前言
项目开发中总遇到发个文章,编辑文本信息,需要有个使用简单交互感好的富文本编辑器,编辑器一般后期交付给客户使用所以满足功能以外还要使用简单界面漂亮,不然有被客户说了。而且编辑器要根据业务需求还能修改,也就是源码可修改。居于这些需求我今天给开发者朋友分享干货,拿去就能用的编辑器源码。
代码目录介绍
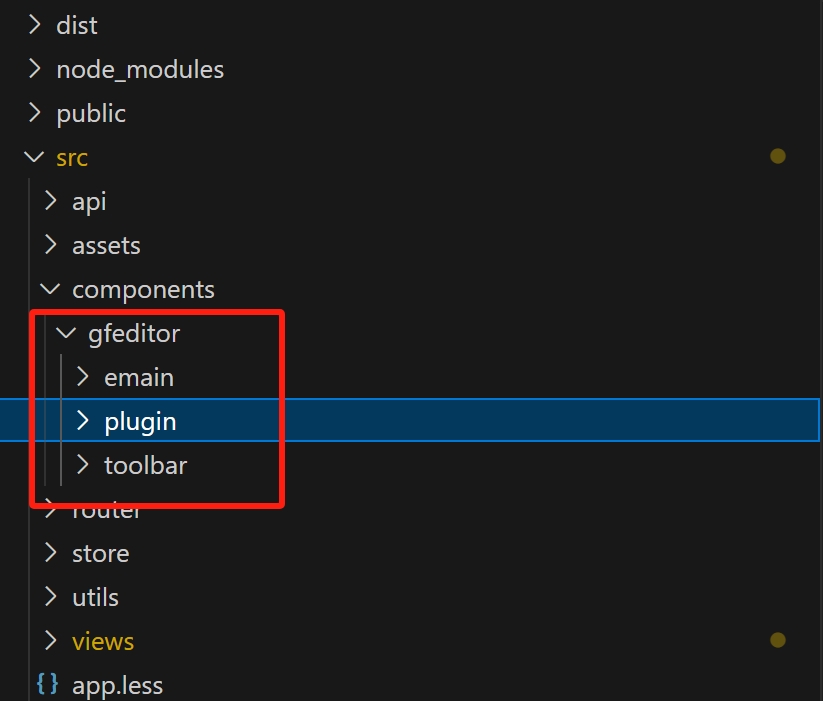
图1 - 代码目录
 图1
图1
如图1在components下的gfeditor就是编辑器代码包,其中emain是编辑器主体代码、plugin是插件代码(扩展插件可放在这里)、toolbar是编辑器的工具工具栏(图2)。
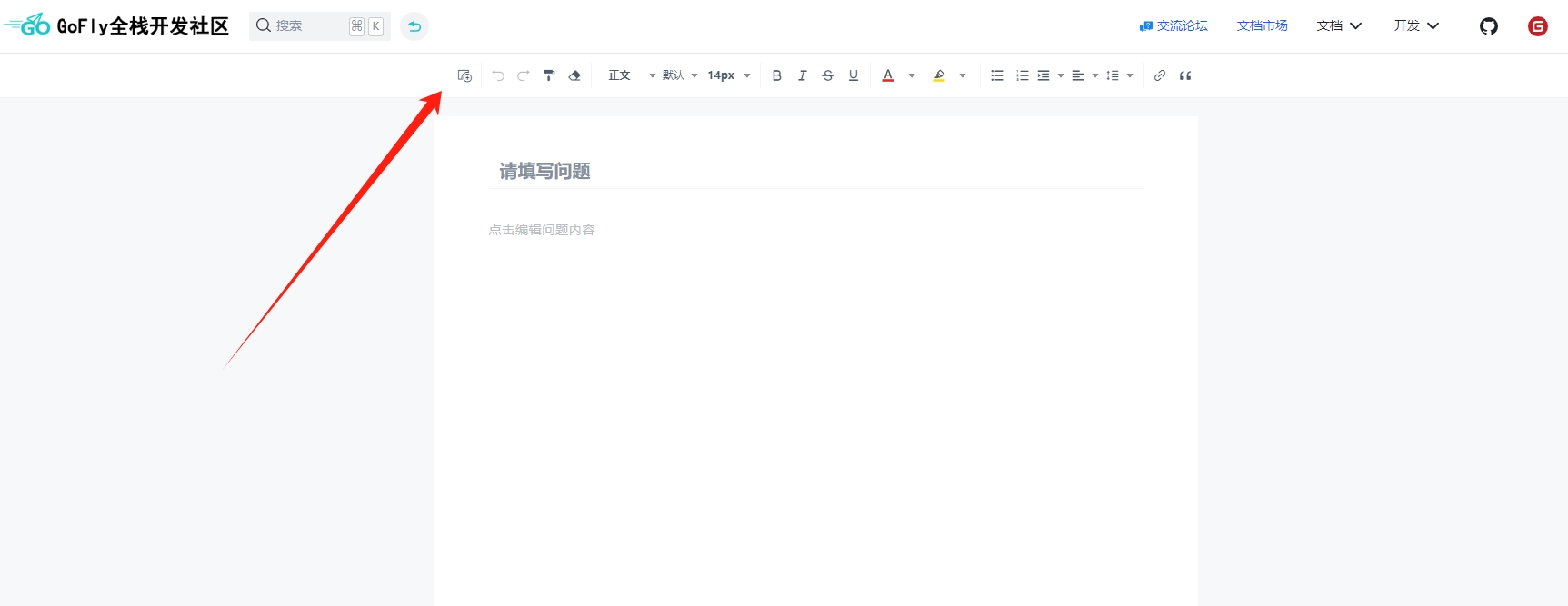
