在网页设计的世界里,CSS浮动属性(float)就像一把双刃剑。它能够让元素脱离文档流,实现灵活的布局,但如果处理不当,也可能引发一系列布局问题。
今天,我们就来深入探讨这把“剑”的正确使用方法,让你的页面布局既美观又稳定。
一、什么是CSS浮动属性
浮动属性是CSS中的一个定位属性,它允许元素脱离文档流,并向左或向右移动,直到它的外边缘碰到包含框或者另一个浮动元素的边缘。简单来说,它就像是让元素“漂浮”在页面上,不受常规排列规则的限制。
在网站开发中需要一行排列多个元素,使用浮动可以方便实现。下面是使用浮动排列多个元素。

下面我们来了解一下浮动属性的基本使用语法和常用的应用场景都有哪些。
1.1 浮动属性的语法
selector {
float: 值;
}
其中,选择器是你想要应用浮动属性的元素的选择器,值可以是以下之一:
- none:这是默认值,元素不会浮动,即保持在标准文档流中的位置。
- left:元素将向左浮动,它会尽量向左移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- right:元素将向右浮动,它会尽量向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
1.2 浮动的应用场景
CSS浮动属性的应用场景主要包括以下几点:
布局定位: 浮动可以用于创建复杂的页面布局,例如将块级元素放置在一行内,或者创建多列布局。
文本环绕图片: 这是浮动最常见的应用之一,通过将图片设置为浮动,可以使文本自动环绕在图片周围,从而实现类似印刷布局中的文本环绕效果。
清除元素间缝隙: 浮动元素会紧挨着排列,没有间隙,这可以用来清除列表或图片间的空格,使得元素紧密排列。
创建下拉菜单: 浮动还常用于创建下拉菜单或弹出式菜单,通过将菜单项设置为浮动,可以实现菜单的显示和隐藏。
实现侧边栏: 在网页设计中,浮动可以用来创建固定在一侧的侧边栏,而主要内容则围绕侧边栏流动。
创建瀑布流布局: 在响应式设计中,浮动可以用来实现瀑布流布局,这种布局可以根据浏览器窗口的大小自动调整列数和列宽。
1.3 盒子的排列规则
在使用浮动属性后盒子是如何排列的呢?

