前置条件:需已安装vscode编辑器,编辑器下载地址为:https://code.visualstudio.com/
tips:安装操作简单,下载安装包后默认下一步即可完成。
如何安装:
方式一、通过链接直接安装
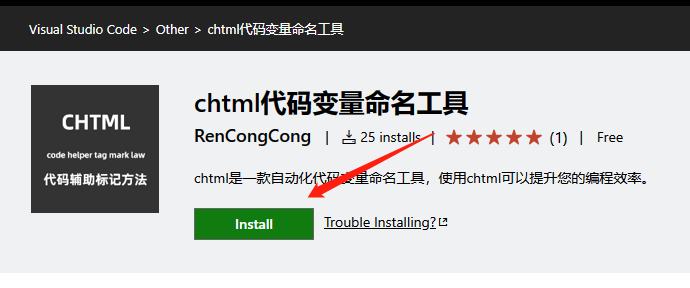
1.前往插件下载地址:https://marketplace.visualstudio.com/items?itemName=rcc6688899.chtmlCoder
2.点击下载按钮即可,进入到安装步骤,根据提示即可完成安装。

方式二、通过vscdoe直接安装
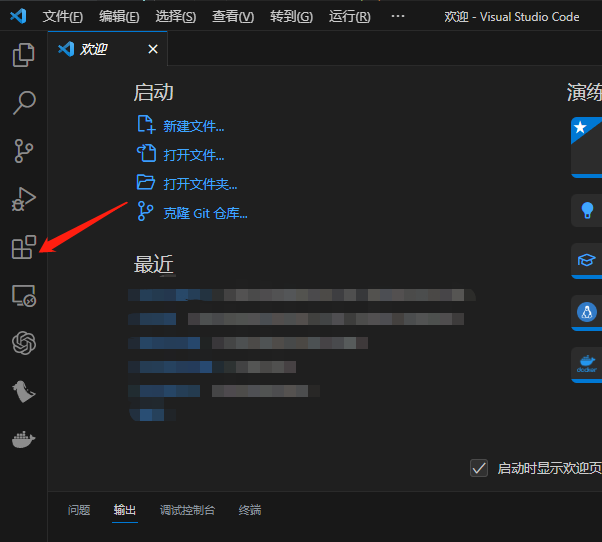
1.打开我们的vscode,进入到如下界面,点击拓展图标,如下图:

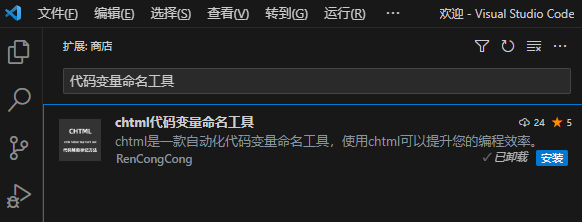
2.在弹出的扩展界面中,搜索“代码变量命名工具”,如下图会显示chtml的vscode插件

