本节完整代码:GitHub
课程目标
在这个项目中,我们将考虑使用 Go 作为后端,React.JS 作为前端来构建一个聊天系统。
本课程将有助于你巩固 Go 的并发概念和技术,提供开发更复杂的 Go 应用程序的实际经验,希望你能够轻松编写常用的 Go 程序。
目的
我们将逐步构建这个聊天系统,以确保整个课程的学习保持轻松愉快。
在开始之前,我将介绍越来越多的高级 Go 语言技术以及它们如何与项目相关联,到最后,你应该成为掌握编写 Go 语言应用程序的程序员。
覆盖的主题
- 初始化项目
- Go 语言 gorilla/websocket 包提供的 WebSockets
- Goroutines 和并发基础
- 安全的并发通信
- 使用 ReactJS 进行前端开发
- 使用 Docker 部署应用
完全免费
这门课程的优势就是完全免费,这意味着更多的人可以去学习。
聊天应用
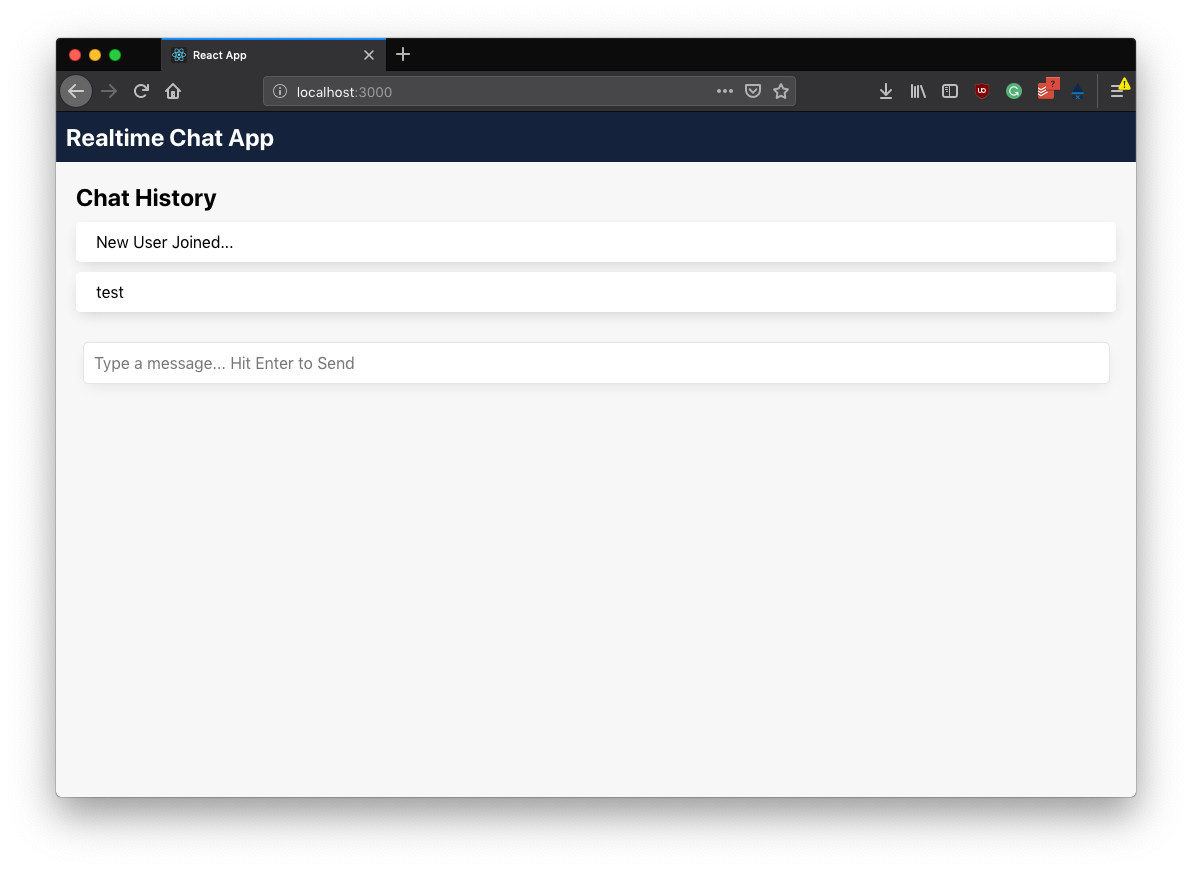
在本课程结束时,你应该有一个看起来像这样的应用:

via: https://tutorialedge.net/projects/chat-system-in-go-and-react/
作者:Elliot Forbes 译者:watermelo 校对:polaris1119
本文由 GCTT 原创翻译,Go语言中文网 首发。也想加入译者行列,为开源做一些自己的贡献么?欢迎加入 GCTT!
翻译工作和译文发表仅用于学习和交流目的,翻译工作遵照 CC-BY-NC-SA 协议规定,如果我们的工作有侵犯到您的权益,请及时联系我们。
欢迎遵照 CC-BY-NC-SA 协议规定 转载,敬请在正文中标注并保留原文/译文链接和作者/译者等信息。
文章仅代表作者的知识和看法,如有不同观点,请楼下排队吐槽
有疑问加站长微信联系(非本文作者))










基于ReactJS技术开发聊天室系统,挺不错的。
https://blog.csdn.net/yanxinyun1990/article/details/94143575