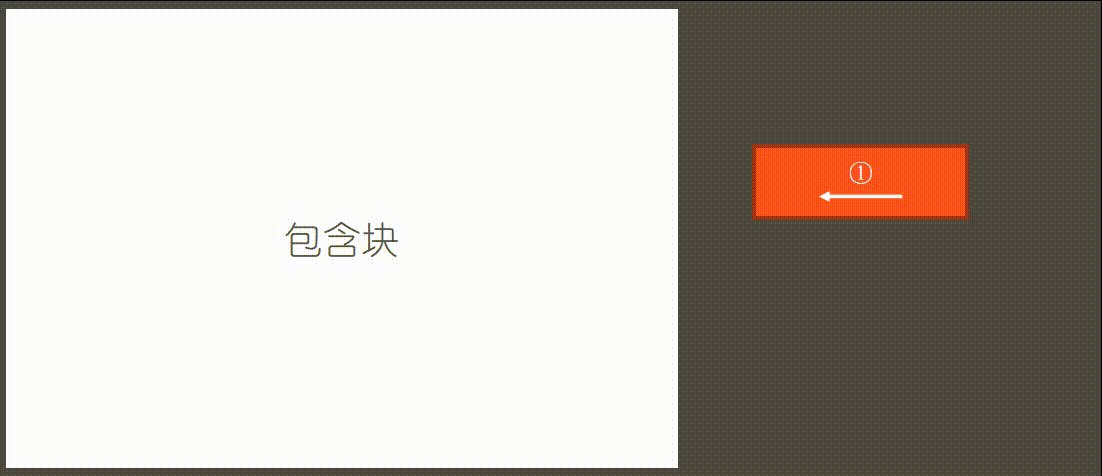
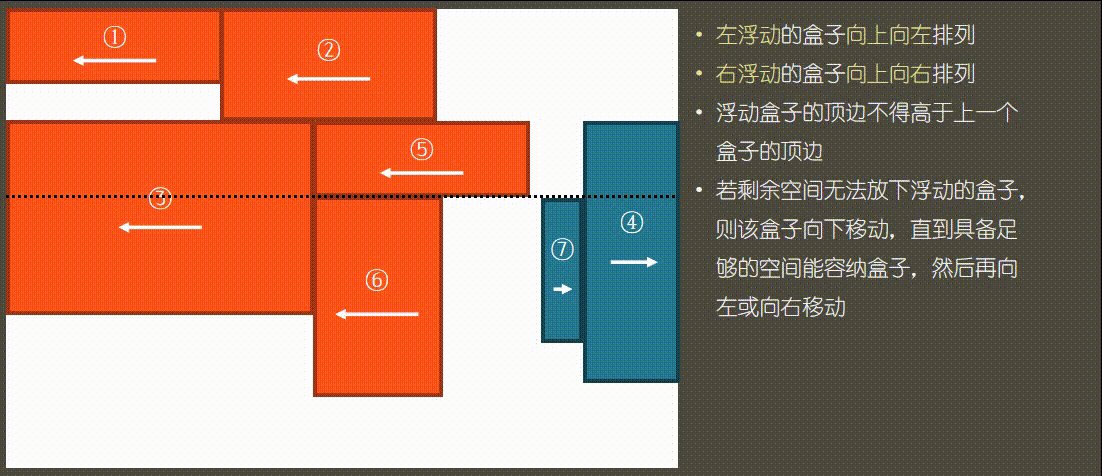
- 左浮动的盒子向上向左排列
- 右浮动的盒子向上向右排列
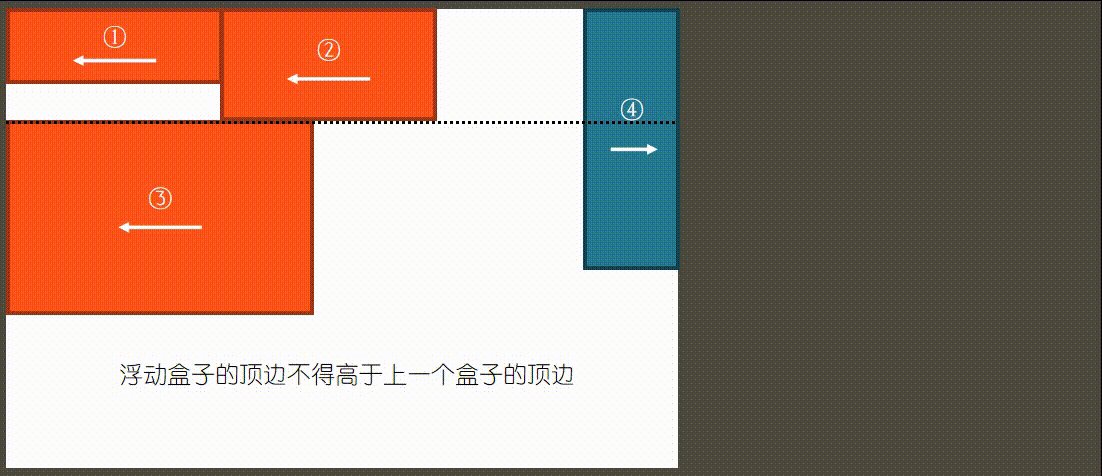
- 浮动盒子的顶边不得高于上一个盒子的顶边
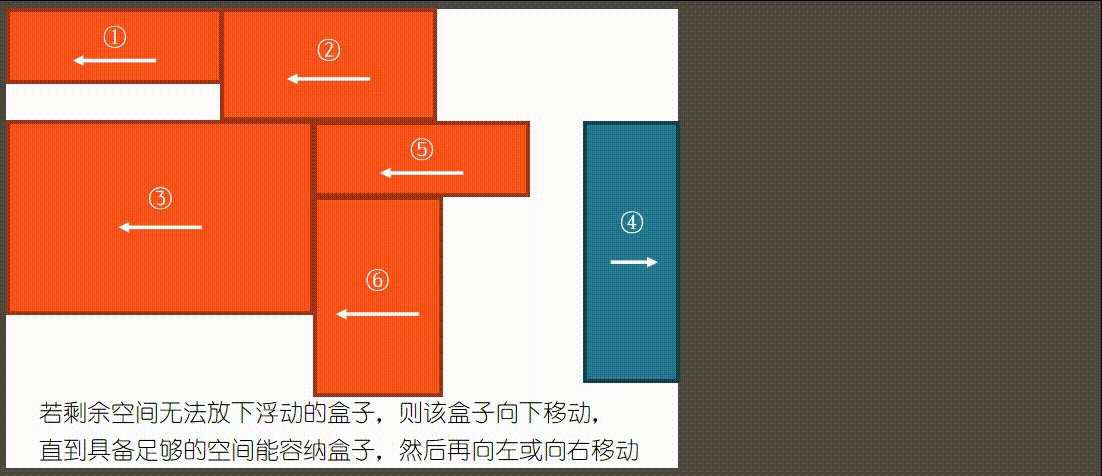
- 若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动
二、浮动的核心特点
下面将通过这个示例来给大家讲解浮动的特点:
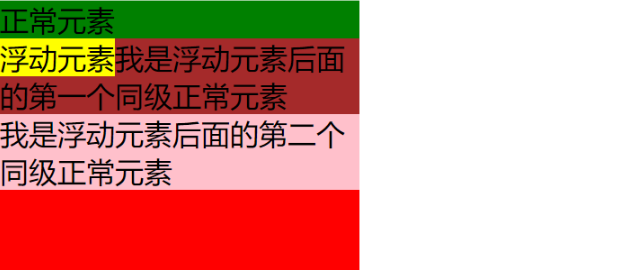
<div>
<div>正常元素</div>
<div>
浮动元素
</div>
<div>我是浮动元素后面的第一个同级正常元素</div>
<div>我是浮动元素后面的第二个同级正常元素</div>
</div>
.container{
width: 200px;
height: 200px;
background-color: red;
}
.box1{
background-color: green;
}
.box2{
background-color: brown;
}
.box3{
background-color: pink;
}
.float{
float:left;
background-color: yellow;
}

