**欢迎大家前往[腾讯云+社区](https://cloud.tencent.com/developer/?fromSource=waitui),获取更多腾讯海量技术实践干货哦~**
> 本文由[腾讯视频云终端团队](https://cloud.tencent.com/developer/user/1205757?fromSource=waitui)发表于[云+社区专栏](https://cloud.tencent.com/developer/column/1812?fromSource=waitui)
腾讯云提供了全套技术文档和源码来帮助您快速构建一个音视频小程序,但是再好的源码和文档也有学习成本,为了尽快的能调试起来,我们还提供了一个免费的一键部署服务:您只需轻点几下鼠标,就可以在自己的账号下获得一个音视频小程序,同时附送一台拥有独立域名的测试服务器,让您可以在 5 分钟内快速构建出自己的测试环境。
## 通过微信公众平台授权登录腾讯云
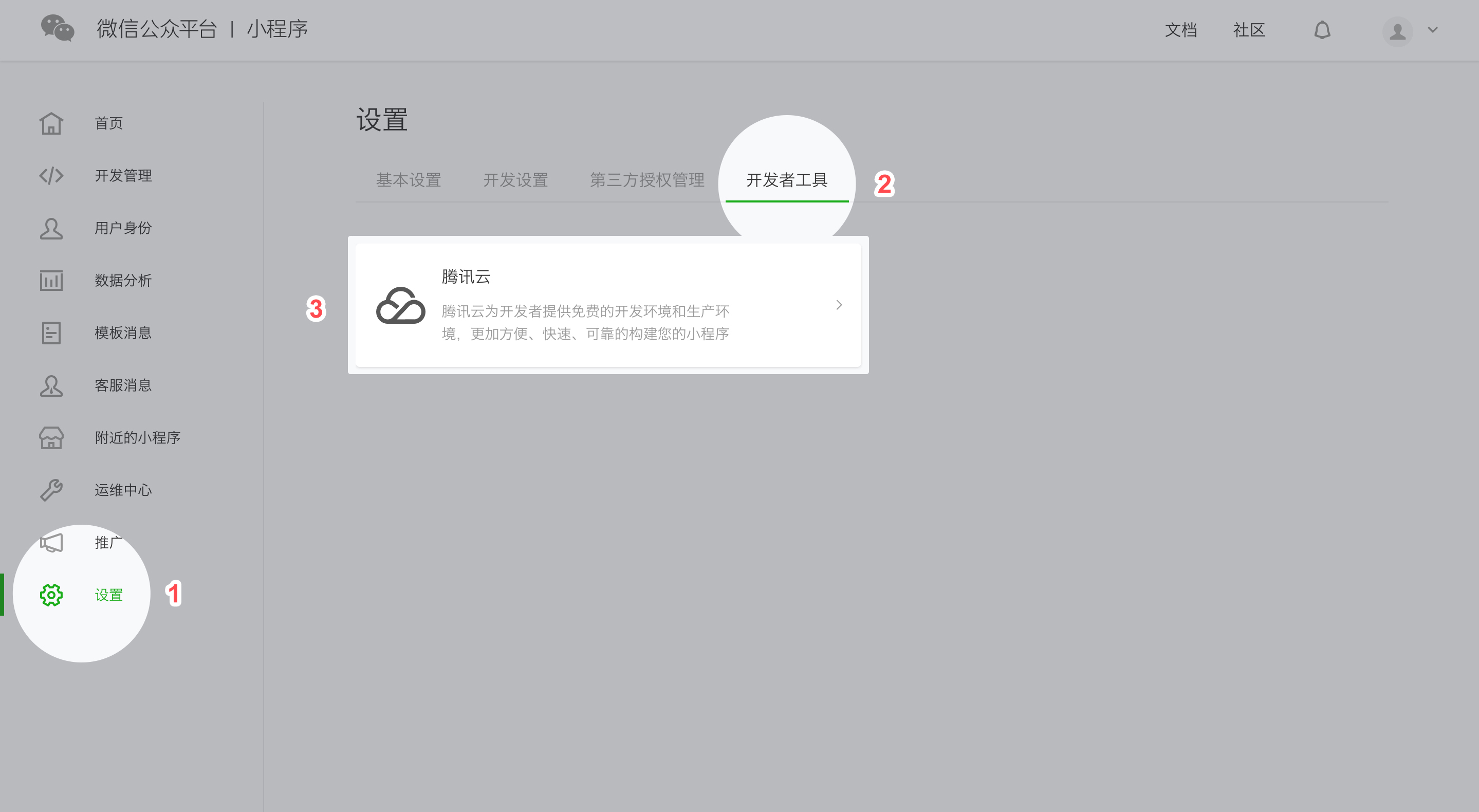
打开 [微信公众平台](https://mp.weixin.qq.com/) 注册并登录小程序,按如下步骤操作:
1. 单击左侧菜单栏中的【设置】。
2. 单击右侧 Tab 栏中的【开发者工具】。
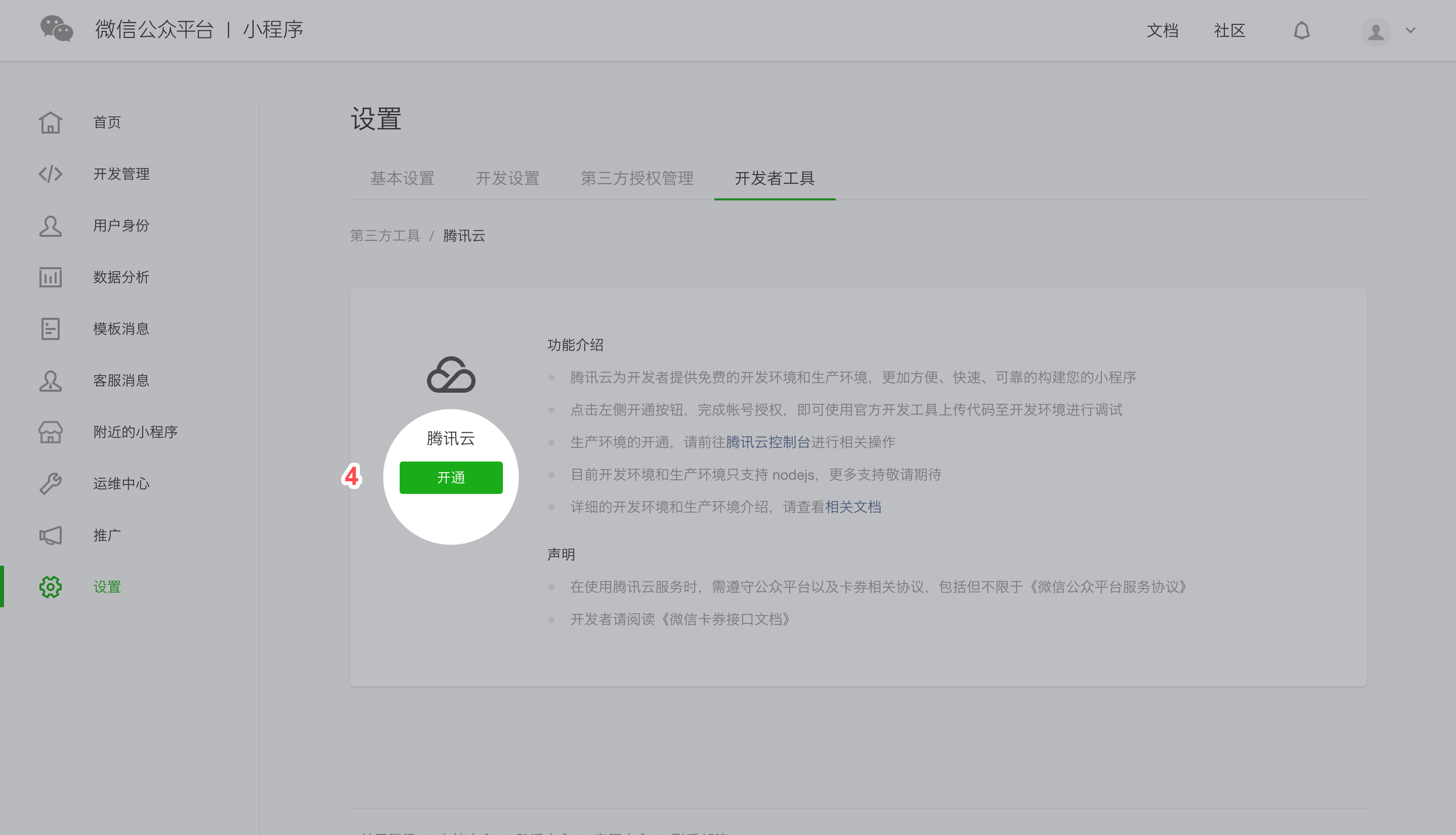
