可能现在的小程序员听到以前还有人用过 word 来做接口文档,会惊讶得不行,但在前后端分离推行的早期,确实没有那么多趁手好用的接口文档工具。
互联网发展到现在,接口文档也经历了从简单的word到markdown,到swagger,到Apifox 等逐步进化的方式,变得越来越美观,越来越规范,也支持越来越多的功能辅助调试。
接下来给大家盘点一下这些年接口文档的进化历程。

### 一、接口文档的幼年体:word

一开始是前后端分离,后端得告知前端接口的各项信息,方便前端调用。
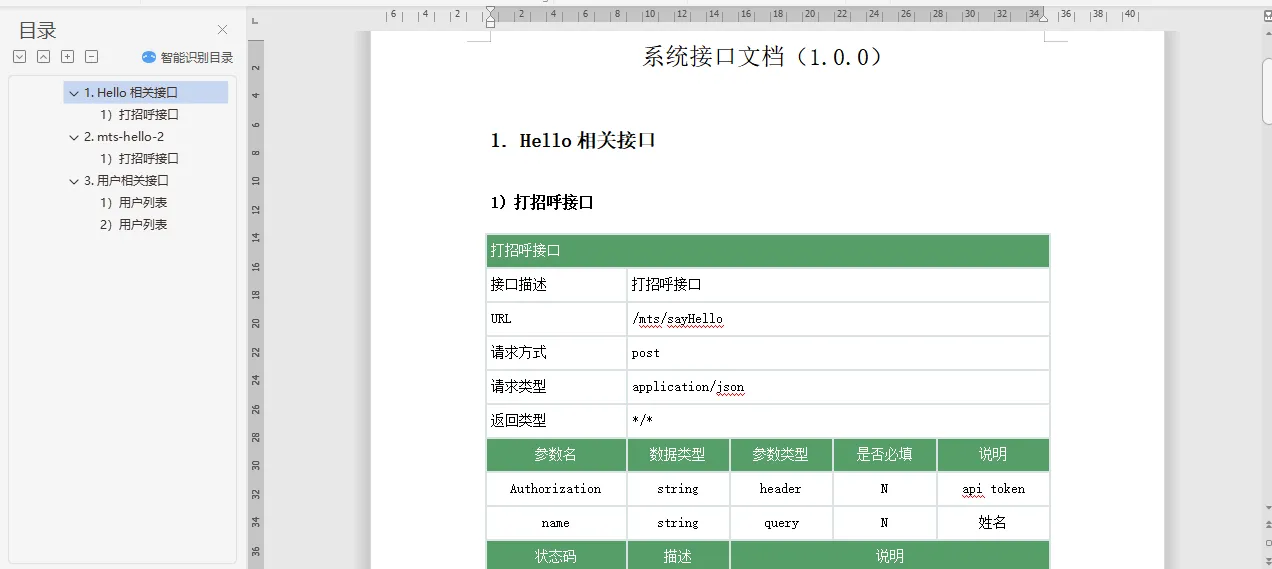
那需要提供的信息也就那些,就用 word 写吧,于是就有了这样的接口文档:

问题似乎解决了,但项目嘛,是不停修改和迭代的,这样会导致:
这份接口文档是随着项目进行频繁改动的。
每更新一次,就需要给项目成员分发一次新的接口文档
于是:
A.每改动一次就要新建一份,复制给项目组里很多人,这样一个文档复制来复制去,项目组里这么多人,谁都不知道拿到的是不是全新版本 ;
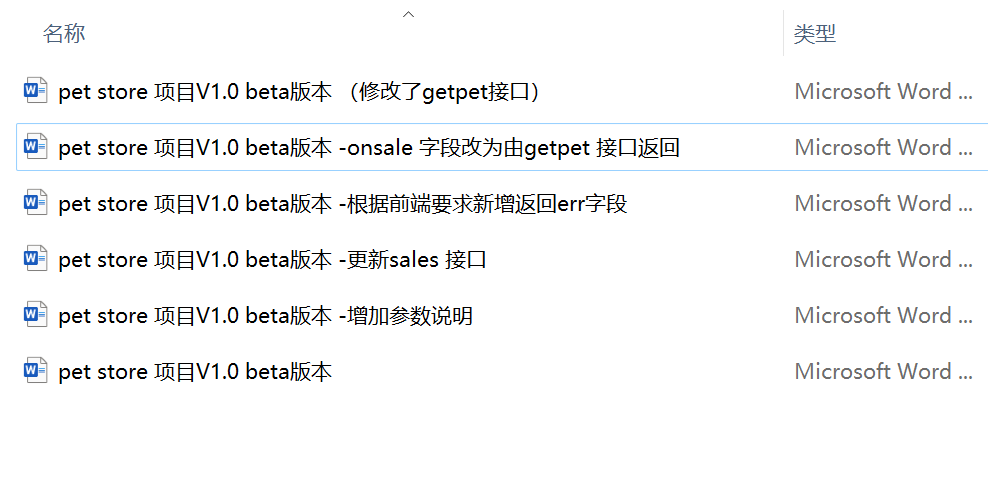
B.改一点就要生成一个新文档,于是文件夹里的接口文档可能就是这种形式:

