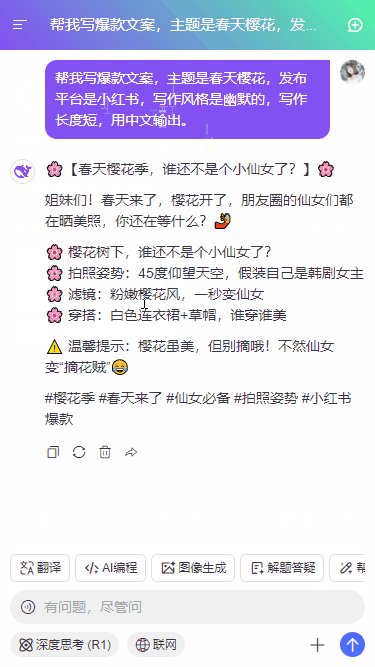
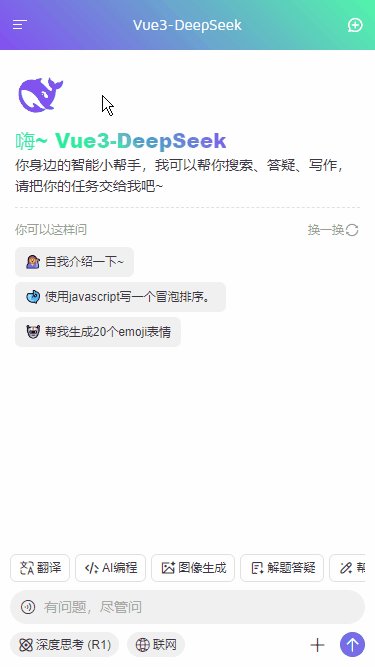
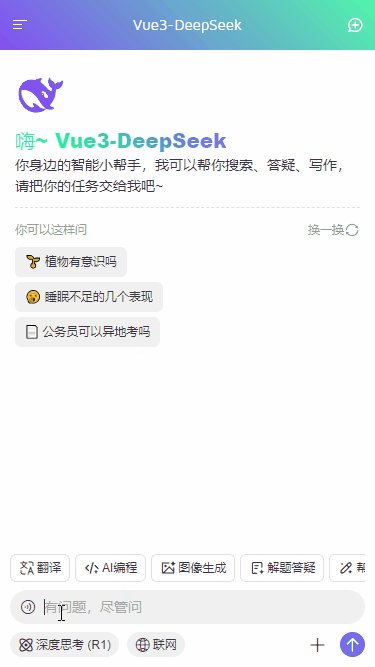
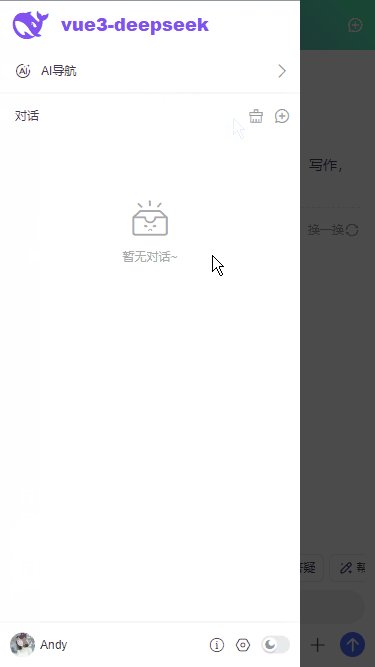
vue3-deepseek-chat:基于vite6+vue3