3. 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
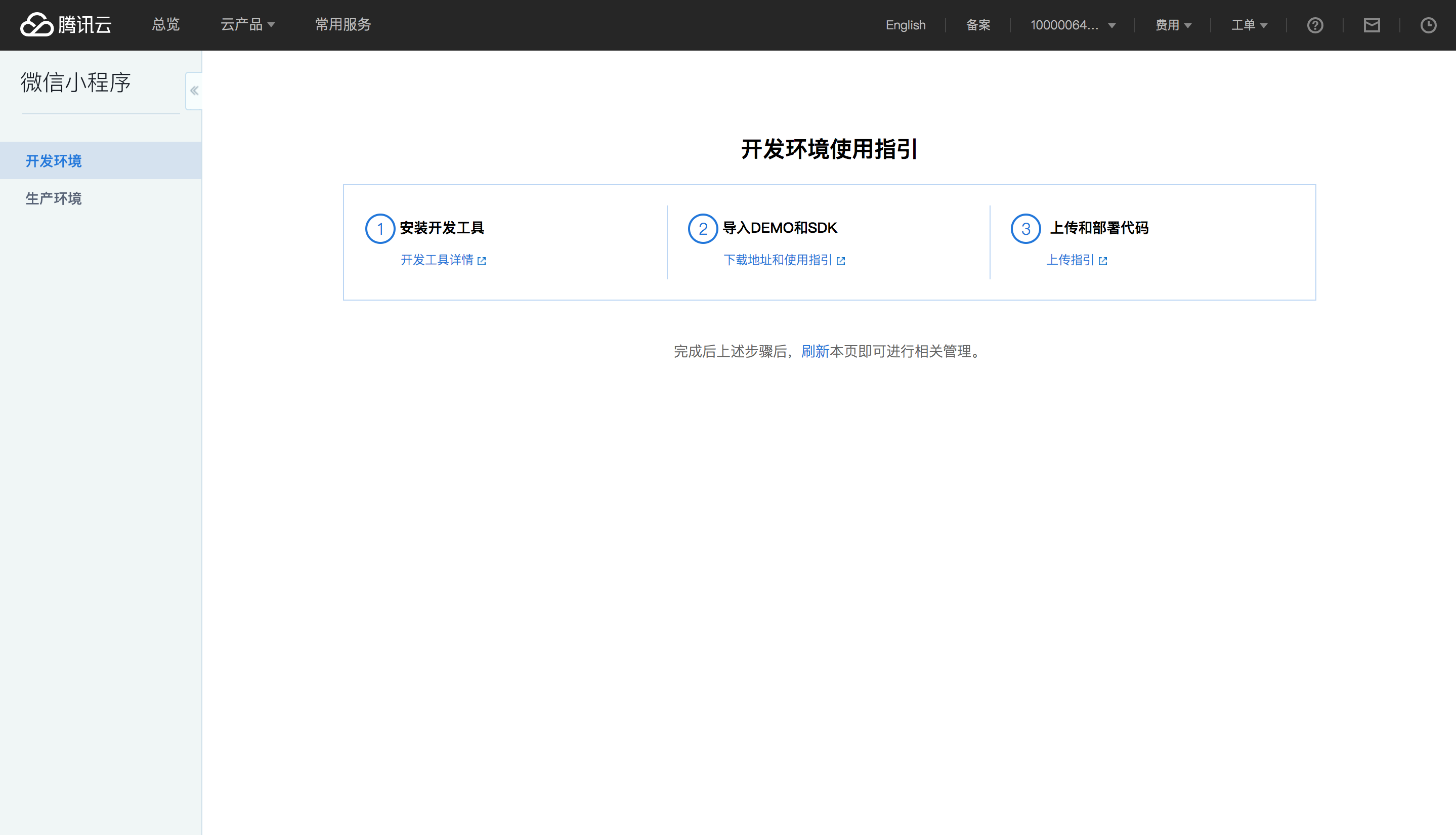
4. 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
> **注意:**
>
> 此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
进入微信公众平台后台
开通腾讯云
腾讯云微信小程序控制台
## 免费开通腾讯云服务
### 1 开通直播服务
#### 1.1 申请开通视频直播服务
进入 [直播管理控制台](https://console.cloud.tencent.com/live),如果服务还没有开通,则会有如下提示:

点击申请开通,之后会进入腾讯云人工审核阶段,审核通过后即可开通。
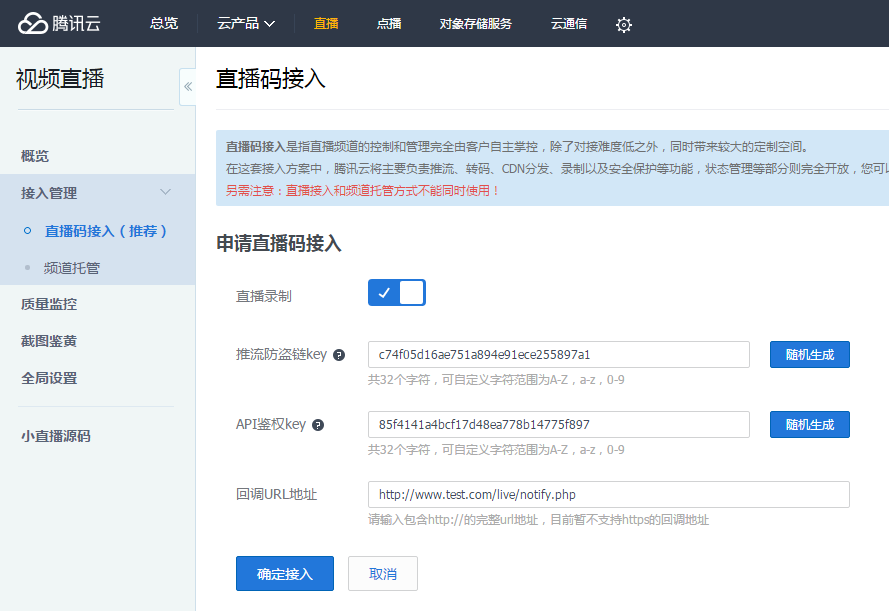
#### 1.2 配置直播码
直播服务开通后,进入【直播控制台】>【直播码接入】>【接入配置】(<https://console.cloud.tencent.com/live/livecodemanage>) 完成相关配置,即可开启直播码服务:

点击【确定接入】按钮即可。
#### 1.3 获取直播服务配置信息
从直播控制台获取bizid、pushSecretKey,后面配置服务器会用到:

### 2. 开通云通信服务
#### 2.1 申请开通云通讯服务
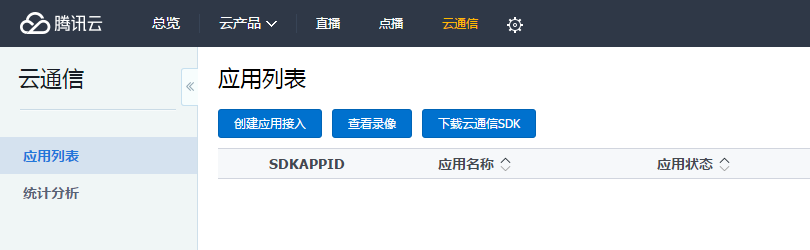
进入[云通讯管理控制台](https://console.cloud.tencent.com/avc),如果还没有服务,直接点击**直接开通云通讯**按钮即可。新认证的腾讯云账号,云通讯的应用列表是空的,如下图:

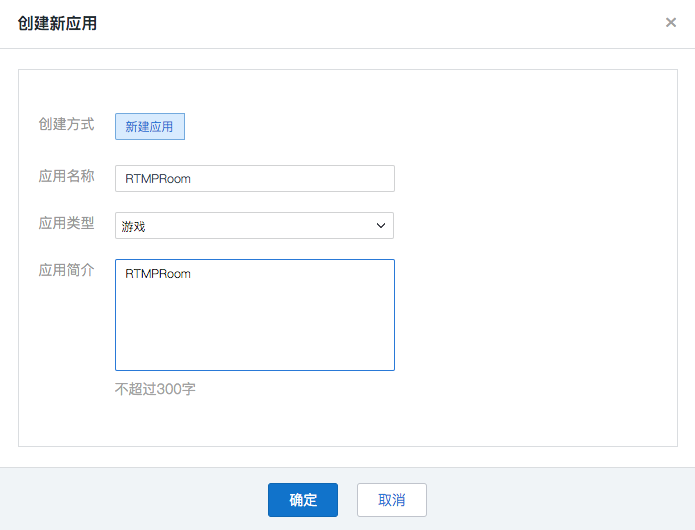
点击**创建应用接入**按钮创建一个新的应用接入,即您要接入腾讯云IM通讯服务的App的名字,我们的测试应用名称叫做“RTMPRoom演示”,如下图所示:

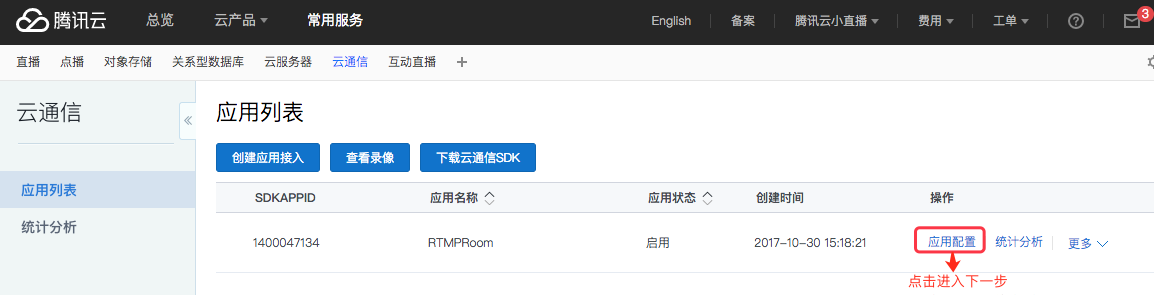
点击确定按钮,之后就可以在应用列表中看到刚刚添加的项目了,如下图所示:

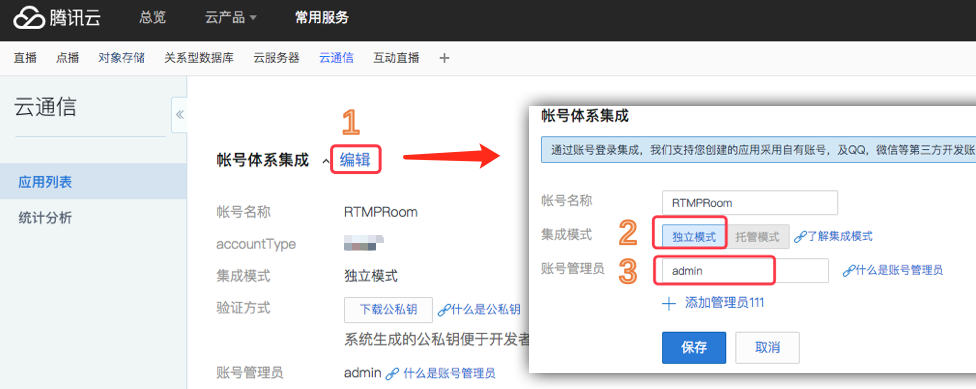
#### 2.2 配置独立模式
上图的列表中,右侧有一个**应用配置**按钮,点击这里进入下一步的配置工作,如下图所示。

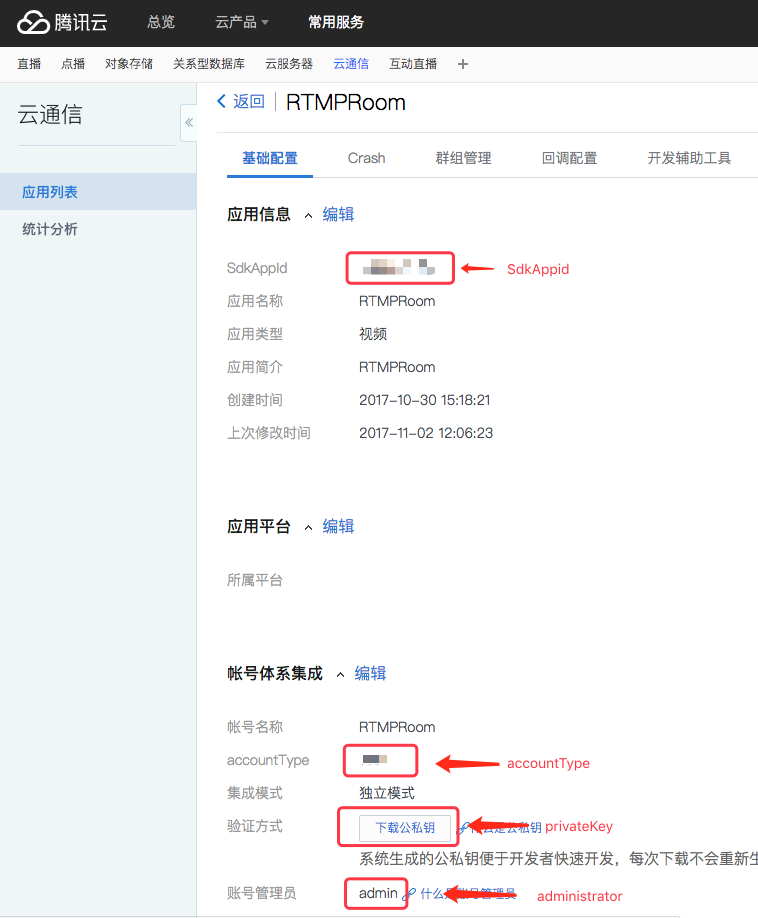
