> 本文由云+社区发表
> 作者介绍:练小习,2011年加入搜狐,负责搜狐相册的产品策划与前端开发。2015年后加入腾讯 ISUX (社交用户体验设计部),目前主要负责腾讯云的UI开发工作,专注于人机交互,有丰富的UI开发经验。
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面谈一谈小程序以及我所遇到的问题吧。
在结构和样式方面,小程序提供了一些常用的标签与控件,比如:
view,小程序主要的布局元素,类似于html标签的div,你也完全可以像控制div那样去控制view。
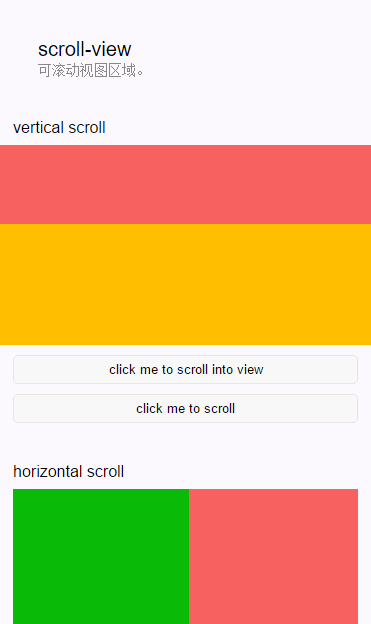
scroll-view,你要滚动内容的话,没必要用view去做overflow,scroll-view提供了更为强大的功能,通过参数的调整,你可以控制滚动方向,触发的事件等等


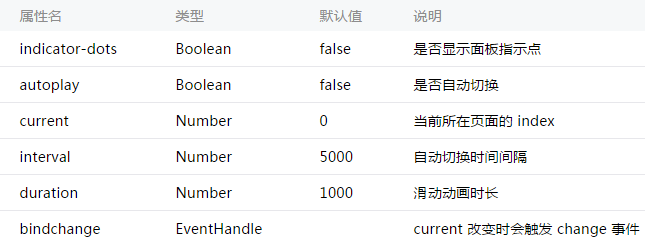
swiper,滑块视图容器,对于新手来说,再也不用为选用哪个滚动插件伤脑筋了

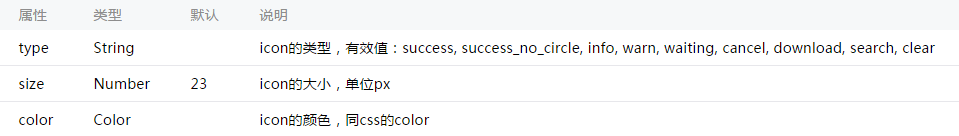
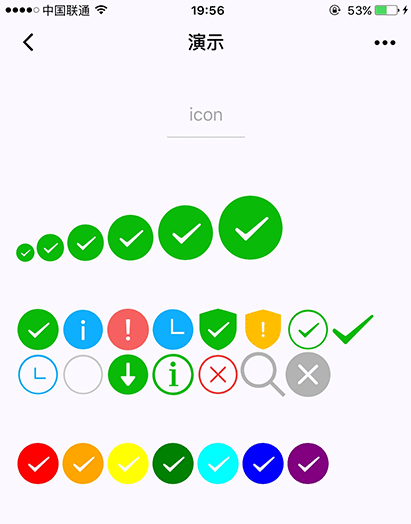
icon,小程序提供了多种图标供你直接使用