是谁哭了我不说。
这些痛点促成了接口文档的第一次进化:
从word版的接口文档进化成网页版的接口文档。
### 二、接口文档的成长体:Markdown

网页版的接口文档多完美,只需要分发一个链接给项目成员保存起来。
这样,如果后端修改了接口,直接在网页里修改,就保证大家看到的都是最新版本的,也不用每次一有改动就发一份新文档给大家。
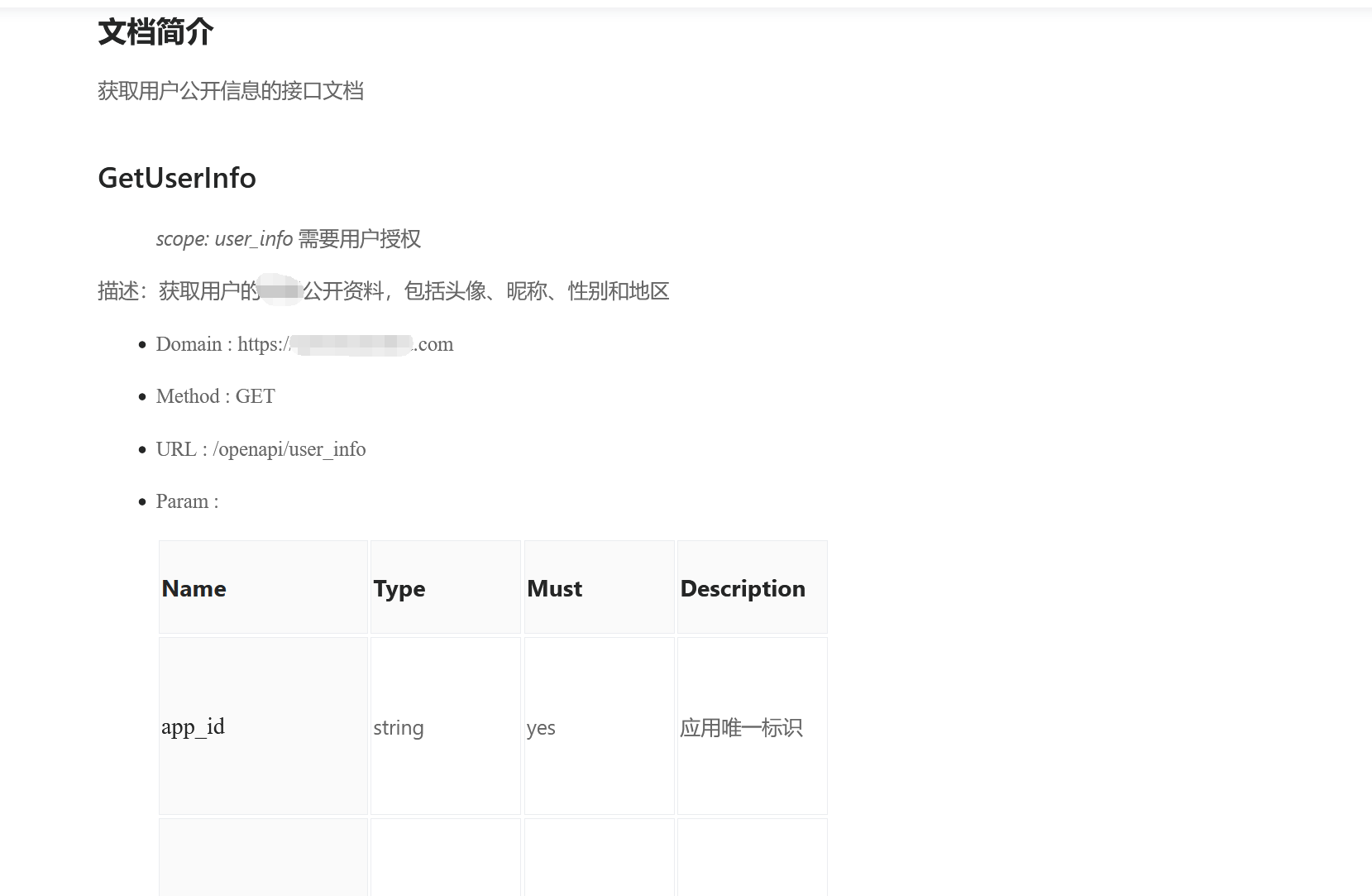
这样一个由markdown生成的静态的html 页面,一个接口的关键要素全都有

问题解决!
但——
新的问题又产生了。
这个接口文档是能用了,但又没那么好用,比如说:
1.写接口挺麻烦的,完全纯手工写,没有任何辅助工具,非常花时间