#### 2.3 获取云通讯服务配置信息
从直播控制台获取SdkAppid、accountType、privateKey、administrator,后面配置服务器会用到:

从验证方式中下载公私钥,解压出来将private_key用文本编辑器打开,如:
```bash
-----BEGIN PRIVATE KEY-----
MIGHAgEAsUj5ep7r9TVxTrZiSpXQKhRANCAASuxr7AJGiXRqGpiO7pPrLAchyORc
Y5uWCqVm+QFTn0H+ZcHP93ss3OhgZKh8pq+g7X26dW5fQkiSH1PXG/FY
zbTbMHaWCqVm+QFTn0H+QKhRANCAASuxr7AJGiXRqGpiO7pPr7jTFTmg
-----END PRIVATE KEY-----
```
将其转换成字符串形式如下所示,后面在server配置文件中使用:
```bash
"-----BEGIN PRIVATE KEY-----\r\n"+
"MIGHAgEAsUj5ep7r9TVxTrZiSpXQKhRANCAASuxr7AJGiXRqGpiO7pPrLAchyORc\r\n"+
"Y5uWCqVm+QFTn0H+ZcHP93ss3OhgZKh8pq+g7X26dW5fQkiSH1PXG/FY\r\n"+
"zbTbMHaWCqVm+QFTn0H+QKhRANCAASuxr7AJGiXRqGpiO7pPr7jTFTmg\r\n"+
"-----END PRIVATE KEY-----\r\n"
```
## 三、安装微信小程序开发工具
下载并安装最新版本的[微信开发者工具](https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html),使用小程序绑定的微信号扫码登录开发者工具。
微信开发者工具
## 四、下载 Demo
访问 [SDK+Demo](https://cloud.tencent.com/document/product/454/7873#XiaoChengXu),获取小程序 Demo 和后台源码。
## 五、上传和部署代码
1. 打开第三步安装的微信开发者工具,点击【小程序项目】按钮。
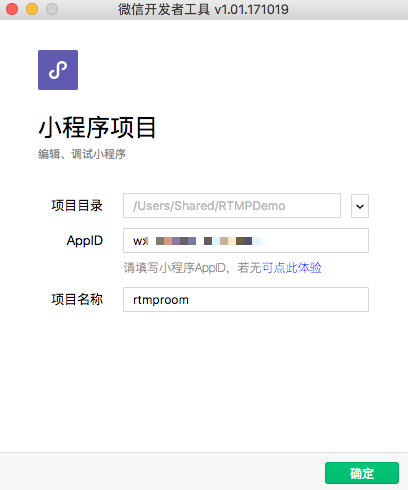
2. 输入小程序 AppID,项目目录选择上一步下载下来的代码目录,点击确定创建小程序项目。
3. 再次点击【确定】进入开发者工具。
> **注意:**
>
>
>
> 目录请选择 `RTMPRoom` 根目录。包含有 `project.config.json`,请不要只选择 `wxlite` 目录!