text,文本,唯一可以通过长按被选中内容的一个组件。
progress,进度条


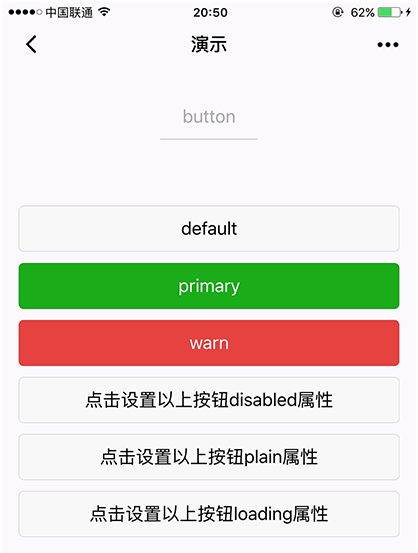
button 按钮,尽量使用小程序提供给你的几种样式参数


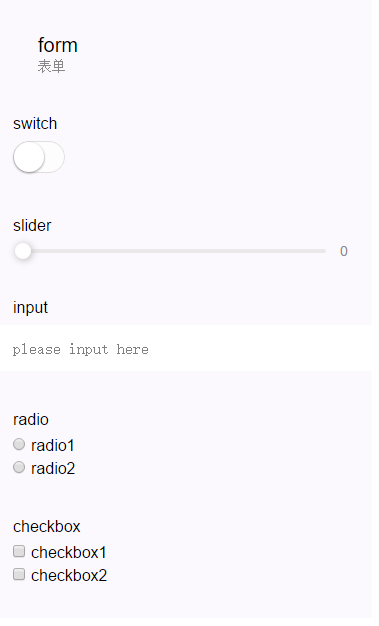
表单以及常用表单组件 :form,input,checkbox,label,picker,radio,slider,switch

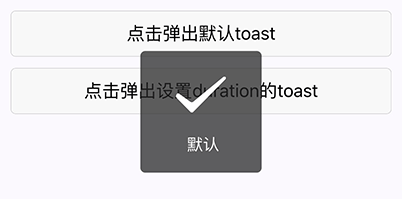
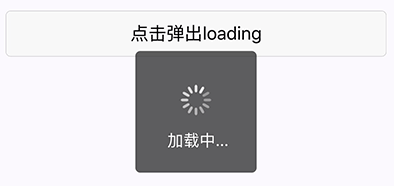
各种操作反馈,消息提示框:action-sheet,modal,toast,loading




以及一些媒体组件,video、audio,image,canvas等等
这些东西在几位前辈的文章里,以及微信的开发文档里都有更详细的介绍,我这里就不再一一介绍。
那么我们就快速的跑通一个小程序的demo先。
在开发之前你要有微信开发者工具。
这里我要假设大家有已经拿到了内测或者公测的资格,因为没有拿到的话下面的步骤是没法进行的。

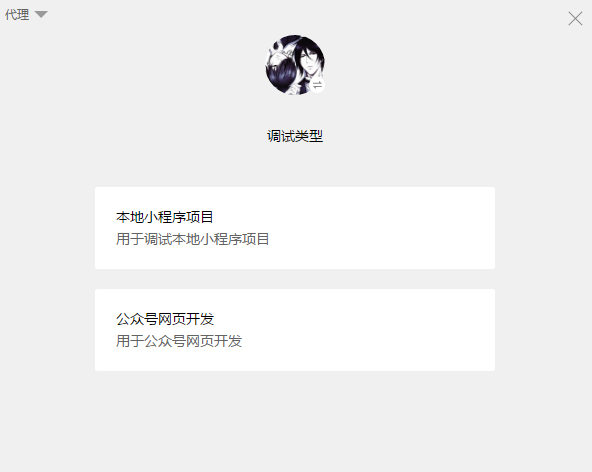
打开以后你会看到这样的界面,我们选择小程序进入

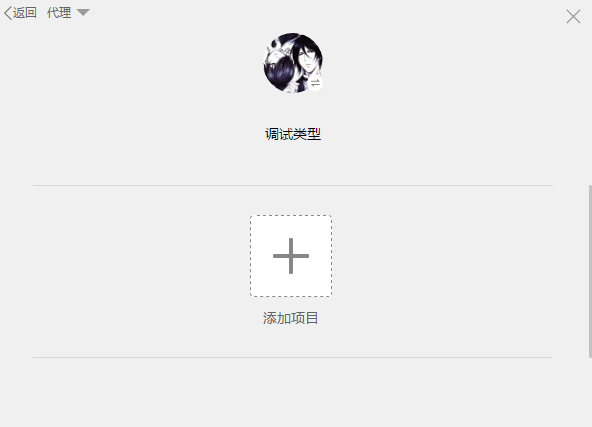
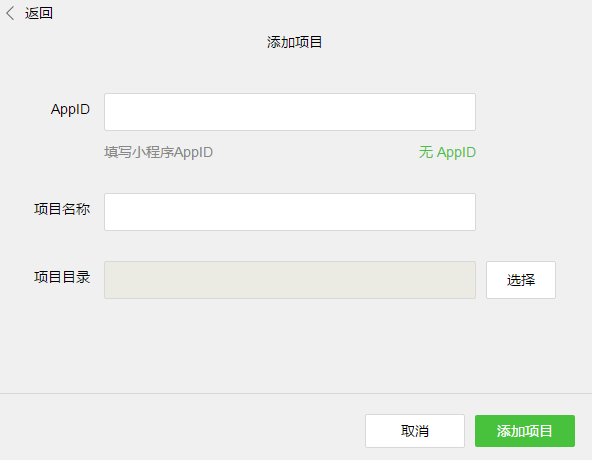
这时候就可以创建项目了