2.接口写完还不能立刻看到生成的接口文档的效果,写错了还要重新回去调
3.没有接口规范约束,接口文档怎么写,哪些参数要写,哪些不写,呈现形式怎么样全凭开发人员本身的业务水准。
于是就开始了新的一轮的进化——有人开发了一个工具,专门就用来写接口文档。
### 三、接口文档的完全体:swagger

怎么写?
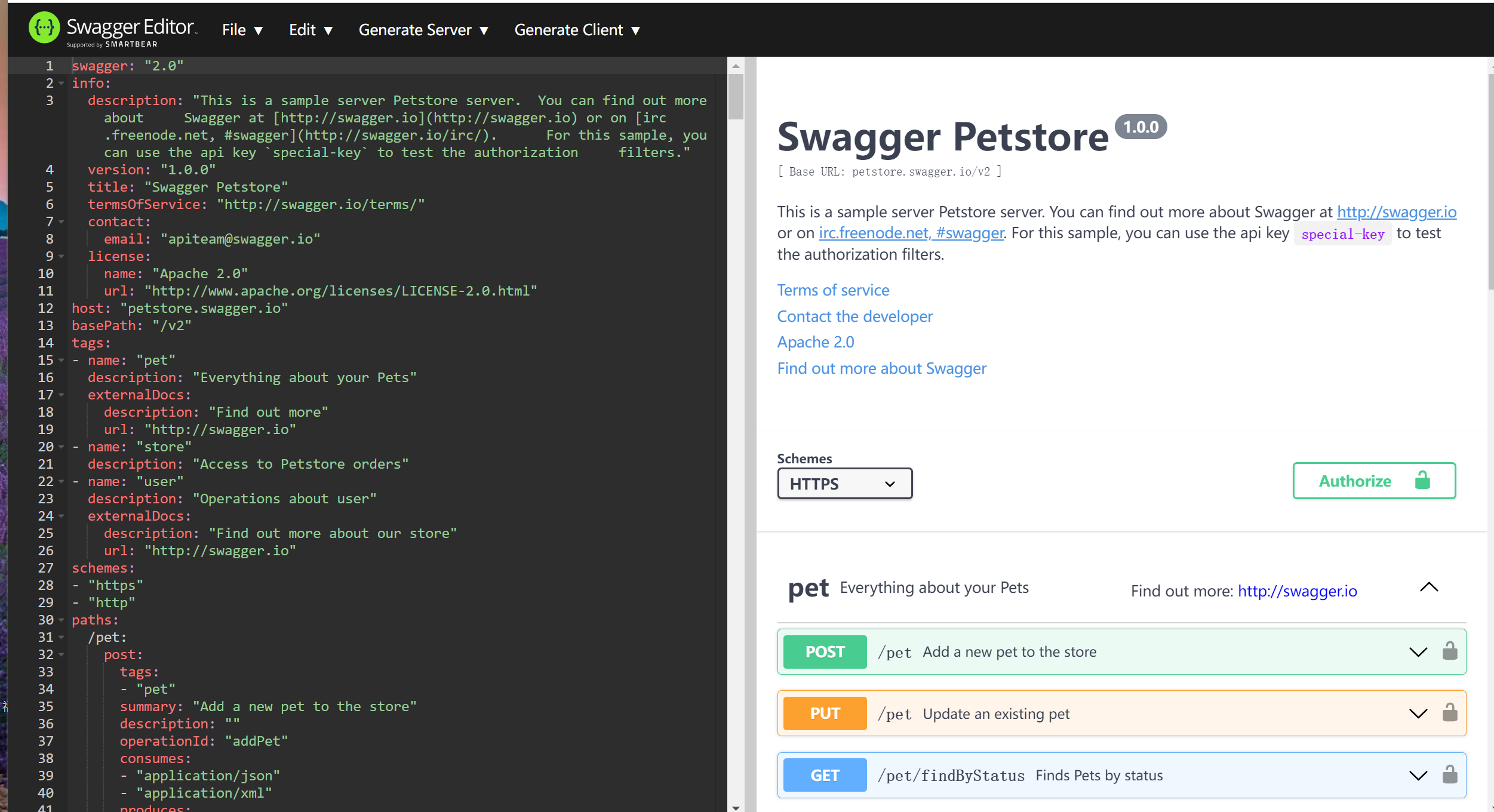
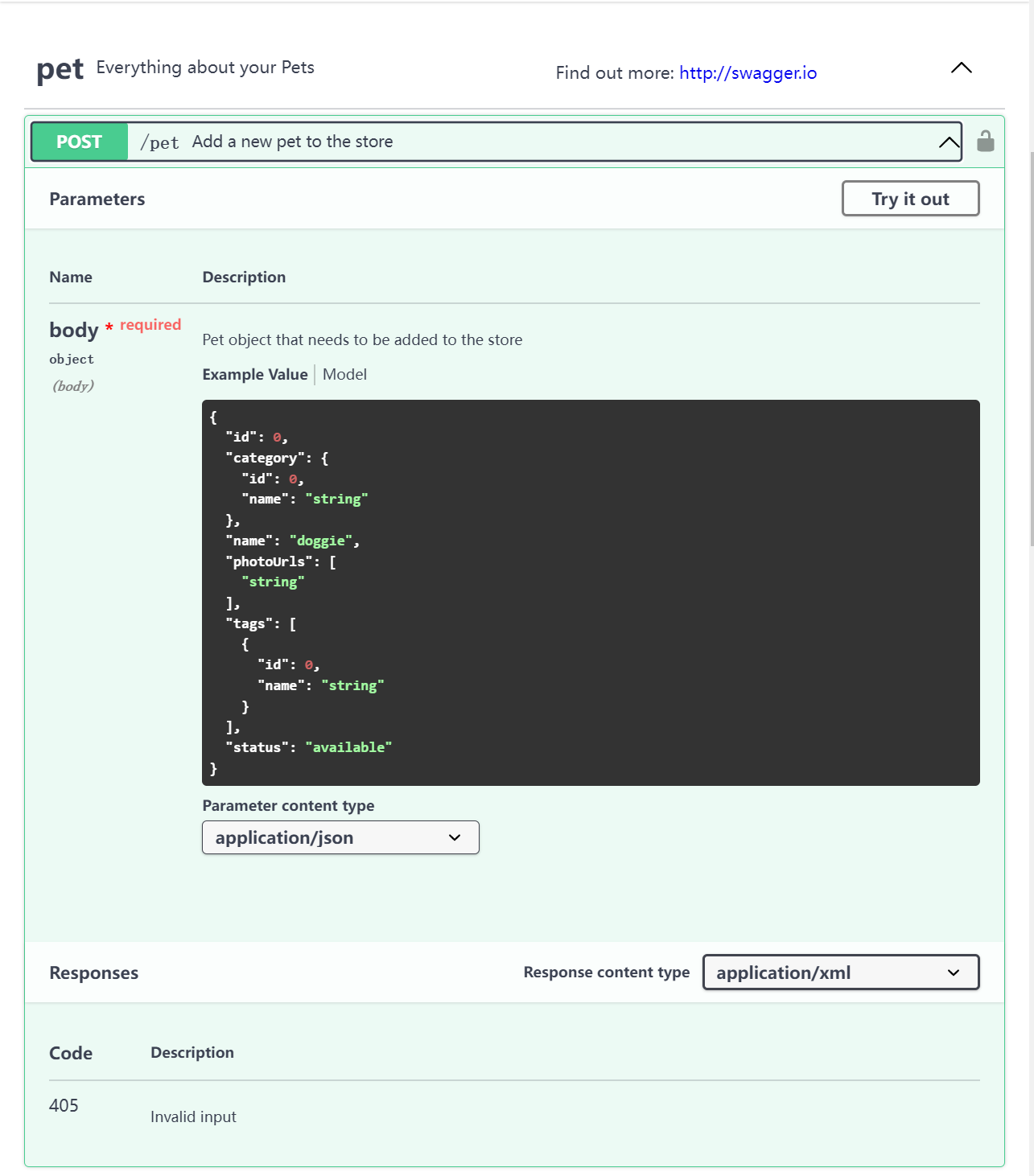
在swagger editor里编写符合swagger 语法的接口文档,来生成接口文档,编写完的接口文档可以在swagger editor的右侧实时预览:

