温馨提示:我们分享的文章是给需要的人,不需要的人请绕过,文明浏览,误恶语伤人!
前言
为大家在开发流程相关业务时有个漂亮流程图展示,我们集成一个实用的流程图编辑器,让流程开发变得简单,简单编辑就可以展示漂亮的流程。也可以用来做个业务流程审批,这个大家在开发时可以根据相应业务需求开发。我们基于轻量级的 Vue 3 组件库集成这也方便开发时灵活实现我们大业务。反之重度集成的组件库在某些业务上并不太适合,有的地方我们仅需要展示一下流程图,我们不希望把一个很大的包引进来,影响性能,故此我们提倡轻量的,给大家更多自由,简而不单的组件。
在线体验:
登录到管理后台体验(有动画):在线体验流程编辑器和展示流程
使用场景体验(有动画):
- 显示流程体验:点击这里立即体验
- 数学计算:运算演示体验
流程编辑器
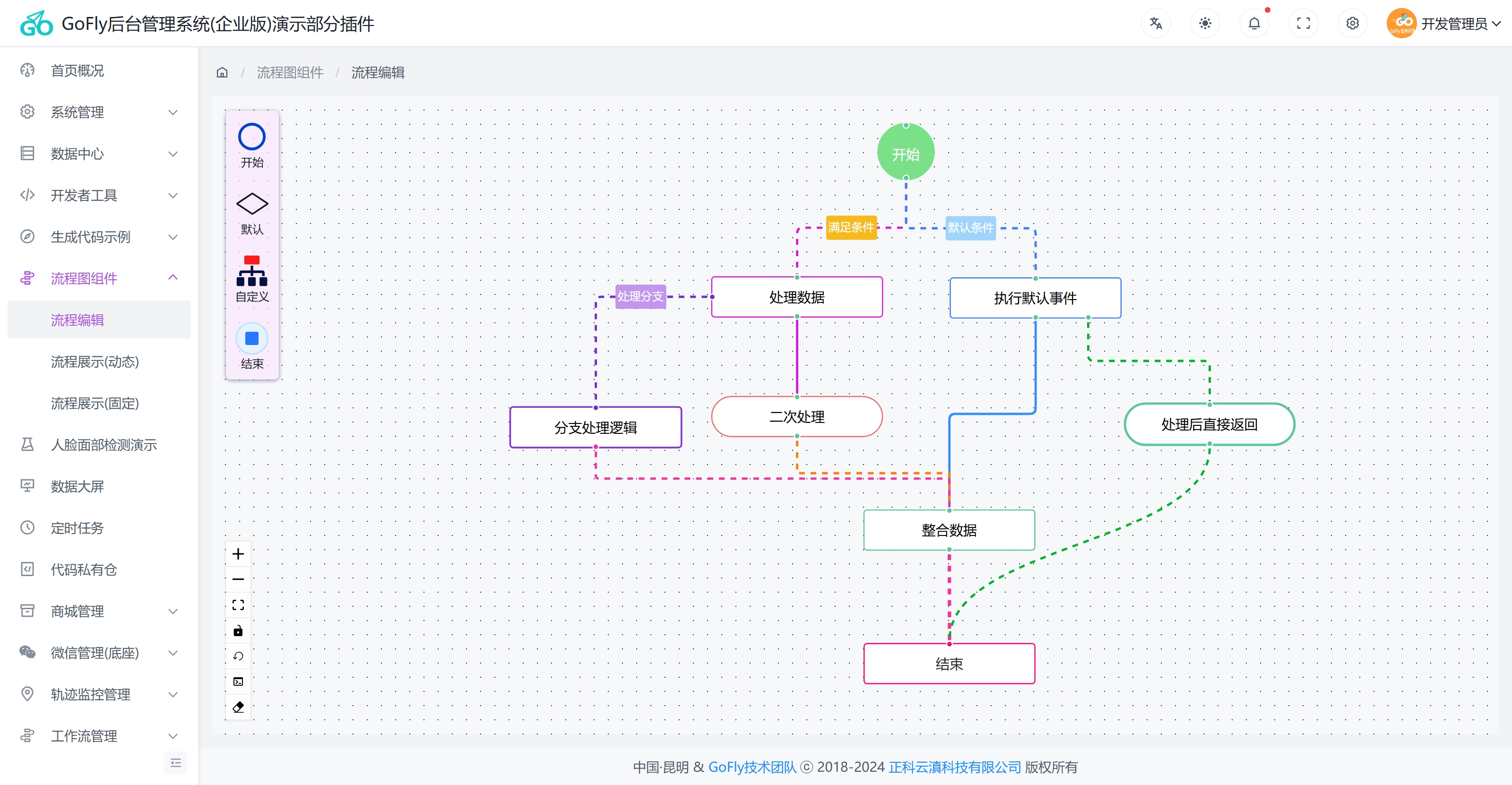
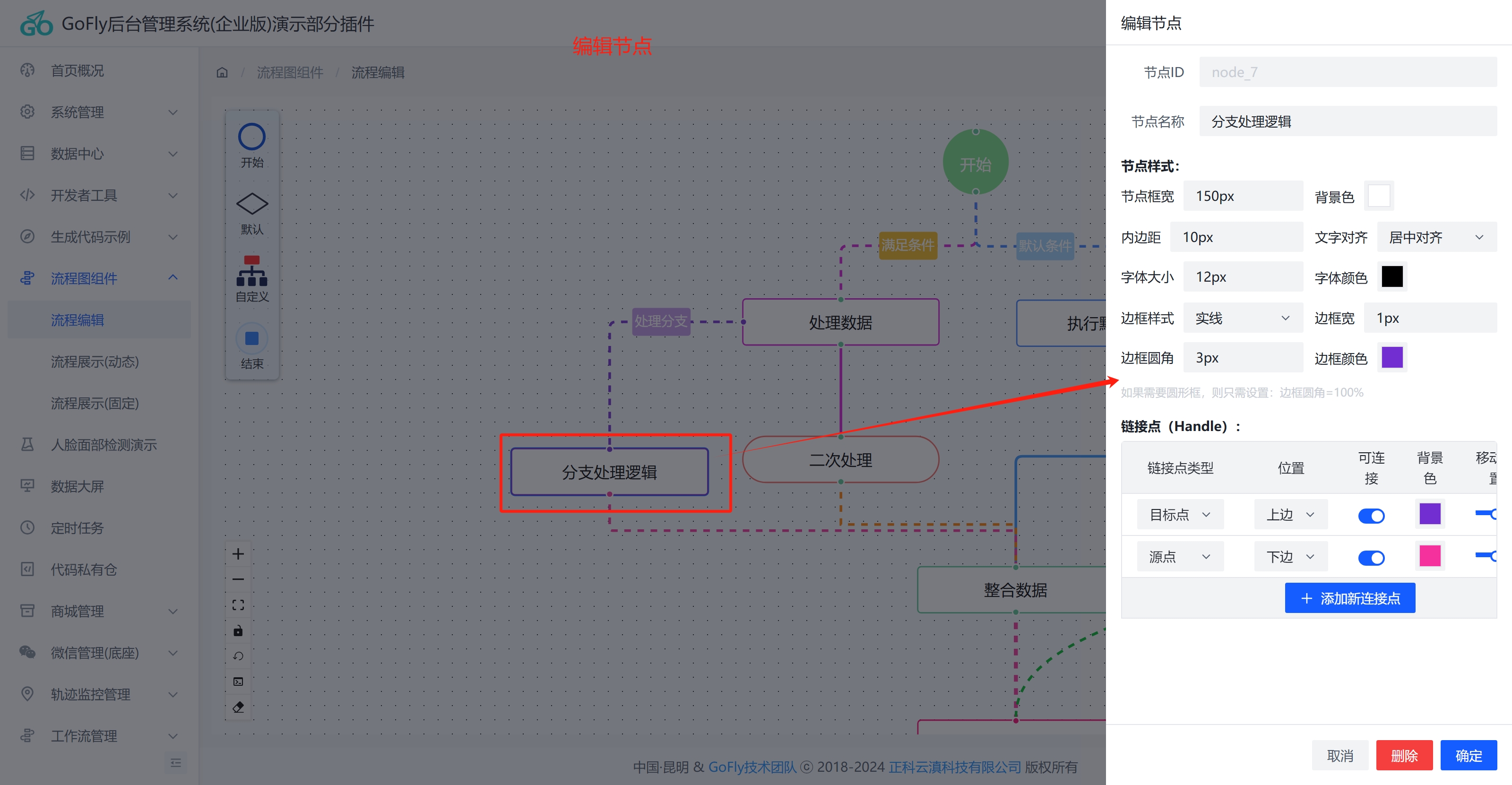
