低代码是优维科技长期深耕的技术板块,在漫长的创业周期中,我们通过不断实践积累和迭代优化,沉淀出EasyMABuilder前端低代码平台,迄今已成功赋能大量优质用户,为多个行业带来前所未有的轻盈体验。
EasyMABuilder成功的背后,是优维人数年的技术探索和EasyOps产品哲学的落地,蕴含了主创团队对低代码生态的深度思考和实践创新。
我们特别推出低代码专题撰稿计划,以专栏系列文章的形式解构低代码在DevOps领域的技术表现。
这是#专家撰稿·优维低代码专题#系列
第一篇原创文章
优维科技前端低代码平台EasyMABuilder的架构如下图:

架构主要包含以下三个基础部分
#微应用:即Web应用程序,由多个路由页面组成,每个页面由构件组装而来,构件如何组装定义在Storyboard中。Storyboard是结构化数据,可以通过可视化工具编排出来,也可以直接用YAML或JSON配置。#构件:和前端开发者常说的「组件」类似,主要用于在页面上渲染特定的UI内容。开发者可以很容易通过声明的方式使用构件,无需编程。#EasyMABuilder Core:负责解析微应用的Storyboard,按照其定义加载路由并装载相应的构件,完成页面的渲染。整个架构和乐高很像,用一块块积木按特定的方式组合在一起,就可以拼搭出各式各样的东西出来。EasyMABuilder的基石就是这些积木—构件,正是一个个构件的组合搭建起了最终的应用。我们已经提供了数百个开箱即用的构件,包括功能完整的UI构件、特定业务属性的业务构件。同时开发者也可以开发自己的构件,以满足更加个性化的场景。
构件主要包含以下四大要素
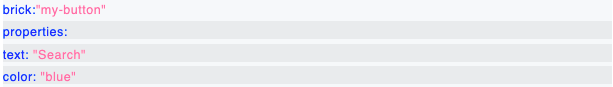
# 属性:构件的属性通常用于对该构件进行基本的参数设置。
例如对于一个按钮构件,它可能会对外提供:按钮的文字内容、文字颜色等属性,这样应用在编排时可以按需设置属性,以实现不同的UI效果:

构件的属性可以是任意类型的数据,包括字符串、数字、布尔值、对象、数组等。
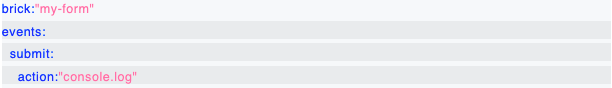
# 事件:构件可以在特定的用户交互等行为发生时触发特定的事件。
例如对于一个表单构件,如果用户点击其中的提交按钮时,会发起一个表单提交的事件,并同时提供已填写的表单数据,那么开发者就可以按需配置提交后的动作:

平台提供了多种形式的事件处理方式,包括页面跳转、更新构件属性或调用构件方法、发起远端请求、打印日志等等。
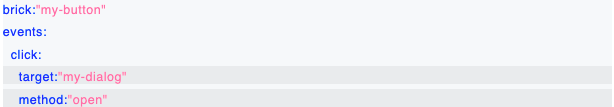
# 方法:构件可以对外提供特定的方法,以供别的地方按需调用。例如对于一个对话框构件,它会提供一个「打开对话框」的方法,可以在用户点击按钮时调用:

注意:构件的方法可以接收任意的参数。
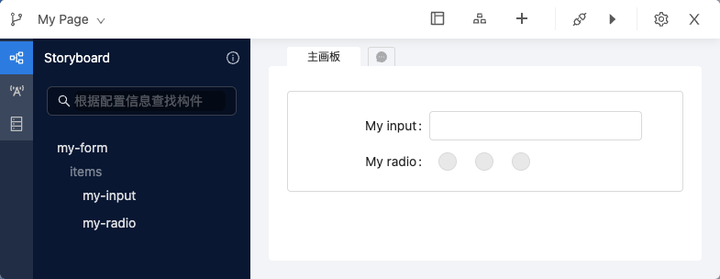
#插槽:构件通过插槽可以让其他构件能以特定的方式容纳在该构件之内。例如表单构件可以提供一个插槽,允许其他的构件例如文本框、单选框等插入到表单中,同时表单构件还可以统一管理这些输入项的数据:

插槽实际上定义了父子构件的关系,通过层层的构件组成一棵构件树,最终渲染成完整的页面。
这些要素使得各个构件可以灵活地适应不同的应用场景,开发者可以通过这些构件的组合编排出一个完整的微应用。属性、事件、构件树,这些概念对于有了解HTML的同学会觉得有些熟悉:HTML元素的属性和事件、由这些元素组成的DOM树。
有疑问加站长微信联系(非本文作者)