于是,进化到这个完全体阶段的接口文档工具已经实现了如下功能:
1.网页版接口文档支持的在线查看功能,当然他也有,而且这个接口文档的样式是符合open api3.0规范的,如果写得不符合语法,swagger editor 还会报错来纠正你。
一个标准的接口所应具备的信息:接口方法、接口路径、请求和响应参数,都能按照固定的格式呈现出来。

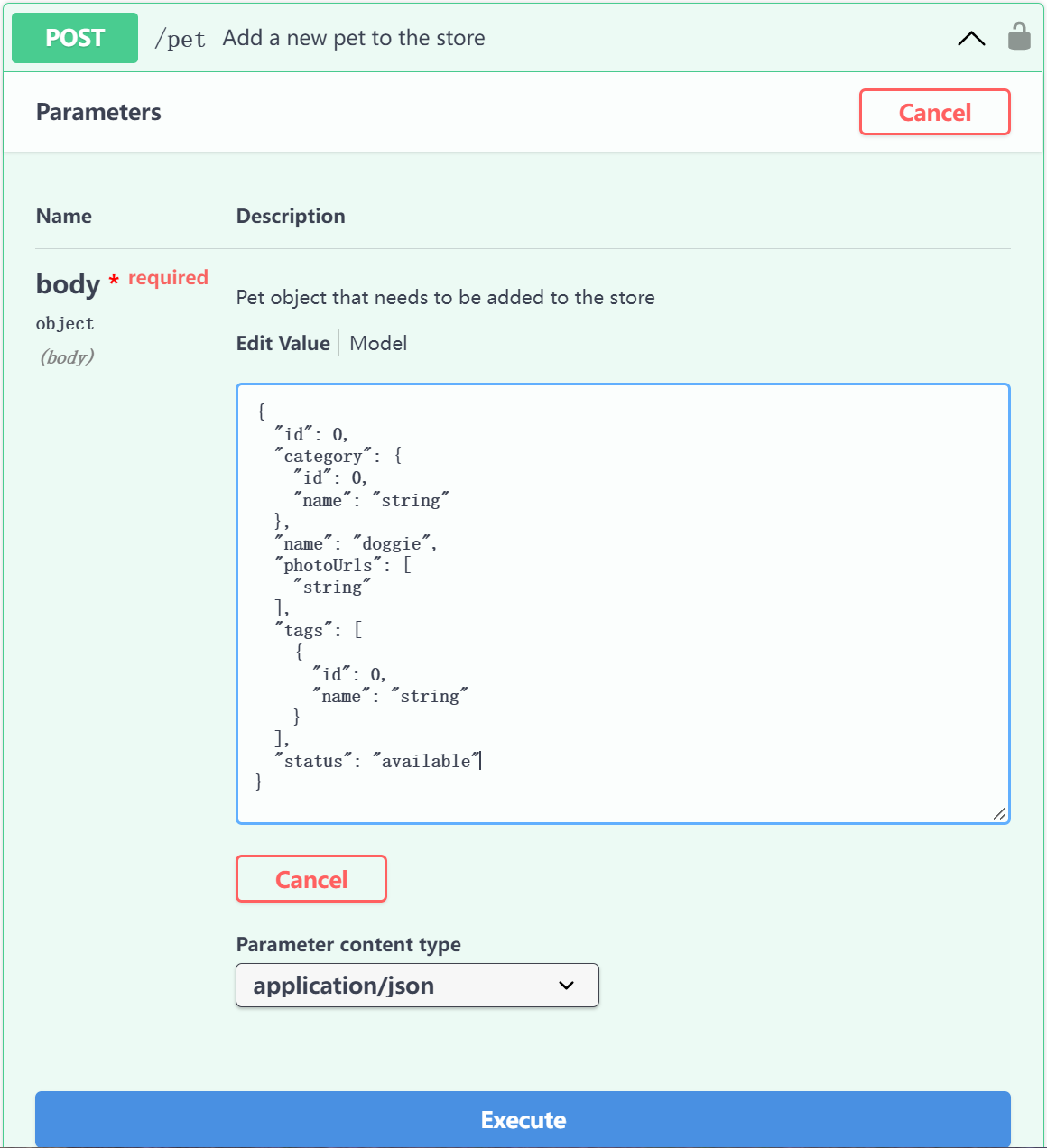
2.它还具备了初步、简单的调试功能,就是接口请求参数为空格,填写参数、发送请求,就能返回响应参数