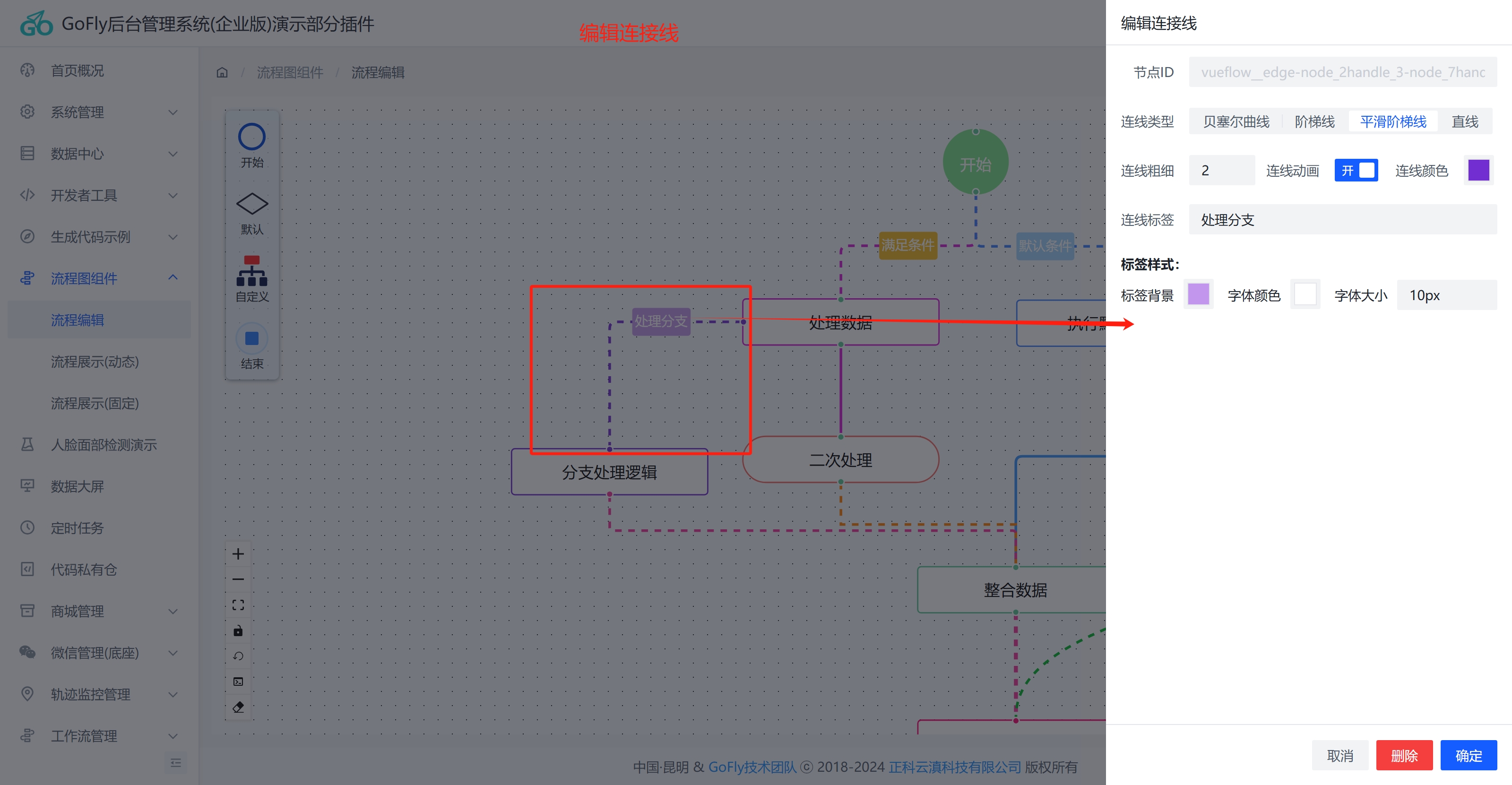
为了方便做出流程数据,我们提供了vue-flow的编辑工具(这是Vueflow没有提供)编辑器基于vue3的Arco Design前端UI框架基础编辑,编辑器可以快速拖出漂亮的流程图、审批流程。编辑编辑器如下图(需要动画体验去上面提供在线体验地址查看):



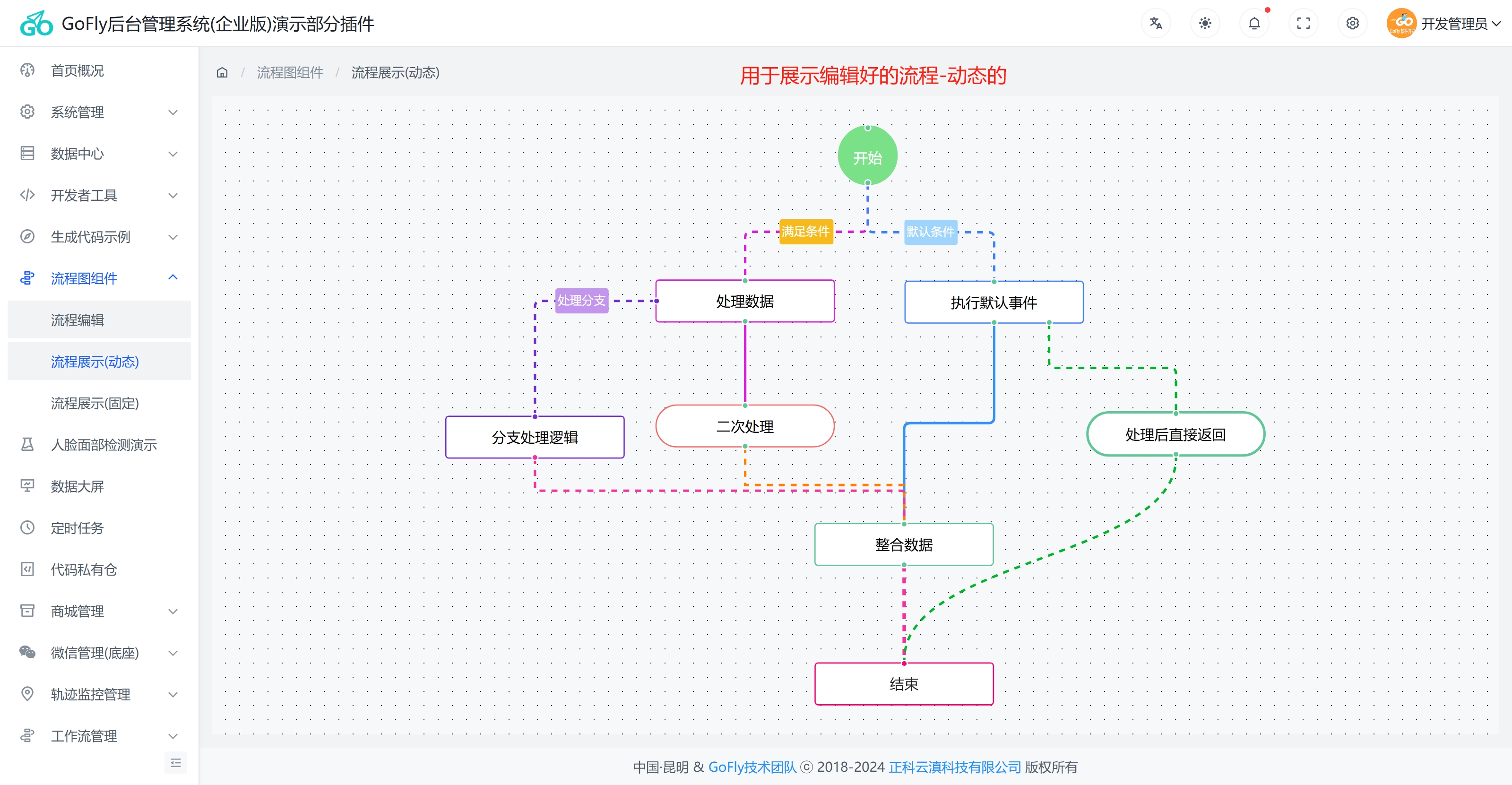
插件编辑好的流程数据图
根据业务需求把流程图展示在各个位置如:管理后台业务、手机端的h5 小程序等,在管理后台如下图:

使用在其完整可以到代码插件下载独立demo代码运行查看。
使用在其完整可以到代码插件下载独立demo代码运行查看。
使用插件代码: 插件代码下载:到社区下载代码插件和独立demo代码
开发文档:插件使用开发文档
有疑问加站长微信联系(非本文作者)







