看完 go 基础有一段时间了,想着写点啥玩意练练手,看到很多都是写论坛博客啥的,就想着写点不一样的,于是写了个小程序、更贴近业务的项目吧
技术栈
- 服务端: gin
- 小程序: wepy
- 后台页面: vue3
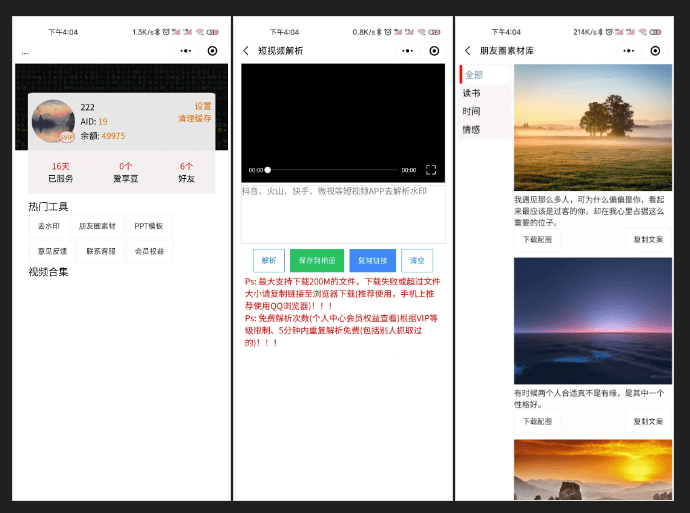
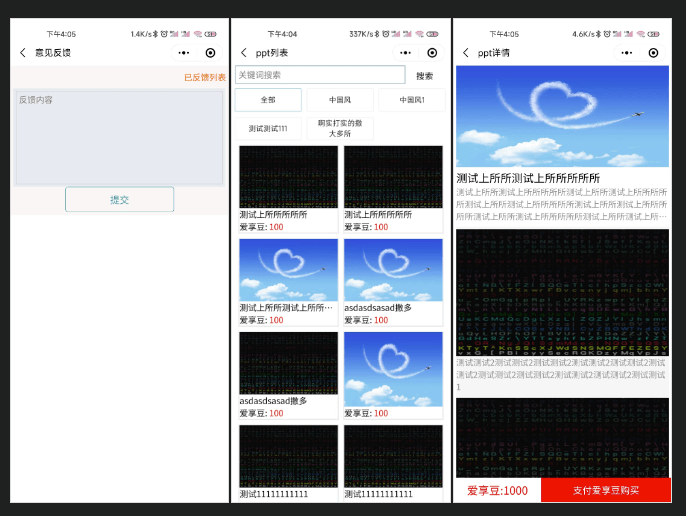
小程序展示


后台展示

总结
目前按照简单的方式实现去写,没做过多的封装及限制,毕竟只是练练手而已啦
如果只是一些 curd 的操作,用流行的上层语言 (java php nodejs python) 都差不多,看看基础就能上手,毕竟只是语法不一样,底层实现都差不多
还得继续努力,深入了解
ginhub 地址: github.com/putyy/ai-share 如果你是新手可以简单看看这个项目,老司机就不用看了浪费你时间 (手动狗头)。。。。。。