 图2
图2
图2 - 编辑器 编辑emain主图和plugin内置插件不依赖任何UI框架可以和任何UI框架结合。toolbar有依赖UI框架弹框样式(可以给成您用UI框架)。
如图2 我们的编辑器可以把编辑区和工具栏分开,这样需要合在编辑头部就合并、需要分开就分开没这样就要做出类似图2 把文章标题和文本编辑放在一起,页面编辑紧凑、漂亮。
emain内置解析md语法,可以识别从其他网站复制过来的文章样式,不至于复制其他网站文章后要重新排格式。
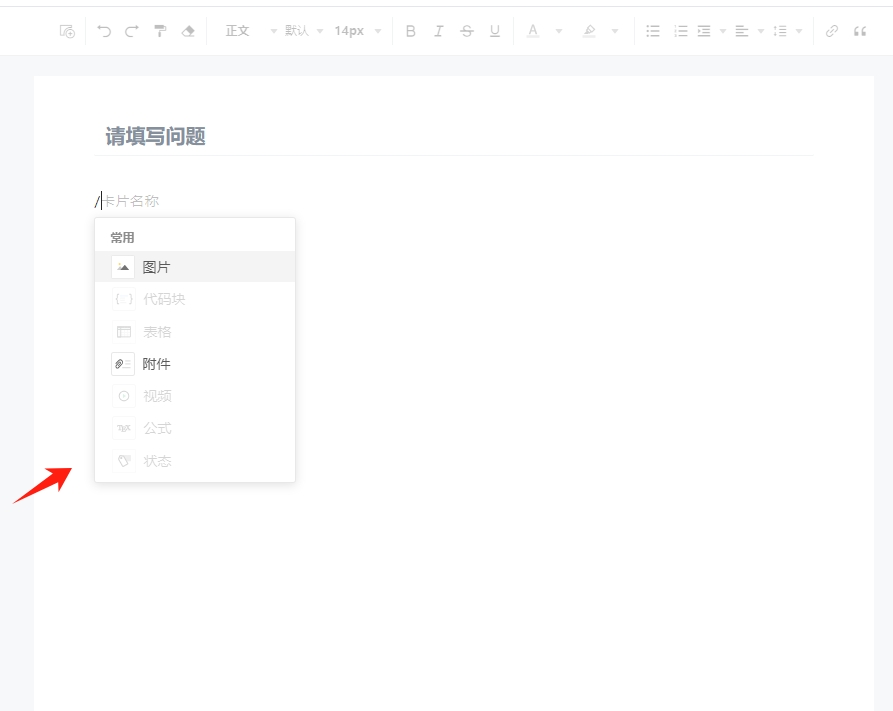
图3 - 弹出式菜单
 图3
图3
图3 - 弹出式菜单在编中可以提高编辑效率,这种用户也喜欢哦!

