优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
在上⼀ 篇中(点我查看上一篇),我们新建了第⼀ 个微应⽤,实现了⼀ 个纯静态的⾸⻚ 。
下⾯,我们尝试对接后台接⼝,动态获取平台上所有⽤户的基本信息,并在表格中展示。
#配置Context获取后台数据
Context(上下⽂数据)是⽤于在多个构件中交换数据的对象, 简单地理解就是数据源。
按来源划分,Context 可以分为 Value(静态常量)和 从Provider获取(从接⼝动态获取)两种, 这个例⼦⾥我们将使⽤第⼆种。
我们可以为每⼀ 个⻚⾯设置 Context,所有构件都可以使⽤配置好的 Context 来作为数据源。
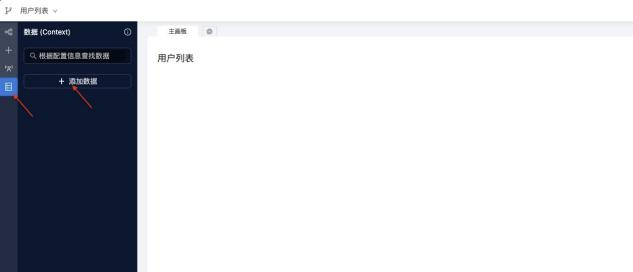
点击左侧⼯具栏的数据视图,点击添加数据。

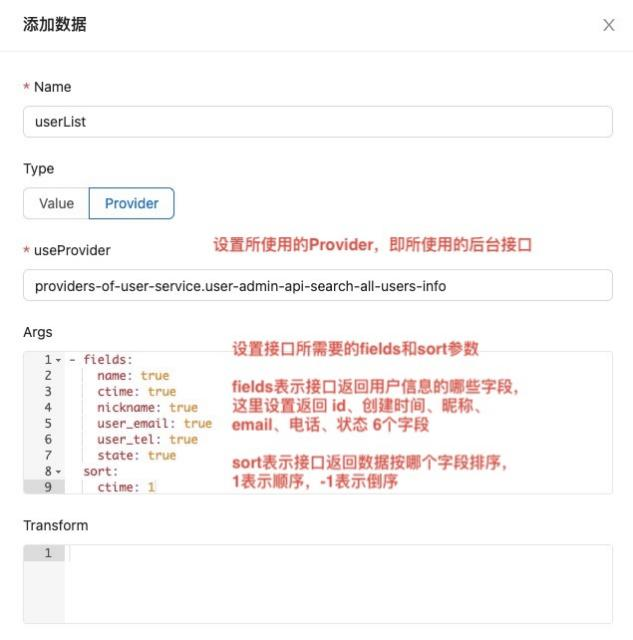
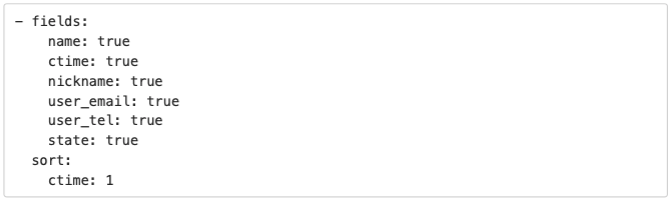
按下图所示,添加⼀ 个叫 userList 的上下⽂数据, 设置所使⽤的 Provider 和 参数 Args.
Provider 顾名思义, 即数据的 提供者, 是专⻔承载 对接后台接⼝ 能⼒的⼀ 种特殊构件 。在常⻅ 的开发模式下, 我们会将后台接⼝封装成sdk或lib, ⽽ Provider 就是 Next Builder 基于后台接⼝ 封装的。
平台内置了 CMDB 、OSS对象存储 、云服务等⼀ 系列开箱即⽤的 Provider, 你可以在开发者中⼼⾥看到所有 Provider 的列表和⽂档 。这⾥使⽤的providers-of-user-service.user-admin-api-search-all-users-info 也可以看到。
除了已有的 Provider,我们还可以⾃由地对接第三⽅数据。

useProvider:

args:

#使⽤Context渲染构件
搜索并拖动表格构件 brick-table到画布的content 插槽。
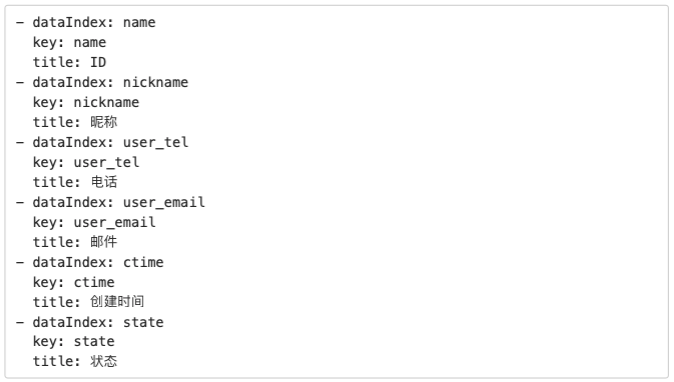
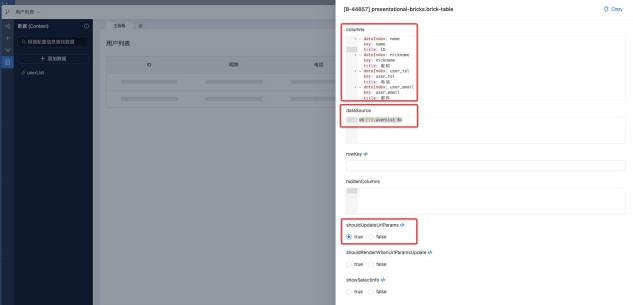
修改表格构件的columns 属性,定义出表格的列。这⾥我们需要id 、昵称、电话、email 、创建时间 、状态列。

修改表格构件的dataSource 属性,使⽤刚才声明的userList作为数据源。

修改表格构件的 shouldUpdateUrlParams 属性为 false,表示翻⻚时不更新 URL 参数,采⽤前端 分⻚/排序。
<% CTX.userList %> 是Next Builder 使⽤的语法,称为Evaluate Placeholders 求值占位符,也称为表达式。
求值占位符提供了⼀ 种便利的⽅式,使得编排者可以灵活地在路由、构件的配置中使⽤Context数据、URL参数、构件事件、应⽤配置等信息。

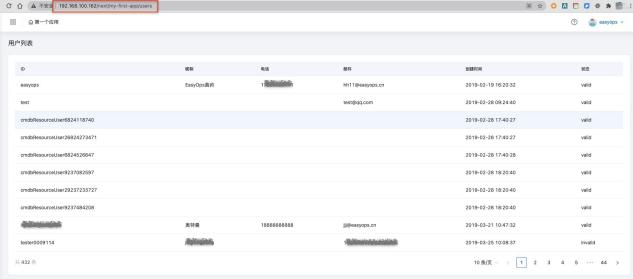
构建并推送后,访问⽤户列表⻚的URL,例如 http://{{服务器IP}}/next/your-first-app/users .

成功!顺利对接后台接⼝,获取⽤户数据并动态渲染在表格中进⾏展示!
有疑问加站长微信联系(非本文作者)