好像已经够用了对不对?
但——等等,这些如果是开发自己一个人用还行,但如果要运用到项目里,那么多的接口文档,蛮难管理的,swagger editor 不提供项目层级的归档和管理,维护也麻烦。
而且,到目前为止,也没有逃脱接口文档要靠手写生成的命运,还要去学swagger 注解,这样一来,学习成本有了,工作效率也提高不上去。
生成的接口文档,前端需要使用接口信息来调试页面,测试会用它来验证接口。
但目前接口文档的功能,对前端和测试的工作支持得还不够呀~
好像....还可以更完美??!
有痛点就会有解决方案,于是接口文档开始了新一轮的进化之路,进入究极进化形态的接口文档工具是——
### 四、接口文档的究极进化形态:Apifox


想要团队协作?安排。
想要不用写代码就能生成接口文档?可以。
想要直接在接口文档上调试接口?支持。
接口还没上生产环境、但想要模拟数据可以调试前端页面?支持。
想要直接用接口数据来做自动化测试?安排。

于是一个究极进化形态的接口文档工具就诞生了。
##### 首先是在已经存在的接口文档功能上做优化:
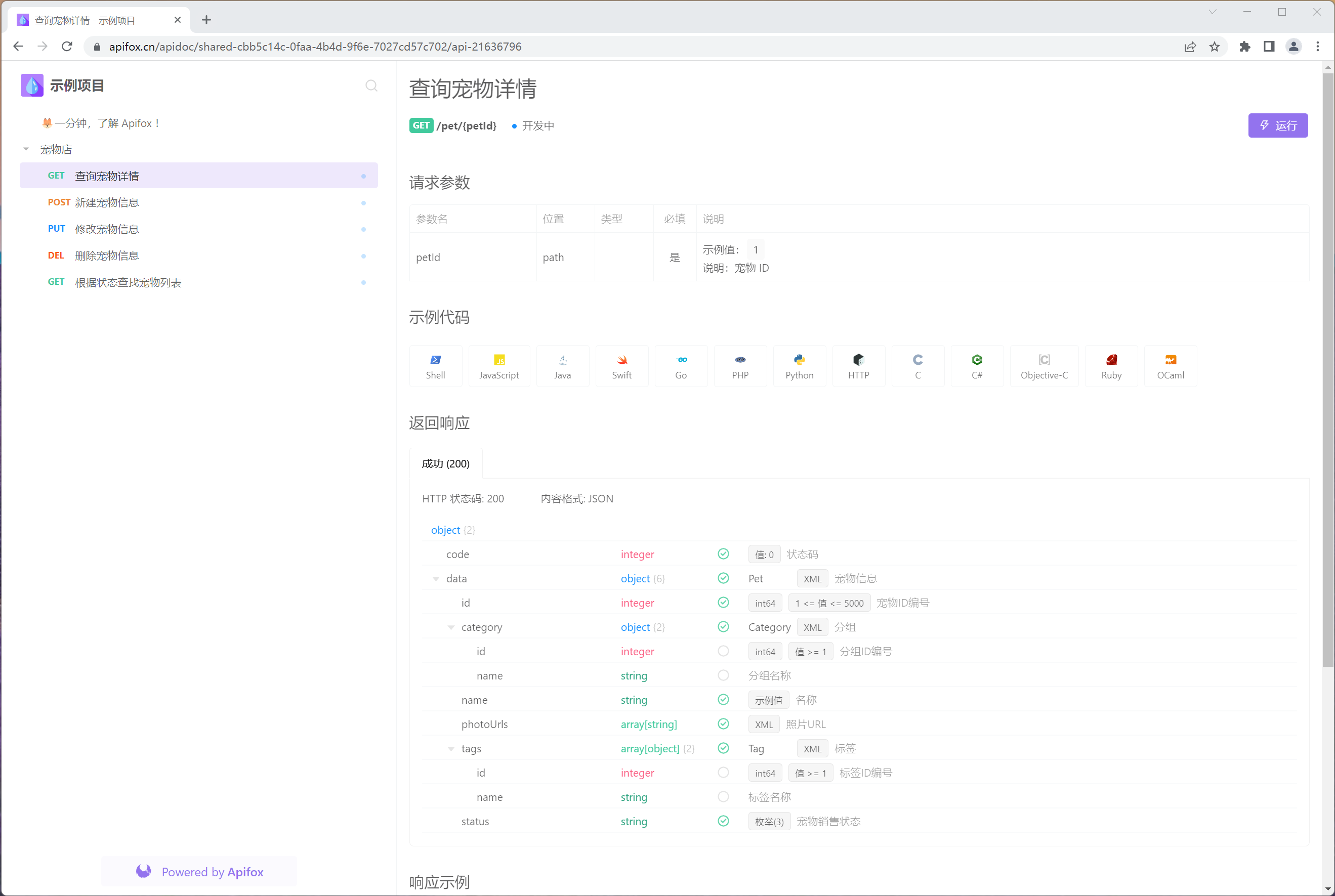
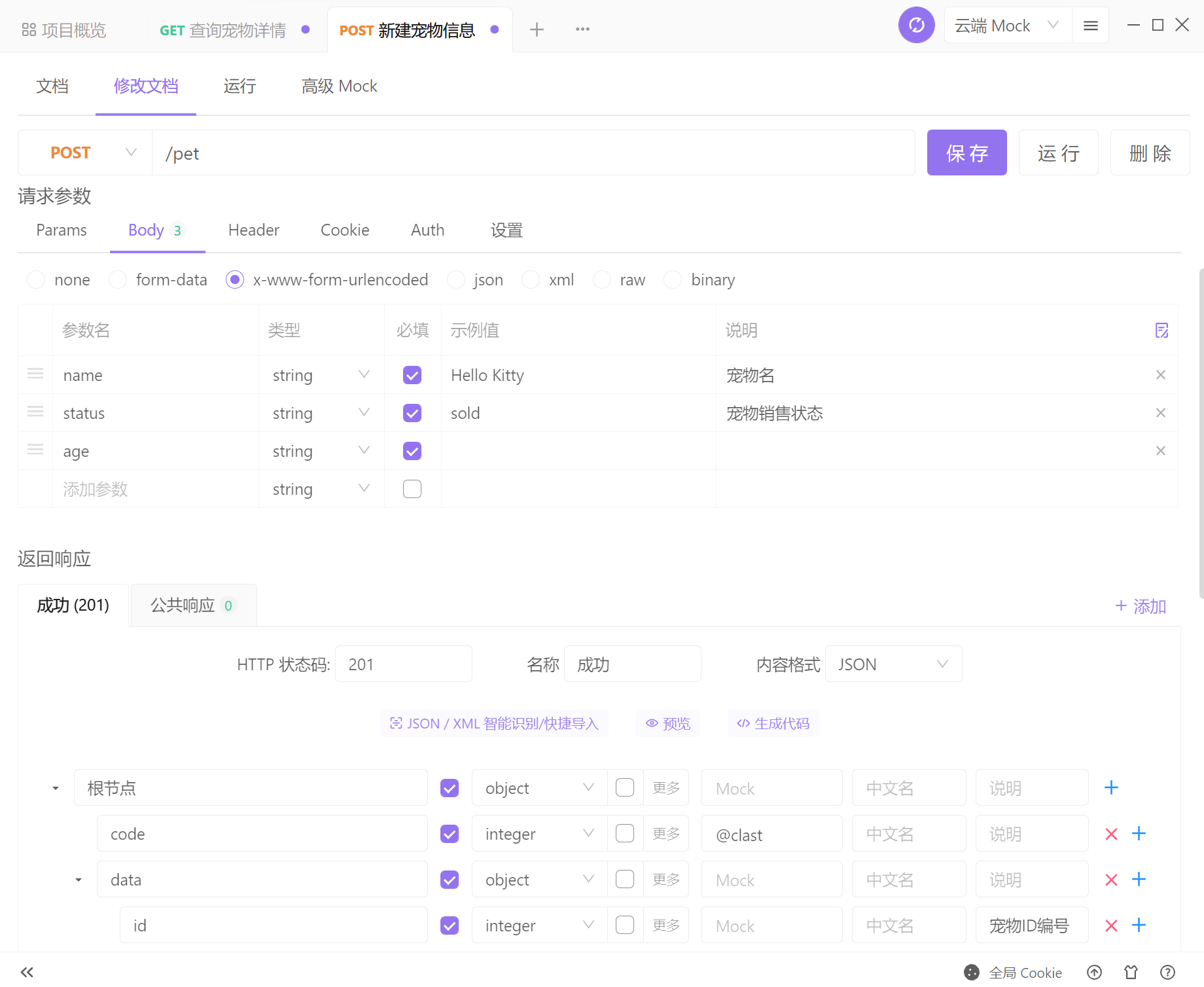
A.可视化的接口设计页面,不用写swagger 注解 ,填完参数保存就是一份接口文档。
只要你懂接口的知识就能上手写,四舍五入这学习成本就是零。


