项目介绍
tauri2-vue3admin 基于最新版跨平台框架
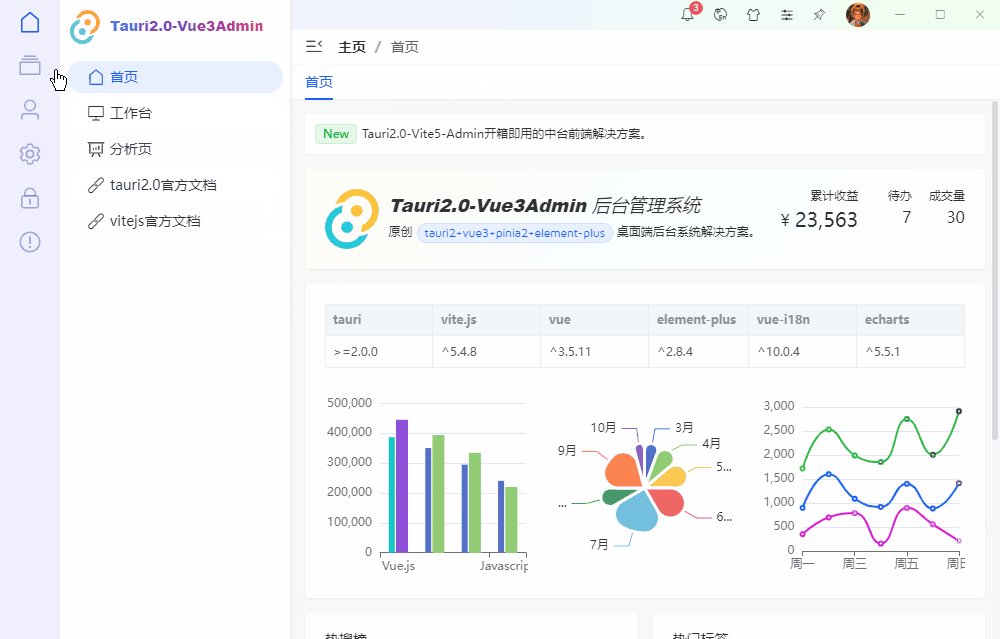
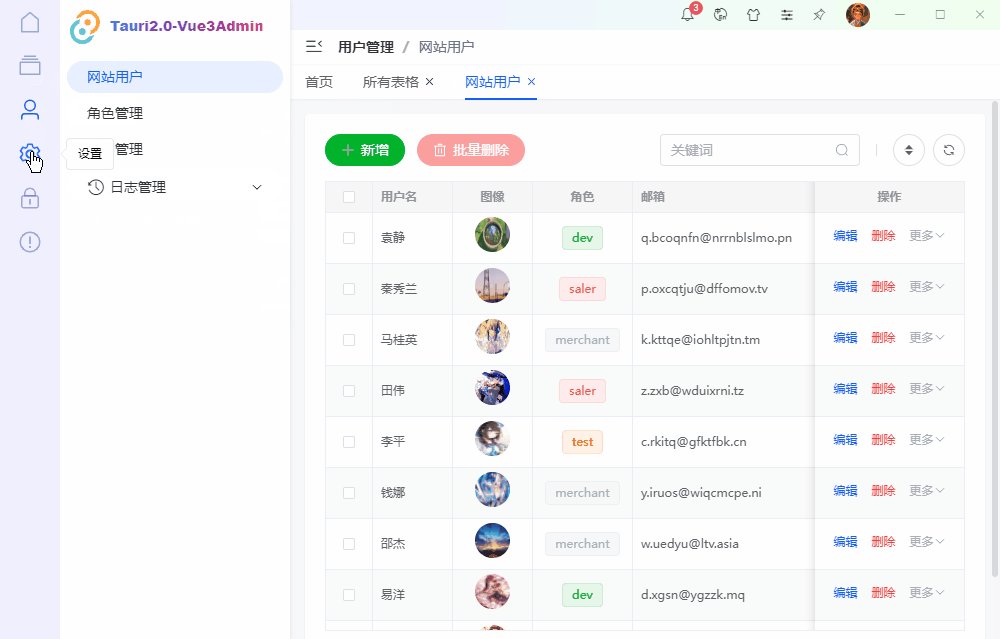
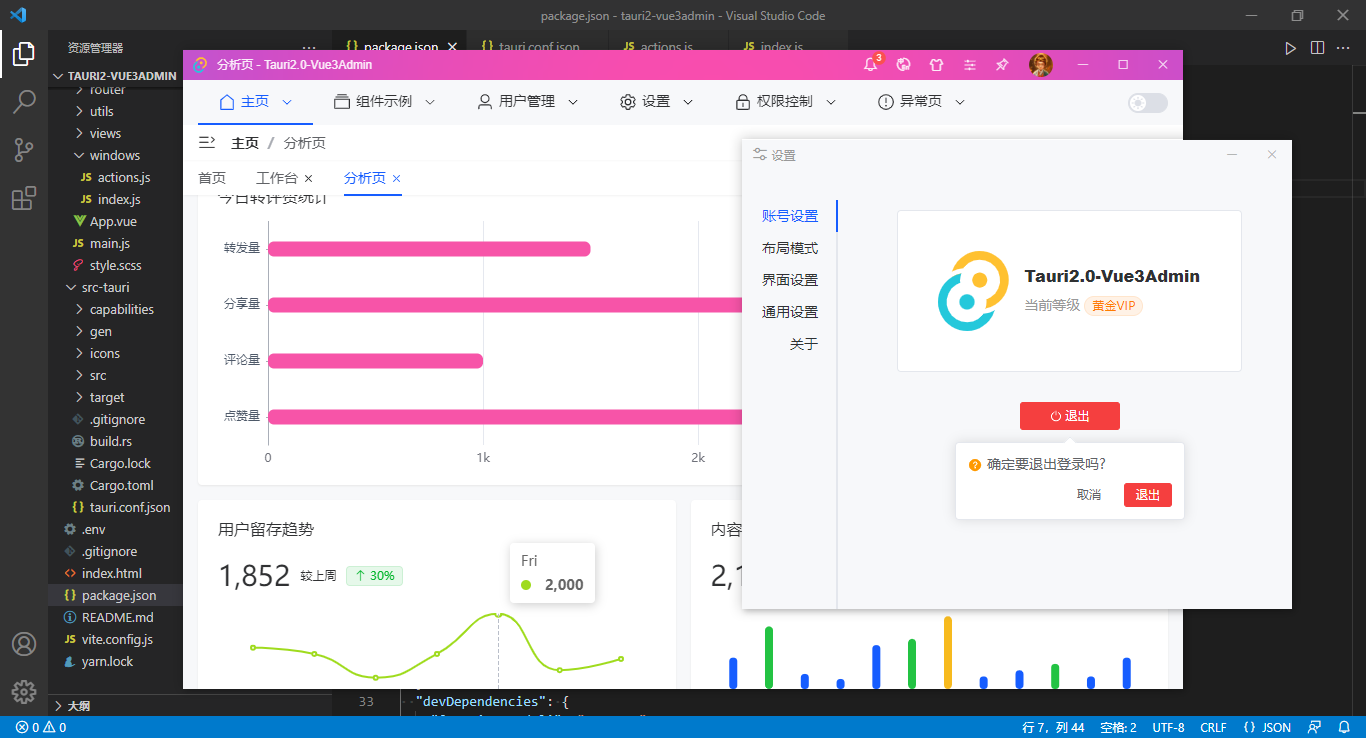
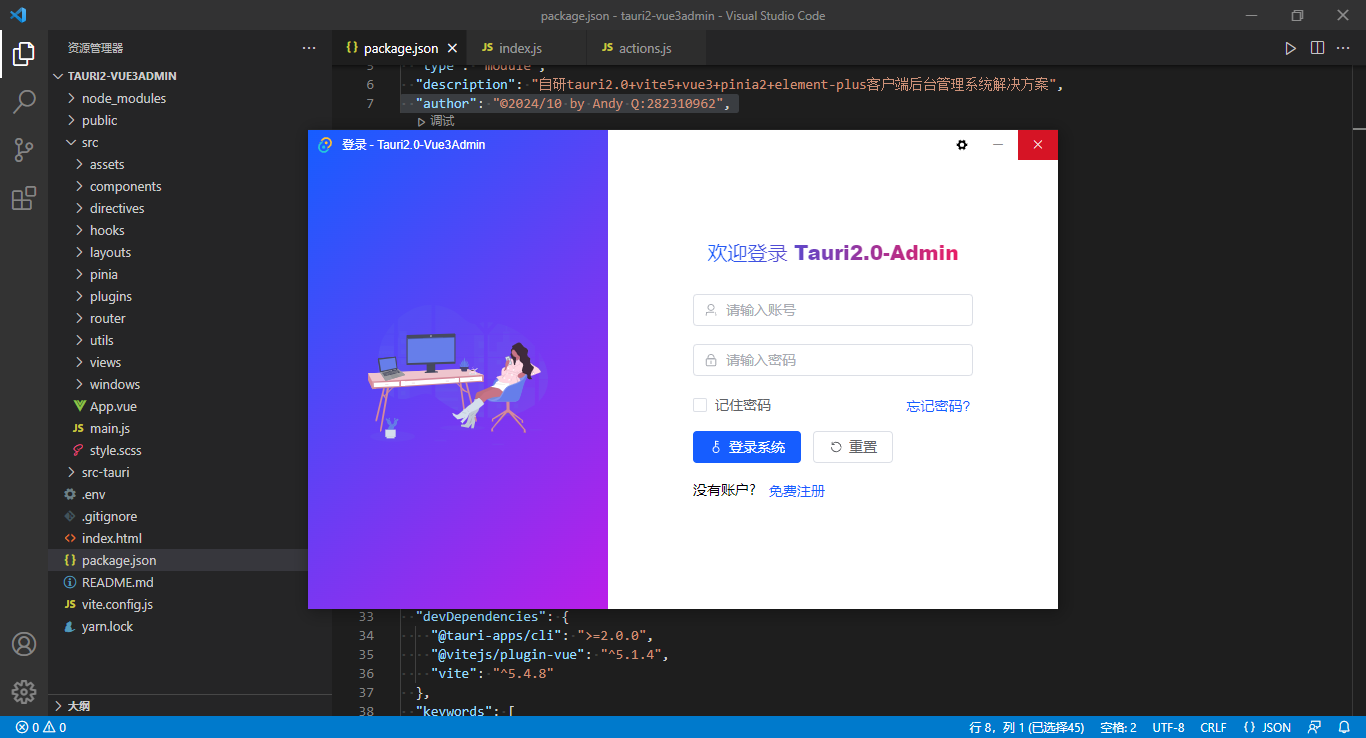
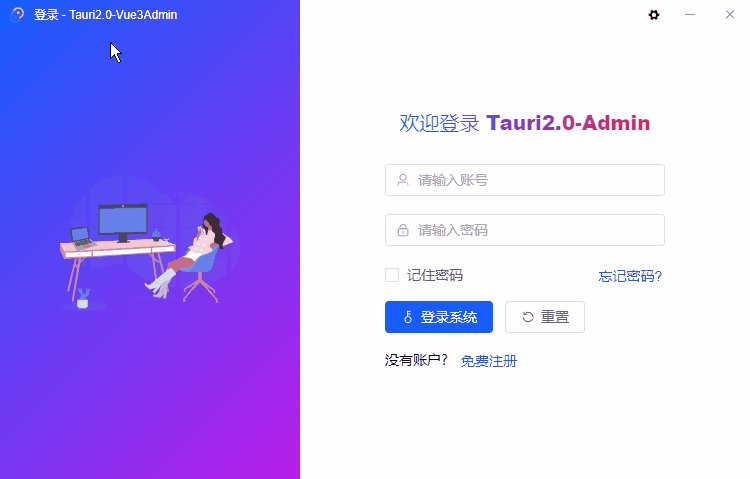
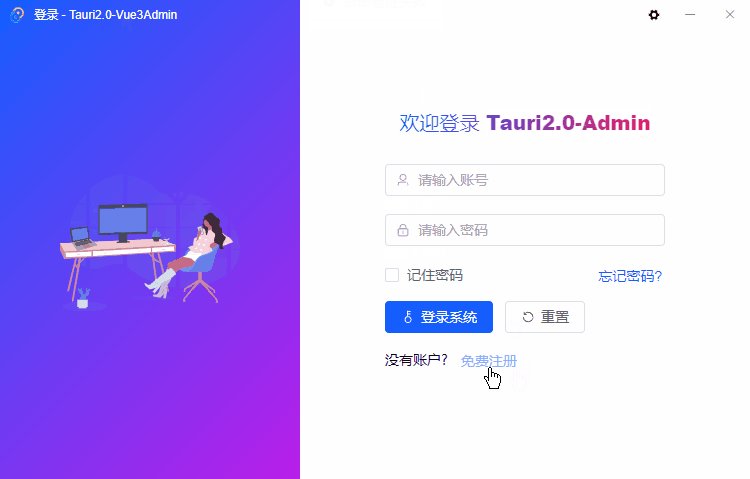
Tauri2.0整合vite.js+vue3+pinia2+elementPlus+Echarts构建的一款跨平台桌面端后台管理系统项目。


