原文链接,作者 “潇洒哥老苗”。
不知道还有朋友在使用 https://printlove.cn/tools/ 这几个工具没,因为访问人数不多,我就给将网站停用了,真实原因是还要花钱续服务器,所以就...
在停用的几天,有 1 个朋友说挺好用的,但网站停了。为了不让这位朋友寒心,网站就重新启用了。
这次不再购买服务器,选择了 Vercel 平台管理我的网站,原因如下:
支撑 hugo 工具
支持部署 Go 代码
免费
如果你对免费部署一个网站感兴趣,可以看看我的这篇 Vercel + Notion 建个人博客。
Hugo 部署
printlove.cn 网站内容是通过 Hugo 工具生成的,所以先解决此问题。
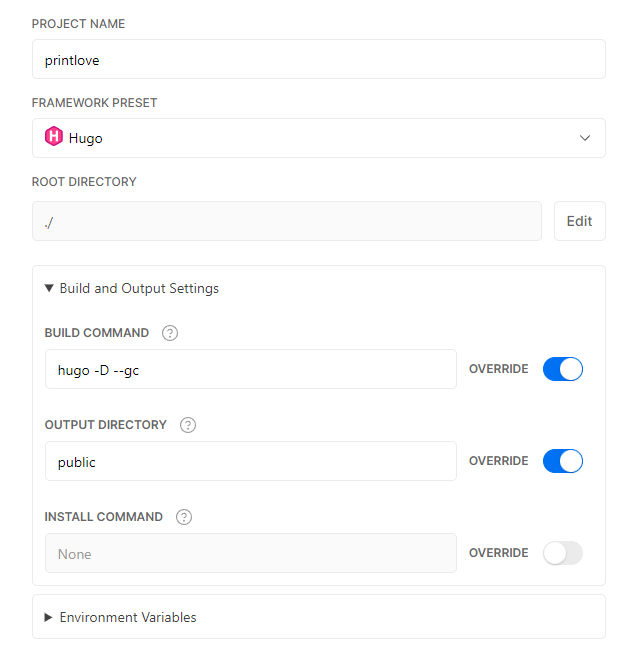
步骤如下:

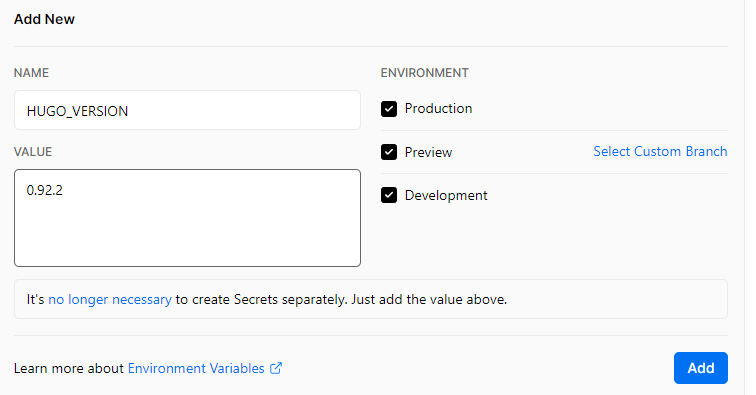
如果在开始部署时,出现了报错,那就需要指定 hugo 的版本。我的项目是遇到了,原因是 vercel 默认的版本存在 Bug。
通过设置环境变量指定版本:

Go 代码部署
完成了静态网页的部署,下来就要搞 API 接口代码。
其中除了 json 转 Go Struct 工具外,其它的工具都是使用 Go 代码实现,开始整。
在项目根目录下创建 api 目录。
在目录下创建 tool.go 文件,这个文件名称随意,内容如下:
package api
import (
"net/http"
)
func Tool(w http.ResponseWriter, r *http.Request) {
// todo
}
vercel 平台会将后面的请求传递给该 Tool 函数,这个函数名也随意,但函数参数必须按照该规则。
- 在项目根目录创建 vercel.json 配置文件,负责路由,内容如下:
{
"routes": [
{
"src": "/api/tool",
"dest": "/api/tool.go"
}
]
}
src:接口地址
dest:将请求转交给
tool.go文件处理。重新部署即可。
注意坑:
第一次我在部署 Go 代码时,在 api 目录下创建了好多个 Go 文件,每一个文件负责一个接口处理,但在部署时,出现失败。
原因:多个文件编译时占用的内存太大,超过了 vercel 提供的免费内存大小(1024M)。因此,我将所有的接口处理都集成在了 tool.go 文件内,详细的请看源码。
本地部署
有时候我们想测试本地的代码在 Vercel 平台的部署结果,那提交到 Github 就有问题:“麻烦和不合理”。
下来使用命令进行部署。
1. 安装
npm i -g vercel
2. 登录 vercel
vc login
vc 是 vercel 的缩写命令。
3. 开始部署
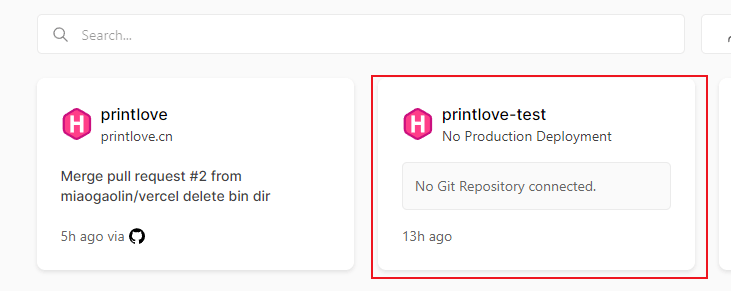
下来在项目根目录运行 vc 命令,执行后 vercel 网站就会出现本地项目部署的接口。

如图 printlove-test 就是我本地代码的测试项目。
总结
这篇文章我没有过多深究 vercel 的太多细节,只是把我使用到的,觉得够用的东西拿出来分享给大家。
迁移成果:
有疑问加站长微信联系(非本文作者))