2.1 包裹性
具有“包裹性”的元素当其未主动设置宽度时,其宽度右内部元素决定。且其宽度最大不会超过其包含块的宽度。
设置了float属性(不为none)的元素都会具有包裹性。
在上面的例子中float元素不设置宽度,其宽度也不会超过container元素的宽度。
2.2 块状化并格式化上下文
设置了float属性(不为none)的元素,无论该元素原本是什么元素类型,其display属性的计算值都会自动变成"block"或’table(针对inline-table元素)'。并且浮动元素会生成一个BFC(块级格式化上下文)。
所以永远不需要对设置了float属性(不为none)的元素再设置"display:block"属性或者vertical-align属性!这都是多余和无效的。
2.3 脱离标准流
设置了float属性(不为none)的元素,都会脱离标准流。标准流一般是针对块级或行级元素(不包括行内块)。
通俗一点解释是,浮动元素A会“漂浮”在标准流上面,此时其原始占用的标准流空间由同级的后续第一个标准流兄弟元素B顶替(但是元素B中的文本内容会记住浮动元素A的位置,并在排布时避开它,由此形成文本环绕效果)。所以会出现B的部分内容会被飘起来的A所遮挡的现象。
有人可能会问,上面的例子中好像没发现类似"A遮挡B"的现象啊?
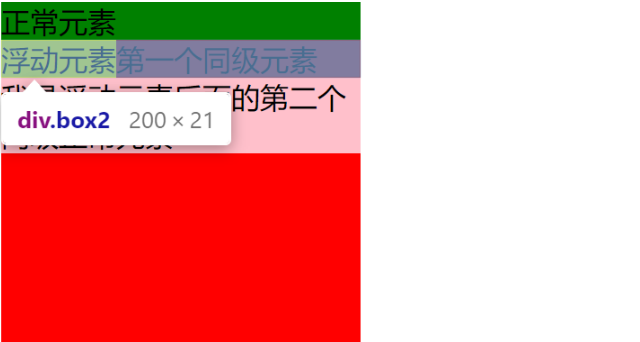
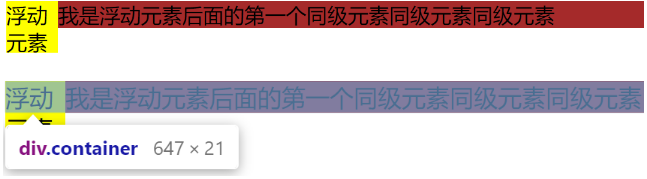
其实并不是,具体解释如下: 我们将box2元素(即浮动元素后续的第一个同级元素)的文本内容减少一些,使其不换行并不占满一行方便解释效果。

