# 前言
请先获取:
```go
go get github.com/twgh/xcgui
```
然后到网盘下载xcgui.dll,[百度云](?pwd=1111) , [蓝奏云](https://wwi.lanzoup.com/b0cqd6nkb)
网盘里有64位的和32位的dll,一般选择64位的,go编译的程序默认也是64位的。
xcgui.dll需要和编译出来的程序放在一起,但每写一个程序都重复放的话就很麻烦了。
在开发时我建议把xcgui.dll放到C:\Windows\System32目录下,这样就不需要每次都把dll和程序放在一起了。
# 一、下载并打开界面设计器
[下载界面设计器](https://pan.baidu.com/s/1rC3unQGaxnRUCMm8z8qzvA?pwd=1111)
# 二、新建界面设计项目
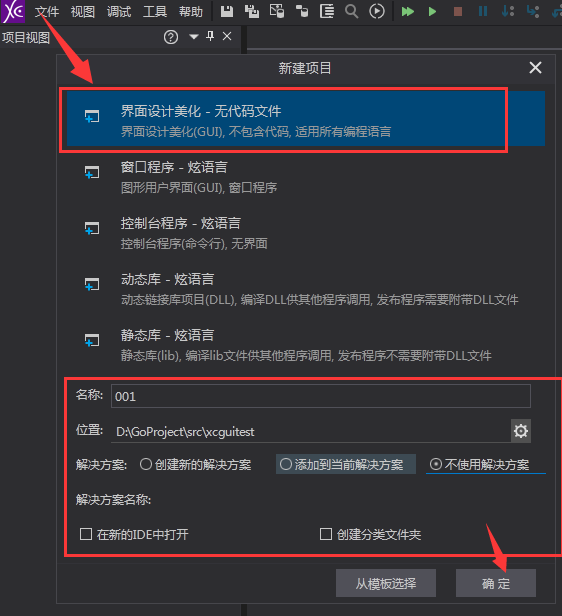
左上角文件→新建项目→界面设计美化-无代码文件,输入项目名称,选好存放路径,点确定。
下面的**炫语言**那些选项和界面设计无关,那是炫彩界面库作者自己搞得一门编程语言,不用管。

# 三、修改窗口背景,背景编辑器的使用
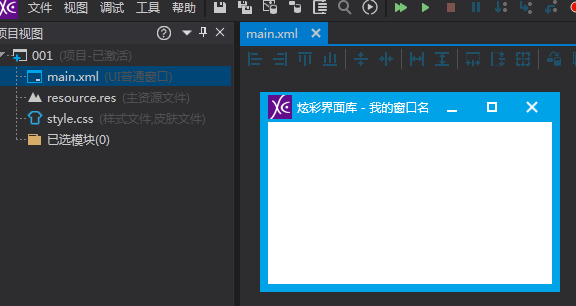
### 1.双击打开main.xml
这个就是窗口布局文件,文件名无所谓,你可以新建多个xml代表多个窗口。

### 2.设置窗口背景
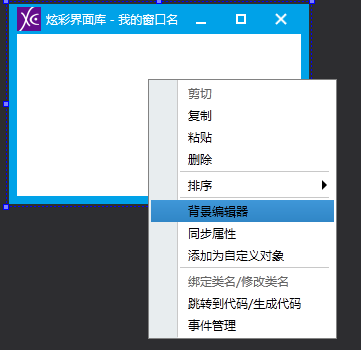
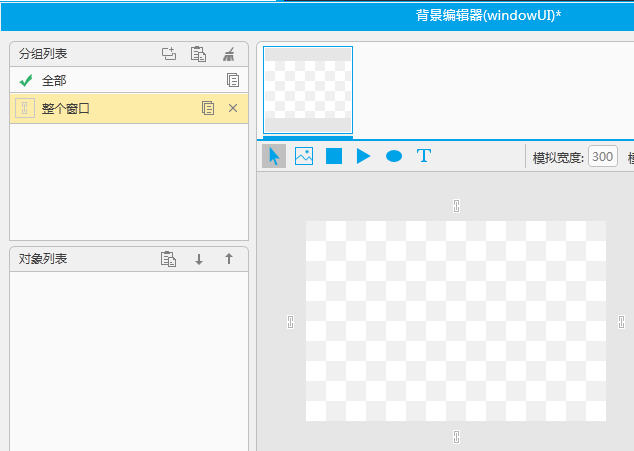
鼠标左键点一下窗口选中它,然后在窗口上点击鼠标右键,在右键菜单中选择背景编辑器:

