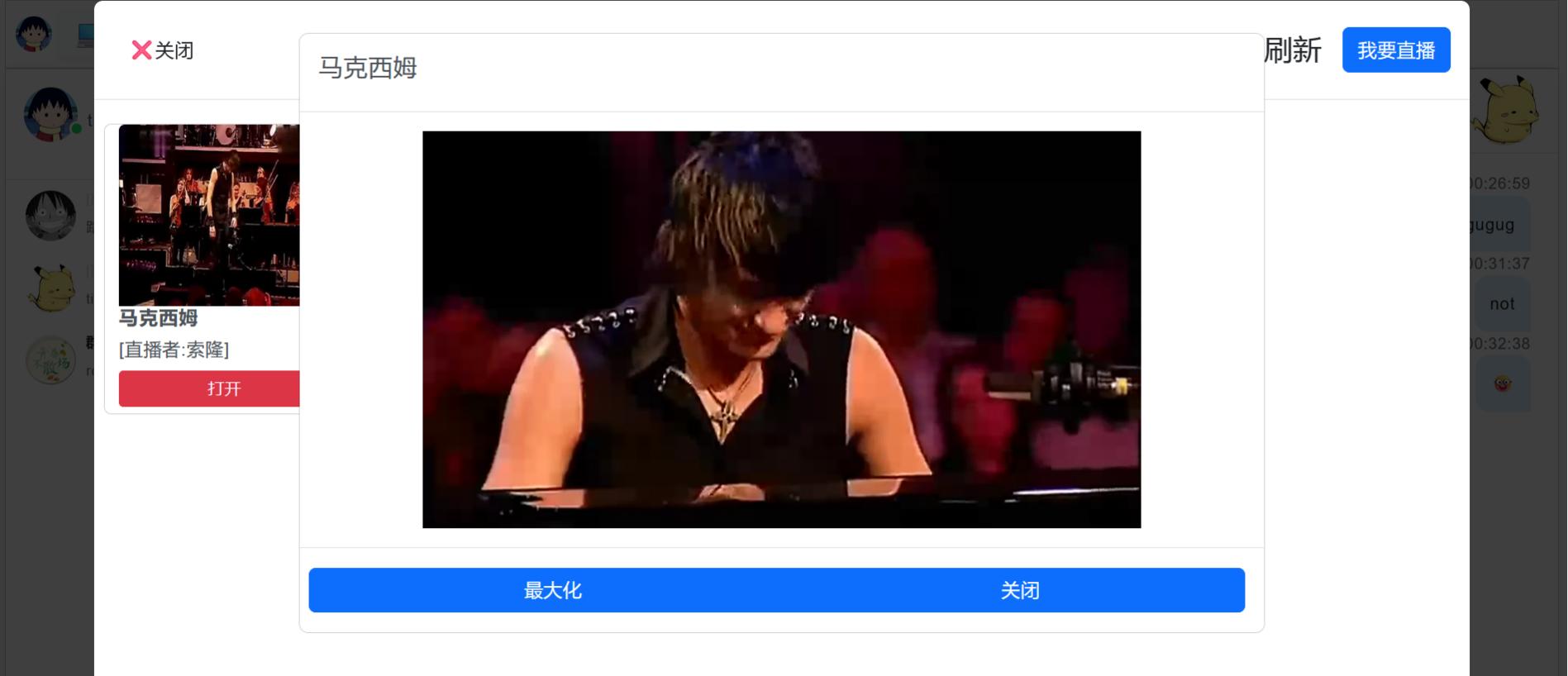
##### 视频直播功能截图:




##### 实时多人音视频截图:


##### 移动端截图:


------------
**有任何问题或建议请Email:donnie4w@gmail.com或 https://tlnet.top/contact 发信给我,谢谢!**
有疑问加站长微信联系(非本文作者)