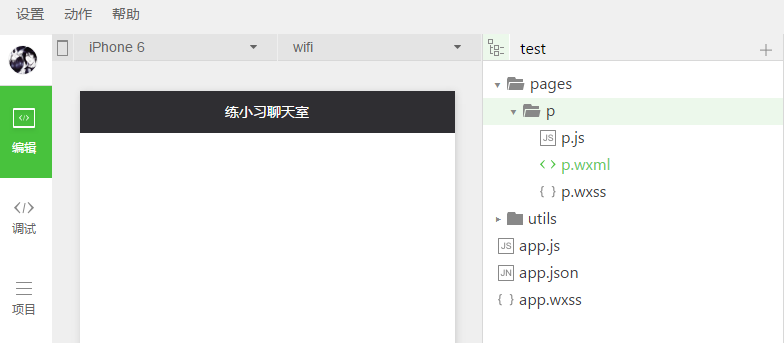
填写你拿到的appid,和自己的项目名称以及目录,然后就可以打开自己的项目了。界面如下:

左侧菜单栏就不说了,中间是编译后的预览界面,新的开发者工具已经可以做到实时更新,不需要每次都去点编译了。
右侧是你的项目目录,其中pages就是你的页面结构目录了,每个页面下面必须要有 js,wxml,wxss这三个文件,缺少任何一个的话都无法上传预览。
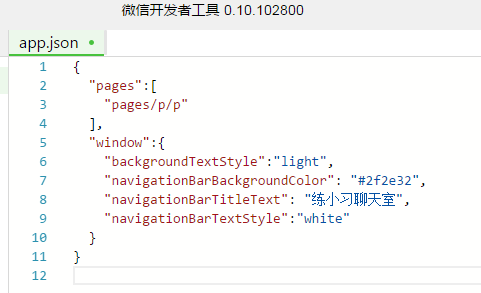
然后就是那个当前态的`app.json`文件,`app.json` 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。,我们简单的配置一下:

这里比较好的一点是,navigationbar的背景颜色支持自定义任意颜色了,不再有只能黑白透明的限制,还是很不错的。
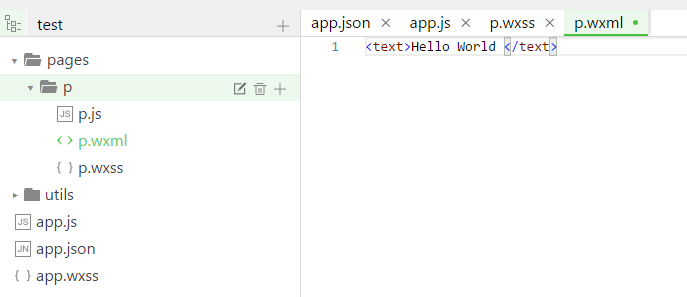
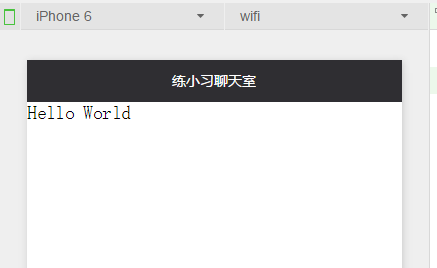
然后我们在页面p里简单的写个Hello World

