在上一篇文档,我们成功对接了后台接口,获取平台的用户数据并渲染到表格当中。
下面,我们尝试通过事件来实现页面交互。
思考这么一个业务需求:当平台用户数比较多的时候,通过上下翻页来查找用户是一件很耗时的事情。希望可以通过用户的 id 快速检索出用户信息。
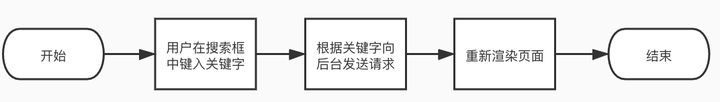
可以简单画出业务流程图:

因此,在用户输入搜索关键字后,需要通知并触发后台请求,请求到新数据后重新渲染表格。这样的页面及页面交互,我们可以借助构件的事件来实现。
# 添加输入框
搜索 general-search,添加搜索框构件,设置 placeholder 为 搜索用户ID,设置 shouldUpdateUrlParams 为 false。
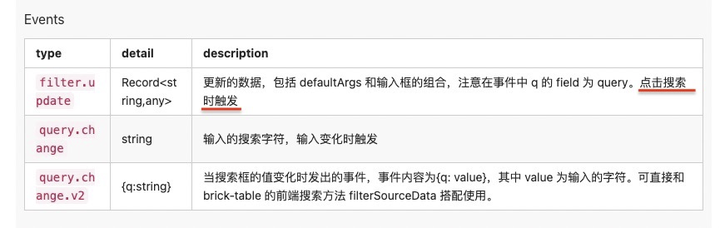
选择输入框构件,我们先在 Document 标签页查看它有什么事件:

filter.update 事件是在点击搜索(或回车)时触发,我们先来做下试验。
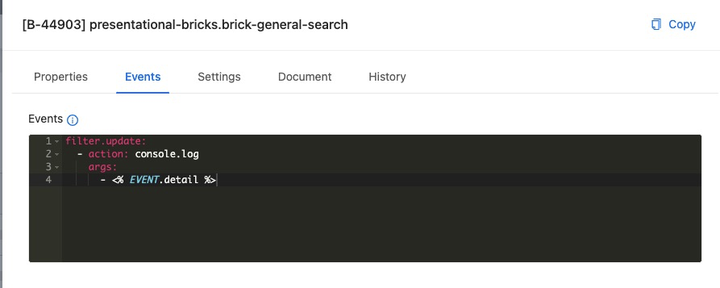
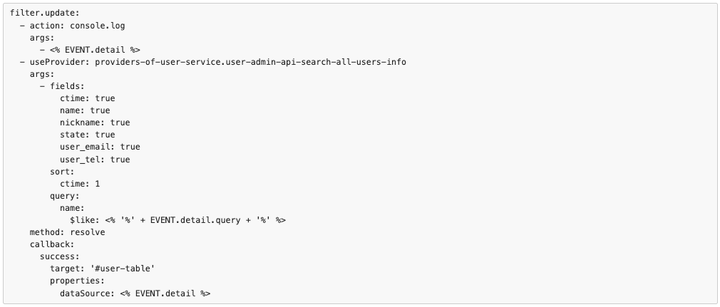
给构件的事件加入以下配置:

该配置为构建的 filter.update 事件增加一个触发动作 console.log,表示在浏览器控制台打印日志。<% EVENT.detail%> 借助这个表达式我们可以拿到事件详情。
事件 是一种 触发 & 响应 机制。用户的交互会触发构件的特定事件,例如每次在搜索框输入一个字符,都会触发 query.change事件,按下搜索或者键盘回车,会触发 filter.update。每个构件拥有的事件是不一样的,根据构件自身特点来决定。
当事件触发时,我们可以通过 事件处理器 对事件进行响应,分以下三种:
- 执行内置动作(actions),例如 console.log 等
- 调用接口(useProvider),请求接口获取数据;
- 指定构件(target),例如 打开某个弹窗构件,更新表格构件的数据源等。
重新构建并推送。
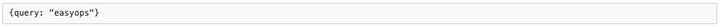
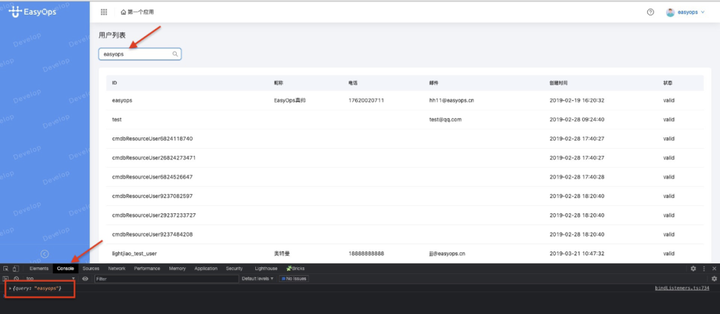
刷新后用户列表页多了一个搜索框,在搜索框输入 easyops 并回车,接着在开发者工具里打开(chrome、edge等浏览器可以按F12键),找到 console 标签页。
可以看到已经把事情详情打印出来了,包含了我们所属输入的搜索关键字:


# 实现搜索功能
在了解了事件的机制后,我们可以思考一下如何实现开头的业务流程。

首先,修改表格构件 id 属性为 user-table。
构件的 id 是它在页面中的唯一标识,可以通过 #your-brick-id 的方式指定构件。id 命名遵循 kebab-case(短横线)命名法则。
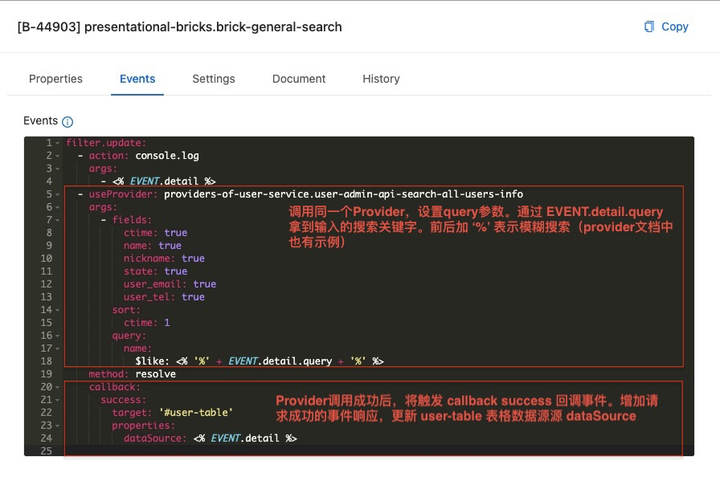
接着,为搜索框的 filter.upate 事件添加新的事件处理器:


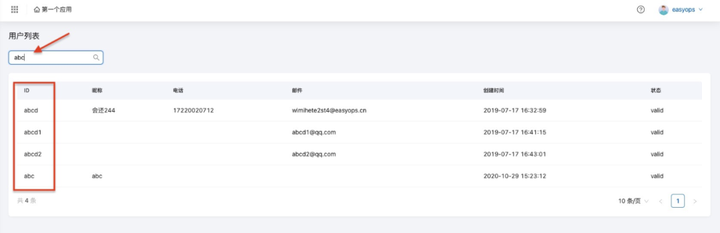
构建并推送后,刷新用户列表页,输入搜索关键字并回车,观察表格展示的变化。

表格中的数据已经根据用户搜索产生了变化,成功实现了用户搜索功能!
有疑问加站长微信联系(非本文作者)