上传代码
开发者工具
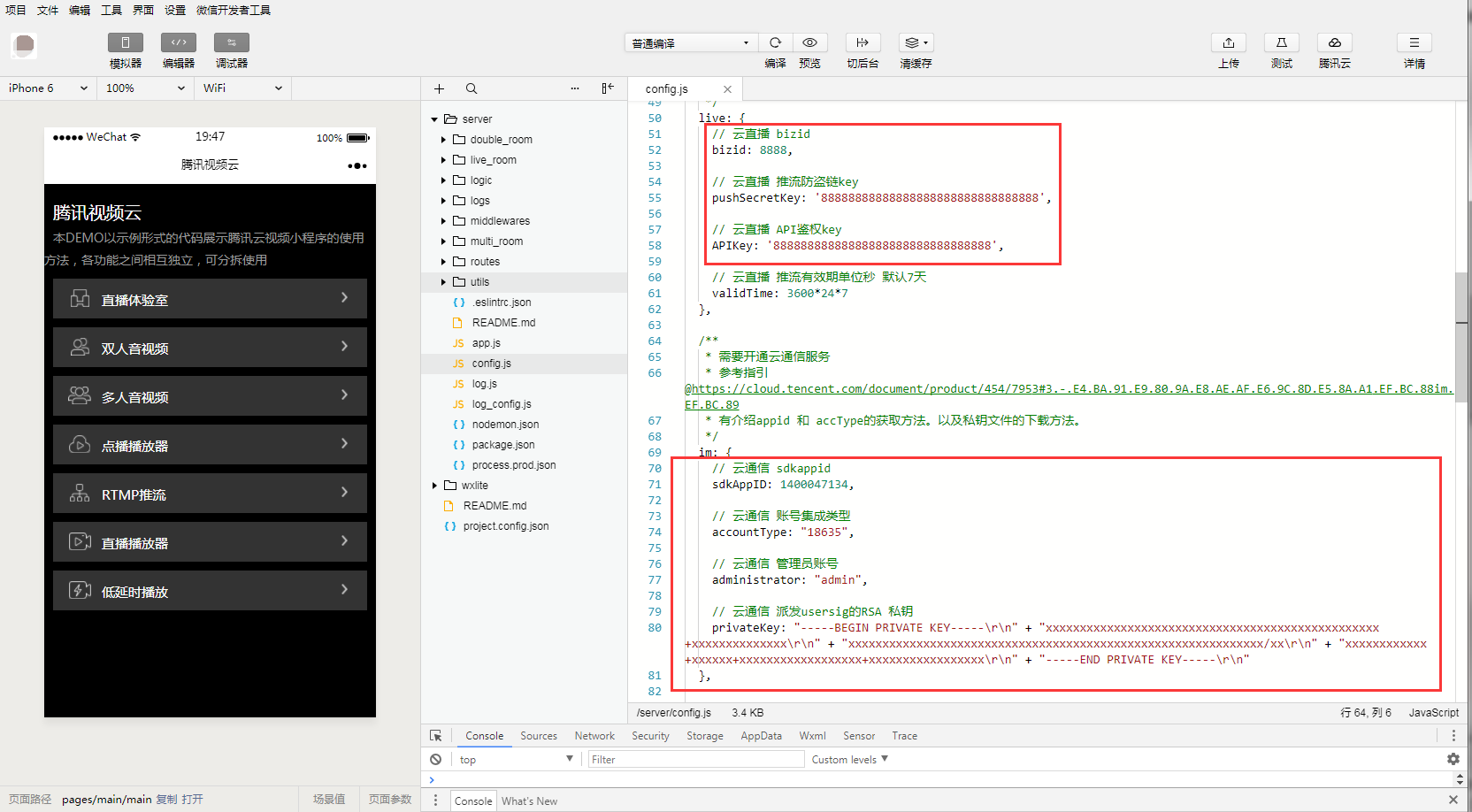
1. 打开 Demo 代码中
```
server
```
目录下的
```
config.js
```
文件,将其中的
```
bizid
```
、
```
pushSecretKey
```
、
```
APIKey
```
、
```
sdkAppID
```
、
```
accountType
```
、
```
administrator
```
、
```
privateKey
```
配置成上述直播服务及云通信服务里生成的值,并
保存
。
修改 MySQL 密码
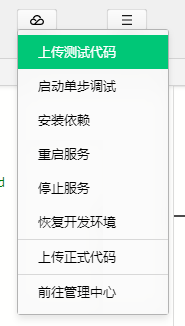
2. 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
上传按钮
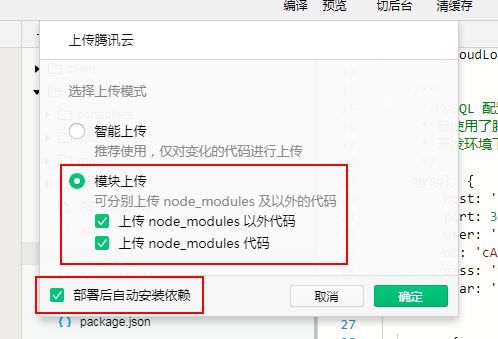
1. 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
选择模块
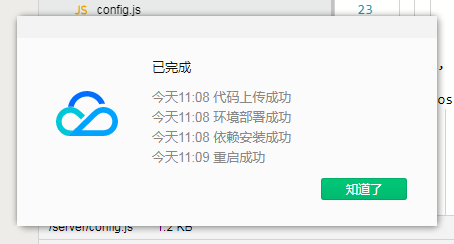
上传成功
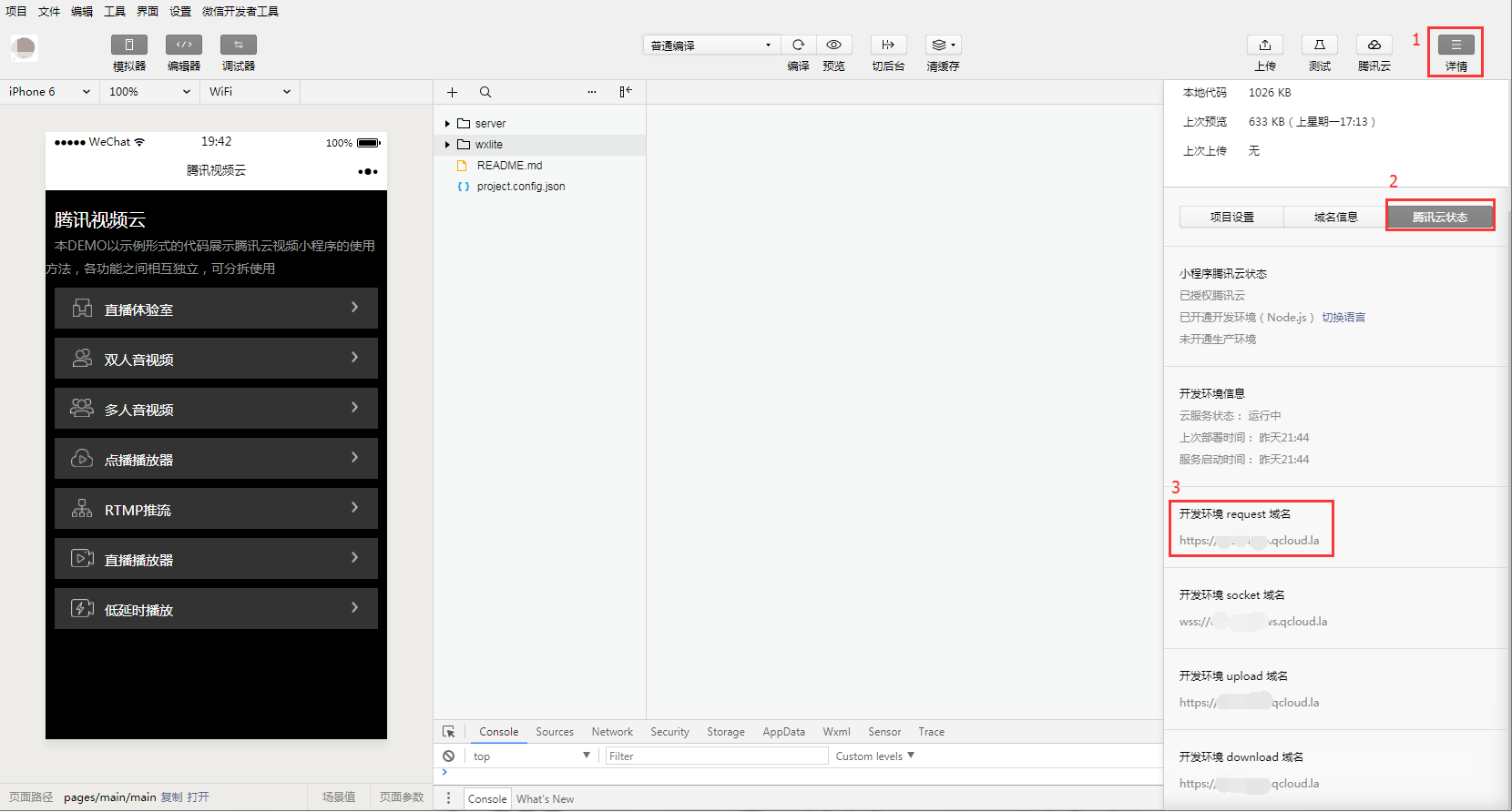
2. 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
查看开发域名
1. 完整复制(包括
```
