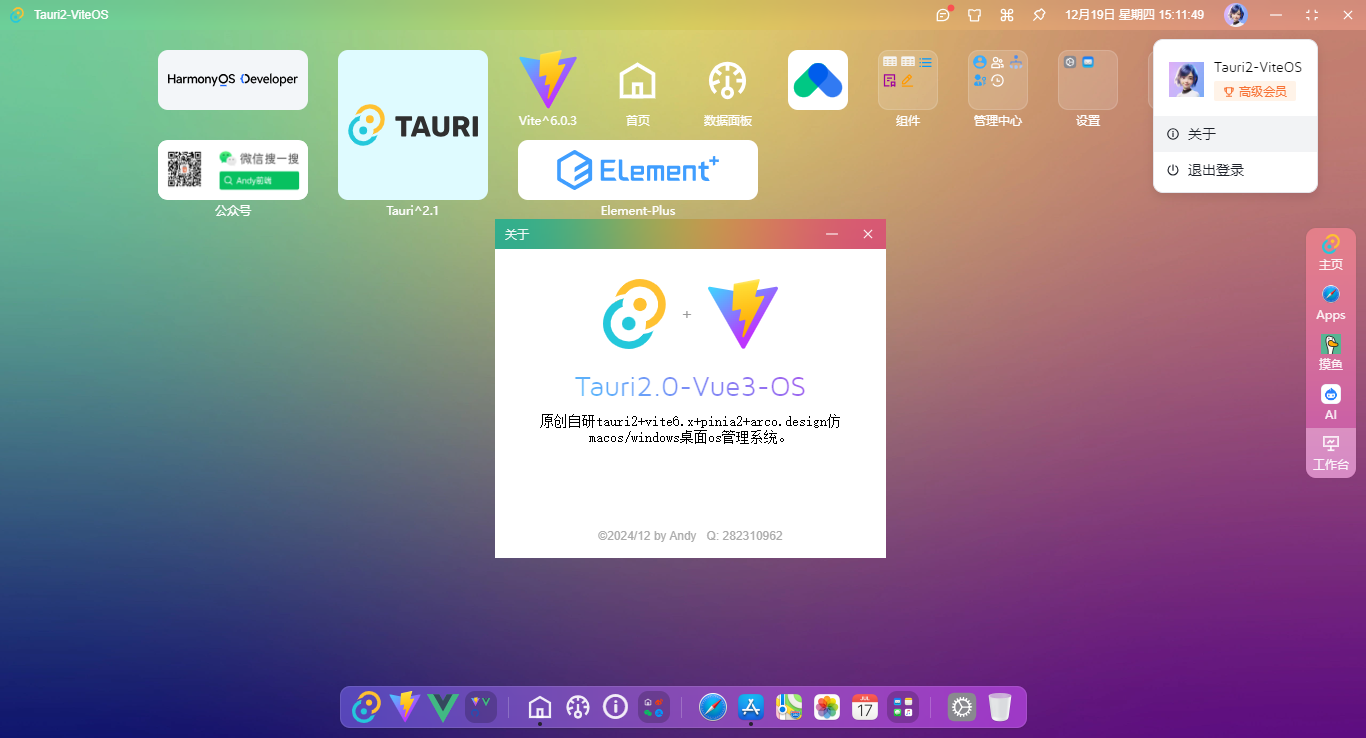
## 项目介绍
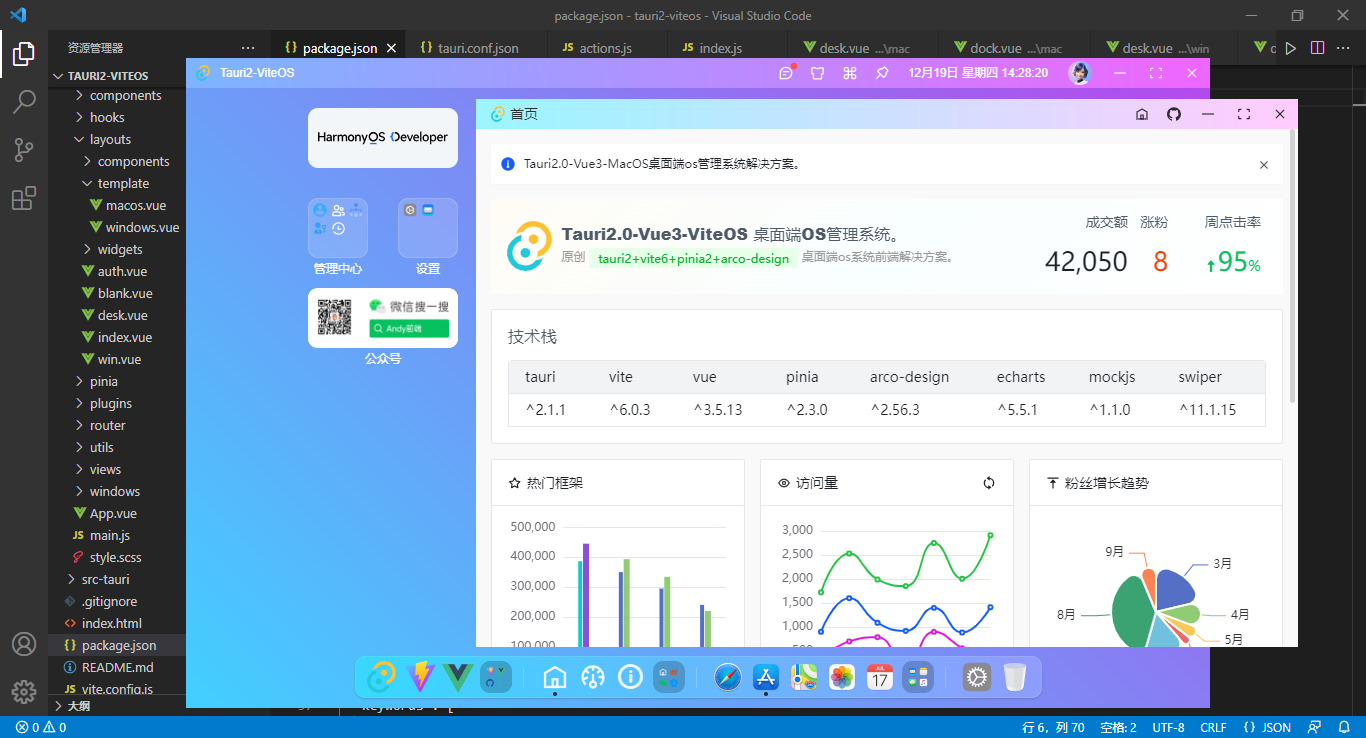
> [tauri2.0-vue3os](https://www.cnblogs.com/xiaoyan2017/p/18618163)原创`Tauri2.0+Vite6+Pinia2+Arco-Design+sortablejs`桌面OS管理平台。提供`macos`和`windows`两种桌面风格模式、自研拖拽式栅格引擎、封装tauri2多窗口管理器。


## 使用技术
- 技术框架:vite^6.0.3+vue^3.5.13+vue-router^4.5.0
- 跨平台框架:tauri^2.1.1
- UI组件库:@arco-design/web-vue^2.56.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.3.0