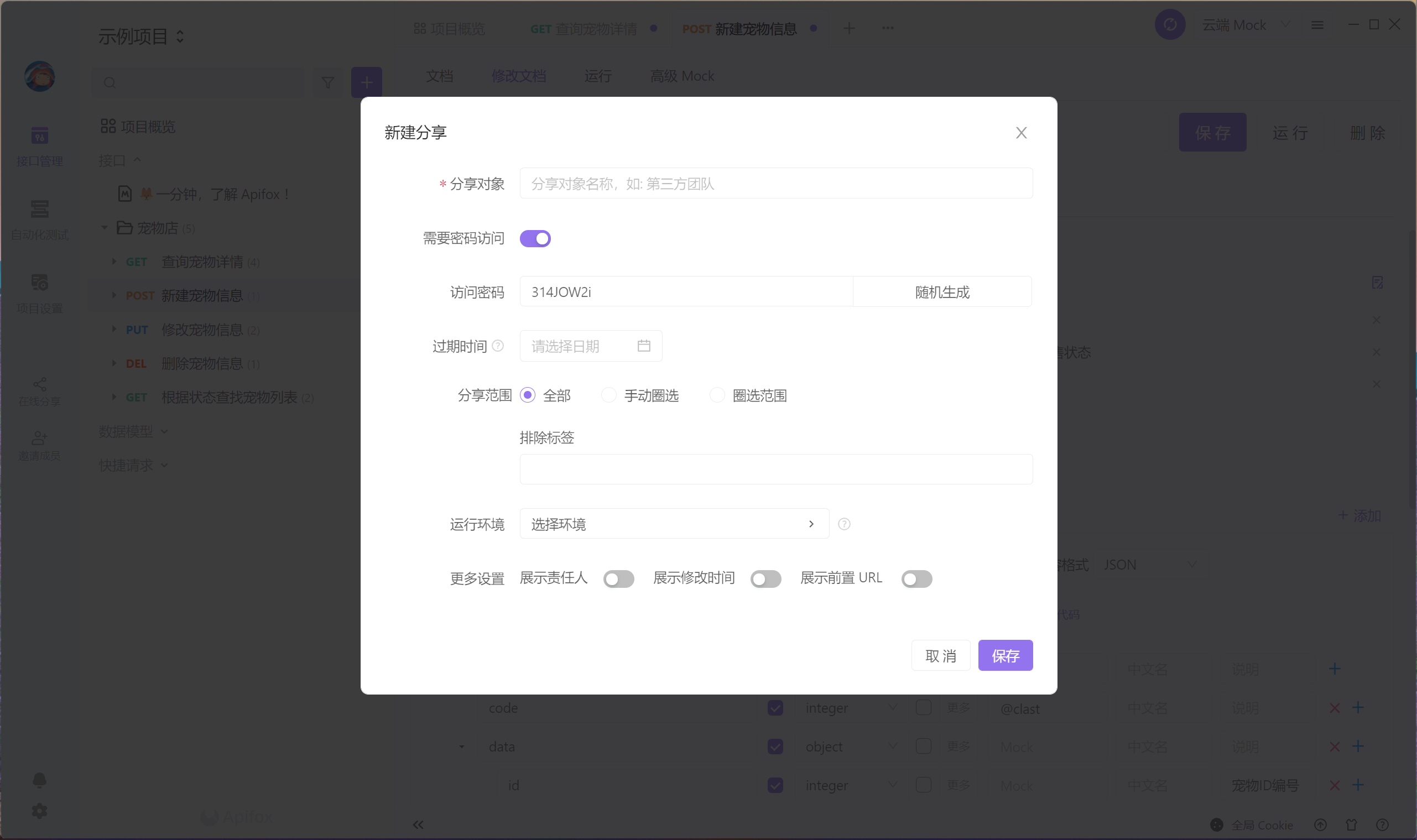
B.一键导出接口文档,支持只分享部分接口文档,设置过期时间,设置密码

C.接口文档实时更新
一旦接口文档发生变更,数据会实时同步到参与项目的所有成员
##### 其次是给前端和测试疯狂加外挂:
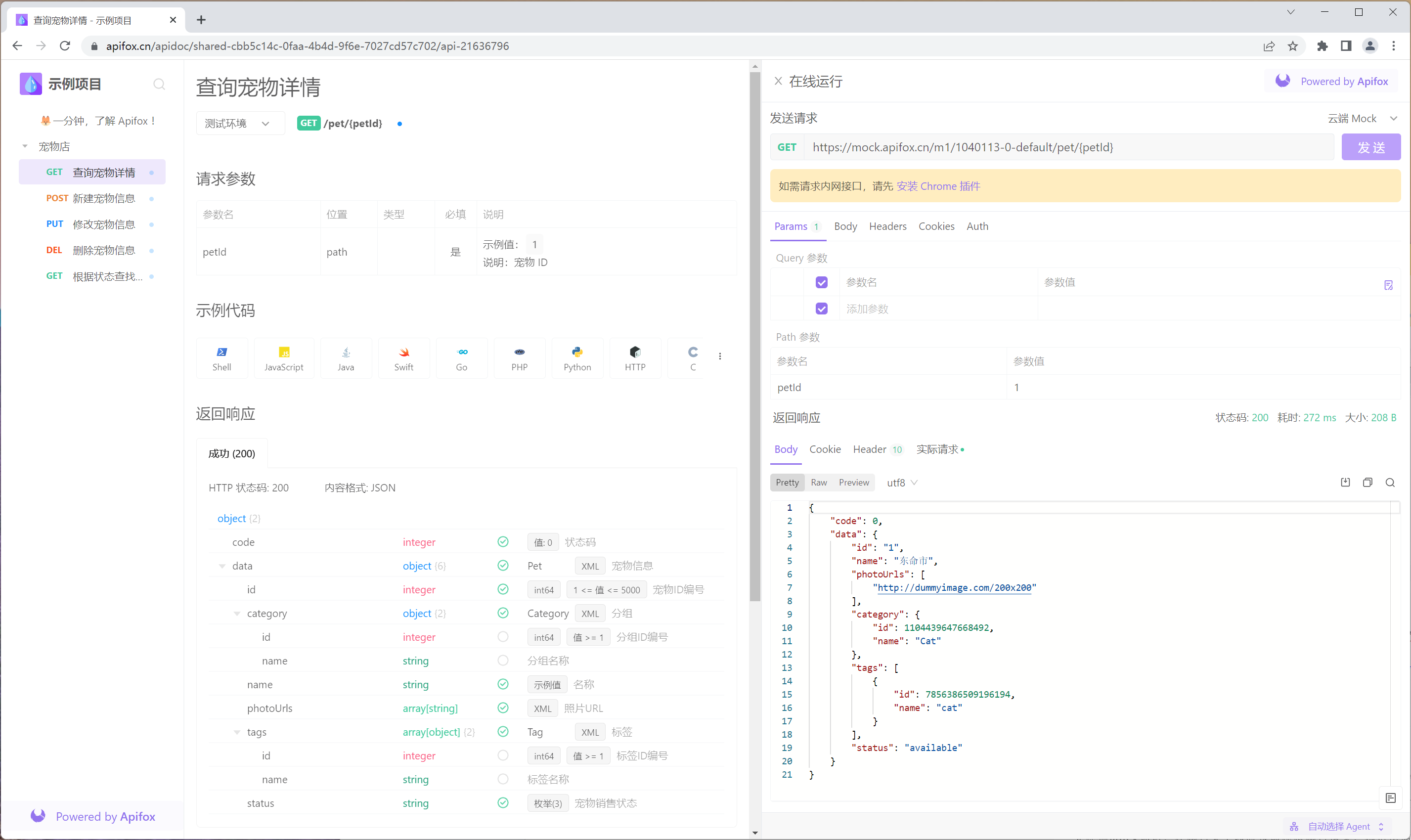
A.接口文档页面支持在线调试

分享出去的接口文档页面支持简单的基础调试功能,如果你如要更加强大的调试辅助,则可以使用Apifox客户端。
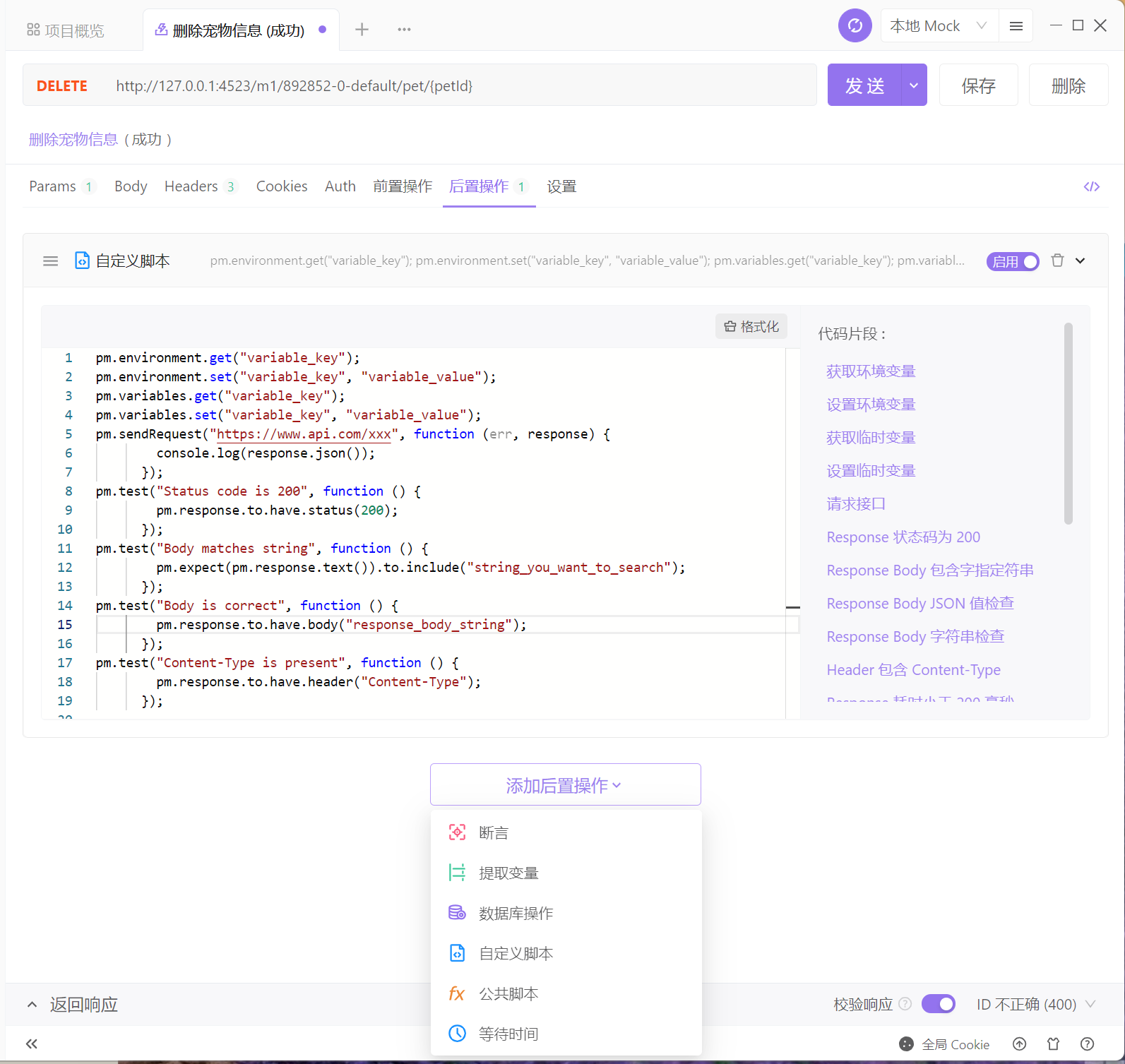
客户端的调试功能对提取变量、断言、连接数据库等功能都做了可视化封装,不用写脚本,如果 有复杂的调试需求,仍旧支持脚本调试功能