+deepseek+vant4+openai打造一款高颜值流动对话效果AI聊天小助手。集成了Vue3 对接 DeepSeek 的完整 API对话大模型。支持代码高亮、本地缓存,支持移动端+PC端完美显示。

技术栈
- 编辑器:VScode
- 技术框架:vite^6.2.0+vue^3.5.13+vue-router^4.5.0
- 大模型框架:DeepSeek-R1 / OpenAI
- 组件库:vant^4.9.17 (有赞vue3移动端组件库)
- 状态管理:pinia^3.0.1
- 高亮插件:highlight.js^11.11.1
- markdown解析:markdown-it
- 本地缓存:pinia-plugin-persistedstate^4.2.0


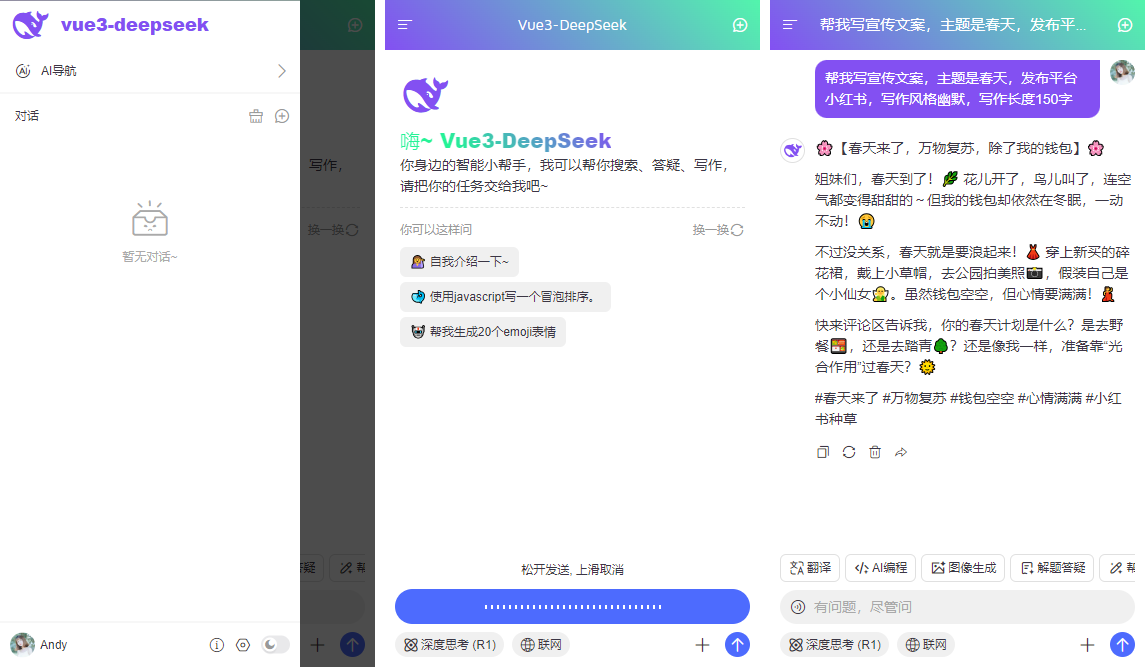
项目特点