技术栈
- 技术框架:tauri2.0+vite^5.4.8+vue^3.5.11+vue-router^4.4.5
- 状态管理:pinia^2.2.4
- 存储服务:pinia-plugin-persistedstate^4.1.1
- 组件库:element-plus^2.8.5
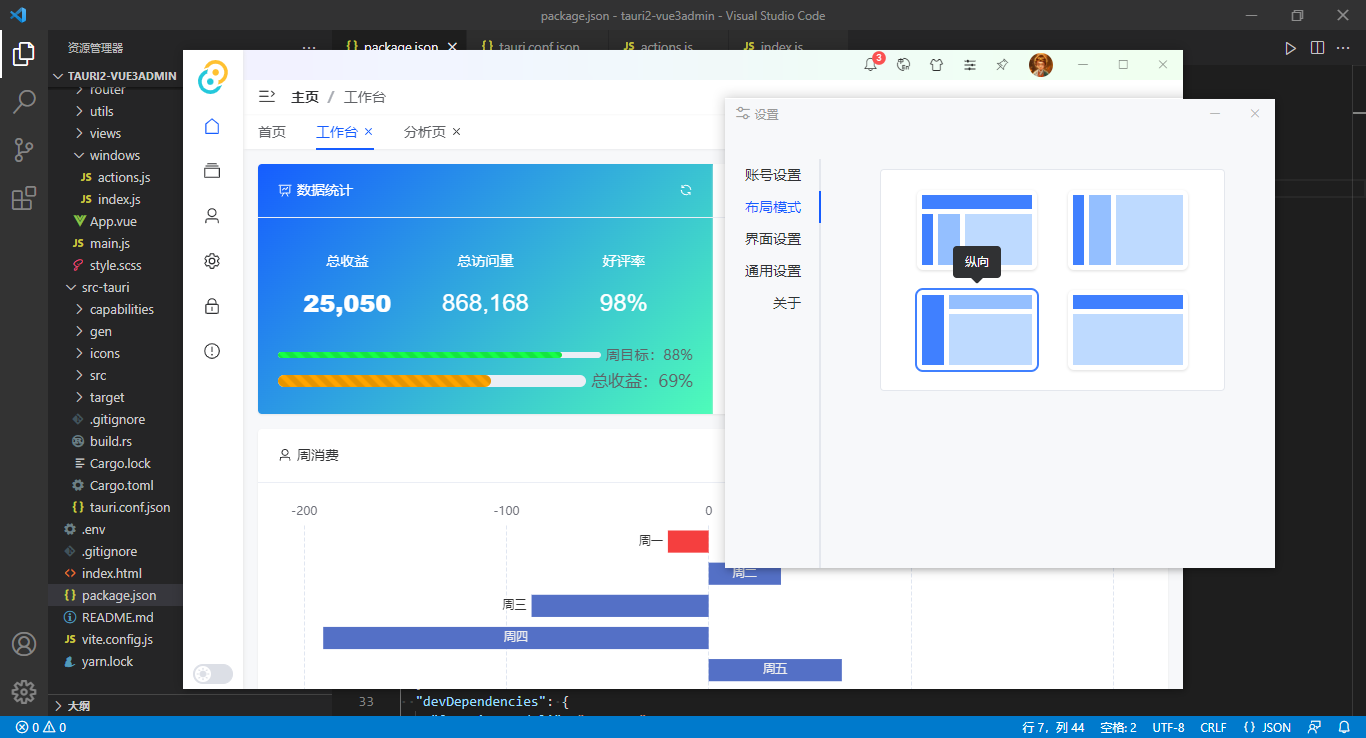
- 图表组件:echarts^5.5.1
- 国际化:vue-i18n^10.0.4
- 富文本编辑器:@vueup/vue-quill^1.2.0
- md编辑器:md-editor-v3^4.20.3
- 模拟数据:mockjs^1.1.0
- 预处理样式:sass^1.79.4