- 拖拽插件:sortablejs^1.15.6
- 滑动分屏插件:swiper^11.1.15
- 图表组件:echarts^5.5.1
- markdown编辑器:md-editor-v3^5.1.1
- 模拟数据:mockjs^1.1.0


## 项目特性
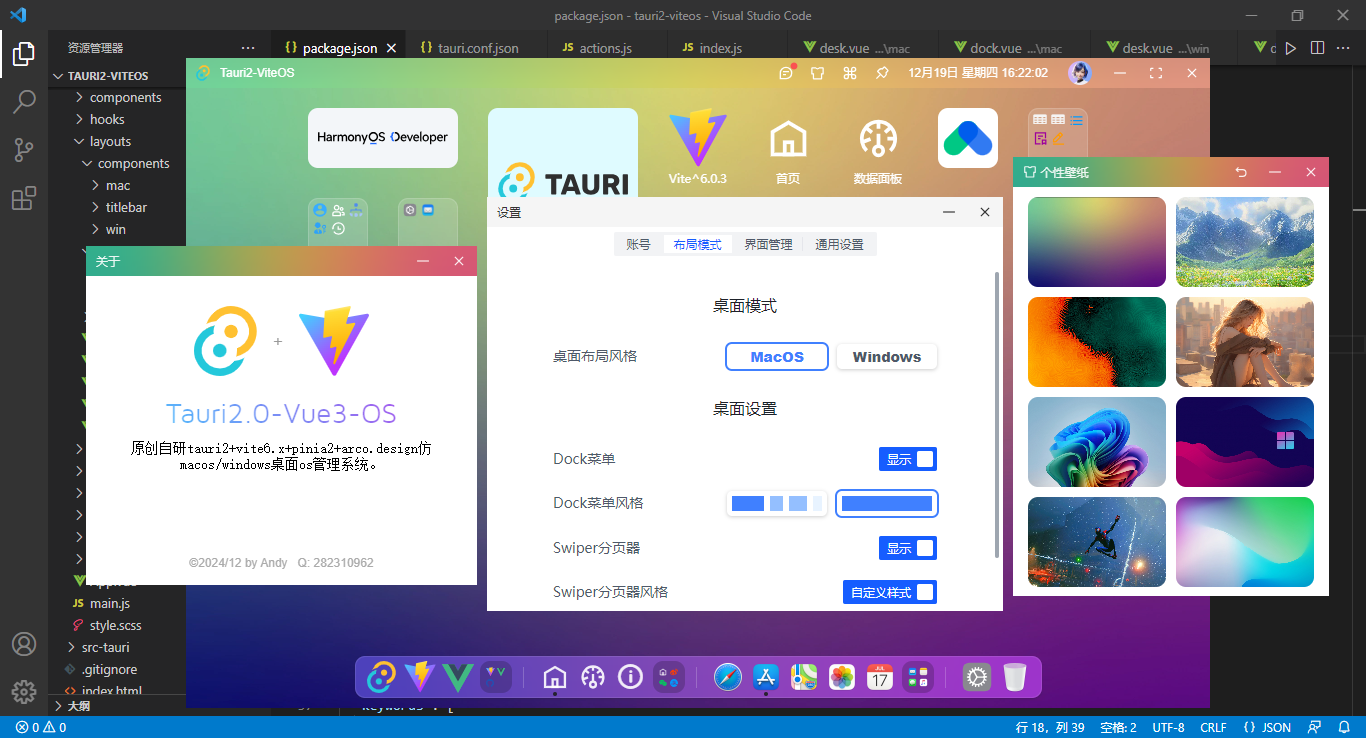
Tauri2.0封装高复用多开窗口管理
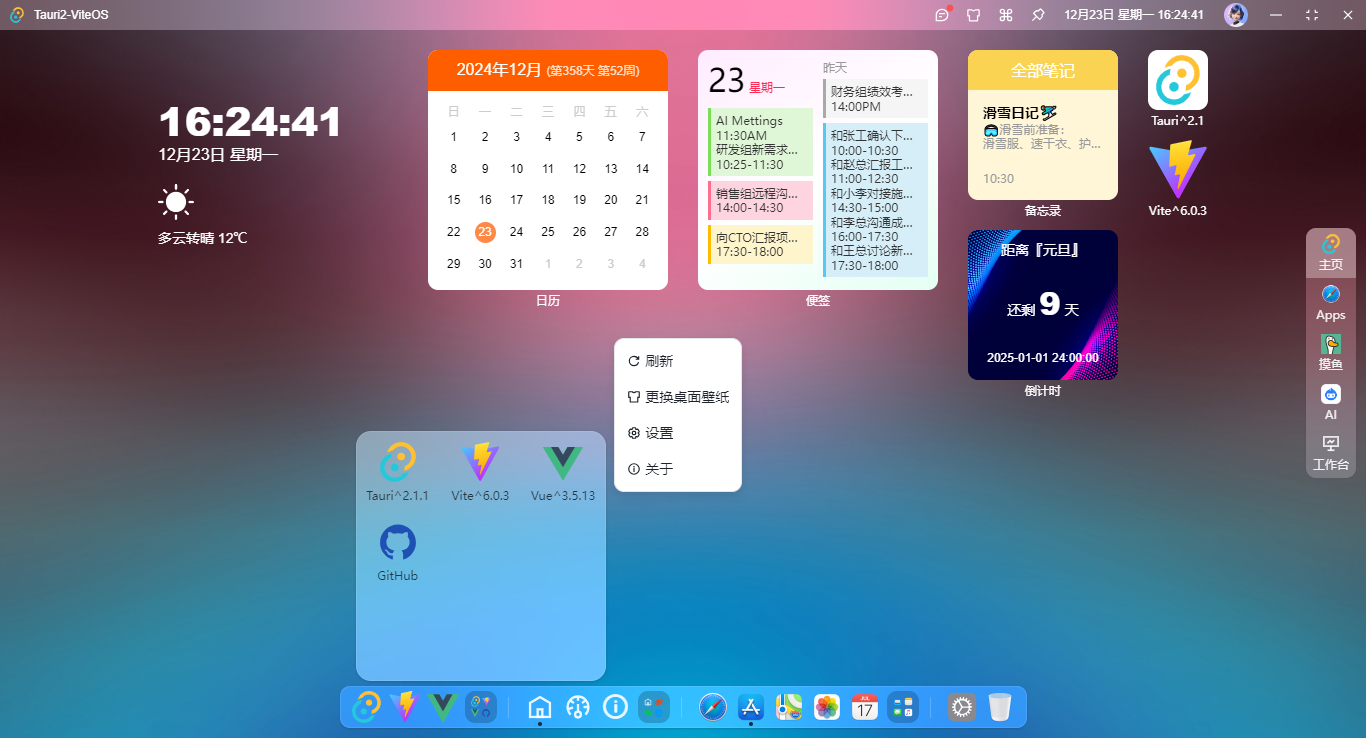
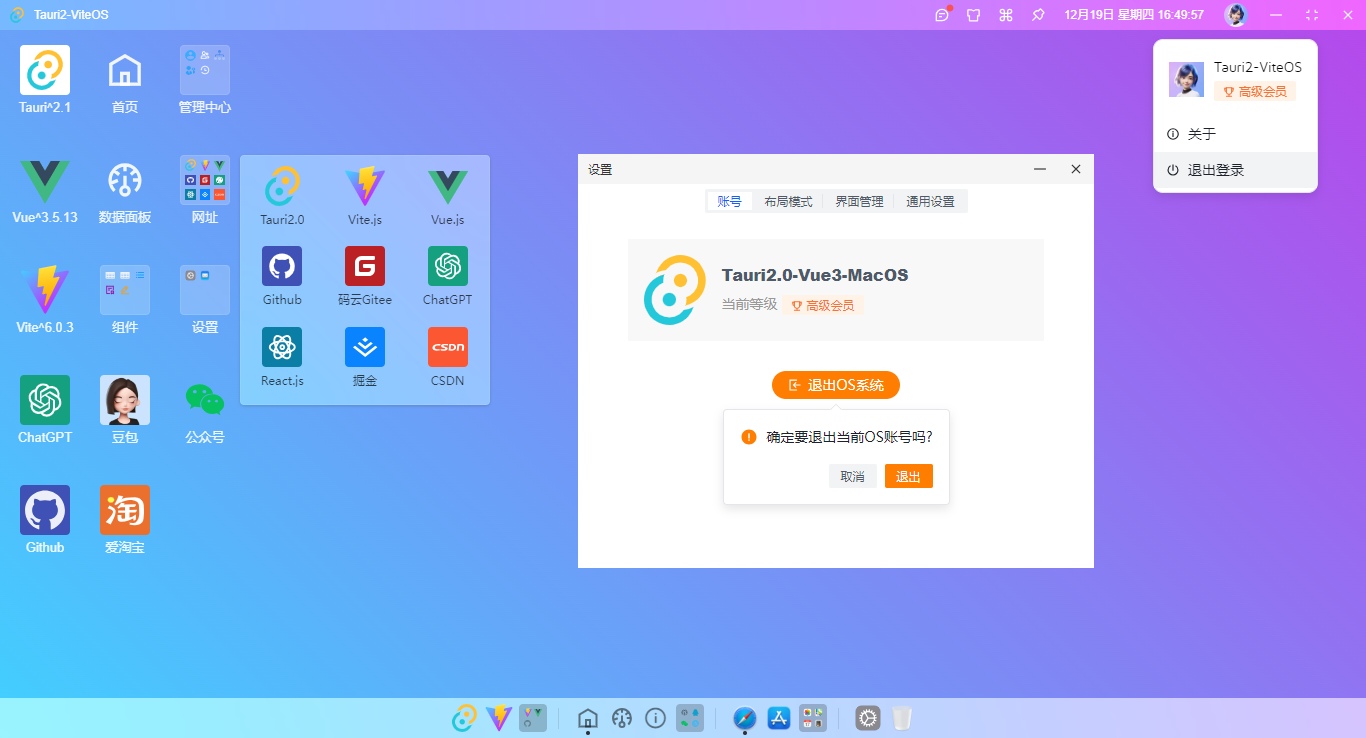
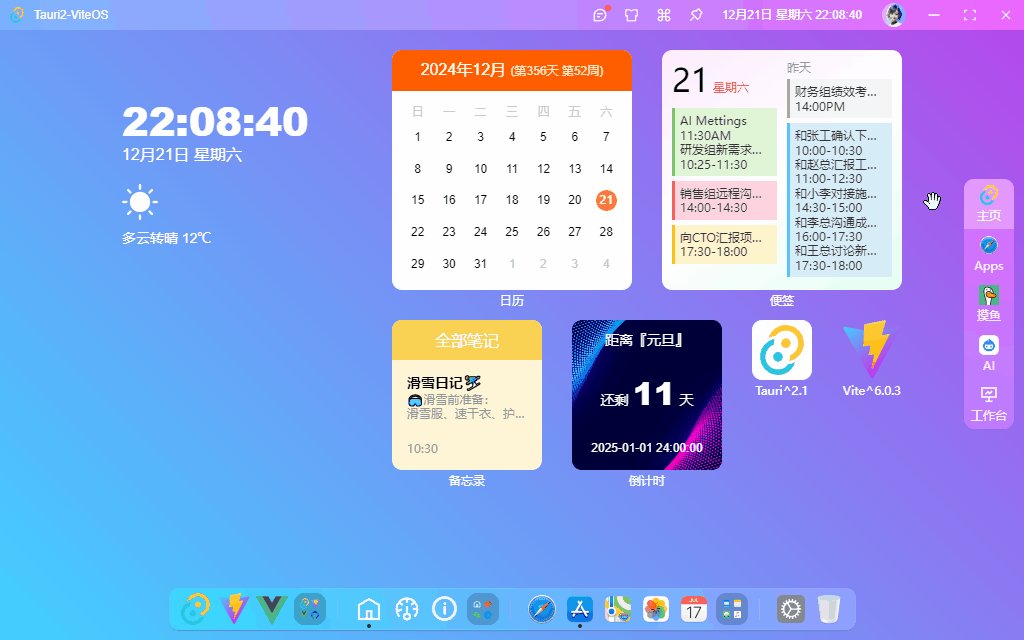
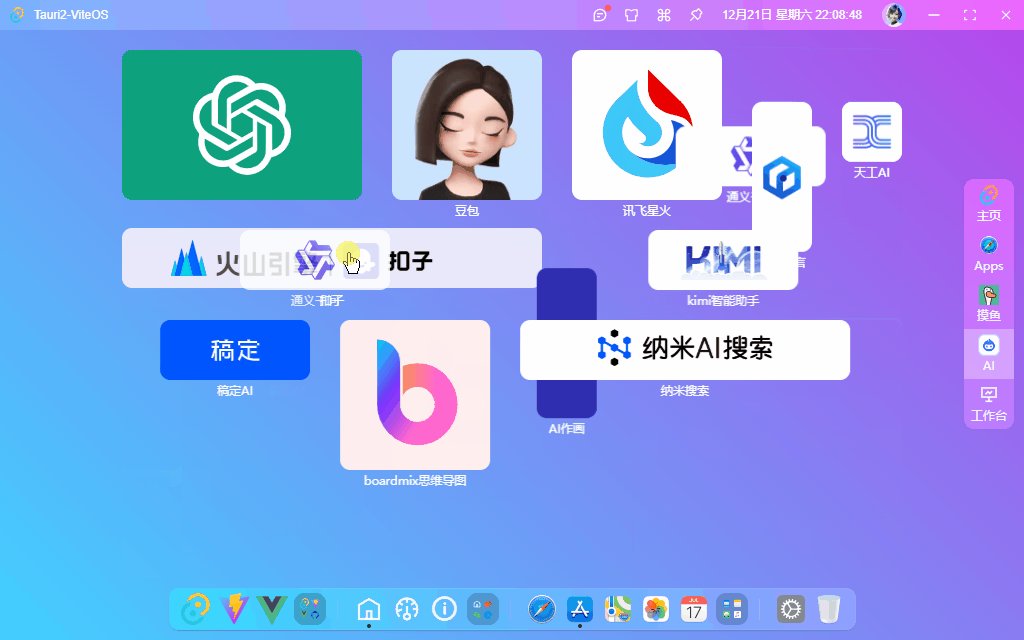
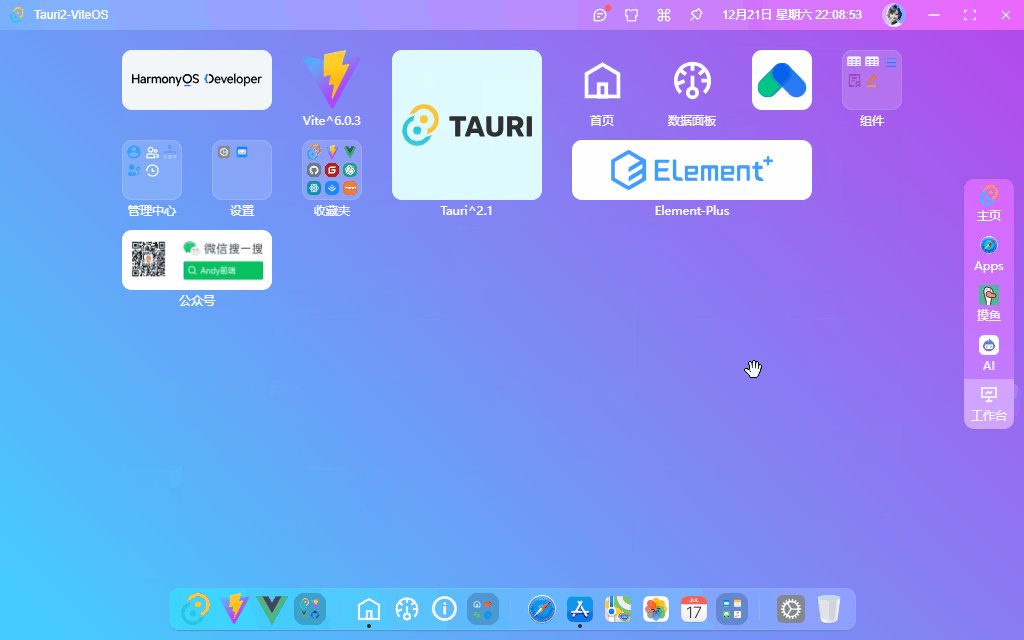
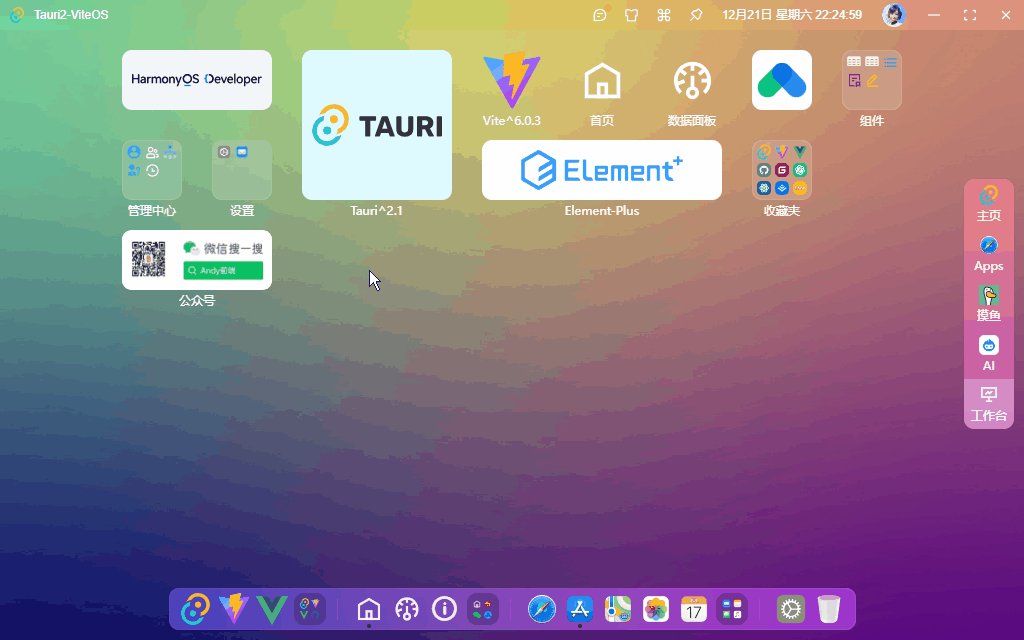