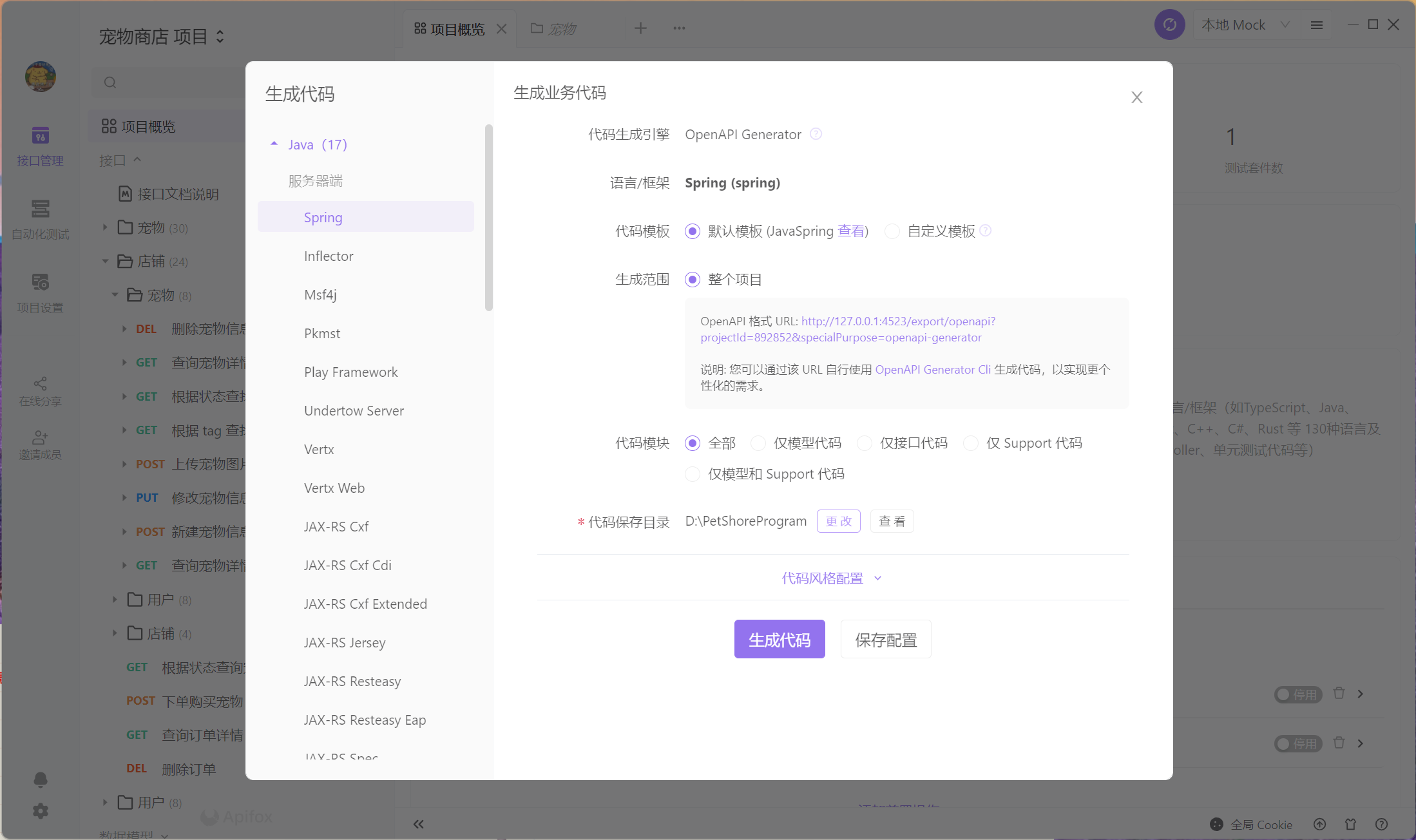
B.支持生成代码
支持的代码种类也蛮多的,包括前后端常用的各种语言和框架,总共有130多种,javascript和swift,java等等生成的前端代码复制就能用。