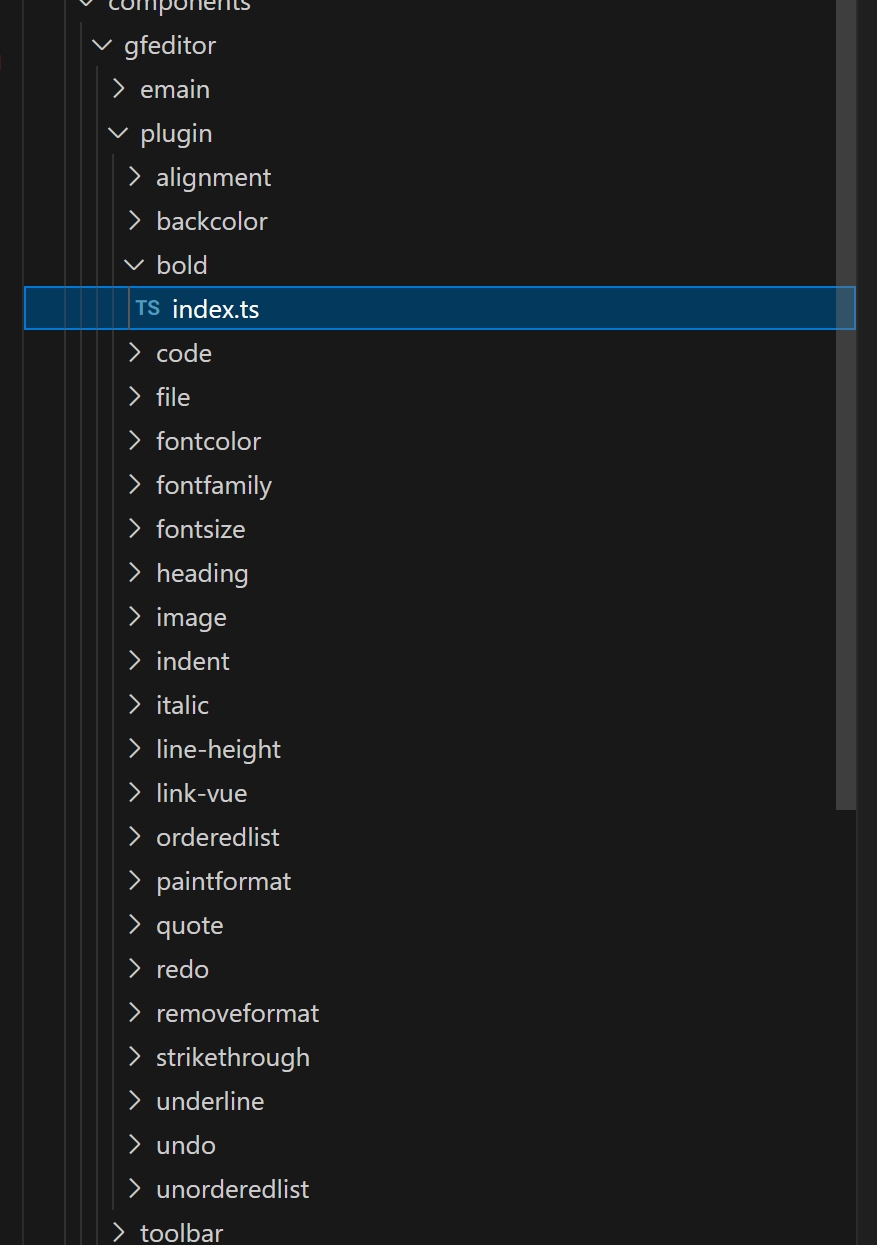
图4 - 内置插件
插件说明
如图4 是编辑基础文本编辑使用工具插件,内插件已经满足一般文本编辑,如你要特殊需求可以根据需求开发插件。开发插件也很简单,下面展示一个基础插件:文本加粗 代码
import type MarkdownIt from 'markdown-it';
import { MarkPlugin, PluginOptions, isEngine } from '@/components/gfeditor/emain';
export interface BoldOptions extends PluginOptions {
hotkey?: string | Array<string>;
markdown?: boolean;
}
const MARKDOWN_IT = 'markdown-it';
export default class<
T extends BoldOptions = BoldOptions,
> extends MarkPlugin<T> {
static get pluginName() {
return 'bold';
}
tagName = 'strong';
init(): void {
super.init();
const editor = this.editor;
if (isEngine(editor)) {
editor.on(MARKDOWN_IT, this.markdownIt);
}
}