保存以后预览界面已经立即刷新出来

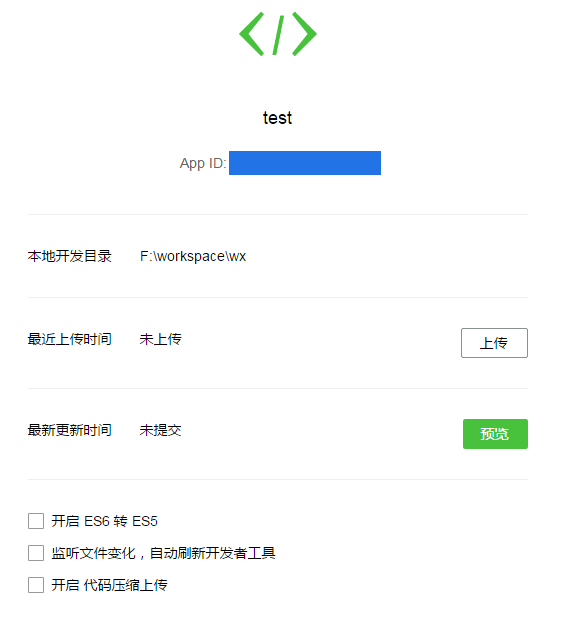
如果想真机测试(个人建议一定要真机测试,特别是给上下游预览的时候,pc上的样式还原程度较差,包括字体等等,毕竟系统不同。),只需要选中项目选项

然后在界面上点击预览

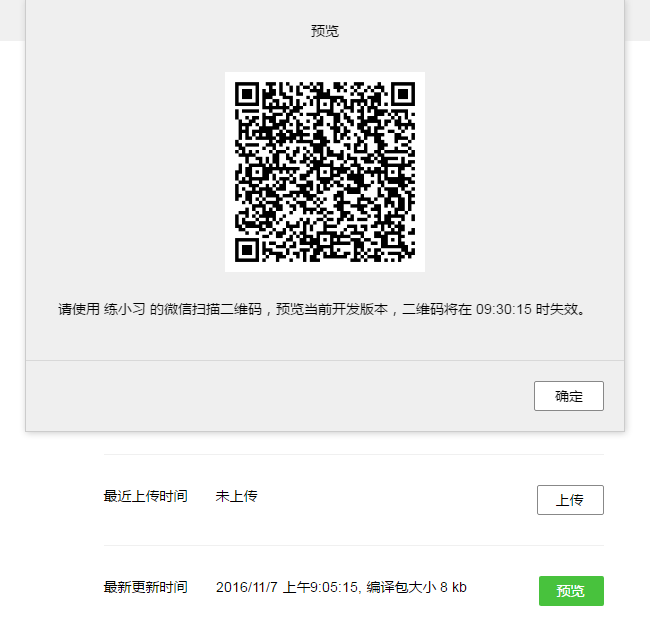
下面的三个选项都比较实用,可以根据需要点选。然后就会弹出可以用注册过的微信号真机预览的二维码,如图:

这样一个简单的小程序demo就完全跑通了。
上面和配置文件app.json平级的还有一个app.js文件,是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量,在每个page目录里的js做当前页面的业务操作。但是小程序的页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,所以我们常用的zepto/jquery 等类库也是无法使用的。
另一个app.wxss文件,这个是全局的样式,所有的页面都会调用到,每个项目目录下面的wxss是局部样式文件,不会和其他目录产生污染,可以放心使用样式名。
他提供的WXSS(WeiXin Style Sheets)是一套样式语言,具有 CSS 大部分特性,可以看作一套简化版的css。
同时为了更适合开发微信小程序,还对 CSS 进行了扩充以及修改,直接帮我们把适配的一部分工作都做了,比如他的rpx(responsive pixel),可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
这个很赞,很方便。你可以简单的理解为就是你平时按照750设计稿开发的流程,只不过你不需要再去做rem的转换和适配工作了,所以小程序的视觉稿,最好也是按照750来出。
但是!在不同的屏幕上多多少少会有一些差异,只能根据大家的经验去规避和解决,通过媒体查询也好,还是其他方法也好。
而且,在wxss里不能引用本地资源,说起来这个坑,满眼都是泪。那天晚上写小程序demo的时候,没有仔细的去查去问,自己闷头边写边预览,突然真机预览就不行了,毫无预兆,我也完全不会想到是一个背景图造成的问题,折腾了大半夜终于知道了问题所在,于是很开心的把图片都转换成base64,心里想着这下没问题了吧?结果预览上传又失败了,继续折腾了下半夜,才知道小程序对整个包的大小有严格要求,不可以超过1M,最后把所有的静态资源都放到了腾讯云的[cdn](https://www.qcloud.com/document/product/448/6425?fromSource=gwzcw.59828.59828.59828),才算解决了这个问题。所以如果你要写背景图,那么需要引用一个线上的图片在这里极不推荐使用base64!极不推荐使用base64!极不推荐使用base64!
另外一个应用同时只能打开5个页面,当已经打开了5个页面之后,wx.navigateTo不能正常打开新页面。请避免多层级的交互方式。
在开发的过程中也不可避免的遇到了一些小坑,举个例子,比如一个简单的switch控件,你可以通过查看元素的方式轻易得知他的自身样式