https://
```
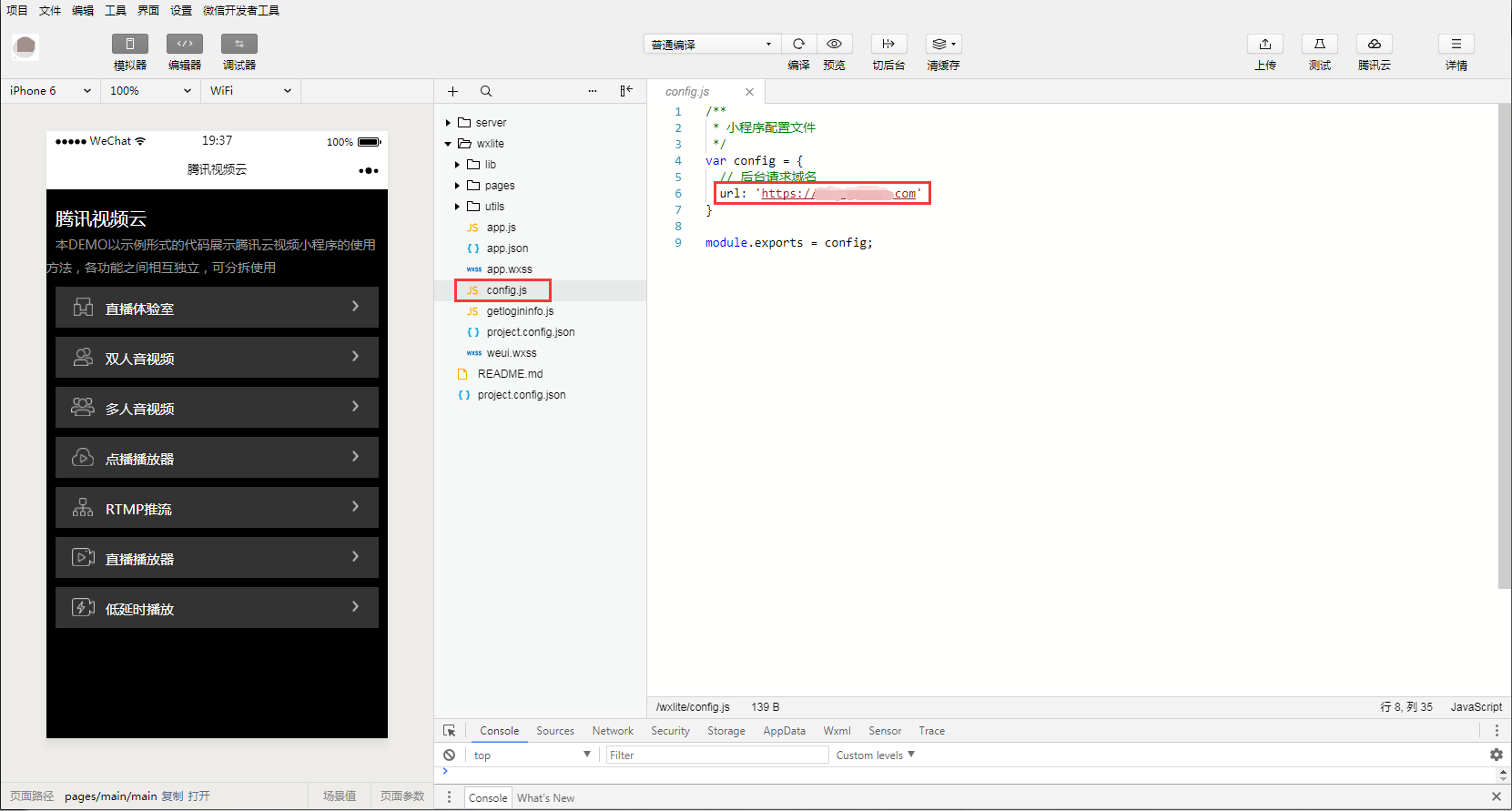
)开发环境 request 域名,然后在编辑器中打开
```
wxlite/config.js
```
文件,将复制的域名填入
```
url
```
中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
修改客户端配置
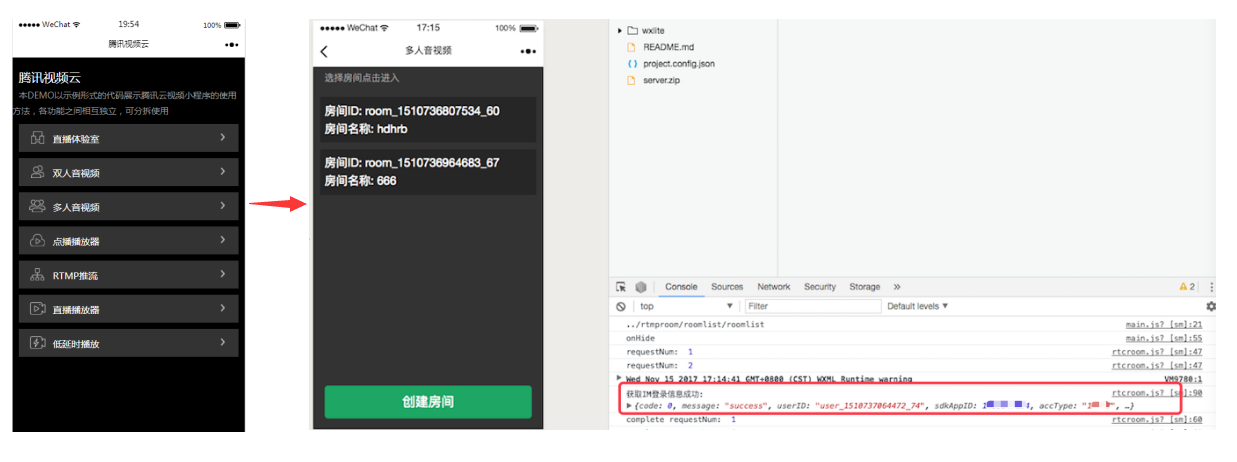
2. 在模拟器中编译运行点击多人音视频进入,在右侧的console里面可以看到登录成功的log表示配置成功。
登录测试
## 常见问题 FAQ
##### 1. 运行小程序进入多人音视频看不到画面?
- 请确认使用手机来运行,微信开发者工具内部的模拟器目前还不支持直接运行
- 请确认小程序基础库版本 wx.getSystemInfo 可以查询到该信息,1.7.0 以上的基础库才支持音视频能力。
- 请确认小程序所属的类目,由于监管要求,并非所有类目的小程序都开发了音视频能力,已支持的类目请参考 [DOC](https://cloud.tencent.com/document/product/454/13037)。
- 如有更多需求,或希望深度合作,可以提工单或客服电话(400-9100-100)联系我们。
>**问答**
>[如何搭建小程序音视频?](https://cloud.tencent.com/developer/ask/169259?fromSource=waitui)
>**相关阅读**
>[教你1天搭建自己的“微视”](https://cloud.tencent.com/developer/article/1153620?fromSource=waitui)
>[心随手动,驱动短视频热潮的引擎](https://cloud.tencent.com/developer/article/1148310?fromSource=waitui)
>[打通小程序音视频和webRTC](https://cloud.tencent.com/developer/article/1115258?fromSource=waitui)
>[【每日课程推荐】机器学习实战!快速入门在线广告业务及CTR相应知识](https://cloud.tencent.com/developer/edu/course-1128?fromSource=waitui)
**此文已由作者授权腾讯云+社区发布,更多原文请[点击](https://cloud.tencent.com/developer/article/1011669?fromSource=waitui )**
**搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!**
海量技术实践经验,尽在[云加社区](https://cloud.tencent.com/developer?fromSource=waitui)!
有疑问加站长微信联系(非本文作者)