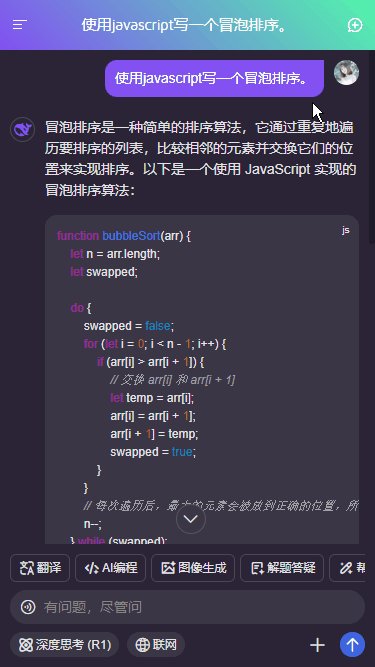
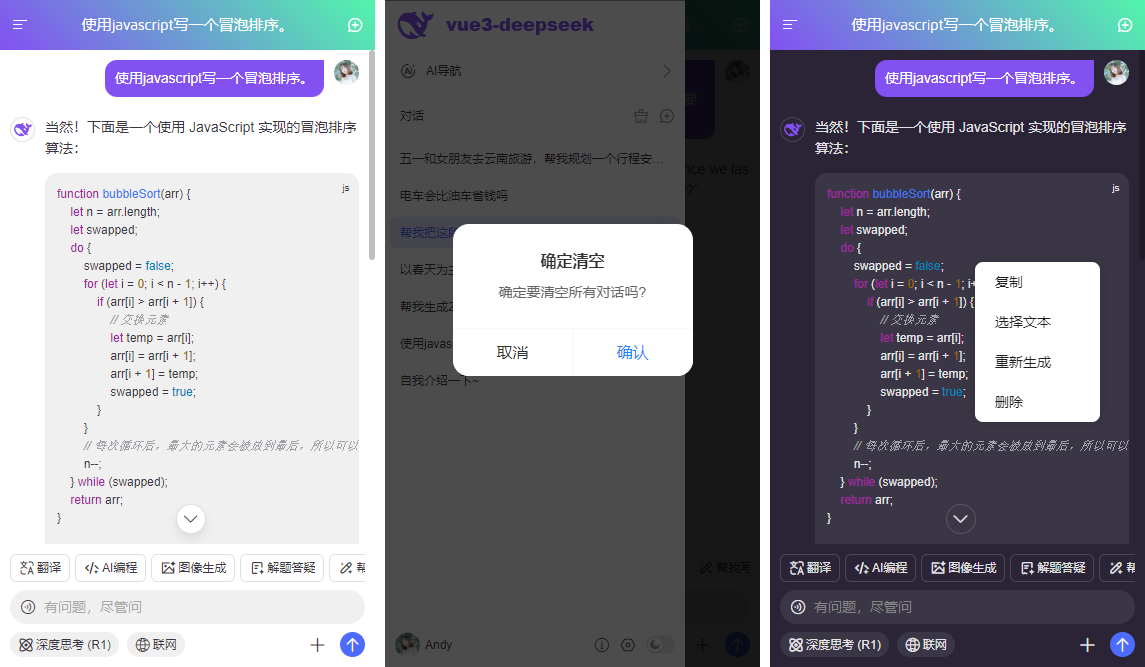
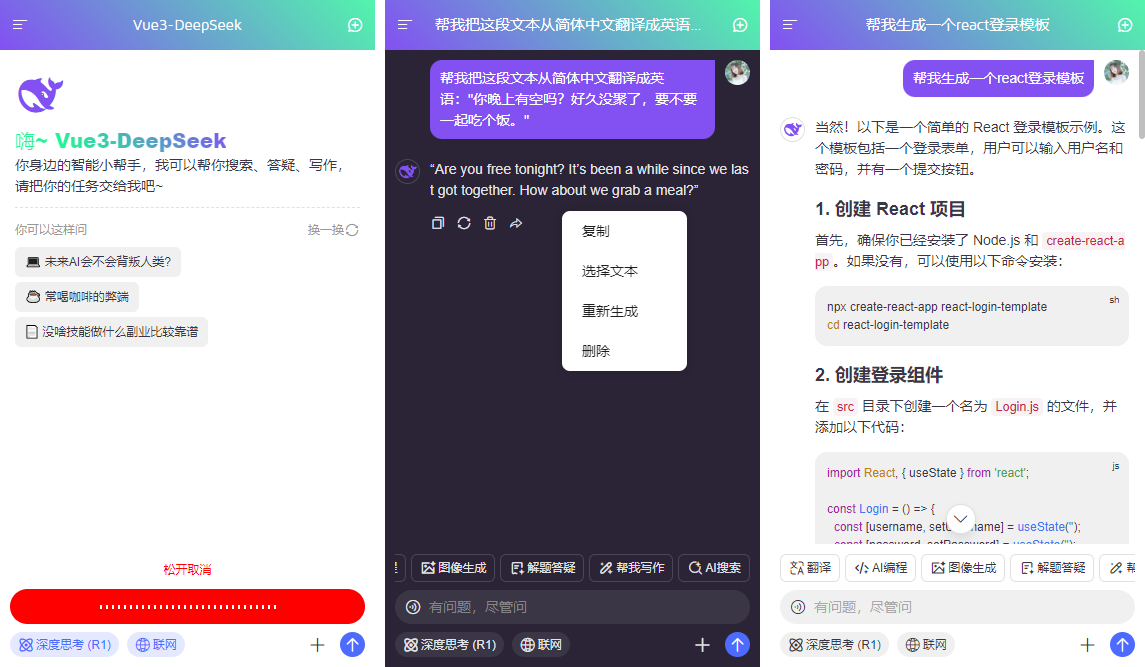
- 支持各种代码高亮,方便展示和分享代码片段
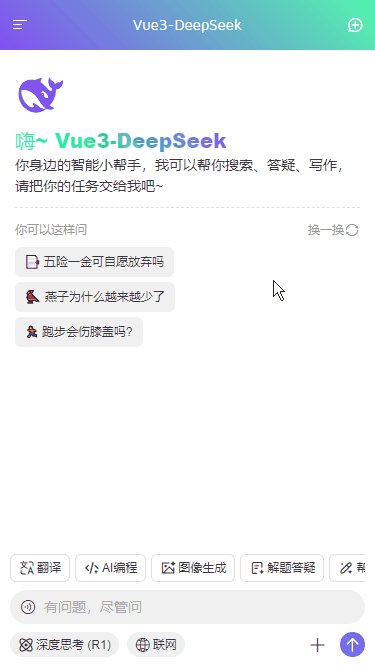