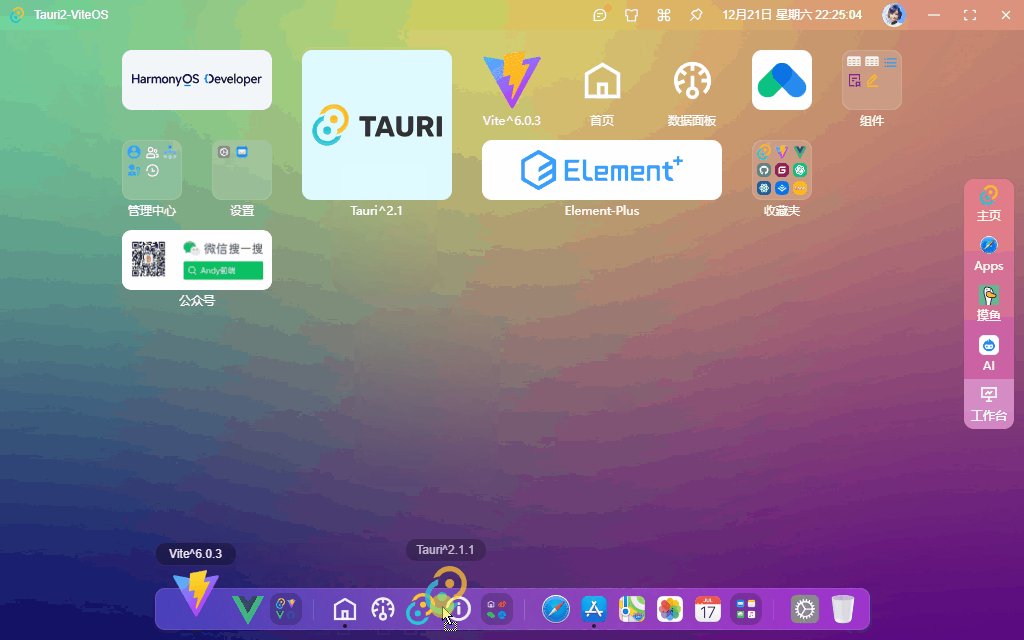
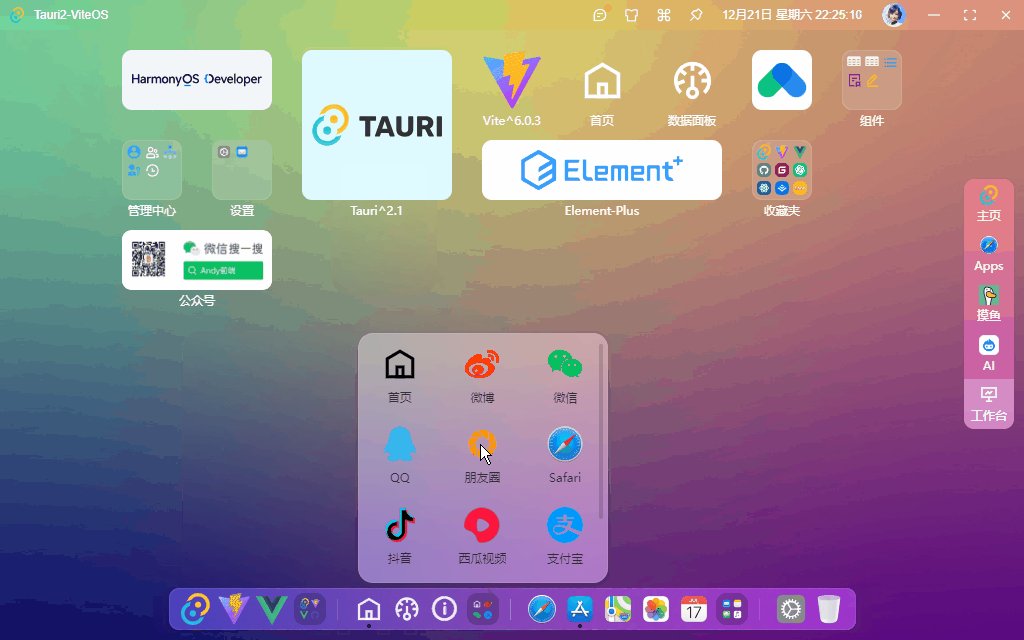
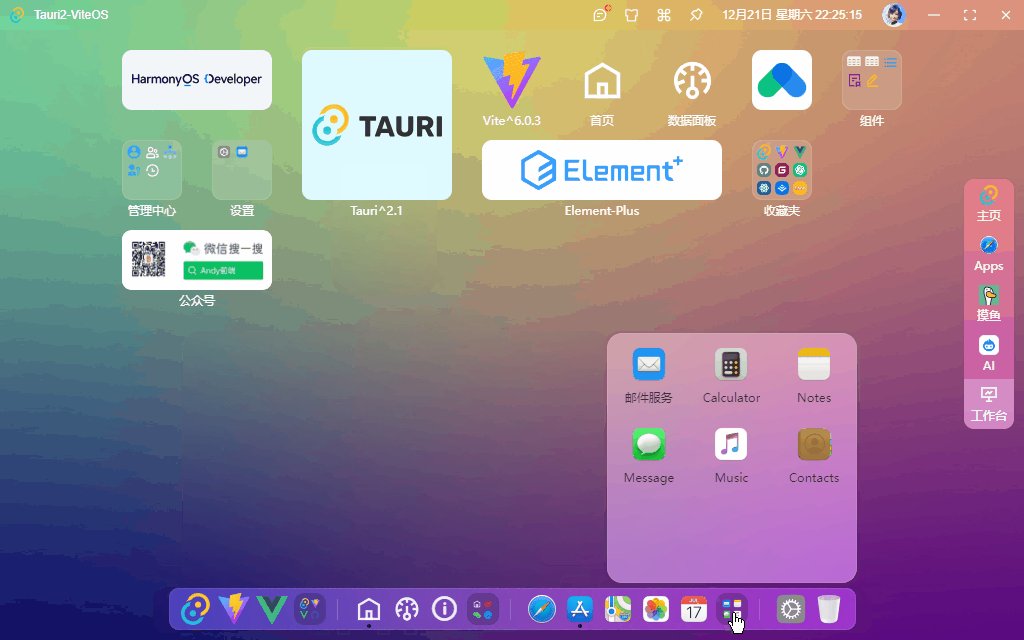
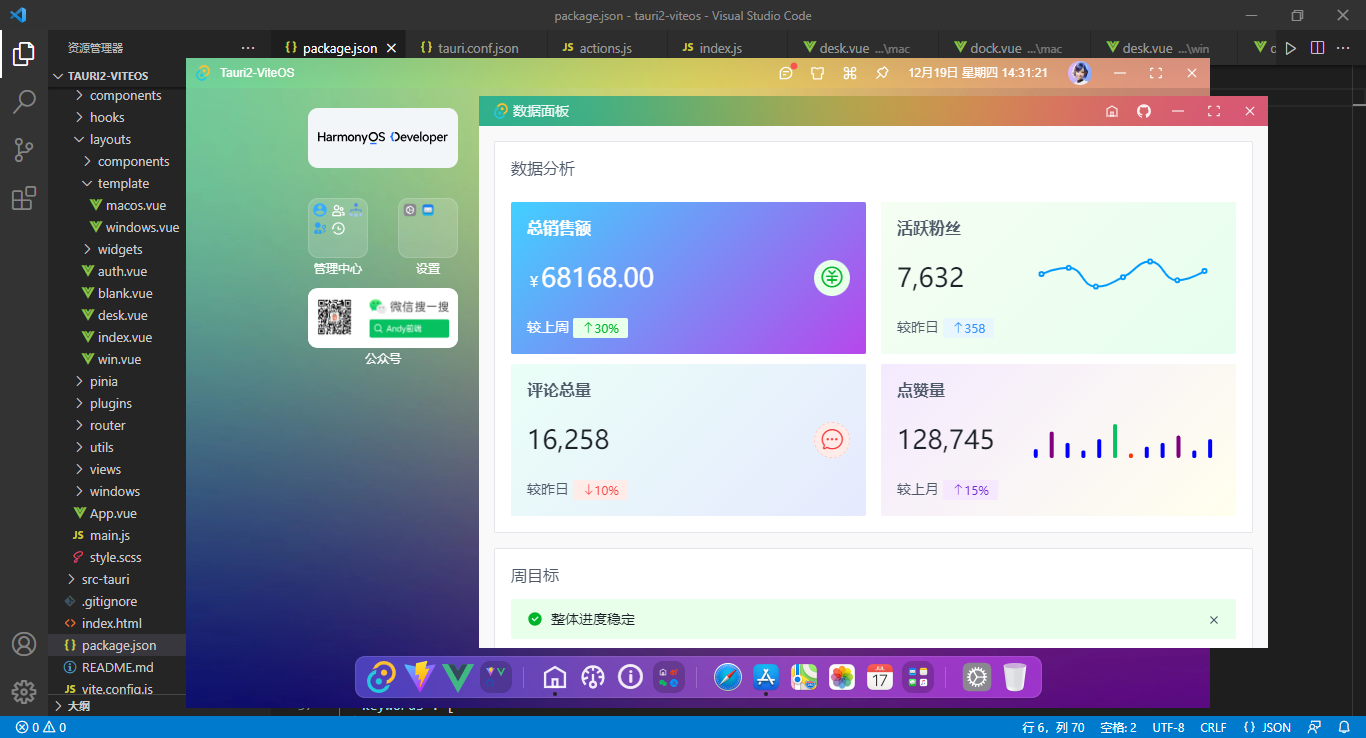
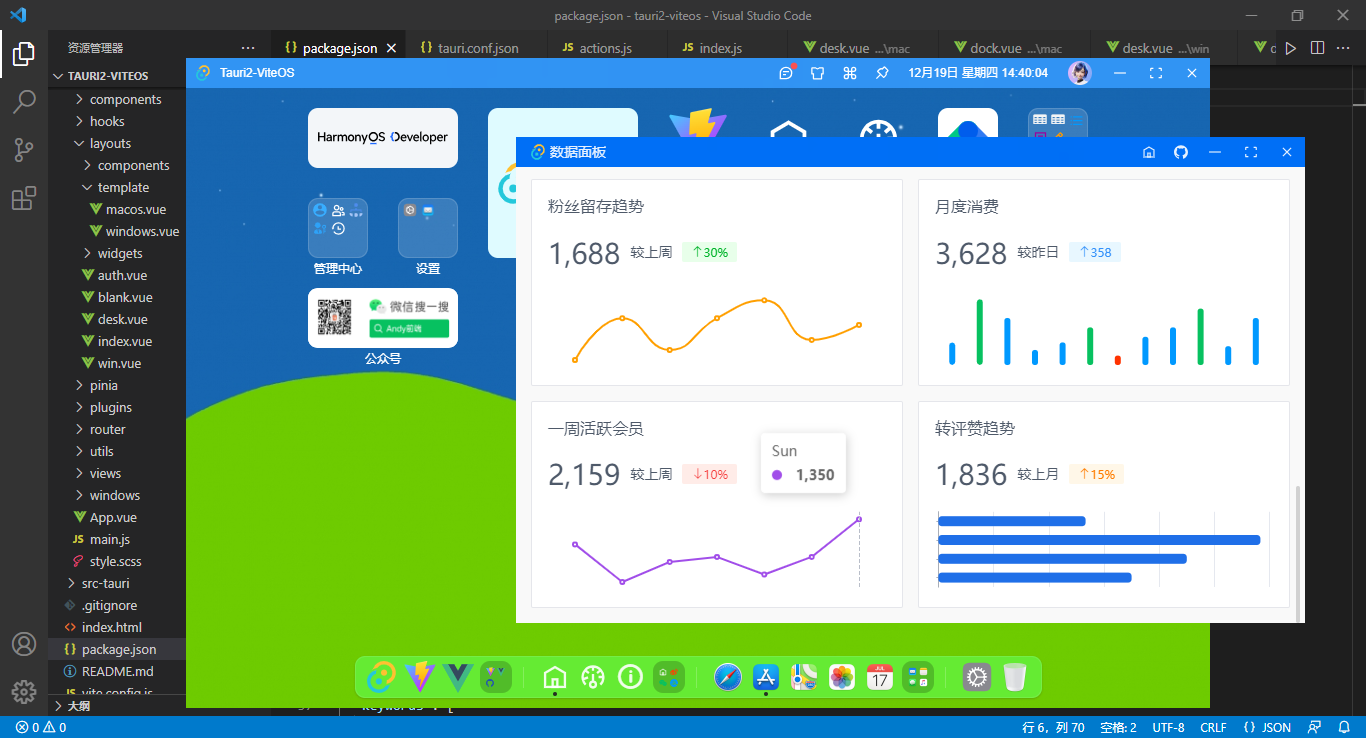
支持macos/windows两种桌面风格
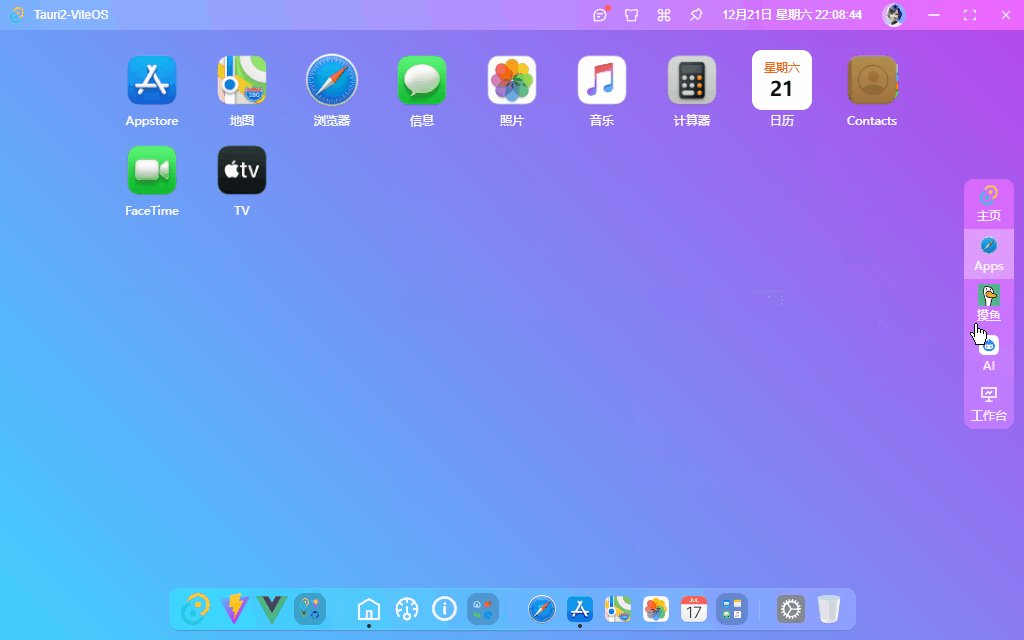
支持自定义json配置桌面菜单和Dock菜单
自研桌面栅格化拖拽布局引擎
支持自定义桌面个性化壁纸、全场景毛玻璃虚化UI质感
支持宿主窗口和独立新开窗口打开路由页面

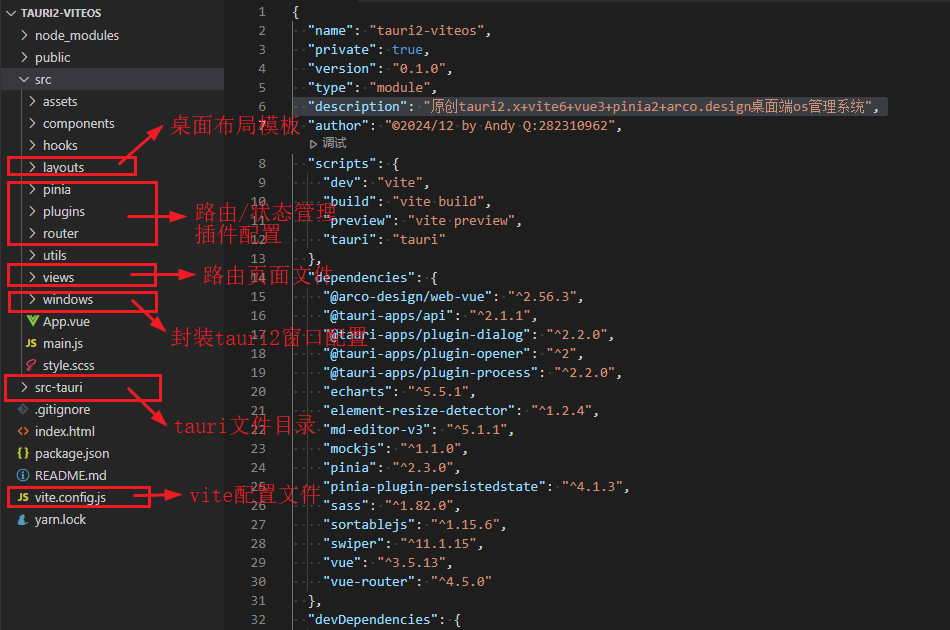
## 项目结构目录
tauri2.0-os使用最新版tauri2跨平台框架搭配vite6.x构建项目模板。