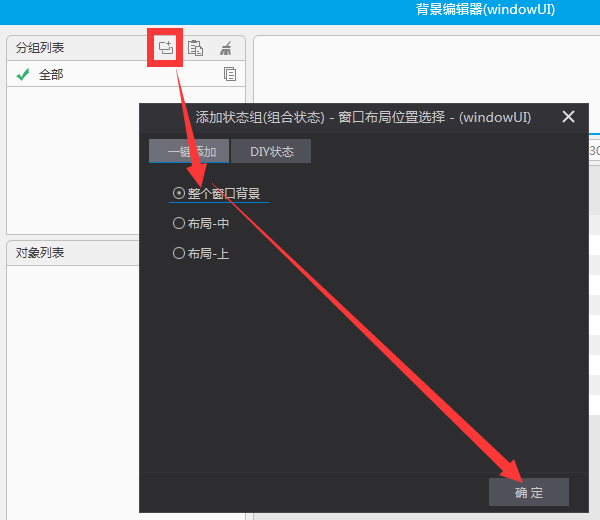
在背景编辑器中点击添加状态组,选中整个窗口背景,点确定:


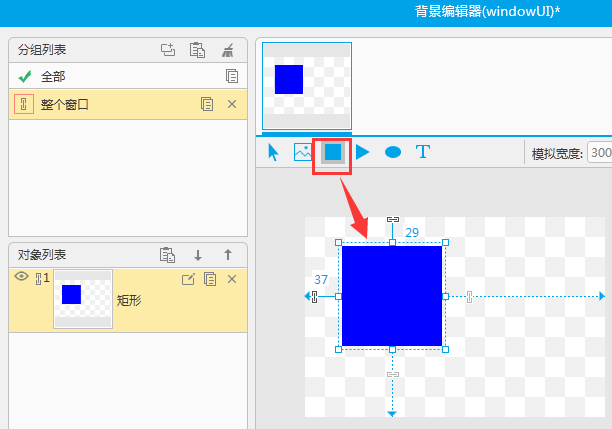
鼠标点击选中蓝色矩形方块,然后再点一下下面的区域,会出现一个深蓝色的矩形:

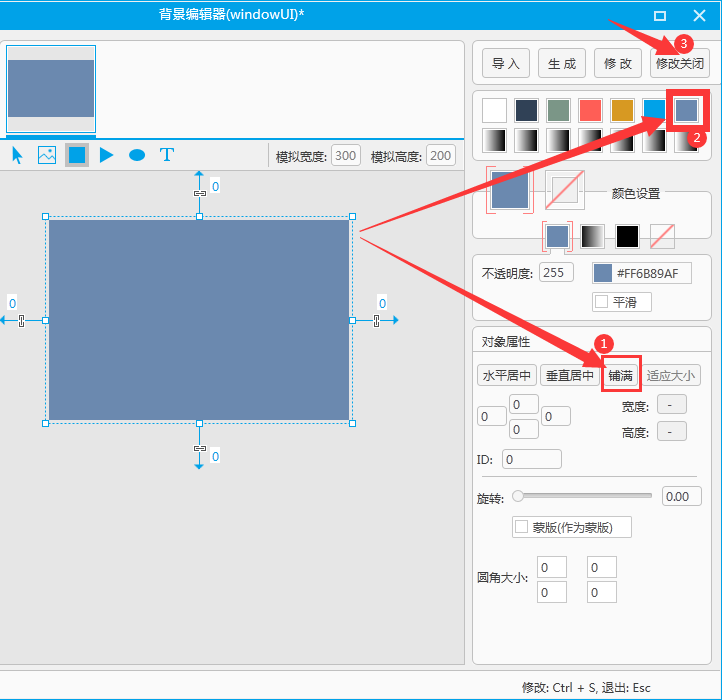
点击右边的铺满,然后在上面选择一种颜色(双击颜色可以自定义),最后点修改并关闭:

# 四、向界面上添加按钮,设置按钮属性
在界面设计器右侧有元素列表,点击选中按钮后,再点击窗口即可添加按钮元素。
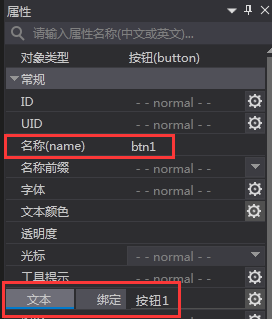
添加一个按钮后,鼠标选中按钮,在右侧的元素属性里修改按钮文本和名称(name):

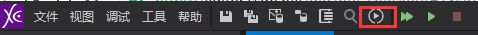
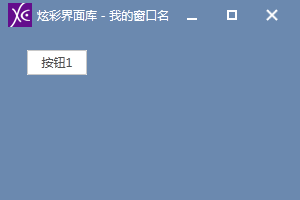
按下Ctrl+S键保存xml文件,然后点击界面设计器上方的预览按钮,即可预览界面:


# 五、在代码中调用
```go
package main
import (
"github.com/twgh/xcgui/app"
"github.com/twgh/xcgui/widget"
"github.com/twgh/xcgui/window"
)
func main() {
a := app.New(true)
// 添加文件搜索路径, 因为main.xml没有在程序运行目录
a.AddFileSearchPath(`D:\GoProject\src\xcguitest\001`)
// 创建窗口从布局文件
w := window.NewByLayout("main.xml", 0, 0)
// 获取窗口布局文件中的按钮
btn := widget.NewButtonByName("btn1")
// 注册按钮被单击事件
btn.Event_BnClick(func(pbHandled *bool) int {
a.Alert("提示", btn.GetText()+"被点击")
return 0
})
// 调整布局, 必须
w.AdjustLayout()
// 显示窗口
w.Show(true)
a.Run()
a.Exit()
}
```
# 六、把设计器生成的文件编译进程序内调用,不写出。
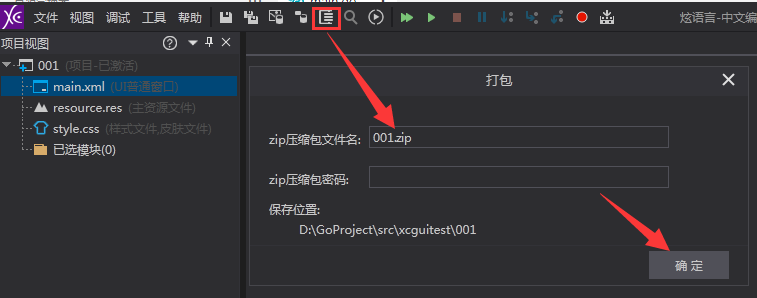
点击界面设计器上方的打包按钮,可以打包为zip文件,还可以设置密码,然后点确定。

把生成的zip放到go项目目录里,然后修改源码:
```go
package main
import (
_ "embed"
"github.com/twgh/xcgui/app"
"github.com/twgh/xcgui/widget"
"github.com/twgh/xcgui/window"
)
//go:embed 001.zip
var zip []byte
func main() {
a := app.New(true)
// 创建窗口从内存压缩包中的布局文件
w := window.NewByLayoutZipMem(zip, "main.xml", "", 0, 0)
// 获取窗口布局文件中的按钮
btn := widget.NewButtonByName("btn1")
// 注册按钮被单击事件
btn.Event_BnClick(func(pbHandled *bool) int {
a.Alert("提示", btn.GetText()+"被点击")
return 0
})
// 调整布局, 必须
w.AdjustLayout()
// 显示窗口
w.Show(true)
a.Run()
a.Exit()
}
```
# 七、本章内容总结
本章主要讲了如何使用界面设计器设计窗口、背景编辑器的使用、在代码中从窗口布局文件创建窗口、把布局文件打包进程序内存调用、根据name获取布局文件中的按钮,这里提醒一下不要设置重复的name,它是全局生效的,即使是不同的xml中也不能重复。
背景编辑器大部分元素都能用,你可以自己尝试着修改出一个好看的按钮。

