优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
在开始入门中,我们学习到了如何创建一个微应用,下来我们将详细讲解 storyboard 的配置,及该如何使用构件及构件间事件传递。
为了更好的理解 storyboard 的常用配置及相关细节,这里以一个 CRUD 的页面案例来讲解,初学者请将如下代码复制到开始入门示例的storyboard.json,并开启构建查看效果:
yarn serve --auto-remote --server YOUR-EASYOPS-SERVER-IP。
下来我们将该 storyboard 拆解分块讲解
# Storyboard 整体结构

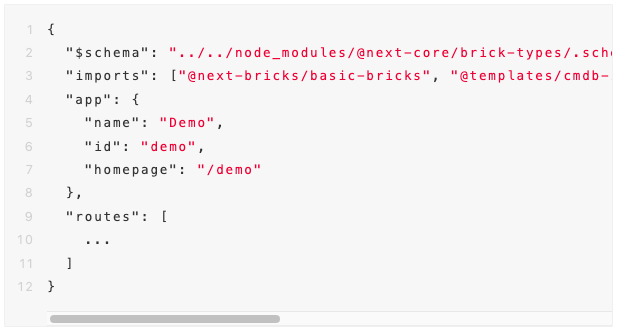
我们先来说下 storybard 的整体结构,如上所示:
- $schema:描述该 json 的结构,用于校验 json 格式,建议使用 IDE(如 VScode)打开此项目,这样才能利用上该 schema 来校验。
- imports:声明引用的 npm 包,用于打包构建时判断依赖是否完整,在开发阶段并不影响,但在打包时候注意添加完整,不然打包会报错,见[micro-apps 打包报依赖错误](/next-docs/docs/customization/package-and-deploy#micro-apps 打包报依赖错误)。
- app:此微应用的一些配置,包括:
name:微应用名称。
id:微应用 ID,需要在 EasyOps 平台全局唯一。
homepage:微应用的前缀路径,可使用${APP.homepage}变量引用他。 - routes:路由配置,微应用整体页面是由路由驱动的。
# 路由配置

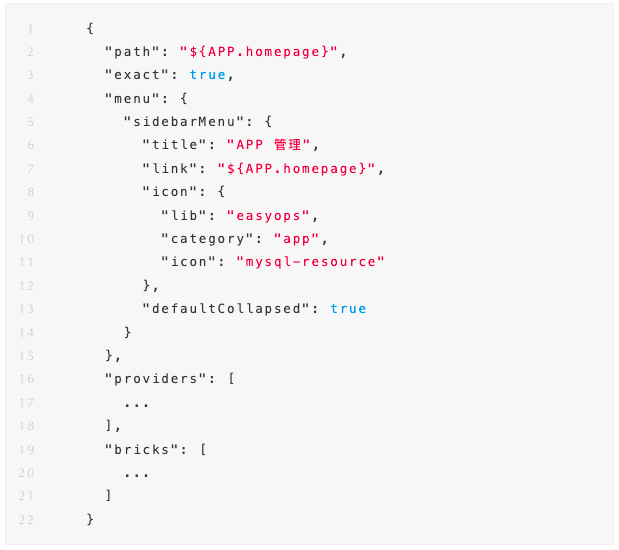
我们复制第 1 个路由的相关配置进行讲解:
- path:页面的地址,为了统一单个微应用的前缀路径,可以使用${APP.homepath}变量来做占位符指定,此示例这里表示/demo
- exact:是否精确匹配,在storyboard 的整体结构可以看到routes是一个有顺序的数组,页面的路由匹配是从上往下的,如果exact=true表示页面路由精确匹配,比如这里只能匹配/demo,而不能再匹配/demo/xxx;而如果exact=false的话,则以/demo开头的页面地址都会路由到此配置上。
- menu:该页面的左侧菜单栏配置,因为此菜单比较简单,我们抽取第 2 个路由的菜单来做详解,具体内容见菜单配置。
- bricks:该页面使用到的构件列表,具体内容我们下节来讲。
- providers:预定义使用的providers,这个是最近新增的 key,有了这个配置能力后,可以在一个入口出统一去管理声明providers,这样便于管理。
通过以上分享,相信你已经了解了 storyboard 的整体架构和路由配置了。
有疑问加站长微信联系(非本文作者)