这时候发现box2是和container元素宽度200是一致的,而不是自身文本的宽度。由于浮动元素的脱离文档流,.box2会忽略浮动元素的原空间(即当其不存在),由因为普通div不设置宽度默认会是父元素宽度。
所以这里box2和其父元素container宽度一致。但又因为浮动元素会使box2的文本环绕,导致box2的文本重新布局排版,“移动”到了紧跟浮动元素的右边界的地方。所以此时可以看作box2被浮动元素遮挡的那一部分实际是空背景。
2.4 高度坍塌
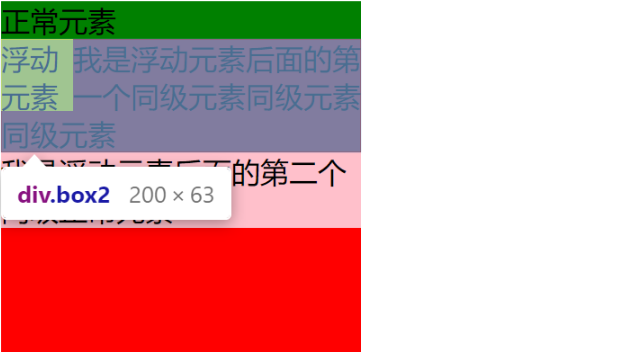
当你给浮动元素设置了具体宽高度,并增加box2元素的文本内容,也许这种脱离文档流现象更明显,如下示例:

浮动元素脱离标准流的特性很容易带来的一大问题就是——父元素的高度塌陷
我们将html内容精简,只保留浮动元素和box2元素:
<div>
<div>
浮动元素
</div>
<div>我是浮动元素后面的第一个同级元素</div>
</div>
然后设置浮动元素宽高度,并去掉父元素设置的宽高度(核心点)
.container{
/* width: 200px;*/
/*height: 200px;*/
background-color: red;
}
.float{
float:left;
width: 40px;
height: 40px;
background-color: yellow;
}

此时我们发现:没有设置高度的container元素,其实际高度只由标准文档流的box2元素撑起来了21px,而设置了30px高度的浮动元素由于脱离文档流其高度被忽略了。
这就是浮动经典的“高度塌陷”问题了。
2.4 无margin重叠问题
普通的块级元素之间的margin-top和margin-bottom有时会出现margin合并的现象,而浮动元素由于其自身会变成一个BFC(块级格式化上下文),不会影响外部元素,所以不会出现margin重叠问题。
三、清除浮动
清除浮动并不是去掉浮动,而是解决因为浮动带来的副作用的消极影响,也就是我们上面说的父元素高度塌陷问题。
3.1 clear属性
在此之前,我们需要了解另一个CSS属性,就是float的克星——clear
官方对于clear属性的解释是:元素盒子的边不能和前面的浮动元素相邻。其本质在于让当前元素不和前面的float元素在一行显示。
对此我们可以对于clear的属性值形象地理解为:
- left:元素左边抗浮动
- right:元素右边抗浮动
- both:元素两侧抗浮动
注意:由于clear属性只关注当前元素前面的浮动元素,所以使用clear:left/right都是和clear:both等效的。实际上我们只需要用到clear:both即可。
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
3.2 清除方法
当今流行的浮动布局已不再是最初的文字环绕了,而是通过给每个子元素添加浮动来实现元素横向排列(一行占不下就换行继续)的布局。
注意:这种横向排列布局建议最好让每个子元素的高度一致,否则可能会出现以下图这种高度不齐引起的布局问题:

即使如此,依然需要解决父元素高度塌陷问题,以下分别对几种常见解决方案简单说明下:
让父元素也浮动 没有从根本解决问题,反而生成了新的浮动问题。
给父元素设置高度 此法太过死板,让父元素高度固定死了,无法自适应高度。
给父元素设置overflow:hidden 此法原理在于让父元素成为一个BFC,唯一缺点容易导致溢出内容被隐藏掉,不过这种场景较少,还是可以用此方法的。
伪元素与clear属性配合(推荐)
/*对浮动元素的父元素设置*/
.clear::after{
clear: both;
content:'';
/*clear属性只对块元素有效,而伪元素::afer默认是行级*/
display: block;
}
CSS浮动属性是网页设计师的重要工具,但也需要谨慎使用。通过今天的介绍,希望你能够更加自信地在你的设计中运用这一属性,创造出既美观又稳定的网页布局。
在CSS的世界里,每一个属性都有其独特的魅力和规则。浮动属性作为布局的强大工具,虽然有时会带来挑战,但只要我们理解它的本质,就能将它变为实现创意设计的利器。
有疑问加站长微信联系(非本文作者))