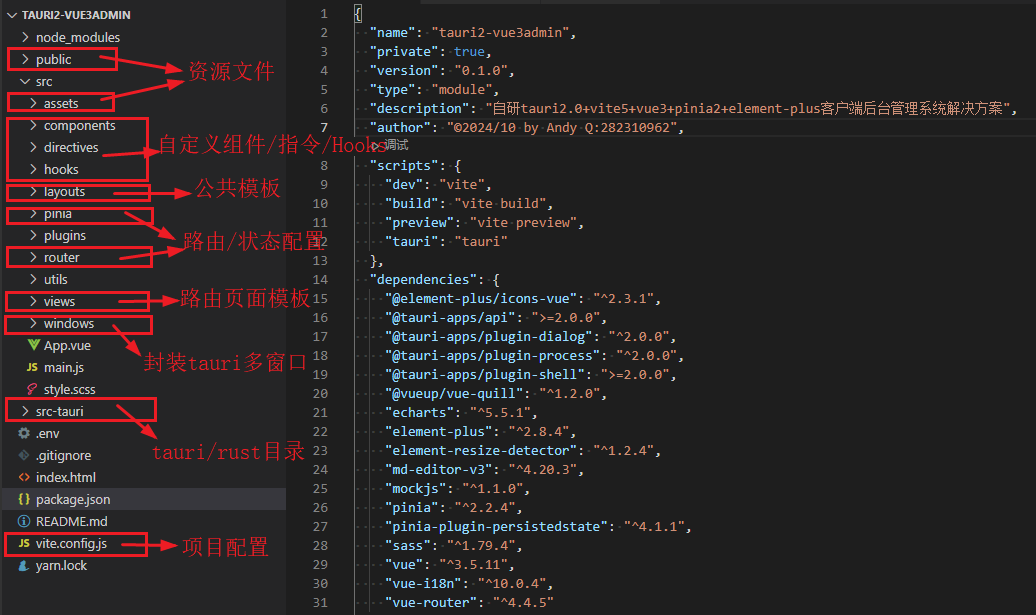
项目结构





目前该项目tauri2-admin已经发布到我的原创作品集。

main.js配置
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入插件配置
import Plugins from './plugins'
// 引入路由/状态管理
import Router from './router'
import Pinia from './pinia'
createApp(App)
.use(Router)
.use(Pinia)
.use(Plugins)
.mount('#app')
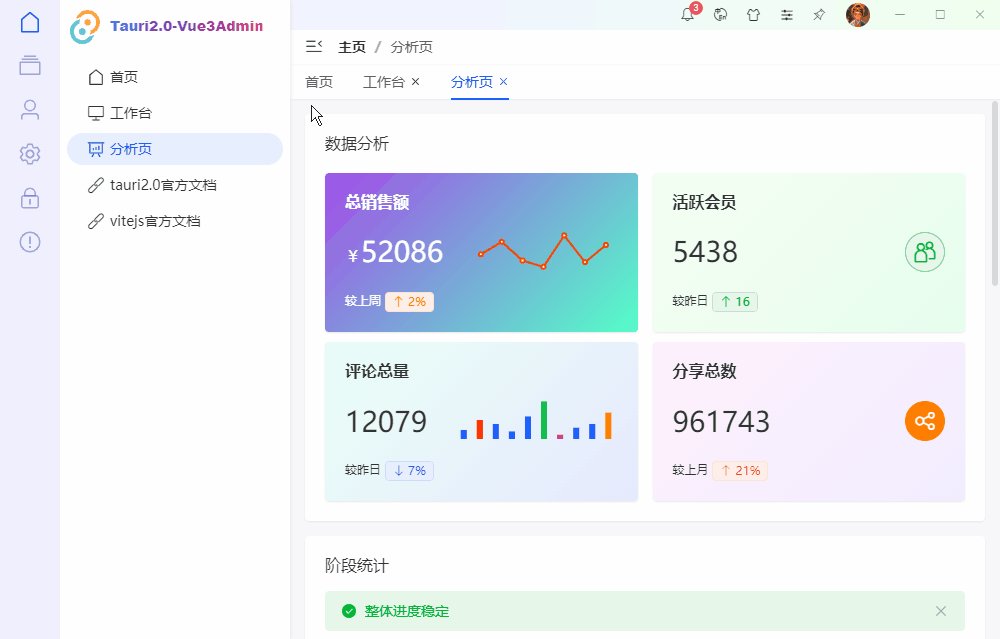