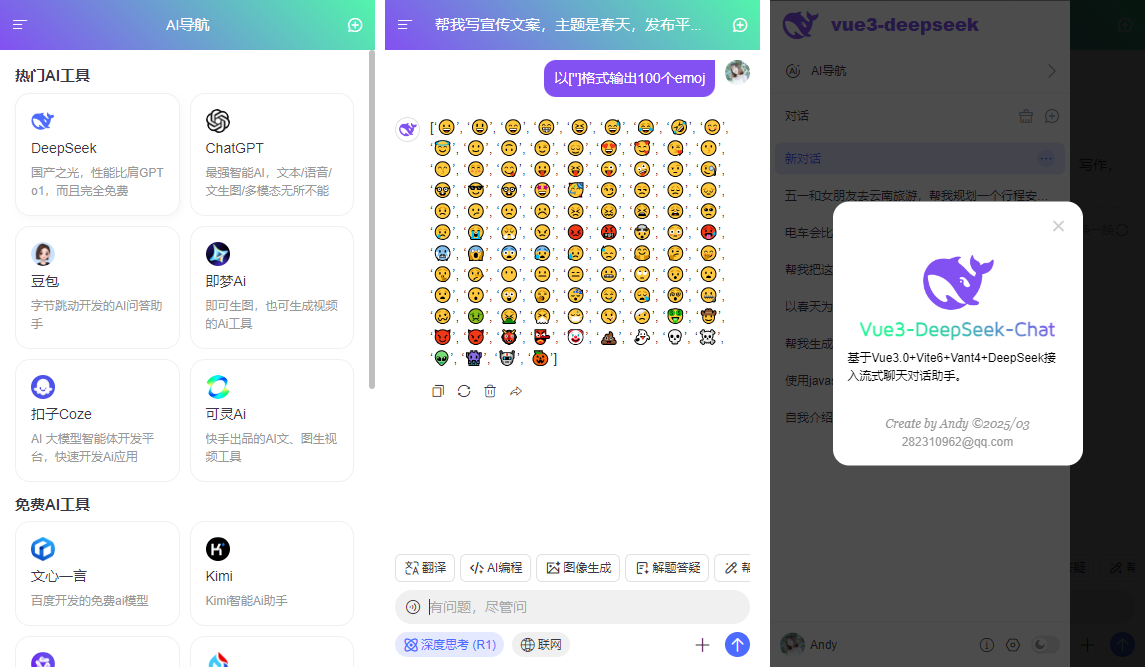
- 采用vant4组件库,风格统一,时尚大气
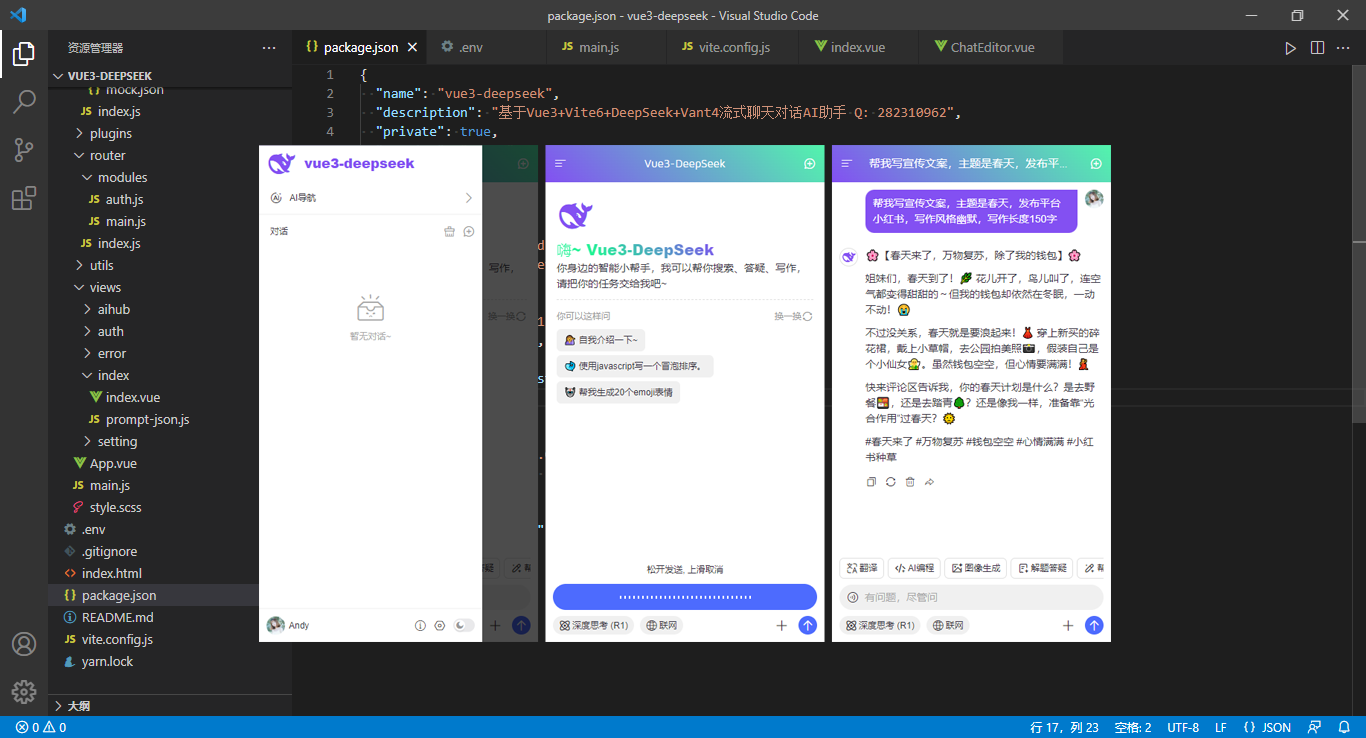
- 支持移动端+PC端750px像素适配,大屏也有良好体验
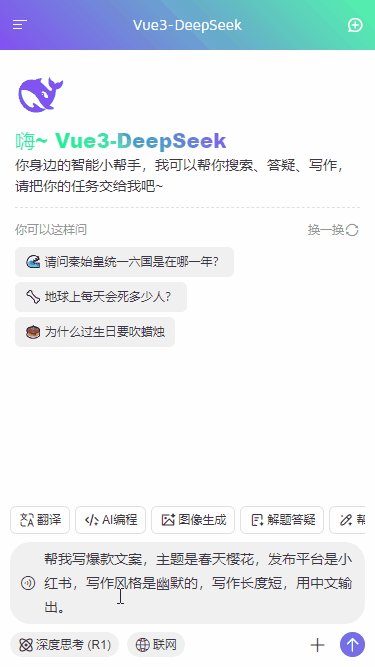
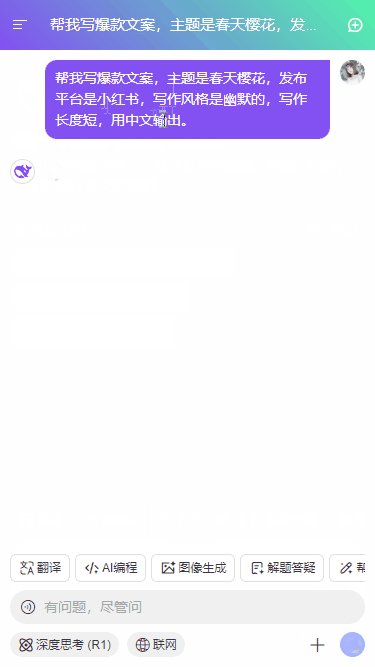