那么我要做一个简单的和文本垂直剧中对齐,从以往的css经验,只要vertical-align: middle就可以轻松解决了,在本地预览的时候也是这样好好的

可是在真机测试的时候,各种设备就开始出现偏差了


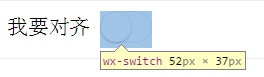
然后简单的审查元素之后发现问题在于

这个控件是存在空白区域的,根据设备,屏幕大小的不一,空白区域大小也不一致。
受于时间紧迫,可翻阅文档有限,感觉是因为默认的行高原因,于是我只好发挥老司机的狡猾本质,可以通过行高或者overflow的控制,干掉多余的部分,最终真机界面显示还算统一

如果你要按照像素级别设计稿来做小程序开发的话,控件的小差异还是需要自己来做一些控制(也有可能从根本上就是我个人用错了方法或者理解错了,鉴于文档太少,以后开发者多了大家会有更清晰的认识。)
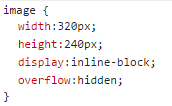
还有另一个遇到的问题,就是小程序对 image 的默认渲染,这是通过工具查看默认图像的样式

经过多方打听发现小程序的image是按照background-image来实现的,所以所有图像会得到一个初始宽高320 240,而且无法通过auto重置,只可以通过具体的值来重写。
好在微信提供了3种缩放模式,9种裁剪模式,在大多数场景可以满足我们对图片的控制:
例如原图:

scaleToFill 模式
不保持纵横比缩放图片,使图片完全适应

aspectFit
保持纵横比缩放图片,使图片的长边能完全显示出来

aspectFill
保持纵横比缩放图片,只保证图片的短边能完全显示出来

top
不缩放图片,只显示图片的顶部区域

bottom
不缩放图片,只显示图片的底部区域

center
不缩放图片,只显示图片的中间区域

left
不缩放图片,只显示图片的左边区域

right
不缩放图片,只显示图片的右边边区域

top left
不缩放图片,只显示图片的左上边区域

top right
不缩放图片,只显示图片的右上边区域

bottom left
不缩放图片,只显示图片的左下边区域

bottom right
不缩放图片,只显示图片的右下边区域

如果你有更严格的图片设计展示方式,那么可以尝试用一些特殊的方式去控制图像的宽高吧。
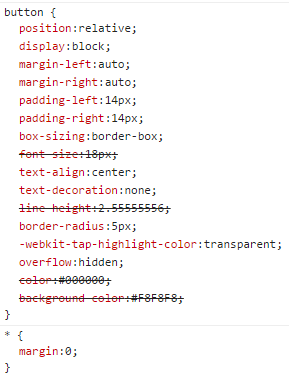
还有小程序的button控件,


他的初始样式里并没有border,所以我费尽心思也没能把他重写为一个无边无背景的设计形式,最终为了满足设计稿,个别语义化为按钮的元素,我是用其他更可控的元素来实现的,比如这个界面的发送图片按钮

但是到后来才知道button是通过after来写的样式,开发者工具的调试里完全看不到这个after(┬_┬).....
除了这些UI开发上的体会,大家也都知道,小程序诞生就不是为了展示,他不适合做纯展示型的东西,主要是做一些功能型的应用。
而微信所提供的小程序现有的SDK和DEMO,缺乏对服务端的支持,依赖开发者逐个模块搭建服务;而且必须通过HTTPS完成与服务端通信,依赖开发者自行完成证书申请部署;鉴权流程安全性要求高,开发者高效安全的完成会话管理难度会比较大;提供了WebSocket长连接通信的客户端API,但缺乏服务端配套支持,开发者自行实现难度还是较大的。并且具备快速传播,流量突增的特点,要求架构具备弹性伸缩能力。
**此文已由作者授权腾讯云+社区发布 腾讯云祝您元旦快乐~**
****
有疑问加站长微信联系(非本文作者)