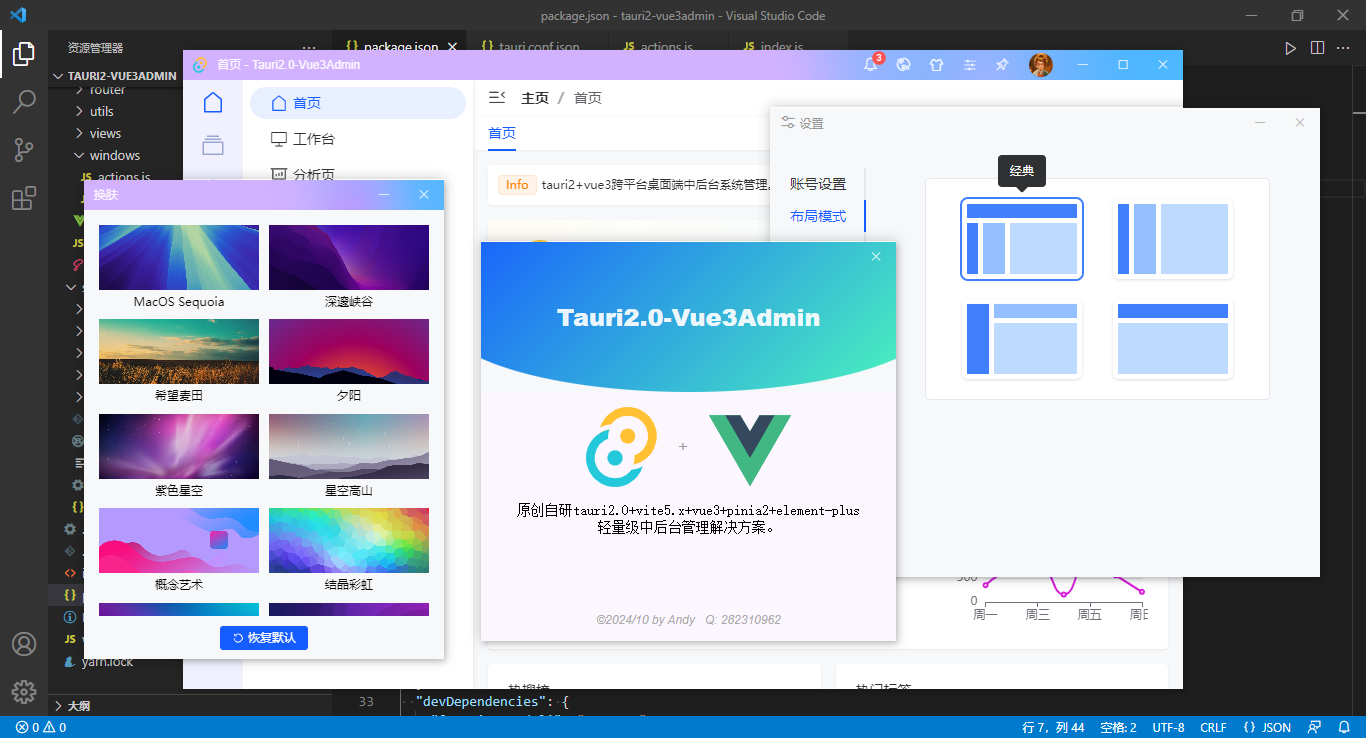
tauri2-admin布局模板

<!-- 布局模板(经典) -->
<script setup>
import { appState } from '@/pinia/modules/app'
import Toolbar from '@/layouts/components/Toolbar.vue'
import Sidebar from '@/layouts/components/sidebar/index.vue'
import Menus from '@/layouts/components/menus/index.vue'