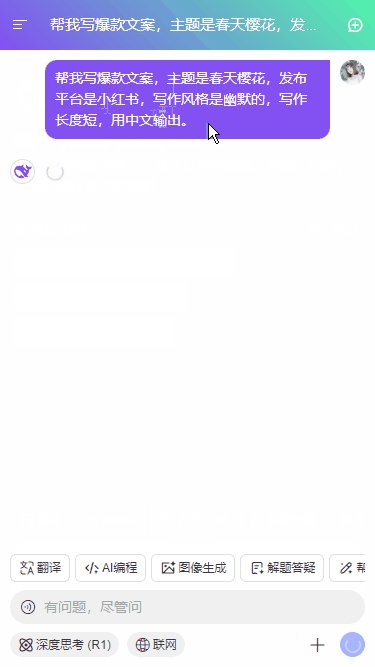
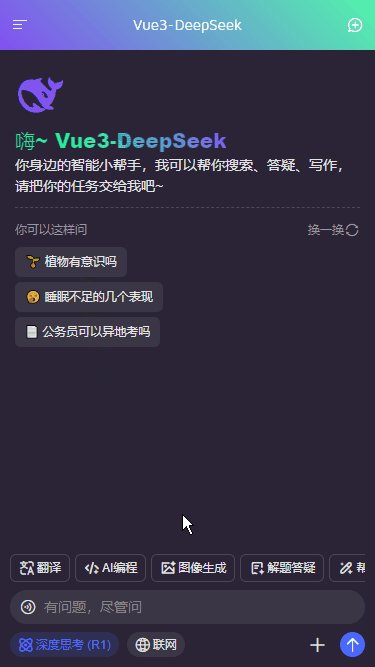
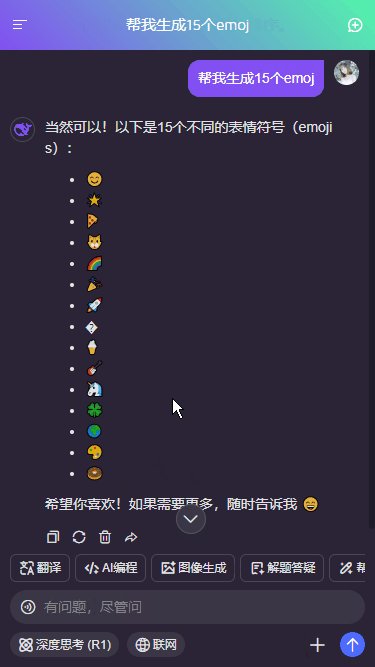
- 流式响应:逐字显示 AI 回复,提供更好的用户体验 优雅的 UI 设计: 气泡式对话界面 打字机效果 平滑的动画过渡 响应式布局