markdownIt = (mardown: MarkdownIt) => {
if (this.options.markdown !== false) mardown.enable('emphasis');
};
hotkey() {
return this.options.hotkey || 'mod+b';
}
conversion() {
return [
{
from: {
span: {
style: {
'font-weight': ['bold', '700'],
},
},
},
to: this.tagName,
},
{
from: 'b',
to: this.tagName,
},
];
}
destroy(): void {
this.editor.off(MARKDOWN_IT, this.markdownIt);
}
}
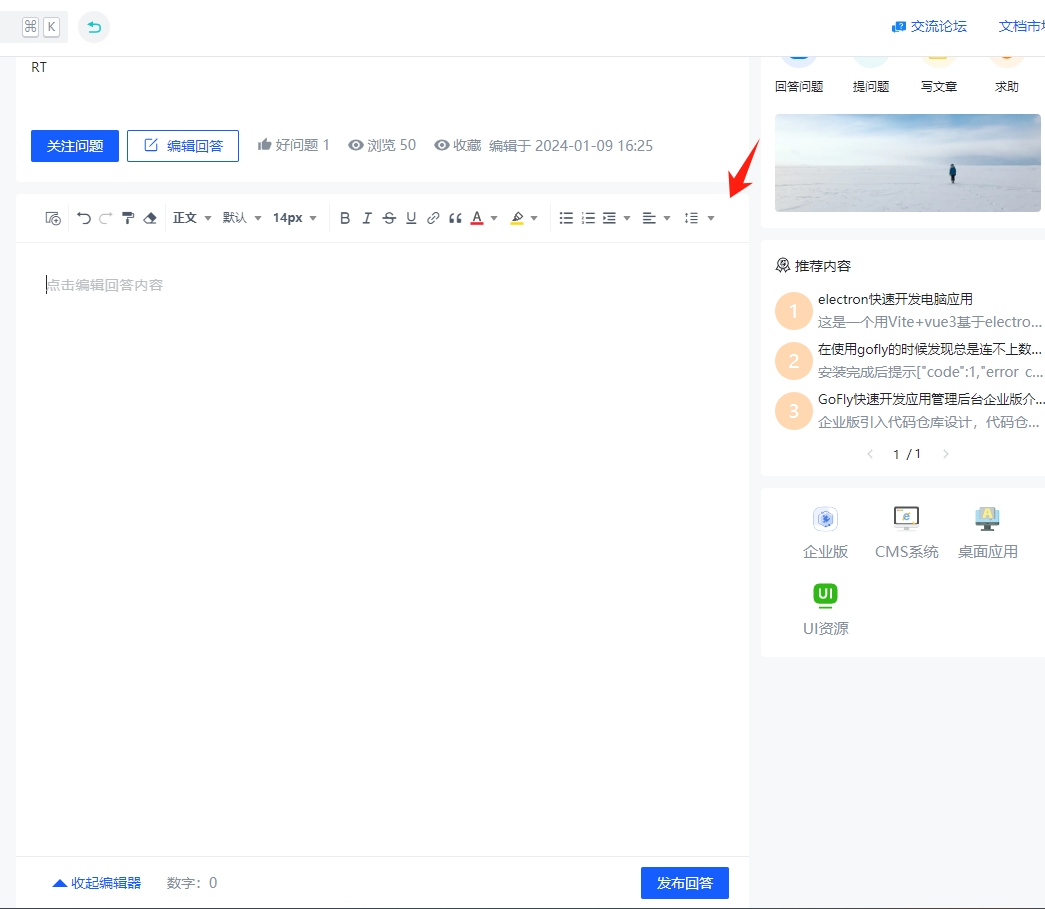
从代码看是不是扩展很简单呀!这样用到就加用不到的插件就删除,这样自由搭配减少代码量,自由才是我们最求的,就像图5 我们可以方便问题列表 中回答问题 使用便捷并让布局漂亮,不影响美观,所以一个编辑器好坏是能影响您的项目的。
 图5 - 内置到问题列表
图5 - 内置到问题列表
源码获取
编辑器源码还没放在git,有用得到的朋友先到社区找我们要,等我们后期整理好文档在放出来。
社区是:GoFly全栈开发社区,社区为全栈开发朋友提供后端到前端的全部资源社区,一个社区就能帮您开发完整项目的社区。
有疑问加站长微信联系(非本文作者)