> tauri2-vue3-os桌面os系统已经发布到我的原创作品集。
> https://gf.bilibili.com/item/detail/1107621011








## tauri2-os桌面结构

```
<script setup>
import { appState } from '@/pinia/modules/app'
// 引入布局模板
import MacosLayout from './template/macos.vue'
import WindowsLayout from './template/windows.vue'
const appstate = appState()
const DeskLayout = {
macos: MacosLayout,
windows: WindowsLayout
}
</script>
<template>
<div class="vu__container flexbox" :style="{'--themeSkin': appstate.config.skin}">
<component :is="DeskLayout[appstate.config.layout]" />
</div>
</template>
```

```
<script setup>
import { appState } from '@/pinia/modules/app'
import Titlebar from '@/layouts/components/titlebar/index.vue'
import Desk from '@/layouts/components/mac/desk.vue'
import Dock from '@/layouts/components/mac/dock.vue'
const appstate = appState()
</script>
<template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<Titlebar />
</div>
<div class="vu__layout-body flex1 flexbox">
<Desk />
</div>
<div class="vu__layout-footer">
<Dock v-if="appstate.config.dockEnable" />
</div>
</div>
</template>
```

## tauri2+vue3桌面栅格系统

```
/**
* ===== Desk桌面菜单配置项 =====
* label 图标标题
* imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标
* path 跳转路由页面
* link 跳转外部链接
* hideLabel 是否隐藏图标标题
* filter 是否禁用拖拽
* background 自定义图标背景色
* color 自定义图标颜色
* size 栅格磁贴布局 1x1 ... 12x12
* padding 内边距
* onClick 点击图标回调函数
* isNewin 新窗口打开路由页面
* children 二级菜单
*/
```

tauri2.0-os涉及到的知识点还是非常多,如果想了解更多,可以去看看下面这篇文章。
[Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统](https://www.cnblogs.com/xiaoyan2017/p/18618163)
### 附上几个跨平台实例项目
[uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板](https://www.cnblogs.com/xiaoyan2017/p/18592873)
[Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用](https://www.cnblogs.com/xiaoyan2017/p/18437155)
[Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板](https://www.cnblogs.com/xiaoyan2017/p/18396212)
[Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序](https://www.cnblogs.com/xiaoyan2017/p/18290962)
[uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈](https://www.cnblogs.com/xiaoyan2017/p/18165578)
有疑问加站长微信联系(非本文作者)