import Breadcrumb from '@/layouts/components/Breadcrumb.vue'
import Tabview from '@/layouts/components/Tabview.vue'
import Main from '@/layouts/components/Main.vue'
const appstate = appState()
</script>
<template>
<div class="vuadmin__layout flexbox flex-col">
<Toolbar />
<div class="vuadmin__layout-body flex1 flexbox">
<!-- 侧边栏 -->
<div class="vuadmin__layout-sidebar">
<Sidebar />
</div>
<!-- 菜单栏 -->
<div class="vuadmin__layout-menus" :class="{'hidden': appstate.config.collapsed}">
<el-scrollbar>
<Menus :rootRouteEnable="false" />
</el-scrollbar>
</div>
<!-- 右侧主内容区 -->
<div class="vuadmin__layout-main flex1 flexbox flex-col">
<!-- 面包屑导航 -->
<Breadcrumb v-if="appstate.config.breadcrumb" />
<!-- 标签页 -->
<Tabview v-if="appstate.config.tabview" />
<!-- 内容区 -->
<Main />
</div>
</div>
</div>
</template>
tauri2-admin涉及到的知识点还是蛮多的,想要了解更多详细的技术实现,可以去看看这篇分享文章。
tauri2.0-admin桌面端后台系统|tauri2+vite5+element-plus管理后台EXE程序
最后附上一个最新研发的tauri2-wechat仿微信客户端聊天Exe实例。
有疑问加站长微信联系(非本文作者)








原创研发HarmonyOS鸿蒙开发实战篇-仿制微信App聊天|语音|朋友圈
HarmonyOS-Chat聊天室|纯血鸿蒙Next5 api12聊天app|ArkUI仿微信