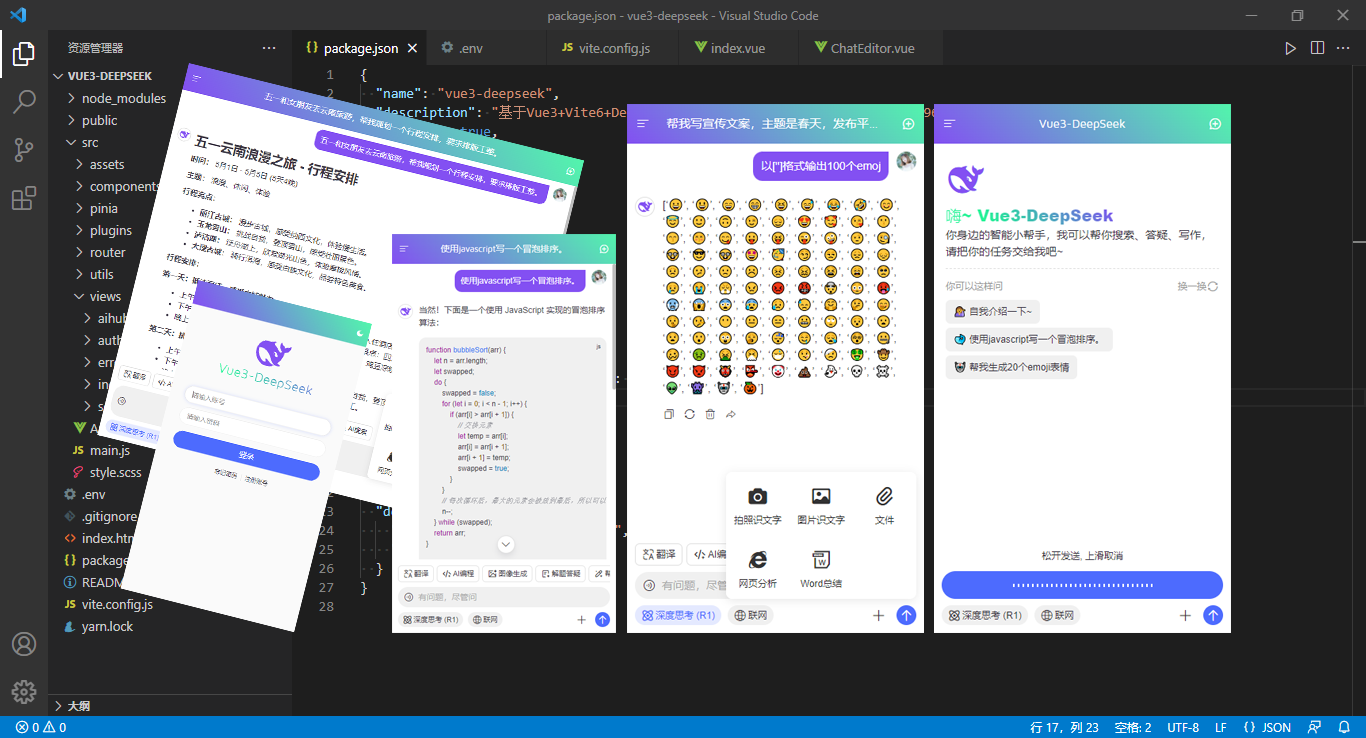
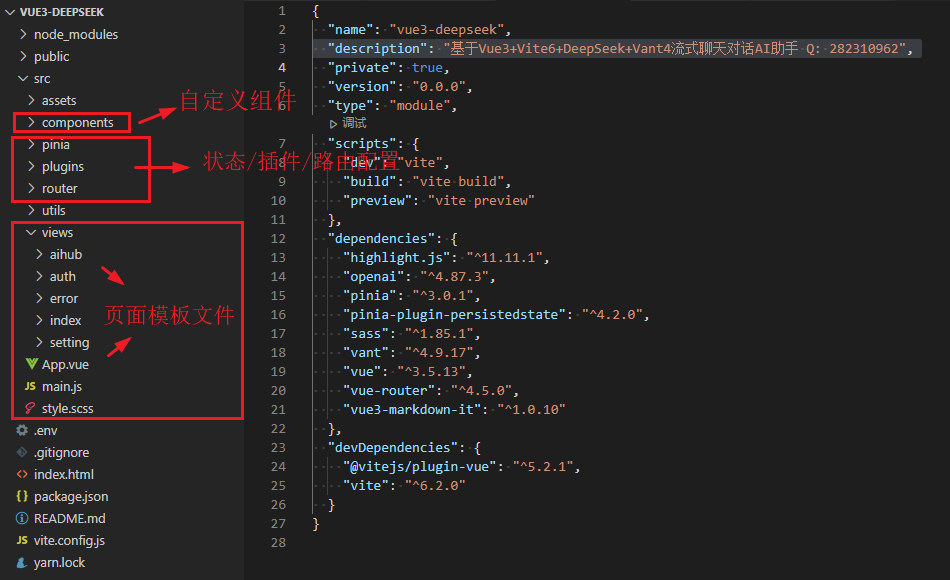
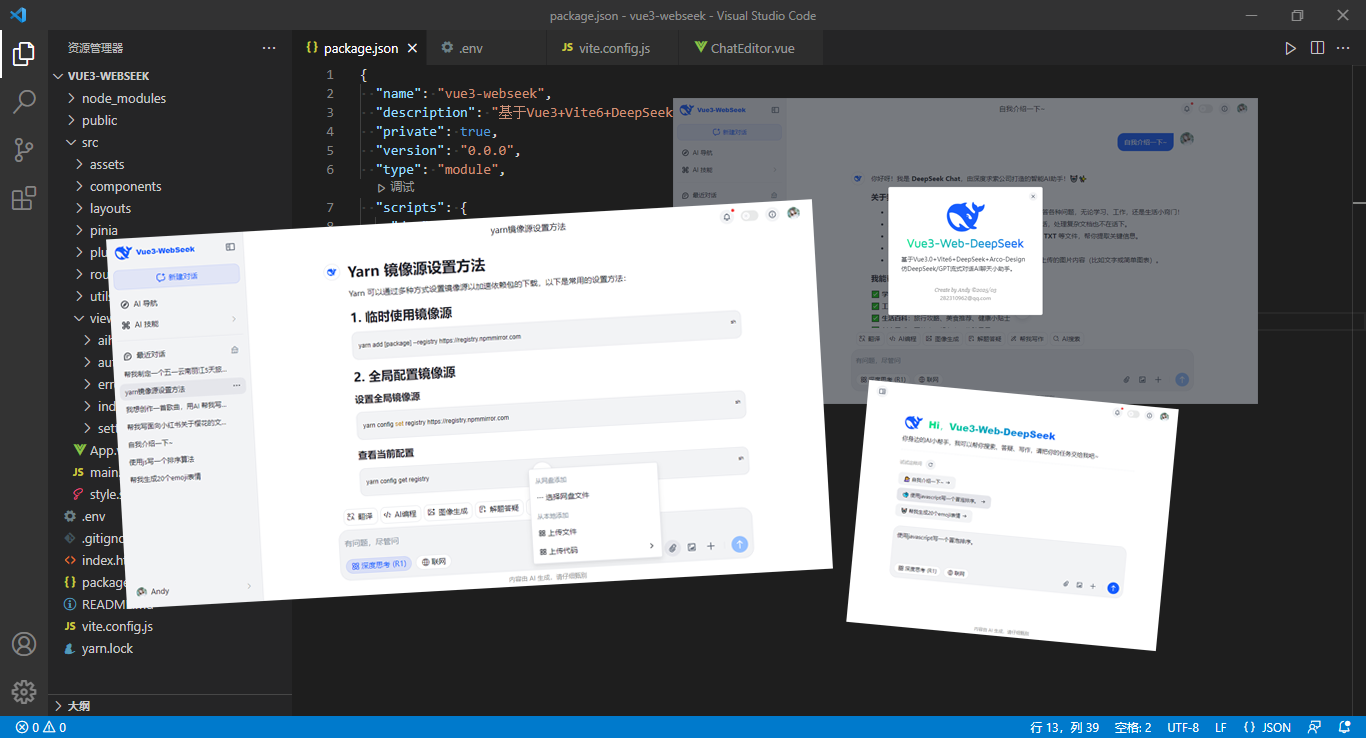
项目框架目录





实现起来不是很复杂。以上就是vue3对接deepseek开发AI对话项目的介绍。后续还会分享一些vue3项目。
有疑问加站长微信联系(非本文作者)



 vite6+arco+deepseek-v3网页版ai流式多轮对话助手。
https://segmentfault.com/a/1190000046393396
vite6+arco+deepseek-v3网页版ai流式多轮对话助手。
https://segmentfault.com/a/1190000046393396



