为了进一步熟悉go语言,我将使用beego框架和react开发一个食谱web应用。
启动虚拟机太麻烦,就直接用windows来开发了,windows有git bash工具是一样的。
首先默认电脑已经安装好go语言的开发环境。
1.Beego 和 Bee 的开发工具:
$ go get -u github.com/astaxie/beego
$ go get -u github.com/beego/bee然后设置好的GOPATH目录下会出现三个目录:
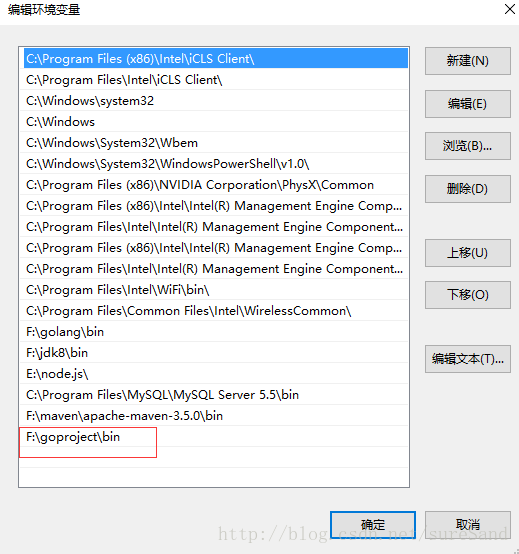
然后将bin.exe目录设置到PATH变量中,保证在任何地方都能直接执行:
然后直接执行bee命令出现如图表示安装成功:
2.beego示例项目
在src目录下建立example文件夹,进入里面执行:
bee new hellogo然后进入hellogo执行
bee run就直接启动项目,访问http://localhost:8080/
3.安装基于react的ant design框架
ant design框架功能十分强大,安装步骤官网写的十分清楚:
有疑问加站长微信联系(非本文作者)