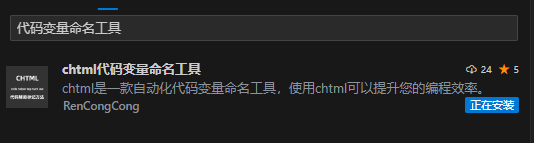
3.点击安装按钮即可自动完成安装

如何使用:
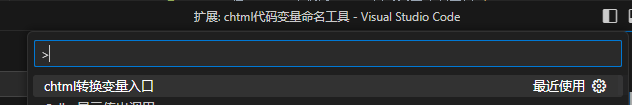
1.按下快捷键,Ctrl+shift+p,即可弹出如下输入框

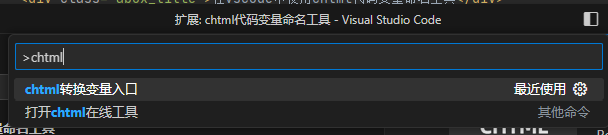
2.输入chtml,即可获取到chtml插件的使用入口如下图。

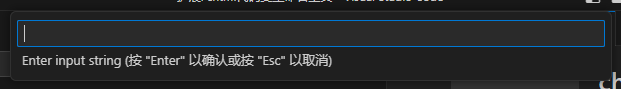
3.选择chtml变量转换入口,即可弹出中文变量输入框如下图。

说明,另外一种是直接打开web的链接进入到web端中使用
4.快转方式:
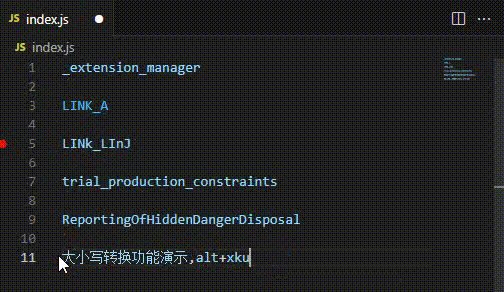
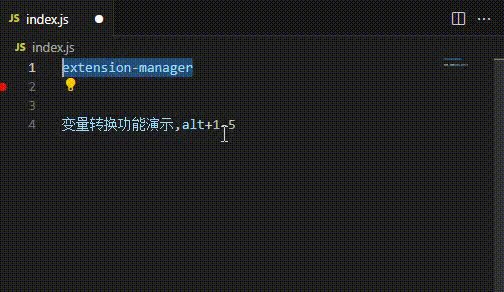
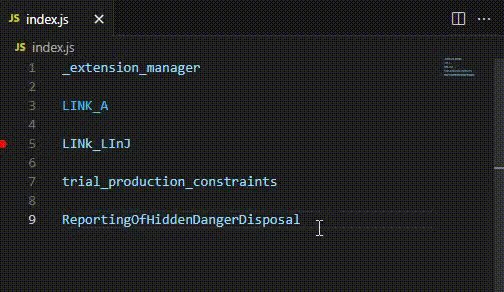
输入中文,并选中该中文或需要转换的英文字符串,按下快捷键“alt+1”转小驼峰
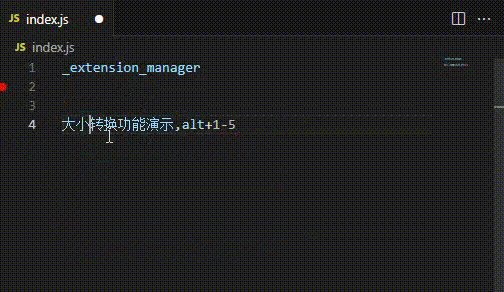
1-5 分别对应:1小驼峰(linkA)、2大驼峰(LinkA)、3下划线法(link_a)、4前下划线法(_link_a),5转脊柱法(linkA\link_a\LINK_A=>link-b)

5.便捷功能说明
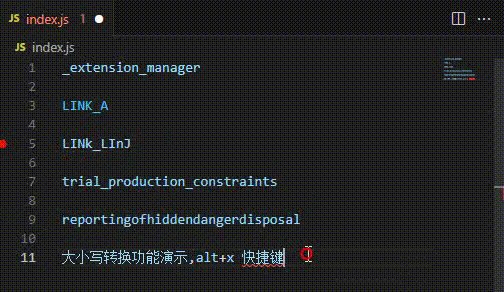
alt+x 英文全转小写(LINK_A=>link_a) or 英文全转大写(link_a=>LINK_A)
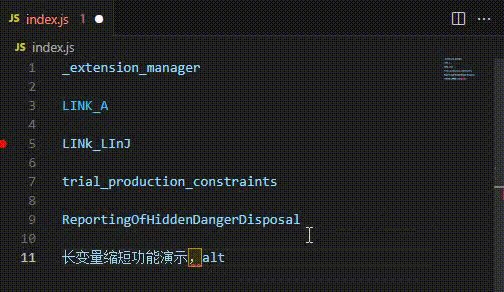
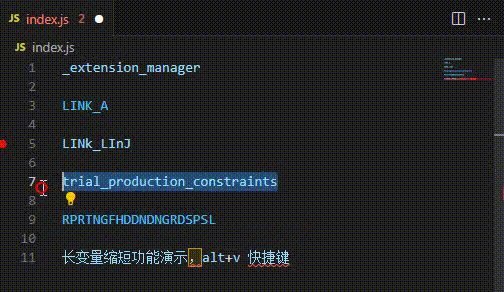
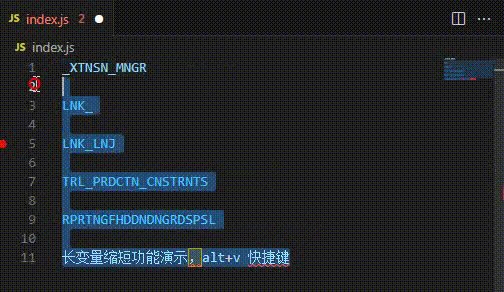
alt+v 长变量缩短 (link=>l)

有疑问加站长微信联系(非本文作者))