不仅支持生成接口请求代码,也支持生成数据模型代码,整个项目的代码,可以按需生成,然后自己再去做调整,这样需要写的代码量就大大减少了。

F.提供mock环境
在接口未上线时也能模拟接口请求,构造出高度真实的业务数据供前端测试页面,后端、测试进行接口的调试和测试

可以复制链接到浏览器查看生成的在线文档:
https://www.apifox.cn/apidoc/shared-cbb5c14c-0faa-4b4d-9f6e-7027cd57c702/api-21636796
##### 最后是将接口的一整条工作链整合到它这一个工具里:
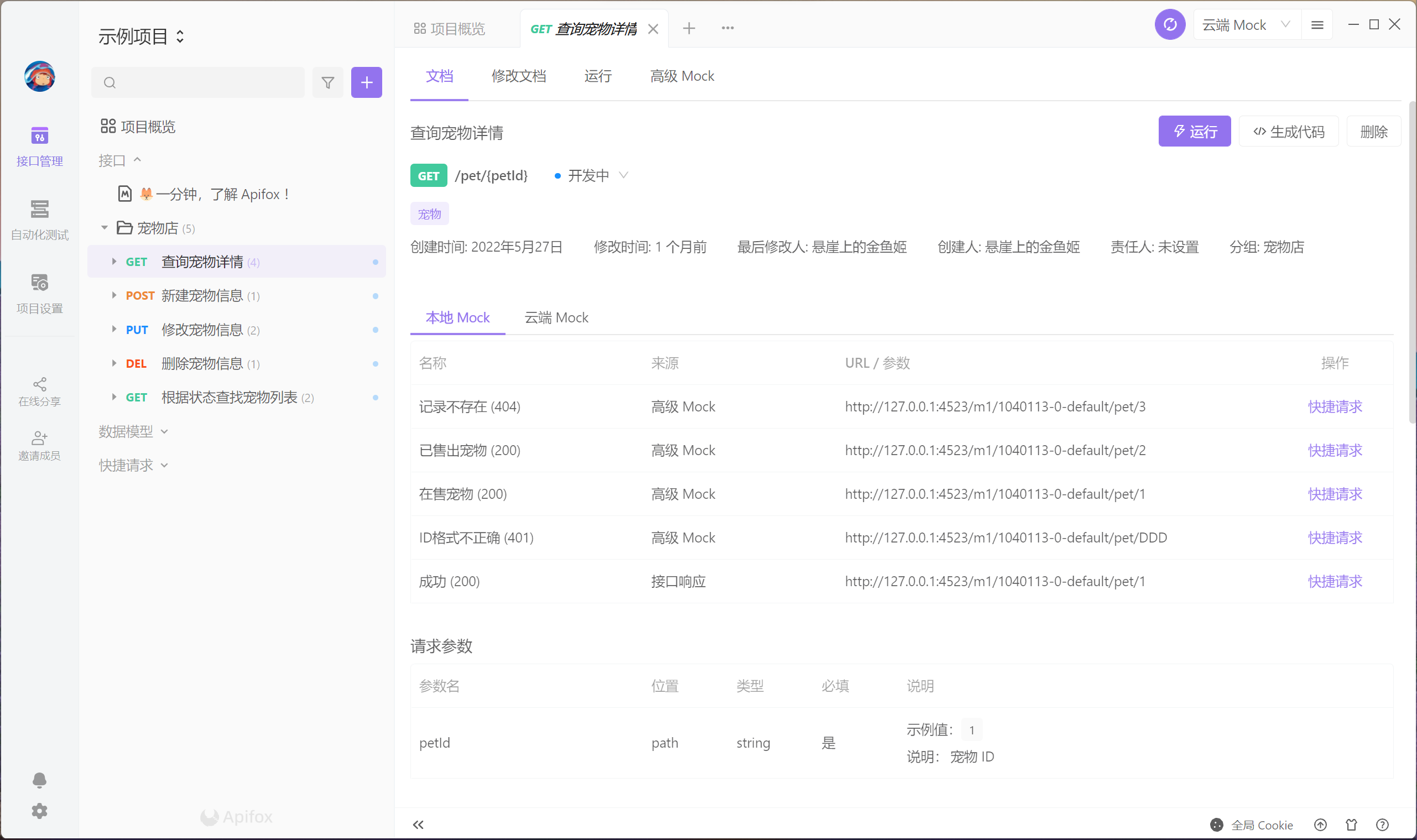
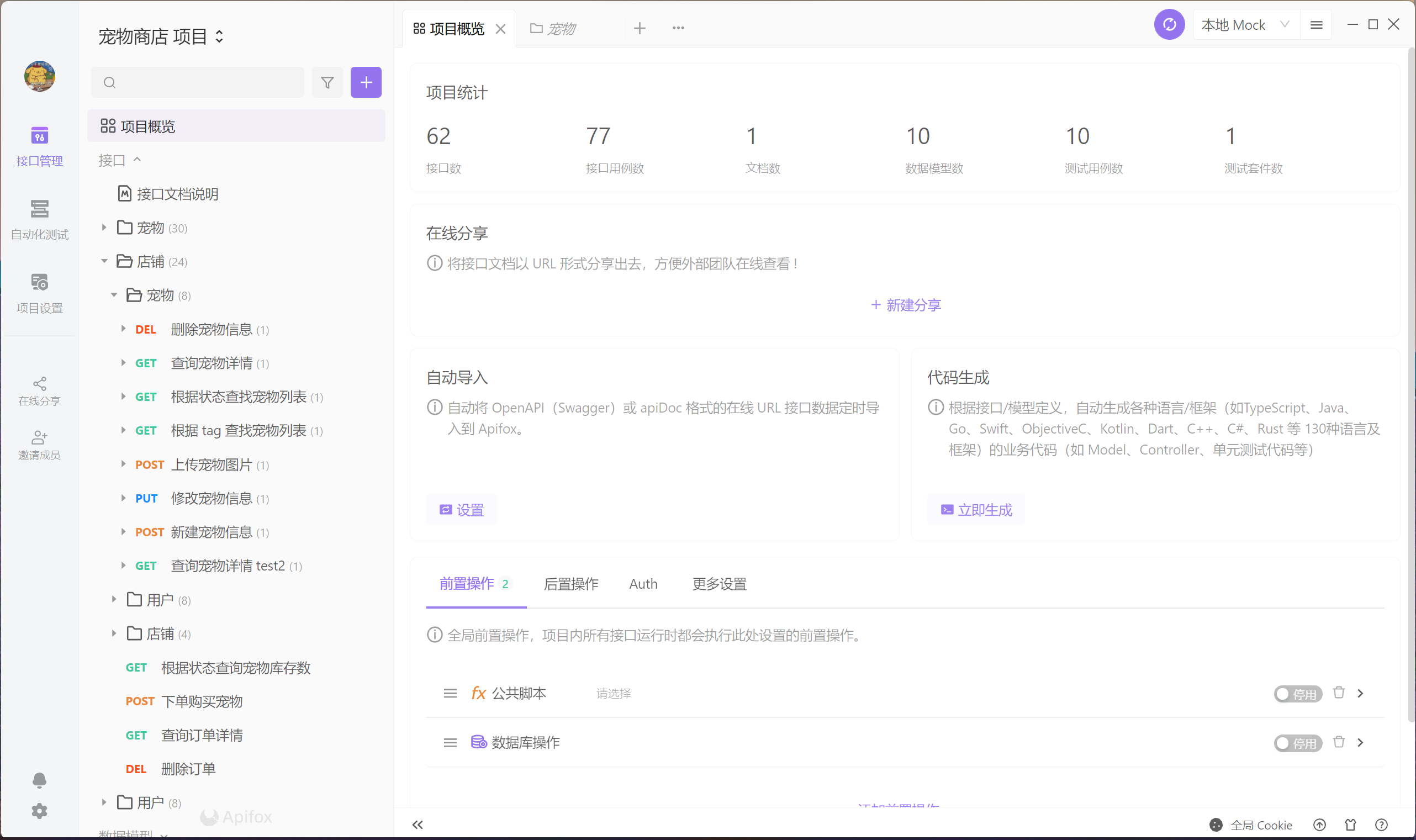
A.支持项目层次的协作
每个接口归属于不同的模块,分属到不同的目录之中。
后端、前端、测试可以使用同一套接口数据源,也就是说接口创建出来之后,后端在上面维护,前端使用他做接口mock,测试用它做接口自动化,数据变更实时同步到各端,不需要切换多个软件。

B.支持导入postman,swagger等多达20多种格式的接口数据,零成本实现项目迁移

C.支持导出swagger,html,word 格式的接口文档,也不绑架用户,你想迁移到其他系统也大大方方成全你。

这样一套组合拳打下来,基本上你能想到的接口文档该有的功能它都有了。
官网地址:[www.apifox.cn](https://www.apifox.cn/?utm_source=liam)
## 总结
因此,总结下来,接口文档一直以来都在不断地进化,战斗力也越来越强,也给研发人员提供了越来越到位的帮助,让他们能够少写不必要的代码,少做重复的工作。
大家可以根据自己项目的实际情况,选用合适的工具。
有疑问加站长微信联系(非本文作者))





